Вы читаете «Размеры шрифта в UI дизайне: полное руководство».
Статьи по теме, которым ещё предстоит выйти: Введение · Android · Веб · Основы
Создаёте дизайн приложения для iPhone или iPad и не знаете, какие размеры шрифтов лучше использовать? Тогда ловите мой конспект, который я быстренько сварганил для тех, кто (а) пользуется San Francisco — шрифтом Apple по умолчанию (или чем-то похожим) и (б) хочет придерживаться стиля iOS.
Содержание статьи
Типографика для iPhone: гайдлайны
Здесь я кратко описал стили, ниже найдете наглядные примеры и более подробные рекомендации.

Давайте подробно разберём каждый из элементов, да с примерами. Поговорим не только про то, какой кегль где использовать, но и в целом о том, как Apple стилизует тексты.
Заголовок
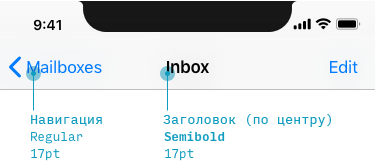
В iOS 10 используются массивные заголовки, вроде слова «Inbox» на картинке ниже — кегль здесь 34pt, и это самый крупный текст, который можно встретить на iPhone.

А вот при прокрутке заголовок уменьшается до 17pt — размера по умолчанию для тех текстовых кнопок и ссылок.

Обратите внимание, что заголовок сжимается до размера текста по умолчанию, однако тут у него бòльшая жирность и располагается он сверху по центру — ясно, что это заголовок. Для начинающего дизайнера Эрика (меня, то бишь) это стало откровением, потому что я всегда думал, что заголовок обязательно должен быть крупнее, чем обычный текст (а не просто жирнее по начертанию).
Списки
Списки — основа мобильных приложений. Даже не задумываешься, какие элементы — на самом деле списки, пока не поместишь их на узкий вертикальный экран. Давайте посмотрим:

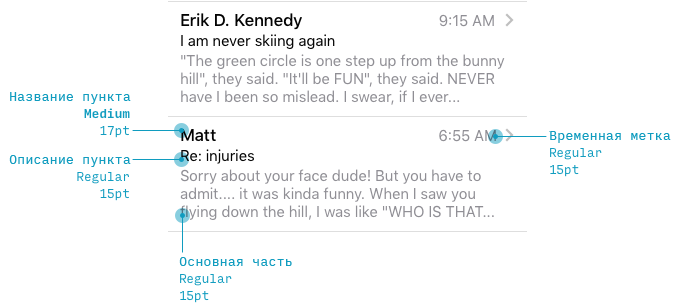
В режиме списка — например, в электронной почте — iOS подаёт имя отправителя как текст стандартного размера (17pt), а тему письма и предпросмотр — как второстепенный текст, меньший по размеру (15pt). На этом стоит заострить внимание — когда я делал свои первые шаги в дизайне, меня тянуло сделать обратное: для основного текста установить размер по умолчанию, а имя отправителя сделать ещё больше. Видите тенденцию? В iOS кегль ведёт себя совсем не так, как можно было бы наивно ожидать.

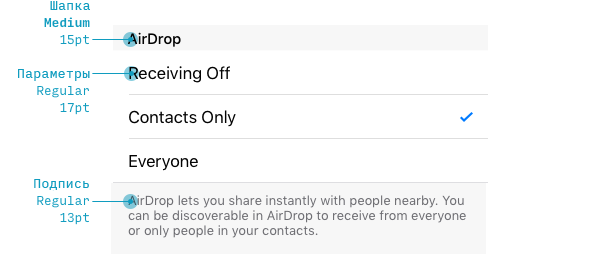
В разделе настроек сами пункты написаны текстом по умолчанию, хотя заголовки внутренних разделов (напр. «AirDrop») — мельче (ничосе!). Но несмотря на то что заголовок меньше, он толще по начертанию, то есть всё же воспринимается как заголовок.
Хитро.
У подписей («AirDrop lets you share instantly…») размер 13pt, самый маленький среди всех наших интерфейсных примеров.
Элементы управления
Давайте-ка взглянем на некоторые элементы управления.



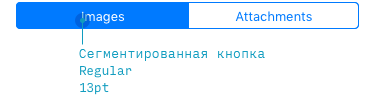
Сейчас всё должно казаться уже достаточно понятным. Единственное, что может вызвать удивление — это сегментированная кнопка, текст на которой размером 13pt (кажется, что маловато). Я так подозреваю, Apple посчитал, что раз уж какие-то из этих кнопок будут выполнять несколько функций, то шрифт на них по умолчанию должен быть более мелким, даже если функции всего две.

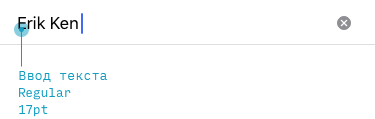
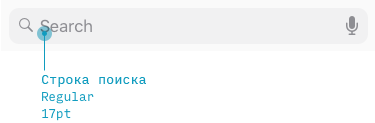
Параметры текста в поисковой строке — значения размера и жирности — стоят по умолчанию, а вот цвет текста бледный, и меняется, когда начинаешь вводить запрос.
Модальные окна

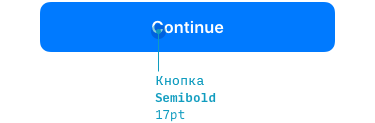
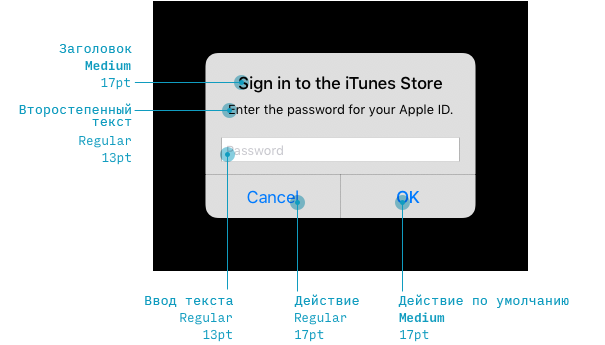
Этот небольшой попап отлично иллюстрирует то, как в Apple оформляют тексты.
-
Размер заголовка: по умолчанию. Он может показаться недостаточно крупным, но мы о таком уже говорили выше. Жирное начертание компенсирует небольшой размер.
-
Размер пояснительного текста: 13 pt. Я предполагал, что он будет 15 pt, как и размер основного текста в электронных письмах, но, может, они просто захотели уместить тут текст в одну строку?
-
Размер текста при вводе пароля: 13 pt. Это было бы слишком мелко для ввода стандартного текста, но — как я подозреваю — здесь вы всё равно увидите только ряд чёрных точек, потому не столь важно, какого они размера.
-
Размер текста для слов «OK» и «Cancel»: по умолчанию, однако так как все надеются, что вы нажмёте на «OK», Apple чуточку больше обращает ваше внимание именно на это слово, дав ему более жирное начертание.
В размерах прослеживается четкая иерархия, тут можно почерпнуть несколько приёмов стилизации текста, но не обошлось и без странных несостыковок.
Панель действий
И вот мы наконец добрались до панели действий (action bar), которая находится в нижней части экрана. Нигде больше в интерфейсе я не встречал настолько мелкого кегля — 10 pt. Я бы оставил такой мелкий шрифт на самый крайний случай.

Типографика для iPad: гайдлайны
На момент написания этой статьи (весна 2018) плотность пикселей у iPad была в целом ниже, чем у iPhone. Это значит, что элемент на iPad будет отображаться слегка больше, чем на макете или в приложении на iPhone. По этой причине большинство кеглей не разнится между айфонами и айпадами. Если вы работаете над дизайном для iPad-приложения, почитайте раздел про iPhone по тексту выше.
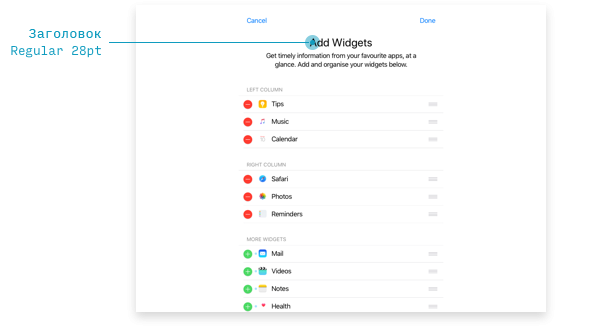
Как я говорил, самая большая разница здесь в заголовках. Пространства на экране айпада больше, и идеальный размер кеглей остаётся идеальным, однако в вашем распоряжении гораздо больше пространства (чем на айфонах) для того, чтобы сделать заголовки крупнее.
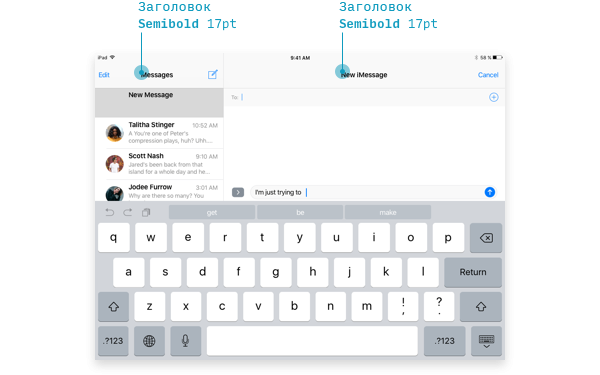
Итак, пока в одних приложениях до сих пор используется айфоновский стиль заголовков с размером 17pt:

В других он крупнее. 

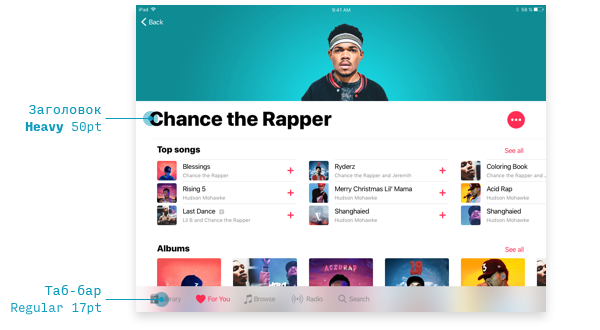
В паре-тройке нативных приложений используется самый жирный по начертанию шрифт SF — очень жирный. Я считаю, что это подлинная «iPad-версия» айфоновских жирных заголовков, однако дизайнеры Apple странным образом неконсистентны в их использовании.

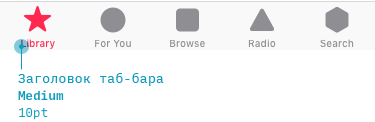
Многие нативные iPad-приложения придерживаются стиля айфон-дизайна и кегля в 10 pt в нижних таб-барах. Выше пример музыкального приложения с нетипичным меню и размером текста 17 pt. Мне кажется, что лучше «переводить» дизайн на более крупный экран именно так.
В целом, работа iPad подразумевает следование стилям iPhone, работая с большим пространством — можно креативить в заголовках и шапках.
Шрифт San Francisco: гайдлайны
В iOS шрифт по умолчанию — San Francisco. Его можно скачать бесплатно здесь. Использовать этот шрифт при создании iOS-приложения не обязательно, но если вы хотите приблизить свой дизайн к интерфейсу iOS, то без него не обойтись.
Конечно же, у Apple есть свод дополнительных правил для использовании San Francisco.
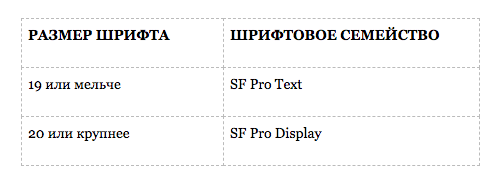
Во-первых, используйте SF Pro Display с кеглем 20 или больше. SF Pro Text используйте только для основного текста и тех, что мельче.

Во-вторых, задумано, что в San Francisco у символов разная разрядка при разных размерах шрифта. Поэтому если вы хотите идеально сымитировать «стиль iOS», то, прошу, вот несколько вариантов:
-
Вручную настройте разрядку символов в зависимости от выбранного размера шрифта, следуя по таблице ниже
-
Берите стили текста прямо из Apple iOS UI Design Sketch (слэш Photoshop слэш XD) library
-
Воспользуйтесь удобным плагином Sketch для автоматической и точной настройки расстояния между символами в SF в зависимости от размера шрифта.
Или просто не обращайте внимание на то, что Apple просит вас снизить разрядку символов на сотую пикселя. Но выбор за вами: либо вступать в игру, либо нет.

San Francisco является шрифтом по умолчанию для iPhone и iPad. Поэтому если вы им пользуетесь, лучше знать обо всех этих ограничениях. С другой стороны, вам, конечно, никто не запрещает создавать приложения iOS с использованием любого другого шрифта. Будьте осторожны: другой шрифт может оказаться крупнее или мельче, он может хуже читаться, даже если будет того же размера.









