Это статья о создании e-commerce сайта Furnify для продажи мебели и декора. На примере этого кейса я расскажу, как устроен процесс создания сайта.
Я работала над проектом в рамках курса по UX Design в Kyiv Academy of Media Arts под кураторством Алексея Стикса и Александра Мовчана. Курс длился 2,5 месяца.
Занятия в КАМА начались с теории, после чего мы получили задание от кураторов: в течение курса нам нужно было спроектировать сайт интернет-магазина. Бриф звучал так:
Furnify
Сейчас в Украине появляется много небольших команд/компаний/производств, где люди создают интересные товары для интерьера, мебель, или мелкие декоративные элементы — лампы, подсвечники, подставки и тд. Все это выглядит интересно, иногда это ручная работа и и хочется чтобы это все преподносилось тоже с индивидуальностью.
Сейчас, из точек размещения, это или соц сети, или крупные сайты объяв по типу пром юа, или олкс. Но с точки зрения продаж, публиковать товар не очень выгодно, визуально и для репутации бренда, потому что товар начинает восприниматься как ширпотреб.
Другая сторона, что отдельный сайт, для двух-трех товаров тоже нет смысла, поэтому мы считаем, что данная площадка будет очень актуальна для рынка
Задача:
Разработать сайт + личный кабинет покупателя + личный кабинет продавца
Проще говоря, вам нужно разработать маркетплейс, для мебели.
Исследовать вам надо то как люди покупают в интернете, как люди покупают мебель. Мб поискать того, кто производит или продает что-то через интернет. Опросить их узнать их проблемные места, или потребности
Первый этап работы над брифом — исследование. На этот этап часто забивают, потому что лень и нет времени. Но хуже всего, если дизайнер уверен, что и так всё знает о продукте — его опыт может противоречить реальной картине. Так что лучше провести хотя бы небольшое исследование, чем не делать этого вообще.
Исследование можно проводить разными методами: Customer journey map, интервью и другими. Вы можете выбирать те способы, которые вам понятнее и удобнее. Мы делали так: создали документ в Dropbox Paper со всей информацией, которая может пригодиться в работе. Мы обсуждали идеи, собирали референсы, регистрировались в маркетплейсах, чтобы понять, как работает рынок. На основе этих данных мы сформировали вопросы, сделали опросник и запустили его по друзьям и знакомым.
Опросник в итоге не сработал, потому что мы задавали поверхностные вопросы. Например, мы спрашивали, с какой целью человек покупает мебель, и он отвечал, что делает ремонт или обновляет декор. Но опросник не дал нам узнать, зачем ему это, какие сложности есть в процессе. Из этих данных невозможно было сделать выводы. Поэтому мы перешли к интервью с реальными покупателями и продавцами мебели.
Конечно, проводить интервью намного сложнее — ты ищешь подходящего человека, задаешь ему вопросы, записываешь ответы на аудио, делаешь расшифровку, ищешь там какие-то инсайты. В жизни на это нужно от месяца до бесконечности, а у нас всего неделя на исследование. Кроме этого, у всех была работа, личная жизнь, еще и курс проходил летом. В итоге, хотя нужно было найти неочевидный материал для фичей на сайте, мы пришли к базовым проблемам пользователей:
- сложности с доставкой
- желание пощупать и узнать, как мебель будет жить в интерьере
- недоверие и страх обмана
В качестве решений этих проблем мы предлагали:
- Трекер заказа
- Борды в избранном
- Поиск по картинкам
- Гайды для контента
- Объяснять клиенту/продавцу, что происходит с его товаром на каждом этапе
- Акции и бонусы
После этого мы начали делать архитектуру сайта.
Результаты исследования мы перенесли на архитектуру сайта. Архитектура нужна, чтобы собрать структуру сайта. Сложность этого этапа в том, чтобы представить, как всё будет работать, но не углубляться в более сложные механики — скажем, начать решать, какого цвета диван будет в разделе гостиной на главной.
При разработке архитектуры мы решили разделить усилия, и в этом тоже была наша ошибка. Мы сделали много вариантов архитектуры сайта, но не смогли логично собрать их в один. В итоге мы забрали ошибки в архитектуре на следующий этап. Финальный вариант был примерно таким:
На этом этапе мы тестировали пользовательский путь покупателя и продавца мебели.
Тестирование мы проводили на друзьях, которые часто покупают мебель и декор.
Главной ошибкой на этом этапе было то, что мы пытались сделать идеальный прототип и тянули с тестированием, хотя на самом деле пользователю всё понятно, даже если не все ссылки работают. Из-за этого у нас было меньше времени, чтобы исправить выявленные ошибки. Еще важно не просто давать пользователю тестировать прототип, а ставить ему конкретные задачи, чтобы проверять те или иные функции сайта. Например, если попросить купить красный диван, не используя при этом поиск, можно понять, работают ли фильтры в каталоге.
На основе тестов мы внесли правки в проект. В рамках курса на этом наша работа была закончена. Презентация прошла отлично, но я ещё хотела проработать визуальный дизайн, чтобы показать готовый проект.
Перед тем как рисовать UI, я собрала мудборд из понравившихся референсов.
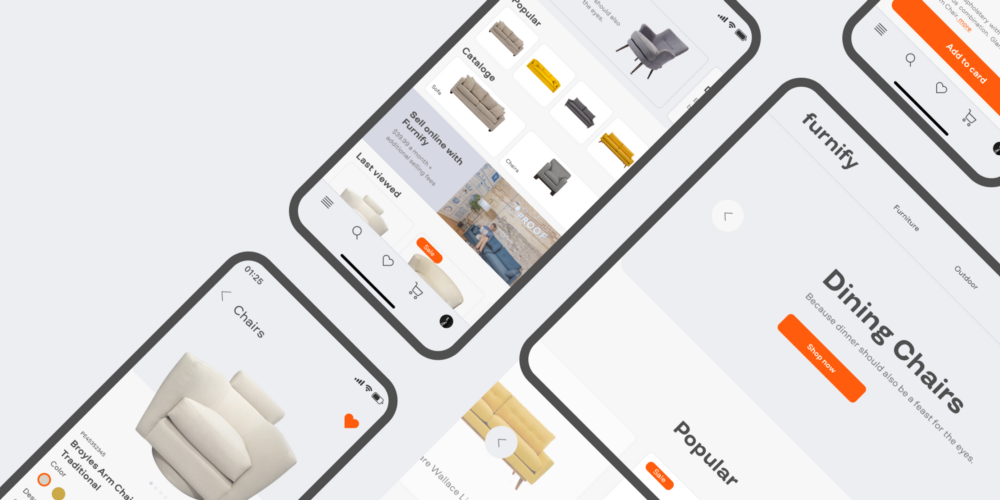
Потом отрисовала главную страницу, стиль которой определил остальные экраны.
Дальше сверстала кейс на Behance.