C сборник бесплатных HTML и CSS макетов кладки примеров кода.
- Макеты журналов CSS
Содержание статьи
- 1 Отзывчивый масонство только для CSS
- 2 Простые макеты кладки с помощью CSS Flexbox
- 3 Кладочные карты (CSS Grid) с кнопками
- 4 Простой горизонтальный эффект масонства с помощью CSS Grid
- 5 Простая структура масонства CSS с потоком контента слева направо
- 6 CSS Grid Masonry
- 7 Отзывчивый макет чистого CSS-масонства
- 8 Истинное масонство с сеткой
- 9 Галерея CSS из чистого кирпича с Flexbox
- 10 CSS Masonry
О коде
Отзывчивый масонство только для CSS
Простые, но красивые макеты чистого CSS Masonry.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
Простые макеты кладки с помощью CSS Flexbox
Учебное руководство, показывающее, как создавать макеты масонства на основе CSS Flexbox с горизонтальными и вертикальными порядками элементов каменной кладки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
Кладочные карты (CSS Grid) с кнопками
Простой макет кладки с карточками, использующий CSS Grid для основного макета (с небольшим количеством Flexbox).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
Простой горизонтальный эффект масонства с помощью CSS Grid
Использование CSS Grid и режима записи : vertical-lr для создания мозаичного макета, который автоматически заполняется сверху вниз, слева направо, когда добавляется больше контента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —

О коде
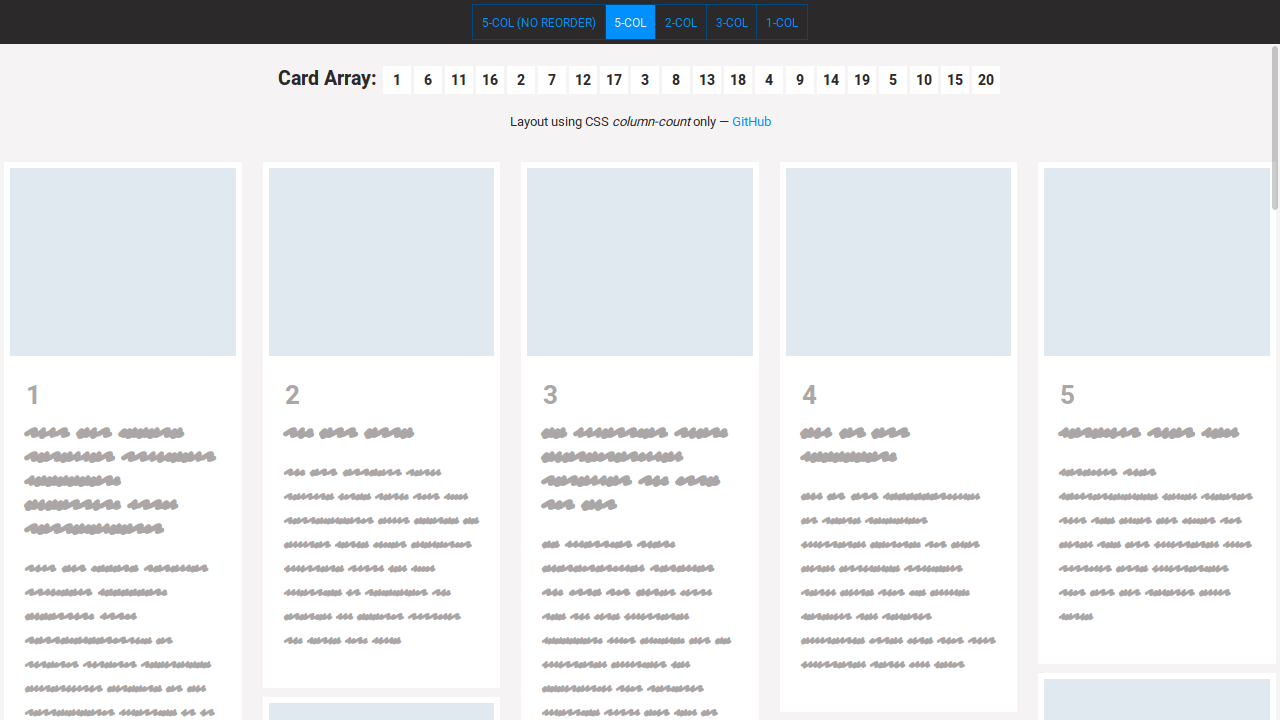
Простая структура масонства CSS с потоком контента слева направо
CSS column-count для макетов в стиле каменной кладки очень прост (пара строк CSS и очень минимальная разметка, чтобы все заработало). Единственная «помощь», которую предоставляет JS, — это переупорядочение массива перед рендерингом в представление, чтобы мы могли использовать CSS column-count для макета.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
CSS Grid Masonry
Макет в стиле масонства с помощью CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: imagesloaded.pkgd.js
О коде
Отзывчивый макет чистого CSS-масонства
Адаптивный макет кладки колонн с помощью CSS count-count .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
Истинное масонство с сеткой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
Галерея CSS из чистого кирпича с Flexbox
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: —
О коде
CSS Masonry
Кирпичная кладка. Все изображения из Unsplash. Сетка отзывчивая и чистый CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: Да
Зависимости: font-awesome.css









