Краткое содержание: При анализе шрифтов, цветов и других визуальных элементов, оценивайте как эстетическое ощущение от них, так и поведенческие эффекты, которые они оказывают на человека.
Всё больше и больше людей считают, что визуальные элементы — шрифты, цвета, выравнивание и изображения — должны не только создавать удобство использования, но и транслировать систему характеристик бренда — дружественность, надежность, или инновационность.
Многие команды начинают с определения целевых характеристик бренда. Затем дизайнеры и стейкхолдеры отбирают те визуальные элементы, которые, по их мнению, лучше всего будут транслировать эти характеристики. Такой подход предполагает, что мнение дизайнеров и стейкхолдеров безошибочно спрогнозирует реакцию пользователей. Отличный первый шаг, но нет гарантии, что те решения, которые дизайнеры посчитали «рабочими», пользователи воспримут точно так же.
Если организации нужно многого добиться за счёт эффективного брендинга, нужен тщательный и подкреплённый данными подход к выбору эстетических решений и тому влиянию, которое они окажут на отношение пользователей. Если вас также интересуют компьютерные игры, то рекомендуем вам сайт по ссылке.
Содержание статьи
- 1 Как протестировать восприятие визуального дизайна
- 2 Презентуем тестовый дизайн-материал
- 3 Оцениваем реакции пользователей: открытые vs. структурированные вопросы
- 4 Оцениваем эстетичность UI с помощью тестирования юзабилити
- 5 Как тестировать визуальные впечатления — изолированно, или как часть тестирования юзабилити?
Как протестировать восприятие визуального дизайна
Как и для любого другого исследования UX, наймите участников тестирования из вашей целевой аудитории. Не обязательно, чтобы они были экспертами в дизайне или обучались визуальному дизайну, чтобы понимать, что им нравится или не нравится. К тому же, пользователи могут достоверно оценить, насколько им нравится визуальная составляющая, меньше чем за десятую долю секунды (согласно одному исследованию Гитте Линдгаард и её коллег). Однако тот факт, что дизайн кому-то понравился, вовсе не означает, что он транслирует правильные характеристики бренда.
В добавок подчеркнём: если вам нравится дизайн или вы считаете, что он выражает целевые свойства бренда — это не веский критерий. Ни вы, ни другие члены вашей команды, ни ваше начальство не являетесь пользователями.
Вместо того, чтобы спрашивать людей, нравится ли им дизайн, используйте более структурный подход к оценке восприятия бренда. Он состоит из 2 основных этапов:
- Показ тестируемого материала:
Покажите участникам исследования свой UI дизайн — статичное изображение, прототип или рабочий интерактивный сайт, либо приложение. - Оценка реакции:
Проанализируйте реакцию пользователей на дизайн, используя открытые или строго контролируемые вопросы.
Презентуем тестовый дизайн-материал
Ваш «Тестируемый материал» (визуальная составляющая дизайна), легко адаптировать под несколько исследований разного типа. Когда участники оценивают дизайн лично, вы можете показывать им статичные изображения на бумаге или на экране. Страницы в распечатке должны быть реалистичного размера, а вот страницы длиннее размера двух экранов, по статистике лучше оцениваются в цифровом формате, поскольку распечатка покажет намного больше контента за раз, чем можно увидеть на мониторе. Если вы хотите услышать самые первые впечатления об определенном дизайне, используйте статичные изображения.
Брендовые и эстетические ощущения также могут быть оценены с помощью дистанционных немодерируемых методов — они позволяют привлечь к тестированию пользователей, чьё личное присутствие на тесте невозможно, а также большие группы пользователей (это удобно, если вам требуется высокий уровень достоверности исследования). Любой инструмент исследования, который выводит на экран изображения, может быть использован для дистанционных тестов.
Если вы хотите узнать первые впечатления, демонстрируйте визуальные материалы пользователям в течение короткого промежутка времени. Можно пойти двумя путями:
- 5-секундный тест:демонстрируйте тестовый материал в течение 5 секунд (или другого короткого промежутка). Такой подход идеален для точного «захвата» моментальной реакции. 5 секунд — это слишком мало для того, чтобы прочитать текст или заметить детали — определённые шрифты или цвета́, но достаточно для формирования впечатления, точно отражающего визуальный стиль.
- Тест по первому клику: вы даёте участникам определённые инструкции (например «Узнайте побольше об этой организации») до того, как представить им дизайн. Затем останавливаете их после того, как они кликают на участок экрана, где они могли бы завершить своё задание. Большинство пользователей потратят всего лишь несколько секунд на этот тест — но вместо целенаправленного рассматривания целой страницы, они потратят это время на поиск определённых деталей или ссылкой в соответствии с задачей, а остальной дизайн увидят только периферийно, вскользь. Такой тест лучше всего подойдет, если вы предполагаете, что у ваших пользователей будут ставть перед собой определенную цель при первом заходе на ваш сайт.
Администрировать эти тесты легче всего дистанционно, используя сервисы вроде 5 Second Test и Userzoom(для 5-секундного теста) или Chalkmark (для тестов по первому клику).
Если вы выбираете тест по первому клику, держите в уме тот факт, что поставленные вами конкретные задачи и предоставленные пользователям инструкции обязательно повлияют на то, что именно пользователи заметят и запомнят в вашем UI. Пользователи заходят на ваш сайт по множеству разных причин? Рандомно распределите участников теста, дав разным группам разные инструкции, либо придерживайтесь более нейтрального 5-секундного теста.
Сравниваем различные варианты дизайна
Чаще всего, предоставление пользователям нескольких возможных вариантов UI помогает им определить, что именно им нравится (или не нравится) в каждом из них. Если вы просите участников оценить более одного варианта дизайна, будьте готовы менять их порядок от пользователя к пользователю, поскольку частично ответы людей могут зависеть от того, какую версию они увидят первой (например, если один из вариантов будет проще для понимания, то люди, которые видели его первым, к моменту показа следующих материалов уже разберутся с контентом и им будет проще воспринимать дизайн в целом). Фиксируйте, какой из вариантов каждый человек видит первым, чтобы вы могли учесть это при дальнейшем анализе ответов.
Кроме того, когда вы просите пользователя оценить различные версии одного и того же дизайна, отличия должны быть достаточно очевидными, чтобы рядовой человек их моментально заметил. Небольшие изменения вроде незначительных вариаций кегля или замены шрифта на подобный могут быть очевидны для визуального дизайнера, но не для среднестатистического пользователя. Просить людей сознательно определить и оценить такие тонкости — значит запутать их и потратить время впустую. Что еще хуже, вы можете стать жертвой эффекта опроса, когда люди придумывают ответ просто для того, чтобы дать ответ, даже если они при этом не видят особенных различий между двумя чересчур похожими версиями.
Оцениваем реакции пользователей: открытые vs. структурированные вопросы
Участники ознакомились с дизайном — следующим шагом будет оценка их ответов. Впечатления людей от эстетики дизайна могут оказаться очень специфическими, и их нужно будет систематически проанализировать, чтобы определить ключевые направления мысли. Это можно сделать с помощью открытых вопросов, но при этом использовать немного более структурированный подход, чтобы лучше понять общие закономерности и тенденции. Приведём несколько возможных для использования техник — от полностью открытых вопросов до жестко структурированных:
- Открытое объяснение предпочтений: попросите пользователей объяснить, почему им понравился определенный дизайн;
- Открытый выбор слов: попросите пользователей привести от 3 до 5 слов, описывающих конкретный дизайн;
- Закрытый выбор слов (тестирование желанности): предоставьте пользователям список слов и попросите их выбрать те, которые лучше всего описывают дизайн;
- Численная характеристика: составьте численную характеристику того, насколько хорошо дизайн транслирует отличительные черты бренда.
Открытое объяснение предпочтений
Первый метод, в котором людей просто просят объяснить, почему им нравится (или не нравится) дизайн, хорошо работает в личных опросах с высокомотивированными и красноречивыми пользователями. Этот вопрос даёт широкий простор для ответа и может быть полезен, если вы не так много знаете об ожиданиях вашей аудитории и хотите узнать, что именно для неё важно. Также этот вопрос может помочь определить мнения, основанные на индивидуальных предпочтениях (например, «Мне нравится фиолетовый»), чтобы их отсеять и сосредоточиться на более значимых факторах. Недостаток этого метода заключается в том, что вы можете получить лишь краткие или несущественные ответы в случае, если участник не мотивирован или просто не слишком красноречив. Данный метод особенно рискован в немодерируемом дистанционном пространстве (например, при онлайн-опросе), поскольку у вас не будет возможности выяснить детали, задав уточняющие вопросы, если кто-нибудь даст размытый ответ — в духе «Прикольно».
Открытый выбор слов
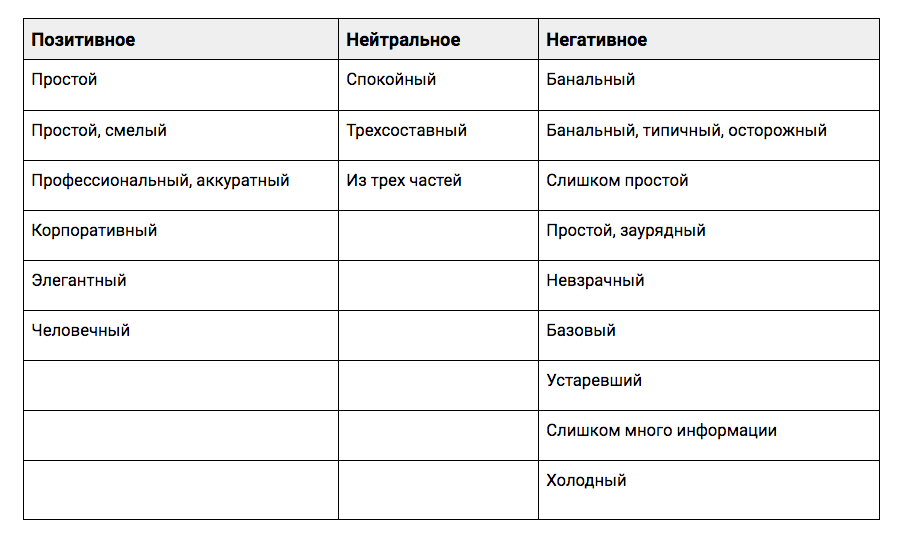
Немного более структурированный подход к оценке восприятия пользователей. Ваша задача — попросить участников теста составить список слов, описывающих конкретный дизайн. Такой формат позволит вам получить по крайней мере немного конкретики в фидбэках, в то же время сохраняя открытую форму вопроса — так вы выясните значимые для вашей аудитории факторы, о которых вы могли и не подозревать. Ещё можно получить широкий спектр ключевых слов, которые нужно будет тщательно проанализировать, чтобы выделить важные темы. Есть хороший подход к такому анализу: разбейте слова на категории — позитивные, негативные и нейтральные, затем сгруппируйте слова со сходным значением и оцените, соответствуют ли они целевым ассоциациям вашего бренда. К примеру, таблица ниже показывает ключевые слова к сайту компании, работающей в B2B, цель их бренда — выглядеть надёжной, современной и отзывчивой компанией. Ни одна из этих ассоциаций не была названа участниками исследования в качестве ключевого слова, но многие пользователи описали дизайн как простой (как в позитивном, так и в негативном ключе).

Вопросы с открытым выбором слов выявляют целый комплект описаний, которые нужно проанализировать, чтобы определить, эффективно ли они выражают желаемые характеристики бренда.
Структурированный выбор слов
Существует контролируемый вариант опроса по методу выбора слов — с помощью ограниченного списка. Поскольку пользователи отмечают предварительно предоставленные вами варианты, этот метод показывает, распознают ли участники целевые ассоциации бренда. Характеристики, которые вы надеетесь транслировать, должны быть включены в список наряду с другими вариантами, которые описывают противоположные или противоречивые характеристики. Метод структурированного выбора слов (также известный как «тестирование желанности») не поможет отыскивать новые точки зрения на том же уровне, как и открытый выбор слов, но он упрощает процесс сравнения различных вариантов дизайна, а также реакций разных групп аудитории на один и тот же дизайн. Эта техника хорошо работает в исследованиях с личным общением, где вы можете задавать пользователям уточняющие вопросы и дать им возможность обращаться к дизайну при аргументации своего выбора. Также этот способ может использоваться в дистанционном исследовании, но учтите, что комбинировать его с 5-секундным тестом — не очень хорошая идея, поскольку, пока пользователь просмотрит длинный список слов и доберётся до его конца, он уже забудет многие детали дизайна, который видел всего 5 секунд. Вместо этого используйте другой инструмент исследования —такой, чтобы дизайн был у людей перед глазами, пока они подбирают к нему слова из списка.
Численные параметры восприятия бренда
Наконец, наиболее контролируемый подход — составление численной оценки того, насколько хорошо каждая характеристика бренда выражена через дизайн. Чтобы избежать неприемлемо длинных тестовых сессий, выберите 3-5 наиболее важных брендовых характеристик и попросите людей ранжировать их по тому, насколько хорошо каждая из них отражена в дизайне. Чем больше у вас вопросов, тем сложнее получится опросник, и тем более высока вероятность случайных ответов. Поскольку эта парадигма ограничивает возможность осветить различные точки зрения и реакции, численная оценка подходит только в том случае, когда вы уже определили наиболее частые варианты восприятия в предыдущих исследованиях, и теперь вы просто хотите оценить относительную силу каждого из них.
Теперь пара слов о фокус-группах: не смотря на то, что их можно использовать для фиксирования предпочтений пользователей, это рискованно, если у вас нет талантливого, опытного координатора фокус-групп. Зафиксировать детальный фидбэк о визуальном дизайне от каждого участника группового обсуждения — сложная задача. Есть тактика, которая может помочь, она заключается в следующем: вы просите участников сделать записи об их собственном восприятии до группового обсуждения, а затем собираете эти письменные комментарии для дальнейшего анализа. Важное замечание — фокус-группы не дают никаких данных о поведенческой информации.
Оцениваем эстетичность UI с помощью тестирования юзабилити
Все методы, описанные выше, ориентированы конкретно на визуальные впечатления, но в реальности люди сталкиваются не с одним лишь визуальным дизайном в вакууме, а с целым комплексом, включающим также контент и взаимодействие. Каждый аспект UX влияет на остальные аспекты: более эстетичные варианты дизайна часто воспринимаются как более удобные. Так же и выбранные способы взаимодействия в дизайне влияют на восприятие основных характеристик бренда: можно быстро разочароваться и запутаться в на первый взгляд простом и приветливом дизайне, если не понятно, как его использовать.
И хотя первые впечатления очень важны, они ещё не показывают полную картину. Вы должны анализировать то, как визуальный дизайн влияет на поведение пользователей и на успешность выполнения задачи, когда люди взаимодействуют с системой по полной. Кстати, эффект от незначительных изменений (вроде микроувеличения размера шапки страницы) люди заметят только реально используя систему; с первого взгляда они, возможно, не обратят внимания на такие детали, но во время просмотра статьи шапка бόльшего размера может облегчить быстрый переход к конкретному разделу. Опять же, эти «поведенческие» изменения могут повысить возможность отыскать нужную информацию и влюбить пользователей в ваш сайт еще больше. Люди могут даже отметить, что качество контента улучшилось (потому что они читают больше интересной для них информации), хотя на самом деле контент остался тем же, а единственные изменения коснулись только типографики.
К счастью, стандартные протоколы теста юзабилити легко можно адаптировать к оценке UI. В обычную сессию тестов на юзабилити можно включить особые вопросы о визуальных впечатлениях и даже задания на выбор слов. Однако вместо того, чтобы пытаться заполучить первые впечатления пользователей, подобный анализ эстетической стороны должен проводиться уже после завершения «поведенческой» части исследования юзабилити.
Такая последовательность важна — если вы спросите чьё-либо мнение о UI дизайне в самом начале исследования, вы рискуете сами себе обеспечить погрешность в «поведенческой» части тестирования. Особенно если пользователи уже видели несколько версий дизайна и выбрали своих «фаворитов» — скорее всего, они будут склонны игнорировать или преуменьшать любые проблемы, с которыми они столкнутся во время взаимодействии со своими «любимчиками» в оставшейся части тестирования.
Не спрашивайте пользователей об их восприятии UI в начале тест-сессии — пусть люди сначала завершат «поведенческие» задания, а вы обратите внимание на действия и спонтанные комментарии в отношении дизайна. Например, в последнем тестировании прототипа сайта нашей компании мы попросили пользователей выполнить обычные задания на юзабилити — например, найти определенный контент. Пока пользователи выполняли задание, один из них отметил, каким удобным стало новое меню навигации вверху страницы. На самом деле оно не было новым — это было то же самое меню, что и на прошлой версии сайта, который этот же пользователь регулярно посещал раньше, просто насыщенность шрифта в оформлении поменяли на светлую и отказались от использования прописных букв.


Исследование, в котором с помощью обычных юзабилити-тестов сравнили два разных типа шрифтов для общей навигации, показало, что первоначальное меню (верхняя картинка) со шрифтом с супержирным начертанием прописными буквами стало более заметным и воспринялось как «новая» деталь сайта, когда насыщенность поменяли на более светлую, а заглавными оставили только первые буквы слов (нижняя картинка).
Как только часть с заданиями в исследовании завершена, вы можете перейти к оценке пользовательского восприятия характеристик бренда. Ответы участников не будут основаны исключительно на визуальных впечатлениях, как это было бы в 5-секундном тесте, зато впечатления будут сформированы из комбинации визуальной части, контента и взаимодействия — что на самом деле ближе к реакции пользователей в реальном мире.
Как тестировать визуальные впечатления — изолированно, или как часть тестирования юзабилити?
В случае с интерактивными системами оценка визуальных предпочтений никогда не должна проводиться вместо тестирования юзабилити. Но если вы располагаете временем и ресурсами для проведения только одного теста, сделайте юзабилити-тест с добавлением техник для оценки эффектов UI.
Подумайте об использовании отдельных методов, описанных в этой статье, если:
- Время и ресурсы позволяют провести различные варианты тестов;
- Восприятие визуального дизайна и бренда может значительно повлиять на успешность продукта;
- Перед тестированием интерактивного прототипа вы хотите сравнить различные подходы к визуальному дизайну;
- После тестирования интерактивного прототипа вы хотите подкрепить результаты бóльшим объемом выборки пользователей.









