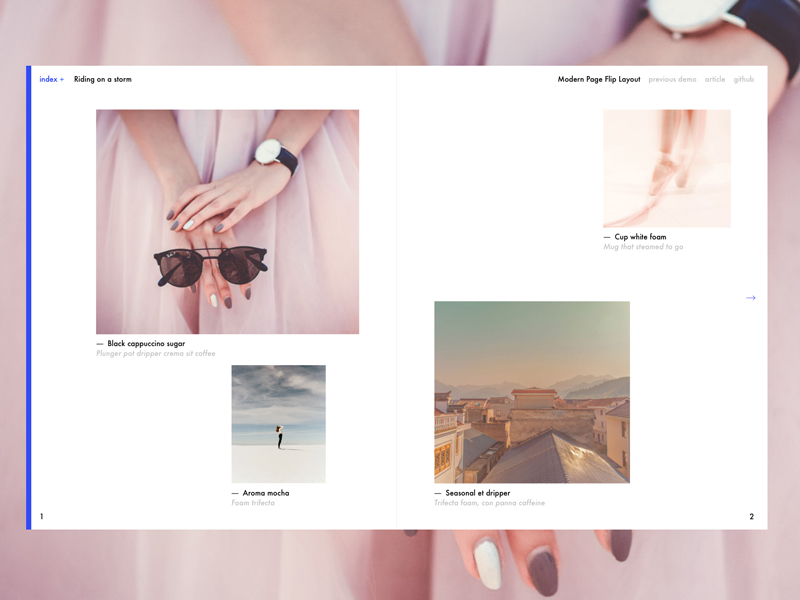
Шаблон с двухсторонней, подобной журналу макетом и плоской анимацией флип-листа. Макет приводится в действие CSS Grid.

Сегодня мы хотели бы поделиться плоской записью с журнальным макетом с анимацией «flip». Во время навигации содержимое распространяется, а затем отображаются следующие «страницы». В зависимости от того, насколько далеко друг от друга страницы (при выборе страницы из меню), мы показываем несколько элементов для покрытия содержимого, создавая плоский просмотр флип-листа. Мы добавили небольшой визуальный указатель на каждую страницу страницы, представляя обложку книги. Индикатор будет расти в зависимости от того, на какой странице мы находимся.
В анимации работает TweenMax.
Макет состоит из настраиваемой настройки сетки CSS для каждой «страницы». Мы не разделяем обе стороны, а имитируем, добавляя среднюю линию. Чтобы создать настраиваемую сетку, мы используем структуру ячейки 20 × 20 и добавляем пользовательскую позицию для каждой фигуры, используя свойство сетки
.

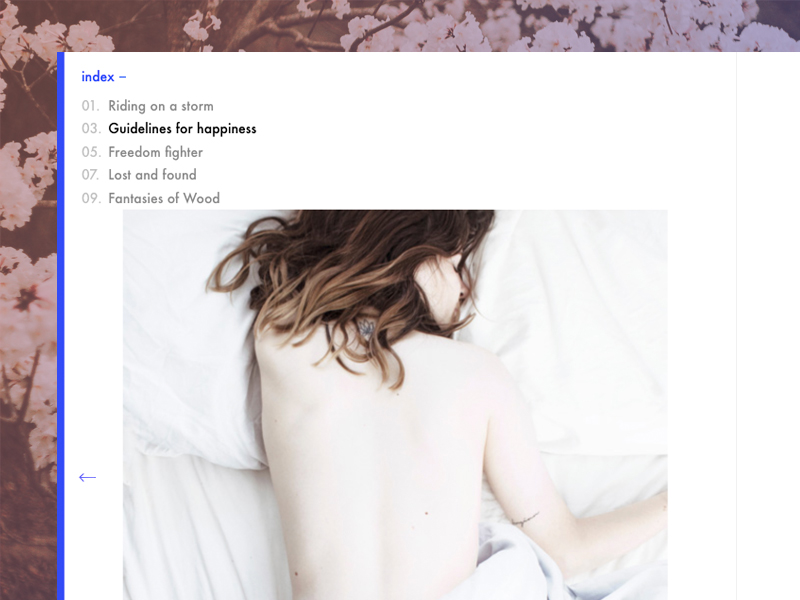
Меню позволяет нам переходить между страницами. Синие линии на каждой стороне экрана служат в качестве декоративного индикатора, напоминающего обложку книги (см. Внутреннюю часть книги):

Плоская анимация «flip» страницы состоит из нескольких слоев, если мы перейдем на страницу, которая «находится дальше».

Анимированные сетки










