Правильные инструменты веб-дизайна могут помочь обеспечить быстрый, эффективный и плавный путь к финальному живому дизайну. Хорошей отправной точкой является получение любых прототипов, а затем выбор правильного инструмента построения для работы. Проверьте этот выбор, чтобы помочь вам достичь славы дизайна. Если вы не можете найти то, что ищете, взгляните на наш обзор 10 лучших инструментов прототипирования.
Содержание статьи
01. InVision

InVision предлагает способ объединить отдельные статические конструкции для создания потоков пользователей. Инструменты просты и удобны в использовании и позволяют синхронизировать непосредственно из Photoshop и Sketch, прежде чем связывать проекты вместе. Благодаря мощным функциям совместной работы и комментариев понятно, почему многие дизайнеры используют его.
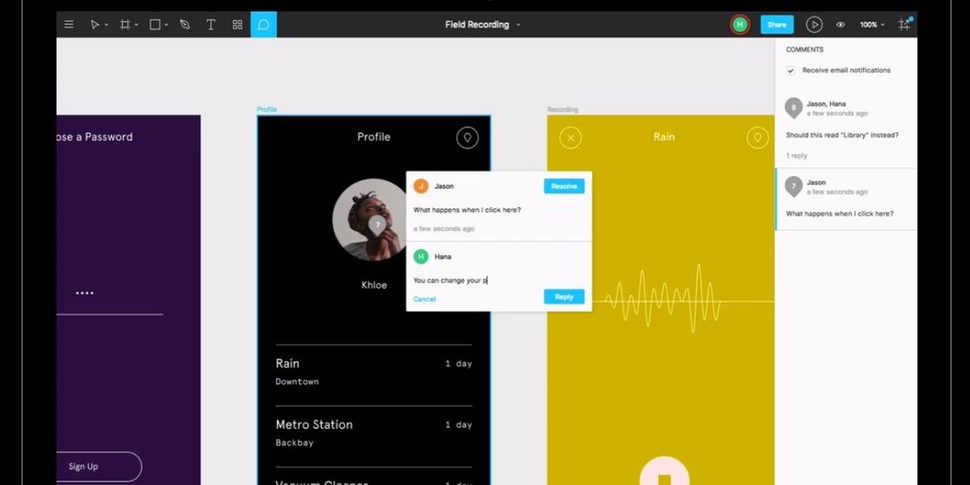
02. Figma

Figma предлагает некоторые впечатляющие функции, но редактор на основе браузера и облачная экономия — это разница между большинством других инструментов проектирования и прототипов. На рис. 2.0 были представлены новые инструменты для создания прототипов, в результате чего возможности нескольких приложений Adobe были включены в один рабочий стол и инструмент, основанный на браузере.
03. Marvel
Wireframe, прототип, дизайн онлайн и создание дизайнерских спецификаций в одном месте с Marvel
Marvel , так же как и Figma, предоставляет универсальный опыт для проектирования, прототипирования и совместной работы. Интерфейс дизайна прост и красив, предлагая все необходимые инструменты. Инструменты прототипирования Marvel позволяют легко создавать прототипы с высокой и низкой точностью .
0 4. Axure
Axure — это инструмент для прокрутки и прототипирования, ориентированный прежде всего на разработку программного обеспечения. Axure не пытается все предлагать. Вместо этого он предлагает действительно мощные инструменты для быстрого прототипирования, диаграмм и документации, и он делает их хорошо.
05. Gulp
Инструментарий для автоматизации болезненных или трудоемких задач в процессе разработки