Читаемость и удобочитаемость: как создать удобную веб-типографику
Типографика является чрезвычайно важной частью эффективной коммуникации бренда, особенно в Интернете, где внимание людей невелико, а их размеры экрана невелики. Великолепная типография возникает, когда вы размещаете текст или копию на странице и делаете ее читабельной и разборчивой.
 Но в чем разница между удобочитаемостью и удобочитаемостью? Спросите любого, кто не является профессиональным типографом, и есть вероятность, что он, вероятно, перепутает их, но знает о них все даст вам возможность создать веб-сайт, который будет по достоинству оценен вашей аудиторией.
Но в чем разница между удобочитаемостью и удобочитаемостью? Спросите любого, кто не является профессиональным типографом, и есть вероятность, что он, вероятно, перепутает их, но знает о них все даст вам возможность создать веб-сайт, который будет по достоинству оценен вашей аудиторией.
Использование удобочитаемости и разборчивости в Интернете поможет вам создать контент, который обеспечит лучший пользовательский опыт для ваших потенциальных клиентов и клиентов. И это повысит коэффициент конверсии вашего сайта.
Читабельность и разборчивость
—
Что такое читабельность?
Читаемость — это то, насколько легко ваша аудитория может читать и понимать письменную копию на вашем сайте. Все зависит от сложности ваших слов и структуры предложения. Большая читабельность получается из более простых слов, предложений и абзацев, которые легче усваиваются.

Вы можете интерпретировать читабельность, анализируя уровень чтения вашей копии с помощью таких инструментов:
Проведите копирование с помощью одного из этих инструментов, чтобы проверить уровни его чтения на основе широко используемых индикаторов (таких как тесты читаемости Флеша-Кинкейда и индекс тумана Ганнинга).
При необходимости измените его, используя более простые синонимы более простых слов и более короткие предложения, чтобы обеспечить лучшее понимание.
Читаемость также зависит от того, как шрифт вашего веб-сайта на самом деле выглядит для читателей, который учитывает такие вещи, как размер шрифта, стиль шрифта, длину строки и высоту строки. Мы коснемся тех, кто ниже.
Что такое разборчивость?
Встречайте разборчивость, читаемость часто ошибочно обменивается партнером.
Разборчивость имеет гораздо более узкое определение, чем читабельность. Это указывает на то, как легко ваша аудитория может различать и распознавать отдельные символы в копиях на вашем сайте. Разборчивость определяется не только удобочитаемостью, но и дизайном шрифта. Думайте об этом как об одном компоненте под большим зонтиком читабельности.
Разборчивость обычно анализируется пользовательским тестированием и анализом скорости чтения слов в минуту.
Компоненты читабельности и разборчивости
—
Давайте разберемся с различными частями читабельности и разборчивости. И не забывайте: читаемость также включает в себя все элементы разборчивости!
Удобочитаемость
Длина строки : Это количество пространства между левым и правым краями блока копирования. Короткие строки легче читать, потому что ваша аудитория может просто читать их быстрее. При большей длине линии их глаза должны двигаться дальше по экрану, что затрудняет отслеживание вертикального хода при чтении страницы.
Кернинг : Это количество пространства между одной или несколькими парами соседних символов. Кернинг должен быть отрегулирован, чтобы быть более визуально приятным. Прекрасным примером этого является буква «V» рядом с буквой «А» — из-за их формы они должны быть сближены друг с другом, чем другие буквы в словах.

Отслеживание : Часто путают с кернингом, отслеживание — это расстояние между всеми буквами в слове или строка текста. Опять же, это должно быть скорректировано с целью достижения визуально приятного результата. Слова, чьи символы не так близки друг другу, или предложения, слова которых не слишком близки друг к другу, легче читать.
Выравнивание : так устанавливаются поля на концах блока текста, чтобы лучше отличать вашу копию от окружающих элементов на странице. Текст может быть выровнен, центрирован, сдвинут влево или вправо.
Leading (межстрочный интервал) : Это расстояние между смежными базовыми линиями копии (линиями, где находятся ваши персонажи). Если указатель слишком близок, ваши копии выглядят раздавленными и, следовательно, их трудно читать. Более щедрый интервал позволяет вашим читателям лучше понять ход их чтения. Если ведение слишком далеко друг от друга, оно создает большие промежутки между линиями, заставляя глаза читателя путешествовать слишком много, чтобы следовать за ним.
Четкость
Размер точки: Это расстояние от нижней части спуска до самого высокого в типе. В Интернете рекомендуемый размер точек составляет от до 15 и 25 пикселей . Что-нибудь меньше, и становится слишком трудно разобрать буквы.
Стиль шрифта: Выбор шрифта значительно влияет на четкость вашей копии. Например, если шрифт на вашем сайте — Lime Blossom Caps то удачи в том, что ваши посетители на самом деле различают отдельные буквы! Попробуйте использовать самые разборчивые веб-шрифты, такие как Courier, Arial и Verdana, или найдите другой с символами, которые легко распознать.
X-высота: Это расстояние от базовой линии до средней линии строчных букв. Ваши x-высоты должны быть достаточно большими, чтобы строчные буквы можно было удобно читать на любом экране. Не делайте высоту х слишком высокой, потому что это может привести к путанице с заглавными буквами.

С засечками или без засечек: Шрифты с засечками имеют ту маленькую «ножку» на концах штрихов своих символов. Без засечек нет. Исторически, засечек использовались в печати из-за убеждения, что их легче читать, но исследования по этому вопросу неубедительны. Обзор исследований, проведенных в течение десятилетий, показал, что действительно нет никакой разницы между засечками и без засечек, когда речь идет о разборчивости. Это больше касается эстетических предпочтений.
Форма символов: Форма отдельных символов оказывает огромное влияние на удобочитаемость. Возвращаясь к семействам шрифтов Courier, Arial и Verdana, обратите внимание, что все их персонажи проявляют такие качества, как высокие x-высоты и много негативного пространства, что повышает разборчивость.
Как улучшить работу типографики
—
Цель каждого веб-сайта — предоставить посетителям превосходный пользовательский интерфейс, чтобы они могли что-то подписать или купить продукт или услугу.

Превосходная читаемость и удобочитаемость легко сообщают о действиях, которые вы хотите, чтобы посетители выполняли на любой странице. Великий UX приходит от знания различий между этими, но разными, аспектами хорошей типографии.
Чтобы сделать ваш сайт читабельным, недостаточно просто выбрать более простые слова или представить более короткие абзацы. Если ваш шрифт затрудняет или даже делает невозможным для вашей аудитории идентификацию отдельных букв, тогда даже самые простые слова будут трудно читать.
С другой стороны, чтобы сделать ваш сайт разборчивым, недостаточно просто выбрать шрифт с легко узнаваемыми символами. Разборчивый шрифт, который отображает сложные слова, готовые предложения и бесконечные абзацы, также не работает.
В идеале вы должны делать и то, и другое. Вот как:
Сделайте вашу типографику читабельной:
- Используя простые слова, избегайте жаргона и используйте разговорный язык
- «Разделение» вашего контента на короткие и частые абзацы
- Включая изображения, чтобы разбить копию
- Письмо активным голосом
- Стремление к 6 th — к 8 th уровню чтения [19459]
Сделайте вашу типографику разборчивой с помощью:
- Обеспечение высокого контраста между цветом фона страницы и ее копией
- Использование простого фона (в отличие от узорчатого)
- Использование большого размера шрифта (не менее 10 точек)
- Выбор аккуратного и минималистского шрифта, у которого нет необычных функций
Читабельность и разборчивость в дикой природе
—
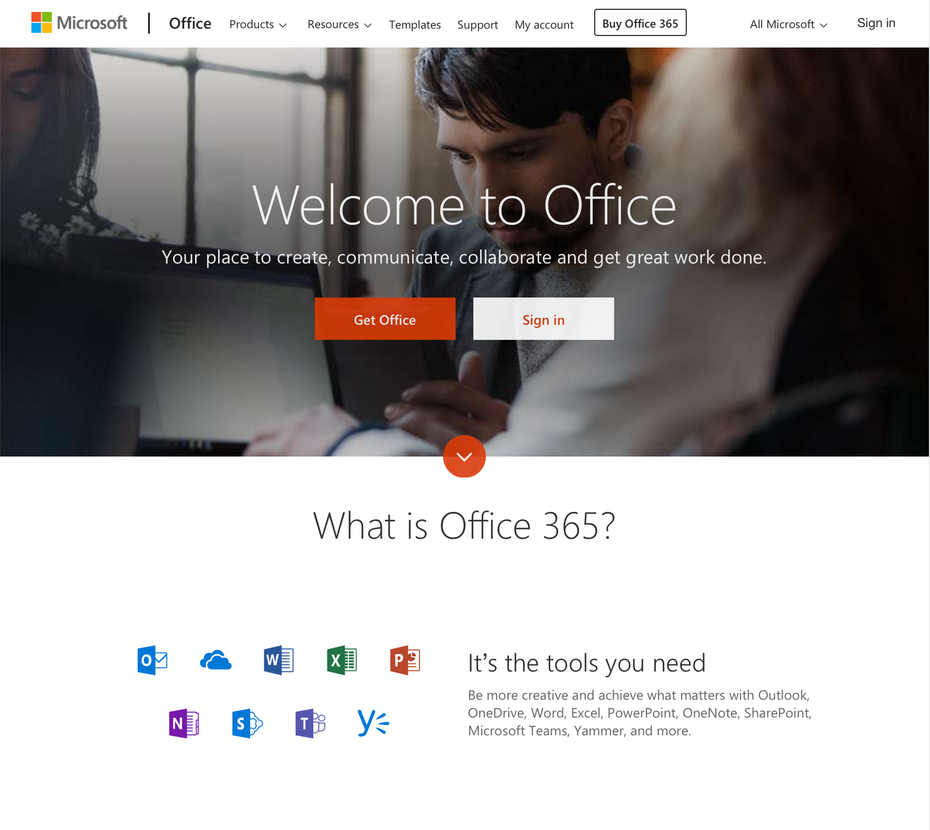
Microsoft Office | Читаемость: хорошо
Страница входа в систему для классического программного обеспечения Microsoft является воплощением читабельности. Мало того, что строки текста коротки и расстояние между символами и словами великодушны, но выбор слов и структура предложения просты.
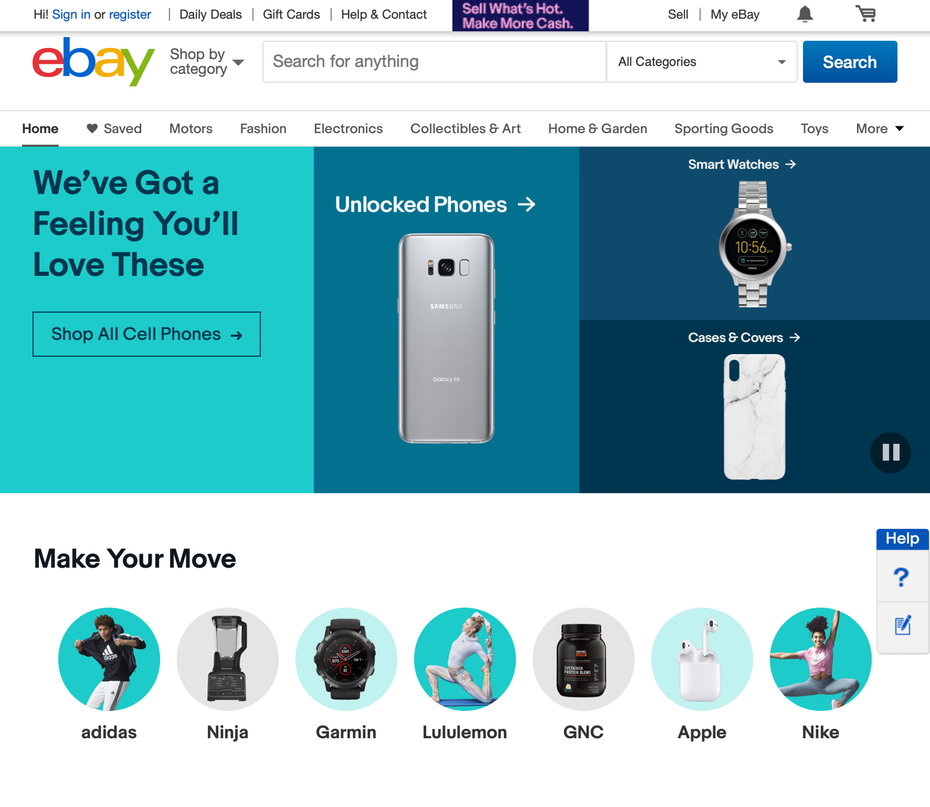
 eBay | Разборчивость: хорошая
eBay | Разборчивость: хорошая
Домашняя страница крупного аукциона очень разборчива, с чистым выбором шрифтов без засечек и резким контрастом между шрифтами и простым фоном.
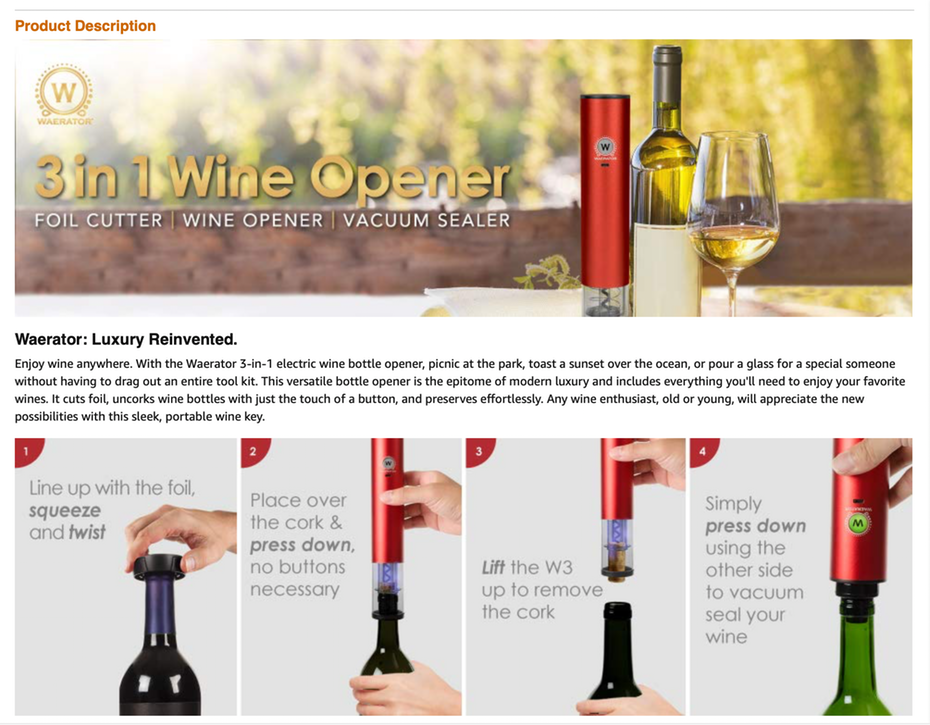
 Страница продукта на Amazon | Доступность для чтения: плохая
Страница продукта на Amazon | Доступность для чтения: плохая
Некоторые страницы продуктов Amazon очень грязные, что приводит к плохой читаемости. Обратите внимание на длинные строки текста и мелкий шрифт копии описания продукта.
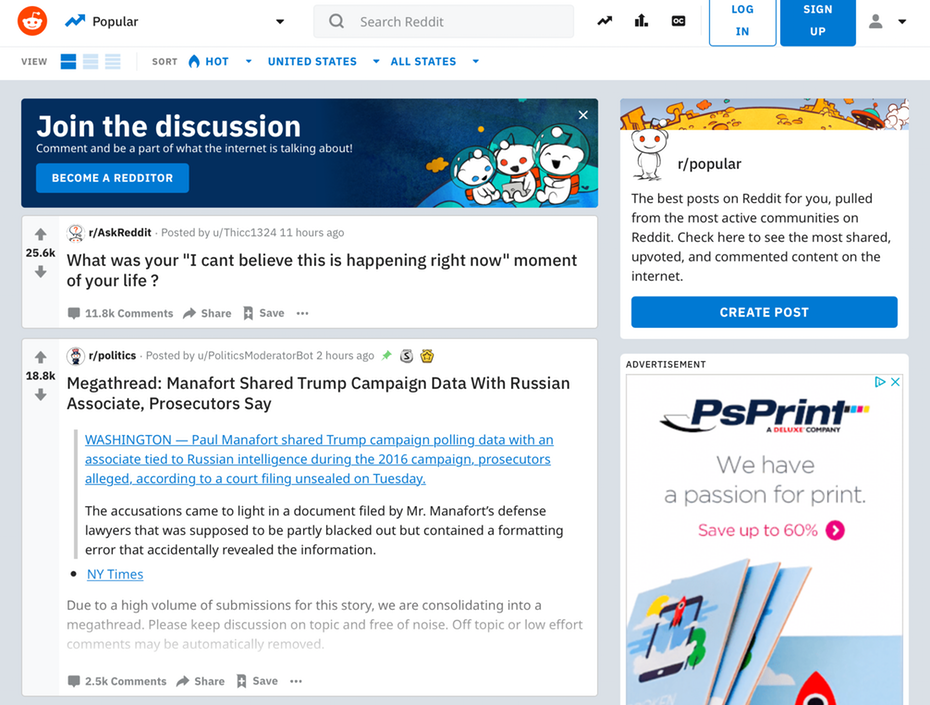
 Reddit | Разборчивость: плохая
Reddit | Разборчивость: плохая
Каждая из почтовых открыток пользователя Reddit могла бы лучше работать с разборчивостью. Хотя заголовки четкие, шрифты, используемые для пользовательских дескрипторов и категорий, слишком сжаты вместе и малы, что заставляет вас щуриться (особенно на небольших устройствах).
 Пунктирные я. Скрестите свои T. Создайте отличное чтение . опыт
Пунктирные я. Скрестите свои T. Создайте отличное чтение . опыт —
На первый взгляд читаемость и разборчивость могут показаться почти одинаковыми. Но как только вы углубитесь в каждый термин, вы начнете понимать, насколько важно овладеть обоими типографиками вашего сайта. Сайт, который имеет только читаемую копию или, наоборот, разборчивую копию, не обеспечит вашим посетителям большой опыт. Только сайт, который имеет как читаемый, так и разборчивый шрифт, будет гарантировать, что ваши посетители будут возвращаться снова и снова.
Получите свой собственный сайт с отличной типографикой!
Наши дизайнеры могут создать уникальный веб-дизайн именно для вас.
Об авторе:
Марк Шенкер — копирайтер и маркетолог, руководящий маркетинговым агентством The Glorious Company. Эксперт в области бизнеса и маркетинга, он помогает компаниям и компаниям любого размера получить максимальную отдачу от рекламы.

