отличие от UI-kit и от Storybook
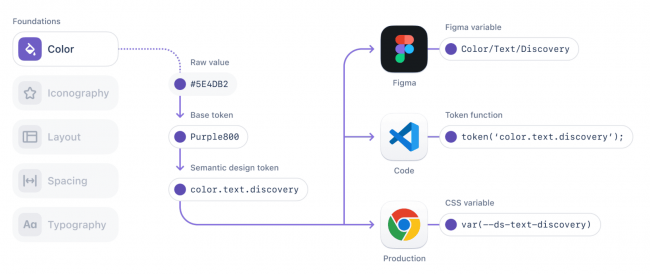
Статьи 3 мин на чтение 43 Если ты новичок в UI/UX-дизайне, возможно, ты слышал термин «дизайн-система», но не до конца понимаешь, чем она отличается от обычного UI-кита и почему о ней так много говорят. В этой статье разберёмся, зачем нужна дизайн-система, какую пользу она приносит всей команде продукта, что такое Storybook и токены, а также как хорошая дизайн-система влияет на бизнес-метрики. Чем дизайн-система отличается от UI-кита На старте работы над продуктом дизайнер часто создаёт UI-kit…