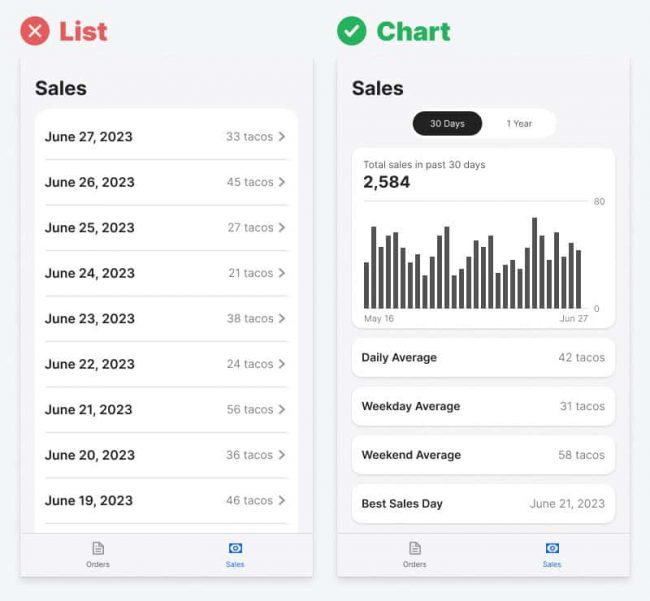
Как превратить списки с данными в интерактивные диаграммы
Статьи 3 мин на чтение 42 Проектируем удобный интерфейс для работы с данными Насколько информативны данные в вашем интерфейсе? Если вы отображаете необработанную информацию в виде списка, то пользователи не получат чёткого представления о закономерностях и взаимосвязях между разными переменными. Людям необходимо видеть эти связи, чтобы разобраться в сути данных и действовать на базе полученной…