Создание карусели с использованием CSS Scroll Snap и JavaScript
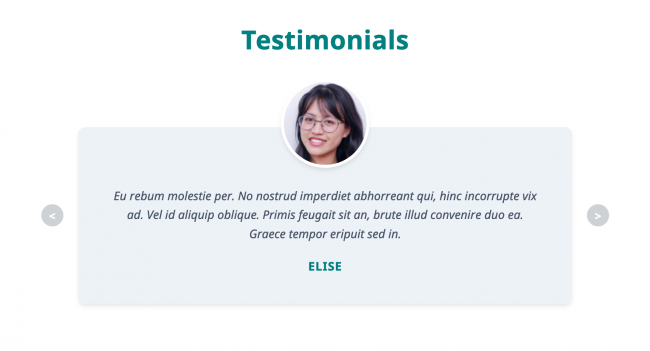
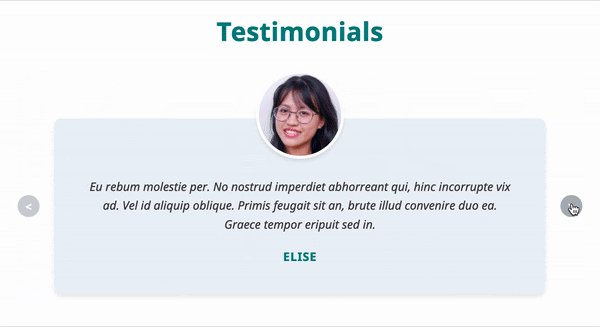
Этот учебник поможет вам создать адаптивную карусель, используя свойство CSS scroll-snap и очень мало JavaScript для навигации. Вы можете использовать его для демонстрации продуктов, в качестве галереи или для своих отзывов — как в примере в этом руководстве. Итак, вот что мы будем создавать:
Миллионы шрифтов, тем и графики: ТОЛЬКО от 16,50 долларов США в месяц


WordPress темы
1200+ тем

Графические ресурсы
32 000+ изображений
СКАЧАТЬ
Создание
Создайте пустой HTML-документ и назовите его index.html . Добавьте базовый скелет HTML. Если вы используете Visual Studio Code, все, что вам нужно сделать, это ввести «!» и нажмите Enter. У вас получится вот это.
Документ
В этой демонстрации используется шрифт «Noto Sans». Давайте встроим этот шрифт из Google Fonts. Добавьте эту ссылку CDN под тегом заголовка, чтобы встроить обычный и курсивный стили этого шрифта.
Создайте свою таблицу стилей и назовите ее style.css . Свяжите таблицу стилей со своим HTML-документом под ссылкой Google fonts CDN, используя
Я загрузил три портретных изображения с Pexels и обрезал их квадратной формы для этой демонстрации. Вы можете добавить свой собственный. Назовите их testimonial1.jpg testimonial2.jpg и testimonial3.jpg .
Создание простого скроллера
Давайте сначала создадим простой горизонтальный скроллер с тремя элементами с такой же шириной, как у контейнера прокрутки.
HTML
Добавьте эту разметку в тег тела в свой HTML-файл:
Пункт 1Пункт 2Пункт 3
Здесь div отзывов действует как оболочка, внутри которой находится горизонтальный скроллер а затем три элемента div .
CSS
В style.css начните с некоторых общих стилей для всех элементов:
* {
маржа: 0;
отступ: 0;
размер коробки: рамка-рамка;
}
Добавьте эти стили к элементу body :
body {
семейство шрифтов: «Noto Sans», без засечек;
размер шрифта: 1em;
цвет: # 4A5568;
}
Ограничьте ширину обертки отзывов примерно до 800 пикселей и отцентрируйте ее.
.testimonials {
максимальная ширина: 800 пикселей;
маржа: авто;
}
Добавьте эти базовые стили, чтобы увидеть, как работает скроллер.
.scroller {
переполнение-x: прокрутка;
дисплей: гибкий;
}
.пункт {
минимальная ширина: 100%;
минимальная высота: 200 пикселей; /* Начать с */
цвет фона: # EDF2F7; / * Для демонстрации * /
}
Здесь вы можете увидеть такую секцию горизонтальной прокрутки.
 .scroller {
/ * Здесь существующие стили * /
scroll-snap-type: x обязательный;
}
.пункт {
/ * Здесь существующие стили * /
прокрутка-привязка-выравнивание: центр;
}
.scroller {
/ * Здесь существующие стили * /
scroll-snap-type: x обязательный;
}
.пункт {
/ * Здесь существующие стили * /
прокрутка-привязка-выравнивание: центр;
}
Это все, что вам нужно для волшебства! Теперь проверьте свой браузер и прокрутите его по горизонтали. Вы заметите, что браузер строго привязывается к отображению всего элемента, как только вы в любой момент прекратите прокрутку. Таким образом достигается основное поведение карусели.
Добавление содержания
Давайте добавим содержание к элементам.
HTML

Eu rebum molestie per. Нет nostrud imperdiet abhorreant qui, hinc incorrupte vix ad. Vel id aliquip oblique. Primis feugait сидеть, грубый илуд удобный дуэт шт. Graece tempor eripuit sed в.
Элиз
Vitae pericula maluisset ut mei, pro eleifend gubergren eu. Et his brute graeci. Affert ponderum ei vel, dolorum accumsan ea имеет. Sea oblique salutatus ei, simul lucilius pri et. Errem melius temporibus ut eos
Джон
Ne est virtute indexum, quaeque vituperata cum ut. Te nisl quaeque pri. Vix ex autem latine, mel ne nobis scaevola, ei est dolor utinam commune. Pri unum doctus in, cu primis pertinax eos.
Imani
CSS
Пора его украсить.
.testimonials {
/ * Здесь существующие стили * /
отступ: 15 пикселей;
выравнивание текста: центр;
}
.пункт {
/ * Здесь существующие стили * /
цвет фона: белый; / * Измените значение на белый * /
нижнее поле: 10 пикселей;
отступ: 0 50 пикселей;
}
.item img {
маржа: 15 пикселей авто-60 пикселей;
ширина: 120 пикселей;
высота: 120 пикселей;
граница: сплошная 4px #ffffff;
радиус границы: 60 пикселей;
box-shadow: 0 4px 6px -1px rgba (0, 0, 0, 0,1);
z-индекс: 2;
}
.открытка {
цвет фона: rgb (237, 242, 247);
отступ: 80 пикселей 40 пикселей 40 пикселей;
радиус границы: 10 пикселей;
box-shadow: 0 4px 6px -1px rgba (0, 0, 0, 0,1);
z-индекс: 1;
}
.card p {
стиль шрифта: курсив;
высота строки: 1,6;
}
.card span {
дисплей: блок;
маржа сверху: 20 пикселей;
цвет: бирюзовый;
font-weight: жирный;
межбуквенный интервал: 0,05 мкм;
преобразование текста: прописные буквы;
}
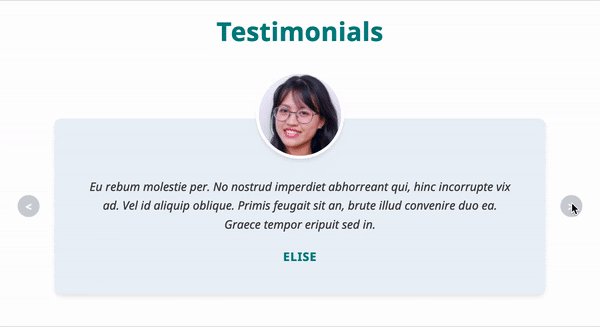
Наша карусель обрела форму. Единственное, что пока не решено, — это функция навигации.
Добавление навигации
В этой демонстрации я добавил простые стрелки с символами и > для кнопок навигации. Вы также можете использовать значки или изображения.
HTML
Добавьте эти две строки сразу после div scroller но внутри рекомендательного div :
& Lt; & триазол
CSS
Добавьте в свою таблицу стилей для размещения и оформления кнопок навигации:
.testimonials {
/ * Здесь существующие стили * /
положение: относительное;
}
.testimonials .btn {
позиция: абсолютная;
верх: 50%;
маржа сверху: 20 пикселей;
высота: 30 пикселей;
ширина: 30 пикселей;
радиус границы: 15 пикселей;
цвет фона: rgba (95, 106, 117, 0,3);
z-индекс: 1;
высота строки: 30 пикселей;
выравнивание текста: центр;
цвет белый;
font-weight: жирный;
}
.testimonials .btn: hover {
цвет фона: rgba (95, 106, 117, 0,5);
курсор: указатель;
}
.testimonials .btn.next {
справа: 15 пикселей;
}
.testimonials .btn.prev {
слева: 15 пикселей;
}
JavaScript
Нам нужен JavaScript, чтобы кнопки работали. Добавьте этот сценарий перед закрытием тега body .
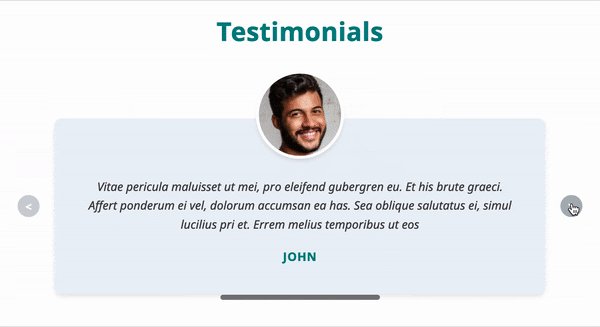
В приведенном выше коде мы добавили обработчики событий click к кнопкам prev и next . Функциональность перехода к предыдущему или следующему элементу достигается с помощью метода scrollBy . Ознакомьтесь с синтаксисом и примерами метода element.scrollBy .
Вариант поведения : «гладкий» дает эффект плавного скольжения. Обратите внимание, что этот эффект не поддерживается в IE 11 и некоторых более старых версиях других браузеров.
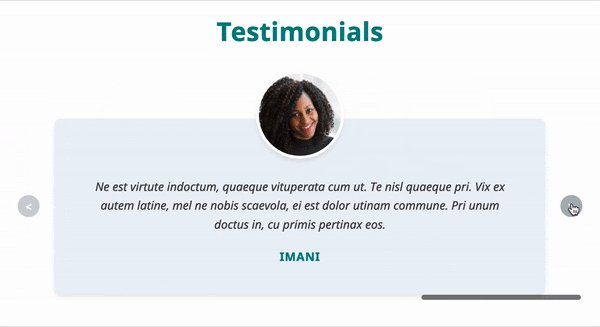
Создание цикла
При желании вы можете сделать этот цикл карусели — нажатие кнопки «Далее» для последнего элемента заставляет карусель начинаться с начала и аналогичное поведение для кнопки «предыдущая», изменив методы в сценарии на следующие:
function scrollToNextItem () {
если (scroller.scrollLeft <(scroller.scrollWidth - itemWidth))
// Позиция прокрутки не в начале последнего элемента
scroller.scrollBy ({left: itemWidth, вверху: 0, поведение: 'гладкое'});
еще
// Достигнут последний элемент. Вернитесь к первому элементу, установив положение прокрутки на 0
scroller.scrollTo ({слева: 0, сверху: 0, поведение: «гладко»});
}
function scrollToPrevItem () {
если (scroller.scrollLeft! = 0)
// Позиция прокрутки не в начале первого элемента
scroller.scrollBy ({left: -itemWidth, верх: 0, поведение: 'гладкий'});
еще
// Это первый элемент. Перейти к последнему элементу, установив положение прокрутки на ширину скроллера
scroller.scrollTo ({left: scroller.scrollWidth, вверху: 0, поведение: 'гладкое'});
}
Делаем его полностью адаптивным
То, что у нас есть сейчас, уже реагирует. За исключением того, что для ширины браузера меньше 480 пикселей карта становится слишком узкой и длинной. Итак, давайте уменьшим отступ для элемента и карточки для этой ширины с помощью медиа-запросов.
Добавьте это в свою таблицу стилей:
@media screen и (max-width: 480px) {
.item {
padding: 0 30px;
}
.card {
padding: 80px 30px 30px;
]}
}
Вот оно! Вы успешно создали адаптивную карусель для раздела отзывов с наименьшим количеством JavaScript, а также узнали о новых свойствах scroll-snap в CSS. Вы можете изменить эту карусель в соответствии со своими потребностями. Попробуйте использовать эту карусель для изображений различной ширины и посмотрите, как она себя ведет.
Здесь вы можете скачать полный исходный код.
Загрузить исходный код
Это сообщение может содержать партнерские ссылки. Смотрите наше раскрытие партнерских ссылок здесь .