Последняя коллекция бесплатных Bootstrap Vertical Divider Примеры фрагментов кода.
1. Вертикальный разделитель с CSS
 Вертикальный разделитель с CSS
Вертикальный разделитель с CSS
демонстрация и код
2. Вертикальный пример
 Пример вертикального HR
Пример вертикального HR
демонстрация и код
3. Вертикальный зигзаг, линия / разделитель, только CSS
 Вертикальная зигзагообразная линия
Вертикальная зигзагообразная линия
демонстрация и код
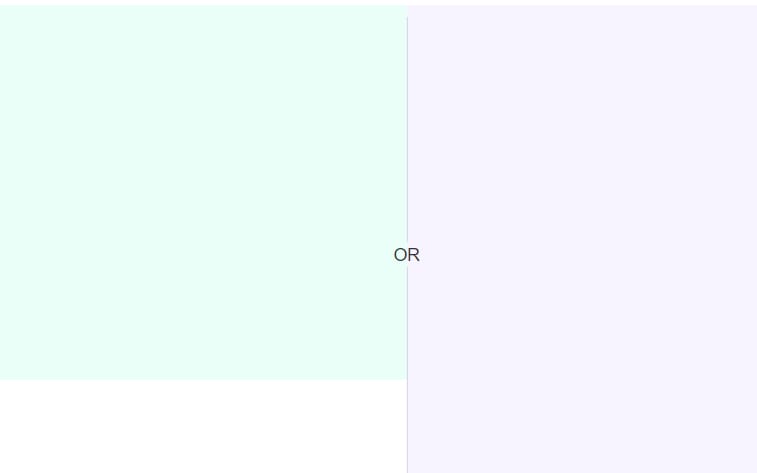
4. Диагональный разделенный экран
 Разделенный экран по диагонали
Разделенный экран по диагонали
демонстрация и код
5. Вертикальная линия с CSS
 Вертикальная линия с CSS
Вертикальная линия с CSS
демонстрация и код
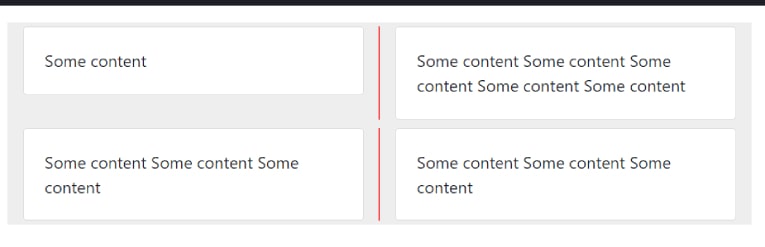
6. Вертикальный разделитель между столбцами в Bootstrap 4
 Вертикальный разделитель между столбцами
Вертикальный разделитель между столбцами
демонстрация и код
7. Вертикальный разделитель с текстом для столбцов начальной загрузки
 Вертикальный разделитель с текстом
Вертикальный разделитель с текстом
демонстрация и код
8. Вертикальный разделитель с текстом
демонстрация и код
9. вертикальный разделитель
демонстрация и код

