Material Design на русском. Часть 8 — Отступы | by Ruslan Sharipov | Jan, 2021
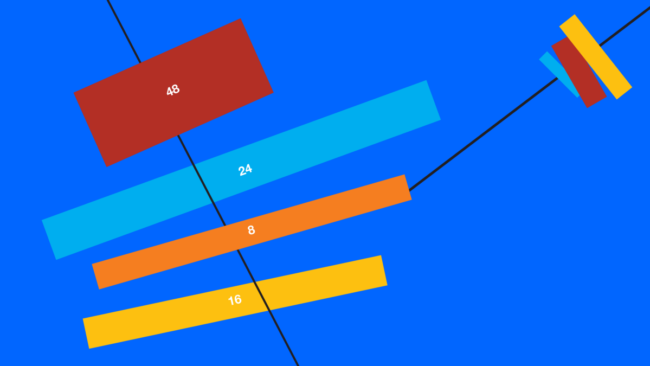
Привет. Меня зовут Руслан. Я UX/UI дизайнер в Siemens. У меня есть ютуб-канал, на котором записано несколько плейлистов по основам UX/UI дизайна. В этой серии постов однако я просто делюсь вольным переводом Material Design на русский язык. Оригинальный источник: здесь. Работа с пространством осуществляется за счет базовой сетки, направляющих, прогрессивной шкалы отступов, работы с соотношением…