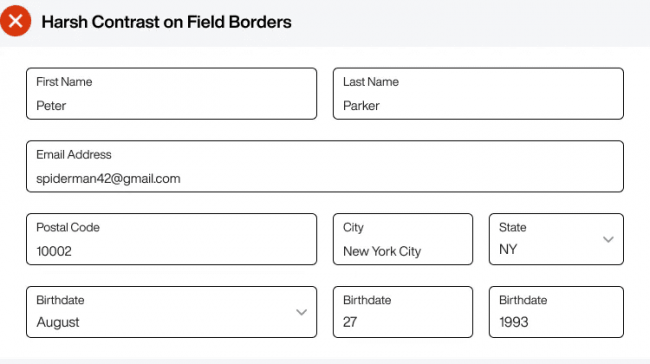
Как сделать поля формы удобными для восприятия без резкого контраста
Статьи 3 мин на чтение 45 Дизайн с акцентом на максимальной доступности Все дизайнеры стараются делать формы хорошо читаемыми, но они никогда не задумываются о проблеме резкого контраста между цветами в их элементах дизайна. Если увеличить контрастность цветов, форма будет лёгкой для восприятия. Но одновременно это может отвлекать пользователей от сканирования и обработки информации. Например,…




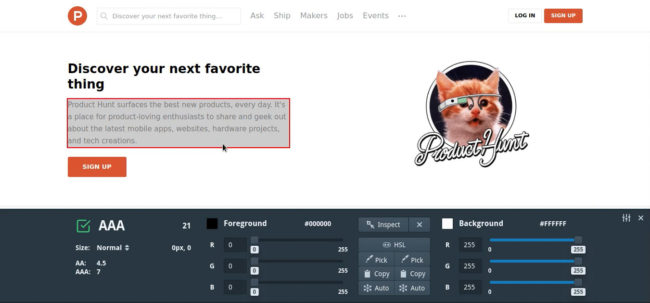
 https://getkontrast.now.sh/
https://getkontrast.now.sh/