 Оливер Джефферс — автор и иллюстратор из 15 (и считающих!) Картинных книг для детей, в том числе Lost and Found ] и Здесь мы , Он завоевал награды в Нью-Йорк Таймс с несколькими работами и получил многочисленные награды, в том числе награду Children's Choice Children's Choice Award и премию ALA Notable Book Award ,
Оливер Джефферс — автор и иллюстратор из 15 (и считающих!) Картинных книг для детей, в том числе Lost and Found ] и Здесь мы , Он завоевал награды в Нью-Йорк Таймс с несколькими работами и получил многочисленные награды, в том числе награду Children's Choice Children's Choice Award и премию ALA Notable Book Award ,
Но работа Оливера Джефферса охватывает гораздо больше, чем книги с картинками. Он также художник с захватывающим эмоциональным нюансом. В своей последней книге монография, опубликованная этой осенью Риццоли Джефферс включает в себя невиданные ранее фрагменты, а также размышления о его личной жизни и карьере. Это сундук с сокровищами причудливых раритетов и своеобразный шарм.
Прочитав свою монографию, я вспомнил, что Холден Колфилд сказал в «Над пропастью во ржи» — это часто, когда вы заканчиваете действительно хорошая книга, вы хотите, чтобы вы могли просто позвонить своему автору, чтобы поговорить. Каждая книга Оливера Джефферса заставила меня почувствовать это, но не более того, чем его монография. Итак, примерно через 14 лет после работы Джефферса с полки книжных магазинов и библиотек, я обратился к некоторым вопросам. Джефферс щедро делился своими мыслями о своей работе, его творческом процессе и советах по созданию творческой карьеры, и сделал это с его характерным чувством юмора.
 . В моем архиве было много дыр. Были определенные изображения, которые я хотел включить, но не мог, поскольку у нас не было достаточно высокого разрешения. Несколько частей, которые мы смогли отследить оригинал и рефотографировать некоторые части, но многие вещи просто исчезли, так как недостаточная должная осмотрительность была применена во время создания. прежде чем я просто перешел к следующему проекту.
. В моем архиве было много дыр. Были определенные изображения, которые я хотел включить, но не мог, поскольку у нас не было достаточно высокого разрешения. Несколько частей, которые мы смогли отследить оригинал и рефотографировать некоторые части, но многие вещи просто исчезли, так как недостаточная должная осмотрительность была применена во время создания. прежде чем я просто перешел к следующему проекту.
 Это было написано как одна из нескольких вещей, которые я узнал после окончания колледжа искусств. Это скорее метафора, чем страх перед буквальной белой страницей, более медленная прокатка начала любого проекта. Я никогда не боялся пустых полотен, просто потому, что все в моей работе ориентировано на концепцию, а не на ремесло, — в том, что я не рисую вещи только ради их рисования. и я никогда не покупал или не делал холст, не зная, что будет дальше.
Это было написано как одна из нескольких вещей, которые я узнал после окончания колледжа искусств. Это скорее метафора, чем страх перед буквальной белой страницей, более медленная прокатка начала любого проекта. Я никогда не боялся пустых полотен, просто потому, что все в моей работе ориентировано на концепцию, а не на ремесло, — в том, что я не рисую вещи только ради их рисования. и я никогда не покупал или не делал холст, не зная, что будет дальше.
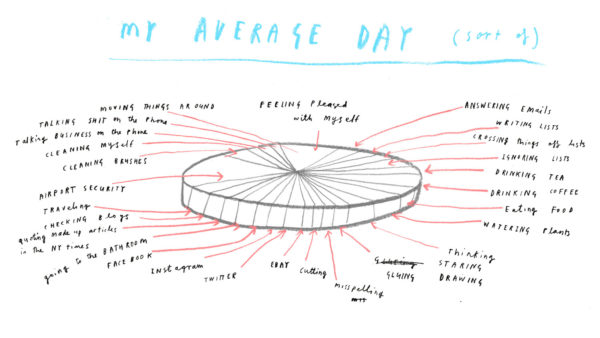
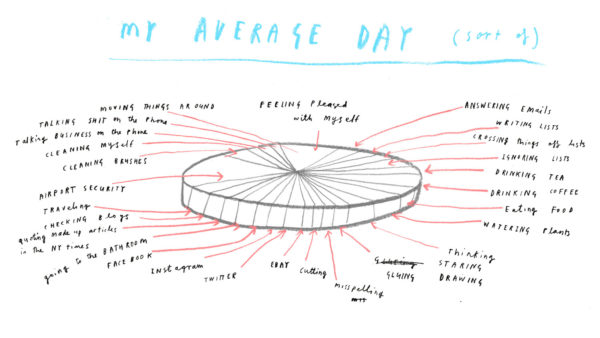
У вас есть круговой график среднего дня, а второй по величине кусок пирога (после безопасности в аэропорту) радует самого себя! Что помогло вам обрести уверенность как художника? Как вы научились обращаться с внутренним критиком?
Я думаю, что большая часть этого дошла до того, что меня спросили, довольно зверски, в колледже искусств, который я пытался угодить. Когда я расчленил это, я понял, что, делая работу, которая в конечном итоге нацелена на получение одобрения других, моя работа была не только интересной, но и неискренней.
Мой папа однажды сказал мне, что смотреть на мотивацию, а не на действия, является верным путем к пониманию другого человека. Мне пришло в голову, что тот же урок может быть применен к моему искусству. В этом были двойные преимущества. Во-первых, я делал работу, которую хотел сделать, и поэтому наслаждался больше, а во-вторых, все меньше и меньше заботился о том, что думали другие люди.
Эти вещи в совокупности привели к уверенности, и мне повезло, что я добрался до этого момента в своей практике относительно рано. Мне кажется, что многие люди не верят в себя. Существует только одна альтернатива тому, что НЕ верят в себя, и это просто похоже на такое бремя, которое нужно носить. Так что f *** uck. Почему НЕ верят в себя? Вы получите больше работы и получите больше удовольствия!
 В основном это списки дел и списки покупок. Недавний список покупок включал «Guinness», «« спички »,« резиновые перчатки ».« Не помню, что я планировал, но это звучит опасно. Случайные вещи из недавнего списка дел включают «найти старые рисунки карандашом» и «зарядить батарею». «Иногда я добавлю что-то в список, который я уже сделал, просто чтобы с ним справиться !
В основном это списки дел и списки покупок. Недавний список покупок включал «Guinness», «« спички »,« резиновые перчатки ».« Не помню, что я планировал, но это звучит опасно. Случайные вещи из недавнего списка дел включают «найти старые рисунки карандашом» и «зарядить батарею». «Иногда я добавлю что-то в список, который я уже сделал, просто чтобы с ним справиться !
О творческом процессе
Как вы решаете, что идея истории стоит превратить в книгу?
В моем альбоме много задуманных, а затем отброшенных идей книги. Я редко знаю, что что-то будет полностью работать как концепция книги. Фактически, это произошло только дважды. Однажды с The Incredible Book Eating Boy который только что выскочил в мою голову, полностью сформировался, а второй — это книга, которую я нахожу в середине завершения. Я проснулся от сна, на сольном автомобиле, путешествующем по северному побережью Антрима (в Северной Ирландии), и история была только в моей голове. Может, мне и приснилось. Я не знаю.
 Я набросаю все идеи и выпью любой потенциал.
Я набросаю все идеи и выпью любой потенциал.
Иногда я начинаю довольно уверенно и понимаю, после того, как сидел с ним некоторое время или возвращался с новыми глазами, что он не держится. Для того, чтобы он работал как полная книга, должно быть твердое начало, / middle, / и end. Часто два из них приходят быстро, а третий берет некоторые заманчивые. Иногда третий аспект никогда не приходит вообще, и идея остается в моем альбоме. Хотя именно так я придумал Однажды на алфавите — не совсем достаточно идей для работы в качестве сольной книги, но в комплекте сборник рассказов.
Вы когда-нибудь попадаете в креативную колею? Когда вы застреваете (надеюсь, что не на дереве с китом), что вы делаете, чтобы отклеиться?
Если я творчески застрял в проблеме, я перехожу к другому проекту — ответ обычно приходит, когда вы не думаете об этом. Если я мотивированно застрял, я помню, что скоро умру.
 Не так, если честно. Я не из тех, кто должен рисовать каждый день. Я полагаю, потому что мой результат настолько разнообразен, даже если я работаю полным наклоном, я редко рисую каждый день. Иногда я рисую, пишу, строю, сбор средств, раздувание стен, планирование, мышление, проектирование, чтение, просмотр. Рисунок фактически занимает относительно мало моего фактического выхода.
Не так, если честно. Я не из тех, кто должен рисовать каждый день. Я полагаю, потому что мой результат настолько разнообразен, даже если я работаю полным наклоном, я редко рисую каждый день. Иногда я рисую, пишу, строю, сбор средств, раздувание стен, планирование, мышление, проектирование, чтение, просмотр. Рисунок фактически занимает относительно мало моего фактического выхода.
Вы часто смешиваете рукописные слова с набираемыми словами. Каков ваш процесс написания? Как вы определяете этот баланс — выбирайте, какие слова нужно от руки? Когда вы пишете от руки, как вы решаете, какие слова нужно подчеркнуть? И как вы определяете баланс слов с графикой?
Для моего почерка, это так же просто, как идти с моей кишкой. Интуиция, а не формализованный и кропотливый процесс проектирования. Хорошо ли это выглядит? Тогда это сработает.
О создании творческой карьеры
У вас характерный стиль иллюстрации. Является ли особый стиль важным? Что вы посоветуете кому-то, кто пытается понять их стиль? Как вы нашли свой стиль?
Я считаю, что стиль имеет важное значение. Но многое из этого восходит к моему более раннему ответу подлинности мотивации. Если вы подражаете чужой работе, то это не ваш стиль. Очень рано вы пройдете движения подражания людям, чья работа вы восхищаетесь, но надежда состоит в том, что вы затем переходите от этого, как только вы выясните, что могут делать ваши руки и глаза.
. Многие считают, что ваш стиль — это слушать себя о том, что вам нравится, и слушать, как ваши руки хотят работать. См. Трюки и причуды в визуальном почерке, затем включите громкость на нем. Таким образом, на самом деле вы не находите свой стиль, так как это ваш стиль, который вам нужен.
 Я использую много разных материалов для разных целей. Большинство медийных компаний регулярно находятся в обращении. С акварелью и маслом, большая часть из них касается правильной кисти для правильной работы, поэтому важно держать кисти в нужном месте. Я работаю быстро и довольно спонтанно, поэтому что-то должно быть там, где должно быть, когда я пойду, чтобы наложить на него руку. Важен также правильный тип краски. У меня есть несколько цветовых решений для конкретных вещей. Я нашел всех своих фаворитов. Как я туда попал, все это было экспериментом. Взгляд, чтобы посмотреть, что сработало для меня, а что нет, а затем придерживаться того, что было.
Я использую много разных материалов для разных целей. Большинство медийных компаний регулярно находятся в обращении. С акварелью и маслом, большая часть из них касается правильной кисти для правильной работы, поэтому важно держать кисти в нужном месте. Я работаю быстро и довольно спонтанно, поэтому что-то должно быть там, где должно быть, когда я пойду, чтобы наложить на него руку. Важен также правильный тип краски. У меня есть несколько цветовых решений для конкретных вещей. Я нашел всех своих фаворитов. Как я туда попал, все это было экспериментом. Взгляд, чтобы посмотреть, что сработало для меня, а что нет, а затем придерживаться того, что было.
Я также много использую бумажные полотенца с покраской. Осознание того, что снятие краски было столь же правильным, как и применение этого, было интересным уроком.
В наши дни я поклонник нападения на деликатесную масляную живопись или коллаж с негабаритным маслом или пигментной палочкой. С этими вещами нет возврата, так что вы получите только одну трещину.
Говорят, что успех — это верхушка айсберга, и под поверхностью много тяжелой работы, упорства и борьбы. Можете ли вы поделиться историей об отказе или неудаче, и как вы справились с этим? Ты согласен? Как вы советуете противостоять отказу и неудаче?
Это абсолютно верно. За все успехи, которые у меня были, вероятно, было в три раза больше отказов или неудач. Важно не сидеть и не останавливаться на этих моментах, а просто двигаться мимо них. Попробуйте другой подход или перейдите к другому проекту. Настолько, что я едва могу вспомнить, что на самом деле было отклонением. В основном это проектные идеи, которые могут быть реализованы только с разрешения и финансирования от кого-то другого. Важно не сидеть и не останавливаться на этих моментах, а просто двигаться мимо них. Попробуйте другой подход или перейдите к другому проекту.
 В настоящее время я работаю над двумя выставками; один в Нью-Йорке и один в Лондоне, оба из которых будут происходить до весны. Я также работаю над широкомасштабной концепцией установки (хотя на момент написания этой статьи это может быть доведено до одного из этих разочаровывающих отказов / неудачных моментов), и есть две книжки истории. Я пытаюсь завершить (будка из которых хорошо запущена), и я собираюсь сделать все это до следующего лета. Тогда я с нетерпением жду, чтобы взять год и путешествовать по миру со своей семьей.
В настоящее время я работаю над двумя выставками; один в Нью-Йорке и один в Лондоне, оба из которых будут происходить до весны. Я также работаю над широкомасштабной концепцией установки (хотя на момент написания этой статьи это может быть доведено до одного из этих разочаровывающих отказов / неудачных моментов), и есть две книжки истории. Я пытаюсь завершить (будка из которых хорошо запущена), и я собираюсь сделать все это до следующего лета. Тогда я с нетерпением жду, чтобы взять год и путешествовать по миру со своей семьей.
Подробнее КАК РАЗРАБОТАТЬ иллюстрацию, начиная от икон и эмози, превращая рисованные каракули в цифровое искусство.
Сообщение «Не бойтесь белого пространства»: Оливер Джефферс о работе, процессе и создании творческой карьеры появился сначала на HOW Design.




 Совместимость как с Windows, так и с Mac
Совместимость как с Windows, так и с Mac



 Запатентованная функция «автотрассировка», которая позволяет отслеживать растровые изображения и мгновенно преобразовывать их в векторные изображения
Запатентованная функция «автотрассировка», которая позволяет отслеживать растровые изображения и мгновенно преобразовывать их в векторные изображения


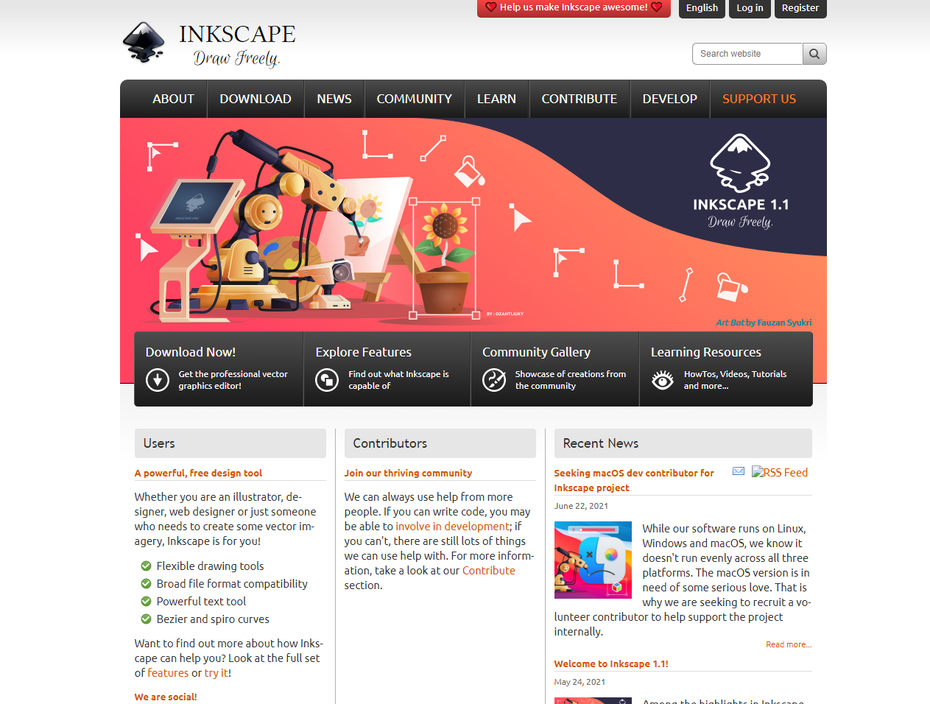
 Inkscape — это открытый исходный код, поэтому он постоянно развивается и совершенствуется, и вы можете адаптировать его под свои нужды
Inkscape — это открытый исходный код, поэтому он постоянно развивается и совершенствуется, и вы можете адаптировать его под свои нужды
 Создает растровую графику
Создает растровую графику
 Бесплатно для стандартной версии
Бесплатно для стандартной версии

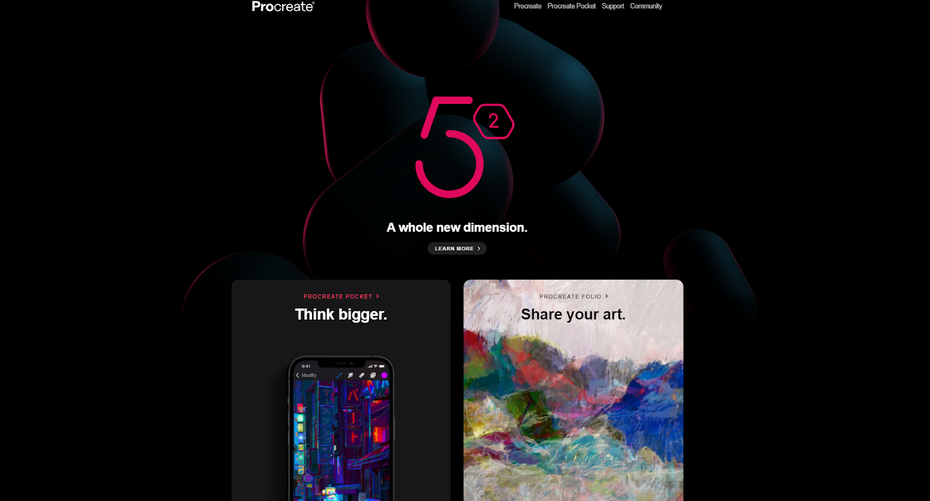
 Совместимость с Photoshop, Illustrator, Procreate и многими другими программами
Совместимость с Photoshop, Illustrator, Procreate и многими другими программами





 Оливер Джефферс — автор и иллюстратор из 15 (и считающих!) Картинных книг для детей, в том числе
Оливер Джефферс — автор и иллюстратор из 15 (и считающих!) Картинных книг для детей, в том числе  . В моем архиве было много дыр. Были определенные изображения, которые я хотел включить, но не мог, поскольку у нас не было достаточно высокого разрешения. Несколько частей, которые мы смогли отследить оригинал и рефотографировать некоторые части, но многие вещи просто исчезли, так как недостаточная должная осмотрительность была применена во время создания. прежде чем я просто перешел к следующему проекту.
. В моем архиве было много дыр. Были определенные изображения, которые я хотел включить, но не мог, поскольку у нас не было достаточно высокого разрешения. Несколько частей, которые мы смогли отследить оригинал и рефотографировать некоторые части, но многие вещи просто исчезли, так как недостаточная должная осмотрительность была применена во время создания. прежде чем я просто перешел к следующему проекту.  Это было написано как одна из нескольких вещей, которые я узнал после окончания колледжа искусств. Это скорее метафора, чем страх перед буквальной белой страницей, более медленная прокатка начала любого проекта. Я никогда не боялся пустых полотен, просто потому, что все в моей работе ориентировано на концепцию, а не на ремесло, — в том, что я не рисую вещи только ради их рисования. и я никогда не покупал или не делал холст, не зная, что будет дальше.
Это было написано как одна из нескольких вещей, которые я узнал после окончания колледжа искусств. Это скорее метафора, чем страх перед буквальной белой страницей, более медленная прокатка начала любого проекта. Я никогда не боялся пустых полотен, просто потому, что все в моей работе ориентировано на концепцию, а не на ремесло, — в том, что я не рисую вещи только ради их рисования. и я никогда не покупал или не делал холст, не зная, что будет дальше.  В основном это списки дел и списки покупок. Недавний список покупок включал «Guinness», «« спички »,« резиновые перчатки ».« Не помню, что я планировал, но это звучит опасно. Случайные вещи из недавнего списка дел включают «найти старые рисунки карандашом» и «зарядить батарею». «Иногда я добавлю что-то в список, который я уже сделал, просто чтобы с ним справиться !
В основном это списки дел и списки покупок. Недавний список покупок включал «Guinness», «« спички »,« резиновые перчатки ».« Не помню, что я планировал, но это звучит опасно. Случайные вещи из недавнего списка дел включают «найти старые рисунки карандашом» и «зарядить батарею». «Иногда я добавлю что-то в список, который я уже сделал, просто чтобы с ним справиться !  Я набросаю все идеи и выпью любой потенциал.
Я набросаю все идеи и выпью любой потенциал.  Не так, если честно. Я не из тех, кто должен рисовать каждый день. Я полагаю, потому что мой результат настолько разнообразен, даже если я работаю полным наклоном, я редко рисую каждый день. Иногда я рисую, пишу, строю, сбор средств, раздувание стен, планирование, мышление, проектирование, чтение, просмотр. Рисунок фактически занимает относительно мало моего фактического выхода.
Не так, если честно. Я не из тех, кто должен рисовать каждый день. Я полагаю, потому что мой результат настолько разнообразен, даже если я работаю полным наклоном, я редко рисую каждый день. Иногда я рисую, пишу, строю, сбор средств, раздувание стен, планирование, мышление, проектирование, чтение, просмотр. Рисунок фактически занимает относительно мало моего фактического выхода.  В настоящее время я работаю над двумя выставками; один в Нью-Йорке и один в Лондоне, оба из которых будут происходить до весны. Я также работаю над широкомасштабной концепцией установки (хотя на момент написания этой статьи это может быть доведено до одного из этих разочаровывающих отказов / неудачных моментов), и есть две книжки истории. Я пытаюсь завершить (будка из которых хорошо запущена), и я собираюсь сделать все это до следующего лета. Тогда я с нетерпением жду, чтобы взять год и путешествовать по миру со своей семьей.
В настоящее время я работаю над двумя выставками; один в Нью-Йорке и один в Лондоне, оба из которых будут происходить до весны. Я также работаю над широкомасштабной концепцией установки (хотя на момент написания этой статьи это может быть доведено до одного из этих разочаровывающих отказов / неудачных моментов), и есть две книжки истории. Я пытаюсь завершить (будка из которых хорошо запущена), и я собираюсь сделать все это до следующего лета. Тогда я с нетерпением жду, чтобы взять год и путешествовать по миру со своей семьей.