Все говорят о Neumorphism, горячей новой тенденции дизайна, которая появилась из ниоткуда в последние пару месяцев — но действительно ли это все?
Дизайнеры любят хорошую тенденцию, и есть много о Neumorphism, который предполагает, что это может быть большой (люди уже говорят об этом как о потенциальном взгляде на iOS 14), а не упражнение в экспериментальном дизайне. Плоский дизайн и его двоюродный брат, спонсируемый Google, Material Design, уже несколько лет доминируют в дизайне интерфейсов, с тех пор как появилась iOS 7 и бесцеремонно вытеснила прежнюю тенденцию к скейоморфизму.
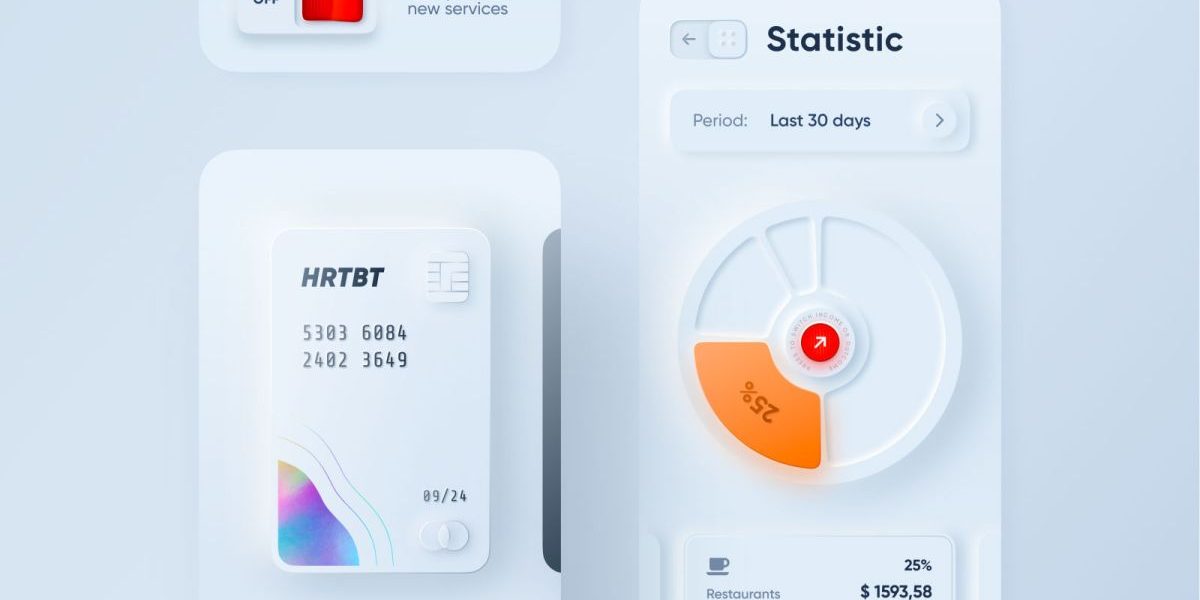
Михал Малевич разработал эти Neumorphic интерфейсы, и они выглядят великолепно (Фото предоставлено: Michal Malewicz)
Хотя название Neumorphism предполагает сходный вид, не паникуйте. Никто не собирается возвращаться к плохим старым временам интерфейсов, сделанных из поддельных реальных материалов. Мы создали все приложения, которые заставили вас почувствовать, что вы работали в старинном викторианском бюро, и можно с уверенностью сказать, что мы вытащили это из нашей коллективной системы.
Вместо этого Neumorphism объединяет лучшее из квартиры дизайн и скеоморфизм; мы говорим о чистых интерфейсах, учитывая большой удар прочности благодаря умному использованию светлых и темных участков. Имя было придумано дизайнером UX Джейсоном Келли в комментарии к статье дизайнера пользовательского интерфейса Michal Malewicz, и оно сильно застряло.
В своей статье Малевич изучил, как интерфейсы Neumorphism могут использоваться в и пришел к выводу, что, хотя это была забавная тенденция играть, у нее были свои проблемы с доступностью это вызвало бы огромные проблемы, если бы оно было развернуто в больших масштабах. Конкретно кнопки.
Для большинства зрителей Neumorphic кнопки выглядят великолепно; все коренастое и твердое. Но для пользователей с проблемами зрения они не такие горячие; их просто не хватает, чтобы их было легко заметить. И даже для пользователей с видением 20:20, кнопка Neumorphic точно не собирается прыгать со страницы. Если вы хотите привлечь внимание своих пользователей, то Neumorphism не способ сделать это.
В своей последней статье о Neumorphism Малевич называет это « трендом зомби». Он отмечает, что много людей говорят о Нейморфизме, но никто не делает никаких продуктов с ним, и все же он отказывается умирать. Так что, хотя Dribbble полностью заполнен Neumorphic mockupps, а Cult of Mac мечтает о том, чтобы Apple реализовала Neumorphic look for iOS 14, примеров из реальной жизни очень мало, чтобы дать нам представление о том, действительно ли это работает или нет.
статья о Neumorphism предполагает, что он может быть утомлен этим (Изображение предоставлено: Michal Malewicz)
Крис Койер, который разделяет большую часть скептицизма Малевича, нашел этот удобный генератор для создания кнопок Neumorphic в CSS. Поиграйте с ним, и вы быстро увидите проблему: Neumorphic page furniture действительно работает только с приглушенными цветовыми схемами. Увеличьте насыщенность до любой степени, и эффект теряется; это не подходит для тех, кто любит работать со смелыми тонами.
Поиграйте с Neumorphism.io, и вы быстро заметите его ограничения (Изображение предоставлено: Adam Giebl)
Итак, хотя в Neumorphic есть что-то, что может понравиться, — и давайте посмотрим правде в глаза, плоский дизайн выглядит немного уставшим, так что было бы здорово поразить новый визуальный р Скоро aradigm — кажется, он не готов к полной тенденции дизайна.
Может быть, умные дизайнеры сгладят проблемы и превратят их в работающую систему проектирования — и ту, которая должным образом доступна. Прямо сейчас, однако, это — симпатичный игрушечный набор дизайна; интересно играть, но вы не захотите строить серьезный проект с его инструментами.
Статьи по теме: