
Содержание статьи
Что такое атомарный дизайн?
В 2016 году Брэд Фрост представил атомарный дизайн — модульную методологию для создания библиотек паттернов, простых в поддержке, масштабировании и развитии. Вся суть в создании более крупных и сложных UI-компонентов из более мелких и простых¹. Атомарный дизайн объединяет компоненты в пять категорий: атомы, молекулы, организмы, шаблоны и страницы. Мы рассмотрим каждый тип ниже, но если коротко, то «атом» — это самый простой элемент дизайна, а «шаблон» — самый сложный.
Категории компонентов
Атомы (atoms) — это «основополагающие строительные блоки». Другими словами, это самые основные элементы интерфейса: кнопки, иконки и текстовые поля. Они служат ядром вашего приложения, несущими конструкциями.

Пример 1: Иконка поиска — один из «атомов» в большой библиотеке паттернов.
Молекулы (molecules) — это группы атомов, работающих вместе для выполнения одной задачи. Например, строка поиска представляет собой одну молекулу, построенную из одного текстового поля и одной иконки. Задача строки — помочь пользователям в поиске контента по всему сайту.

Пример 2: два атома (кнопка с иконкой поиска и поле ввода) объединяются для создания «молекулы».
Организмы (organisms) — это сложные группы, состоящие из молекул, атомов или даже других организмов. По сравнению с молекулами, организмы настолько сложны, что могут выполнять сразу несколько задач. Шапка сайта, например, может включать в себя логотип, гамбургер-меню и строку поиска. Это означает, что она может выполнять три функции: работать на узнаваемость бренда и помогать и в навигации, и в поиске. При этом организмы обычно стремятся к единой цели, но об этом позже.

Пример 3: соединяя два атома и молекулу вместе, можно получить единый «организм».
Шаблоны (templates) представляют собой законченные веб-страницы или экраны приложений, построенные из комбинаций более низкоуровневых предыдущих компонентов. В них отсутствует только финальный контент.

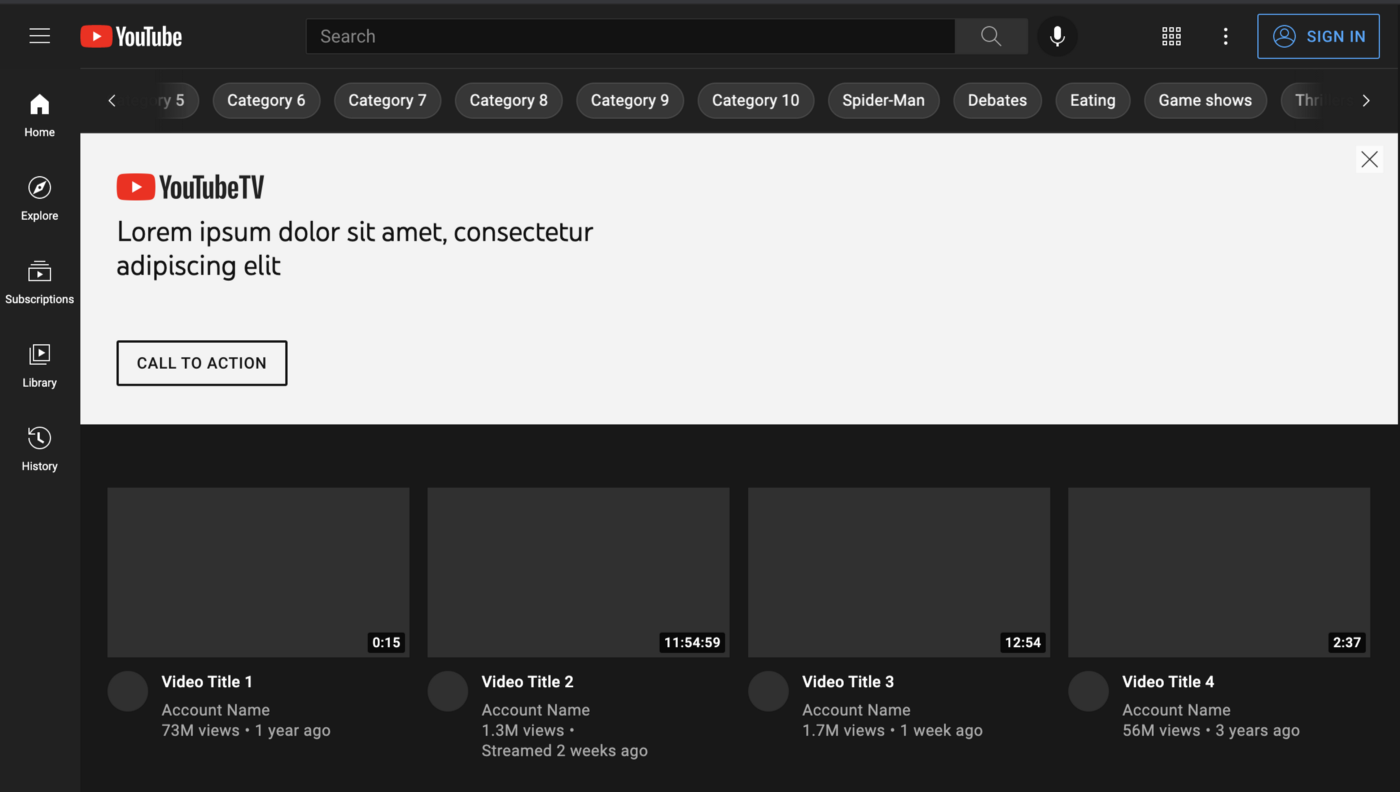
Пример шаблона главной страницы YouTube
Страницы (pages), в свою очередь, — это инстансы отдельно взятого шаблона, заполненные уникальным контентом. Например, шаблон главной страницы может быть заполнен персонализированным контентом для двух разных пользователей (как показано ниже).
У страниц есть несколько функций:
- они позволяют дизайнерам проводить реалистичные юзабилити-тесты;
- они показывают стейкхолдерам, как пользовательские интерфейсы будут выглядеть для конечных пользователей; и
- они являются готовыми макетами, которые можно использовать в рекламе и других маркетинговых материалах.


Два разных инстанса (примера использования) шаблона домашней страницы YouTube
Вот из этих элементов и состоит атомарный дизайн. Эта методология довольно проста и предназначена для «создания систем проектирования интерфейсов более продуманным и структурированным образом». В ней кроется много пользы — но если у вас не было опыта создания собственной библиотеки паттернов, вы вполне резонно можете подумать: «А дальше-то что?»
Зачем вам атомарный дизайн?
Создавать библиотеки паттернов непросто, но (как мы обсудим позже) поддерживать их ещё сложнее. Некорректно собранная библиотека доставит вам больше проблем, чем пользы — и дальше лишь вопрос времени, когда вы прекратите ей пользоваться.
А у атомарного дизайна есть три основных преимущества, которые помогут избежать этого:
- Удобство. Создавая сложные компоненты из более простых, атомарный дизайн позволяет безболезненно настраивать даже самые маленькие элементы без больших затрат по времени. Кнопке нужно добавить закруглённые углы? Примените их один раз у главного компонента и — ВЖУХ — смотрите, как это свойство распространяется на все остальные инстансы в библиотеке.
- Консистентность. Задавая определённое поведение и внешний вид установленное состояние для каждого элемента веб-сайта или мобильного приложения, атомарный дизайн предотвращает ошибочное применение одиночных паттернов, портящих эстетику или юзабилити вашего приложения
- Простота. Библиотека паттернов — это продукт, а вы — его пользователь. Чем проще с ней работать, тем чаще вы будете ей пользоваться. Библиотека паттернов, построенная из «атомарных» групп настраиваемых и заменяемых компонентов, проста в обслуживании, масштабировании и адаптации.
Когда следует применять атомарный дизайн?
Собрать атомарную библиотеку в своем проекте никогда не поздно — но вполне может быть слишком рано.
UI-дизайн состоит из трёх основных этапов:
- Скетч: начальная стадия сбора и проработки идей — тут вы экспериментируете с различными верхнеуровневыми концепциями.
- Вайрфрейм: вы выбираете основные паттерны, не используя никакие цвета или эффекты и последовательно применяете их ко всему объему работы.
- Макет: в ход идёт руководство по стилю — вы преобразуете свои вайрфреймы в готовые к разработке и выверенные до пикселя экраны.
Первый этап — свободное творческое мышление. Здесь опасения по поводу системности и простоты вас только замедлят. Атомарный дизайн может принести пользу на втором этапе, когда вы станете дублировать паттерны от одного юзер флоу к другому. С учётом сказанного я считаю наиболее эффективным применять атомарный дизайн на третьем этапе, после того как большинство паттернов уже определено и оформлено. Здесь у вас меньше шансов потерять терпение из-за ограничений и рамок, и больше возможностей оценить гайдлайны, которые помогут в поддержке существующих макетов.
Как применять атомарный дизайн?
Как и с написанием текстов, мало что может быть более пугающим, чем пустой холст в Figma, Sketch или AdobeXD². А атомарный дизайн предоставляет чёткие и легко выполнимые шаги для создания собственной библиотеки паттернов.

Первый шаг прост: создайте файл «Библиотека паттернов» и добавьте по одной странице для каждой категории компонентов (т.е. атомы, молекулы, организмы, шаблоны и страницы).

В этом примере я добавил в Figma страницу для каждой категории компонентов

Начните с «атомов». Дублируйте существующие вайрфреймы или макеты на страницу шаблоны в вашей библиотеке паттернов. Отделите основные элементы каждого экрана от их исходных фреймов³. Это и будут ваши первые атомы. Переместите каждый из них на страницу атомов и преобразуйте их в отдельные компоненты.

Скринкаст того, как дизайнер создаёт свои первые атомы из существующих макетов
Следующий этап — «молекулы». Скопируйте инстансы каждого атома и вставьте их обратно в исходные экраны на странице шаблонов. Используйте эти истансы для восстановления исходных экранов.
Как только экраны восстановлены, сгруппируйте атомы вместе по задаче, которую они выполняют. Например, можно сгруппировать поле для ввода электронной почты, поле для ввода пароля и кнопку «Зарегистрироваться сейчас», потому что они все работают вместе для выполнения одной задачи: регистрации пользователя. Каждая из этих групп — одна молекула. Переместите каждую молекулу на страницу молекул и преобразуйте их в отдельные компоненты.

Скринкаст того, как дизайнер создаёт первые молекулы для своей библиотеки паттернов
После этого беритесь за «организмы». На этом этапе процесс должен уже быть понятен. Так же, как вы сделали с атомами, скопируйте инстансы каждой молекулы в их исходные шаблоны и сгруппируйте. В прошлый раз вы группировали элементы по задачам, теперь нужно сгруппировать их по цели. Различие небольшое, но очень важное.
В то время как молекулы выполняют единственную задачу, сложные организмы могут выполнять множество задач, направленных на достижение одной цели. Например, хедер верхней панели может содержать меню и строку поиска. Задача меню — позволить пользователям посещать определенные страницы; задача панели поиска — позволить пользователям находить контент на любой странице. А цели хедера включают в себя и то, и другое: навигацию по всему приложению.

Дизайн авторства thebestdesigns
При создании организмов необходимо учитывать два важных момента:
Во-первых, организм может состоять из молекул или смеси молекул и атомов, но он не может быть только из атомов (поскольку тогда это была бы молекула, а не организм).
Во-вторых, не все экраны достаточно сложны, чтобы содержать организмы. Экраны загрузки и прелоадер, например, часто содержат только атомы или простые молекулы (см. ниже). Не ищите организмы на каждом экране.

Экран загрузки, дизайн Влада Грамы. Прелоадер Якуба Кослы
Однако, если вы нашли организм, обязательно повторите для него тот же процесс: преобразуйте его в отдельные компоненты, переместите его на страницу организмов, скопируйте истансы каждого организма и вставьте их обратно в исходные шаблоны.

Скринкаст того, как дизайнер создаёт первые организмы в своей библиотеки паттернов
Определите «шаблоны». На этом этапе каждый из ваших экранов на странице шаблонов должен быть полностью построен из атомов, молекул и организмов. Всё, что вам нужно сейчас сделать, — это преобразовать каждый отдельный экран в отдельный компонент. Та-да, и у вас есть свои шаблоны!

Скринкаст того, как дизайнер создаёт первый шаблон для своей библиотеки
Наконец, осталось создать «страницы». Страницы — это инстансы шаблонов с уникальным контентом, поэтому вам не нужно создавать их сразу. Если у вас есть свежий контент, который вы хотели бы протестировать или продемонстрировать с помощью шаблона, скопируйте этот шаблон на страницу «страницы» и просто добавьте в него контент.

Скринкаст того, как дизайнер создаёт пример страницы на основе нового шаблона
~

[Поделитесь своей библиотекой и импортируйте её в другие файлы]
Все современные инструменты для UI-дизайна поддерживают создание и использование UI-китов проекта/библиотек паттернов. Но то, как вы ими будете делиться и импортировать, зависит от вашего софта:
Figma: Перед публикацией сохраните свой файл в репозитории команды. После этого откройте файл и поставьте галочку (∨) справа от имени вашего файла. Затем выберите «Publish styles and components» (Опубликовать стили и компоненты). После этого вы и ваша команда сможете импортировать библиотеку в другие командные файлы. Просто кликните на логотип Figma, выберите «Libraries» (Библиотеки), найдите нужную в каталоге файлов и выберите её.
Sketch: Если вы используете Workspace (настоятельно рекомендую), просто загрузите файл библиотеки, выберите «Document Settings» (Настройки документа) в выпадающем меню файла и установите флажок «Use As Library» (Использовать как библиотеку). Затем редакторы смогут добавлять библиотеку в своё локальное приложение, выбрав «Add Library To Sketch» (Добавить библиотеку в Sketch) в веб-приложении, и им будут приходить уведомления о появлении новых версий.
Adobe XD: Запустите окно «Library» (Библиотеки), нажав на иконку «Document Assets» (Ресурсы документа) в левом нижнем углу. После этого выберите иконку «share» (поделиться) в списке ассетов. Нажмите кнопку «Publish» (Опубликовать), сохраните файл как облачный, а затем пригласите свою команду просмотреть или отредактировать файл.

Ваша работа не заканчивается на создании библиотеки и обеспечении доступа к ней. На самом деле, самая сложная часть использования библиотеки паттернов — это её поддержка во всех файлах.
Figma, Sketch и Adobe XD позволяют обновлять отдельные компоненты или их группы. Но даже если сама библиотека регулярно обновляется, нет никакой гарантии, что дизайнеры примут изменения в своих собственных рабочих файлах. В реальности дизайнеры нередко игнорируют изменения, которые, как они опасаются, могут поломать структуру тех проектов, что у них уже есть.
Кроме того, любой дизайнер с доступом «редактора» может вносить изменения в библиотеку без предварительного одобрения других участников. Повторяющиеся обновления от непослушных дизайнеров, не соблюдающих согласованные процессы, могут быстро подорвать надёжность вашей библиотеки. Существует сторонний инструмент под названием Abstract, который позволяет вам управлять библиотеками наподобие того, как это делает Git (правда, сейчас он работает только со Sketch). У Figma и Adobe XD есть базовые элементы управления версиями, но нет более сложных функций вроде разветвления и слияния ( Figma выкатила в прод для тарифного плана «Организация»).
При отсутствии таких удобных автоматизированных средств управления крайне важно, чтобы вы в команде установили основные правила. Мои коллеги, например, согласились тестировать новые паттерны в личных закрытых проектах, показывая их остальным только по мере готовности. После того, как один из нас предлагает изменения, остальная часть команды голосует: утверждаем запрос? При этом ведущий дизайнер имеет право отменить голосование (и этим правом нужно пользоваться с умом). Это решение может вам не подойти, но у вас должно быть хоть какое-то решение, если вы хотите поддерживать свою библиотеку в наилучшем состоянии.
Ключевые выводы
Атомарный дизайн — это методология создания библиотек паттернов. Проще говоря, он позволяет составлять более крупные и сложные компоненты из более мелких и простых. Этот модульный подход обеспечивает согласованность паттернов в ваших рабочих документах и упрощает утомительные рабочие процессы. Вы можете использовать любой из современных инструментов для UI-дизайна, чтобы создать атомарную библиотеку паттернов — просто не забывайте регулярно её обновлять.
Примечания
¹ Хотя многие описывают его как методологию создания систем дизайна, на самом деле он ограничен, в частности, библиотеками паттернов. Тем не менее, Крис Сид опубликовал блестящую статью о расширении атомарного дизайна, включив в него свойства компонентов (например, цвета, стили шрифтов, эффекты и т. д.).
² В рамках этой статьи я буду создавать свои примеры в Figma — моём любимом инструменте.
³ Не обращайте внимания на любые текстовые элементы. Они будут сохранены как стили текста и включены в руководство по стилям (стайлгайд), а не в библиотеку паттернов.
Об авторе
Джереми Абрамс — senior fullstack-дизайнер с опытом работы в области дизайна, ориентированного на человека, исследования и разработки. У него также есть опыт управления локальными и удалёнными кросс-функциональными командами. До этого Джереми получил степень доктора права в Юридическом колледже Чикаго-Кент и был принят в коллегию адвокатов штата Иллинойс в 2014 году.
Дополнения от редактора:
В статье ничего не сказано о токенах и их роли в дизайн-системах. Токены — это набор базовых переменных визуального языка (цвета, шрифты, отступы, радиус закругления кнопок, размер иконок и т.п.), который передаётся в любой компонентный фреймворк. Они позволяют проще управлять визуальным стилем продуктов и удешевить внедрение на практике.
Чтобы углубить знания, советуем посмотреть видео Юрия Ветрова:









