Размеры изображений WordPress сложнее, чем вы могли ожидать, при этом важно понимать, как они работают, каковы размеры изображений по умолчанию и как определять собственные параметры для эффективного управления сайтом.
Наличие этих знаний за плечами гарантирует, что у вас будет соответствующий тип изображений подходящего размера в правильном месте, тем самым обеспечивая максимальную отдачу от своей стратегии визуального контента.
Эта тактика также повысит привлекательность ваших постов, что приведет к большей видимости и посещаемости. Статистика показывает, что читатели вспоминают только 10% текстового контента, который они прочитали, спустя три дня, но это число вырастет до 65%, если вы добавите визуально привлекательные образы в свой контент.
В этом обширном руководстве вы узнаете все, что вам нужно знать о размерах изображений WordPress.
Вы в предвкушении? Тогда поехали!
Содержание статьи
- 1 Как WordPress управляет загружаемыми вами изображениями
- 2 Размеры изображений WordPress: важные вещи, о которых нужно помнить
- 3 Где и как WordPress хранит ваши изображения?
- 4 Каковы размеры изображений WordPress по умолчанию?
- 5 Как изменить размер изображения по умолчанию (и когда это нужно)
- 6 Как добавить пользовательские размеры изображений в WordPress
- 7 Добавление пользовательского размера изображения в тему
- 8 Обновление старых миниатюр
- 9 Использование встроенного редактора размеров изображений WordPress
- 10 Редактирование изображений в WordPress Gutenberg
- 11 Оптимизация ваших изображений
- 12 Плагины редактирования изображений для WordPress
- 13 В заключение
Как WordPress управляет загружаемыми вами изображениями
Загрузка изображений в WordPress довольно проста, но многое происходит в бэкэнде системы, когда она обрабатывает их.
Первое, что WordPress делает, когда вы загружаете картинку — создает три разных размера вашего изображения. Это означает, что у вас будет четыре изображения на каждое загруженное:
- Превью
- Средний размер
- Большой размер
- Оригинальный размер
WordPress создает все эти размеры, чтобы показывать ваши изображения в наиболее подходящем виде для каждого посетителя. Ваш веб-сайт всегда будет показывать пользователям правильные изображения в зависимости от устройства, которое они используют, ускоряя и улучшая их опыт.
Вы всегда можете отредактировать свои изображения вручную, чтобы обеспечить эти дополнительные размеры, но сделать это точно в таком инструменте, как Photoshop — непростая задача. От вас потребуется много утомительной работы, поэтому WordPress избавит вас от неприятностей.
Размеры изображений WordPress: важные вещи, о которых нужно помнить
Прежде чем мы перейдем к более техническим аспектам размеров изображений в WordPress, вы должны знать несколько важных замечаний.
Мы бы обсудили, как система создает для вас три размера по умолчанию, но что, если вам нужен размер, отличный от размера, заданного по умолчанию для WordPress? Что, если вам нужно больше размеров в целом?
Хорошие новости! Вы легко можете это сделать. WordPress позволяет вам изменить размеры изображений по умолчанию и добавить столько дополнительных размеров, сколько захотите. Мы объясним это более подробно чуть позже. Но прежде чем мы перейдем к этому, вы должны знать, что существуют конкретные требования, чтобы это работало так, как вы хотите.
Одно из них заключается в том, что вы должны попробовать загружать изображения самого большого размера, который вам понадобится. Хотя WordPress сделает его меньше для устройств меньшего размера, он будет использовать полноразмерный (исходный размер), где изображение должно быть максимальным.
Предположим, вы загружаете изображение, которое меньше максимального размера, указанного вами в системе. В этом случае WordPress не сможет правильно отобразить его в самом большом размере. Кроме того, это приведет к заметной потере качества.
Тем не менее, вы также должны убедиться, что вы не загружаете изображения, размер которых превышает максимальный размер, который должен быть. WordPress никогда не будет использовать такие изображения, поскольку они слишком большие и занимают ненужное место на сервере.
Таким образом, вы должны проверить размер загружаемого изображения и убедиться, что это самый большой размер, который должен быть, прежде чем загружать его в WordPress, но не больше этого.
Где и как WordPress хранит ваши изображения?
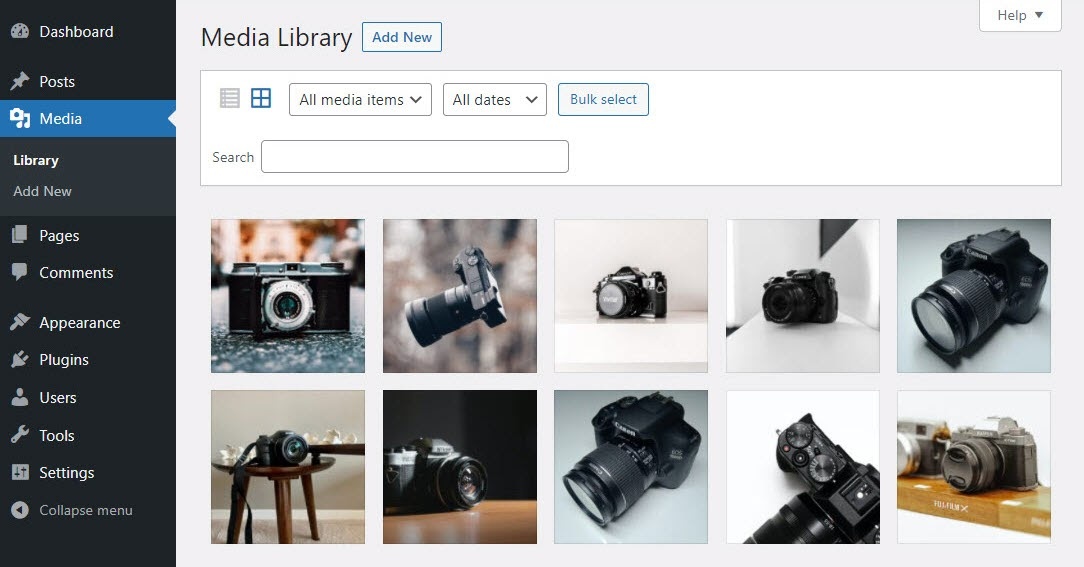
Что касается вашей панели администратора, WordPress хранит загружаемые вами изображения в медиатеке. Вы можете просмотреть все загруженные вами изображения, наведя указатель мыши на параметр «Медиа» и нажав «Библиотека».
Вы также можете отсортировать их по типу мультимедиа (изображение, видео, аудио) и дате. Однако обратите внимание, что сортировать изображения по дате можно только в том случае, если вы не отключили эту функцию в настройках.
Также справа есть окно поиска, которое поможет вам отследить загруженное изображение. Просто введите слово, которое вы использовали в заголовке, подписи или описании изображения, чтобы найти его.
Ваши изображения хранятся в папках загрузки вашего сайта (wp-content/uploads/). Для доступа к этой папке вам потребуется FTP/SFTP-клиент. В папке загрузки вашего сайта будет несколько подкаталогов, в которых будут размещены ваши изображения по дате загрузки (при условии, что вы оставили опцию сортировки по дате, включенной в настройках).
Вы также можете создавать собственные папки для своих медиафайлов, но мы рекомендуем делать это только в том случае, если вы считаете себя опытным пользователем.
Каковы размеры изображений WordPress по умолчанию?
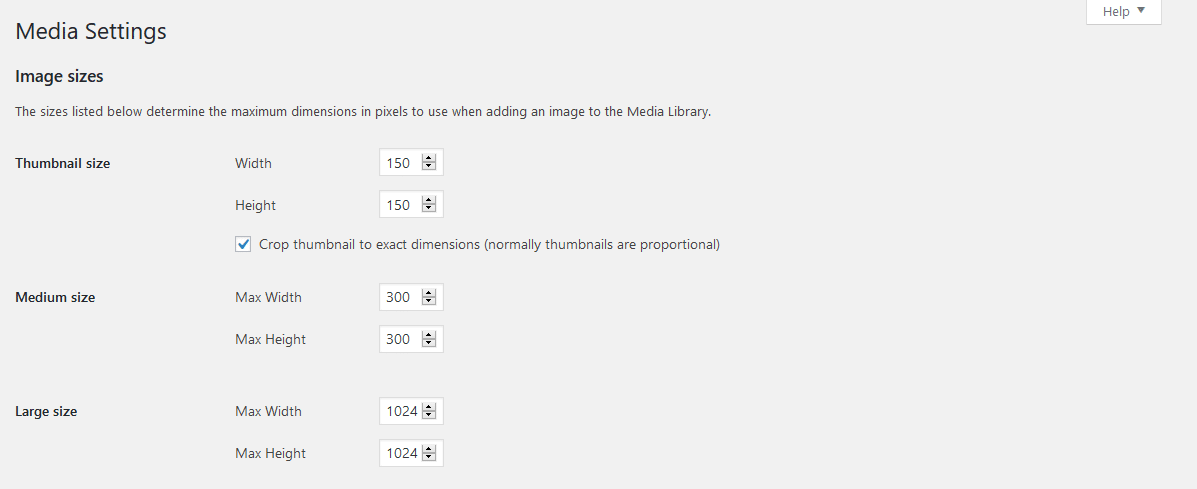
Когда дело доходит до WordPress и размеров изображений, мы всегда рассматриваем четыре разных файла с вашим исходным файлом изображения и тремя различными размерами, которые WordPress создает по умолчанию:
- Размер миниатюры 150 пикселей (квадрат)
- Средний размер: максимальная ширина и высота 300 пикселей
- Большой размер: максимальная ширина и высота 1024px
- Полный размер: исходный размер вашего изображения
Опять же, как мы упоминали ранее, вам нужно загружать изображения с разрешением 1024 пикселей, если вы планируете использовать только эти размеры по умолчанию. Это позволит правильно обслуживать ваши изображения даже самого большого размера, что может быть невозможно, если ваше изображение имеет меньший размер, чем самый большой размер, который использует WordPress (по умолчанию 1024 пикселей).
Как изменить размер изображения по умолчанию (и когда это нужно)
Хотя размеры изображений WordPress по умолчанию хорошо подходят для большинства пользователей, у некоторых могут иметься другие требования. Вы можете предпочесть немного больший размер для миниатюр или меньший размер для больших изображений.
Изменение размеров изображений по умолчанию в WordPress будет иметь смысл, когда вы обнаружите, что редактируете большинство загружаемых изображений, потому как их размеры по умолчанию не подходят для вашего варианта использования.
Прежде чем добавлять новые пользовательские размеры изображений поверх размеров по умолчанию, имейте в виду, что в базе данных вашего сайта будет храниться гораздо больше файлов изображений, чем необходимо. Это может привести к проблемам с производительностью вашего сайта и занять больше места, чем требуется.
То же самое и с сайтами, основанными на изображениях, которым необходимо придерживаться определенных размеров. Фотографы, дизайнеры и другие специалисты, работающие с объемными изображениями, любят использовать одинаковые размеры по всему сайту для обеспечения единообразия.
Аналогичным образом, некоторые целевые страницы также должны отображать определенные размеры изображений, и в данном случае параметры по умолчанию могут не подходить. А интернет-магазину, как правило, необходимо использовать более крупные миниатюры, которые раскрывают больше деталей.
Есть много других причин, по которым вы можете захотеть изменить размеры изображений по умолчанию, но идею вы поняли.
WordPress тоже это понимает, поэтому он позволяет вам изменять эти значения по умолчанию.
Шаги по изменению размеров изображений WordPress по умолчанию
Вот пошаговый процесс изменения размеров изображений по умолчанию в WordPress.
Шаг 1: Наведите указатель мыши на «Настройки» и нажмите на появившуюся опцию «Медиа»:
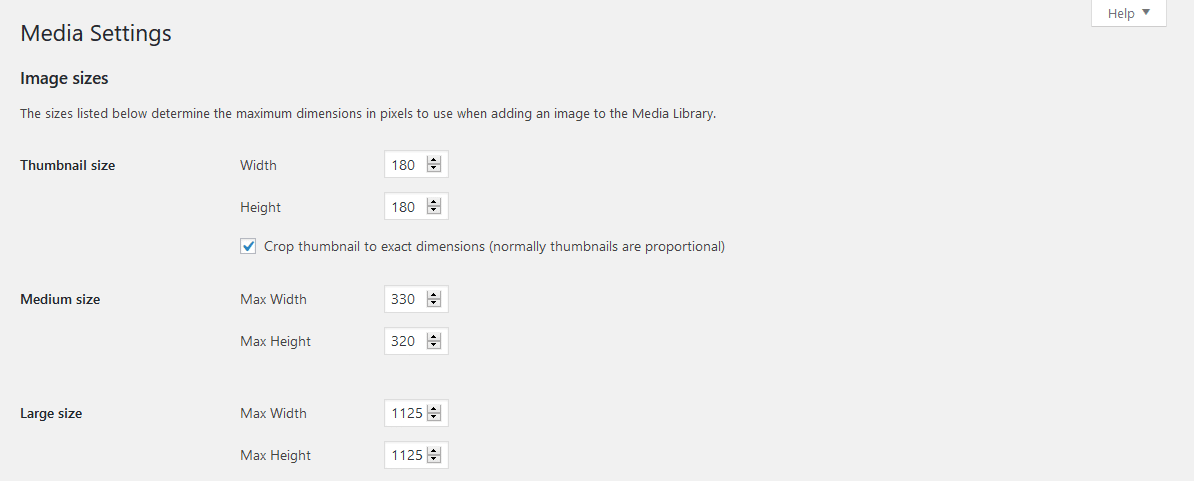
Шаг 2: Измените размеры на желаемые, отредактировав цифры, как мы это сделали ниже:
Шаг 3: Нажмите кнопку «Сохранить изменения» внизу.
Теперь все изображения, которые вы загружаете с этого момента, будут иметь введенные вами новые размеры по умолчанию.
В некоторых руководствах предлагается ввести «0» для размеров изображения по умолчанию. Однако мы не рекомендуем этого делать, даже если это поможет вам сэкономить место.
Если вы измените эти значения на «0», то WordPress будет использовать ваше полноразмерное (исходное) изображение во всех местах и на всех устройствах, что приведет к значительному увеличению использования полосы пропускания на вашем сайте. Кроме того, это почти наверняка замедлит загрузку страницы для разделов, в которых отображается много таких изображений.
Как добавить пользовательские размеры изображений в WordPress
Если вам нужно изменить все ваши прошлые изображения на эти новые размеры, вы можете использовать несколько отличных плагинов, которые мы подробно рассмотрим ниже.
Для пользователей, которые склонны использовать много различных типов изображений, может быть важно иметь больше размеров, чем имеющиеся три по умолчанию, предлагаемые WordPress.
Размеров по умолчанию может быть достаточно для стандартных типов изображений, но для чего-то вроде всплывающей графики, виджетов или картинок-слайдеров вам, вероятно, понадобится больше различных параметров.
Пользовательские размеры изображений дают вам возможность улучшить функциональность вашего сайта и сэкономить массу времени, изменяя размер ваших изображений одно за другим.
Теперь, когда мы установили это в качестве базовой линии, давайте подробнее рассмотрим процесс, связанный с добавлением пользовательских размеров изображений на ваш сайт.
У вас есть два варианта:
- Первый – использовать плагин, который сделает все за вас всего несколькими щелчками мыши.
- Второй — это ручной способ добавления необходимых строк кода в файлы вашего сайта.
Давайте сначала поговорим о методе плагина.
Добавление нестандартных размеров изображения с помощью функции регенерации изображения и выбора кадрирования
Плагин Image Regenerate & Select Crop выходит за рамки Regenerate Thumbnails (обсуждается ниже), позволяя расширить возможности настройки и функциональности.
Помимо изменения размеров изображений по умолчанию, он также позволяет восстанавливать любые существующие изображения в соответствии с вашими предпочтительными размерами, устанавливать параметры обрезки изображений по умолчанию и восстанавливать миниатюры.
После установки и активации вы можете создать столько новых пользовательских размеров изображений, сколько захотите, на странице стандартной странице WordPress Настройки > Медиа.
Добавление нестандартных размеров изображения вручную
Хотя это относительно простой и легкий процесс, самое первое, что вы должны сделать, это создать резервную копию вашего веб-сайта на случай, если что-то пойдет не так при внесении этих изменений. После завершения процесса резервного копирования перейдите на панель администратора вашего сайта WordPress.
После этого наведите курсор пункт меню «Внешний вид» и выберите «Редактор» (в некоторых случаях он может называться «Редактор тем»).
Затем найдите файл functions.php и проверьте, есть ли следующий код (используйте функцию поиска, чтобы быстро найти его). Если он уже там, ничего делать не нужно.
Если его там нет, вам нужно добавить эту строку в файл:
add_theme_support( ‘post-thumbnails’ );

После добавления этого кода нажмите кнопку «Обновить файл» внизу, чтобы активировать функцию, позволяющую создавать собственные размеры изображений.
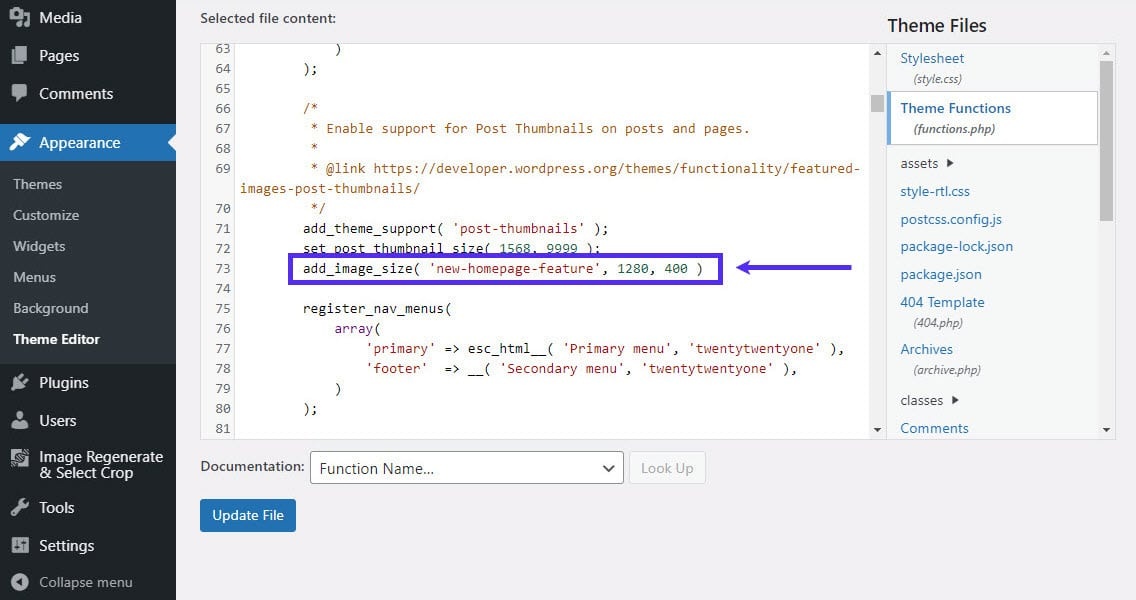
Теперь пришло время добавить код для конкретных пользовательских размеров изображений, которые вы хотите. Найдите строку “add_image_size” в файле functions.php, потому что именно там вам нужно будет внести изменения:
add_image_size( ‘my-custom-image-size’, 800, 640 );
В частности, вы должны изменить то, что находится внутри одинарных кавычек, на то, что вы хотите назвать своим новым пользовательским размером изображения. Мы рекомендуем сделать его простым и информативным (например, “main-post-image” — основное изображение).
После того, как вы позаботились о названии, вам нужно будет задать сами размеры изображений. Первое числовое значение — это ширина изображения, а второе – его высота.
Вот скриншот, показывающий наш пример кода, добавленный в файл functions.php:
Понимание обрезки
Когда изображение уменьшается без обрезки, это просто уменьшенная версия оригинала. Однако при «кадрировании» или обрезке обрезанная часть удаляется из готового изображения.
Это точно так же, как физически разрезать картину. Если вы поднесете ножницы к портрету и вырежете все, что ниже плеч человека, вы «обрежете» этот образ. В цифровом виде это работает точно так же.
Цель состоит в том, чтобы уменьшить размер файла изображения, так как обрезка не является правильным выбором. Вы будете удалять элементы, которые, возможно, захотите сохранить, сохраняя при этом большой размер файла. Тем не менее, обрезка может иметь смысл для размеров изображений, которые должны идеально соответствовать определенному размеру, например, рекомендуемые изображения или изображения профиля.
Основные объекты могут оказаться слишком маленькими для чего-то вроде избранных изображений. Они все равно должны получить нужную экспозицию при изменении размера без кадрирования. Итак, выясните, что лучше всего подходит для различных типов изображений, которые вы используете, и соответствующим образом настройте функцию обрезки.
При добавлении пользовательских размеров изображений вы можете заставить WordPress автоматически обрезать изображения в зависимости от установленного вами размера и исходного размера. Вам нужно добавить “true” в конце кода.
Опять же, вот приведенный выше пример с включенной функцией обрезки.
add_image_size( «имя для вашего пользовательского изображения», 800, 640, true );
Однако, если вы не хотите обрезать изображения, вы можете либо поставить “false” вместо “true”, либо исключить и то, и другое. Если не поставить ни один из них, код автоматически примет опцию “false”. Таким образом, WordPress не будет обрезать ваши изображения.
Добавление пользовательского размера изображения в тему
После того как вы создали нужные вам пользовательские размеры изображений, вам также необходимо обновить код в вашей теме. Это заставит вашу тему отображать пользовательские размеры по вашему желанию.
Если вы новичок в редактировании кода, пожалуйста, создайте резервную копию своего сайта еще раз, прежде чем выполнять это.
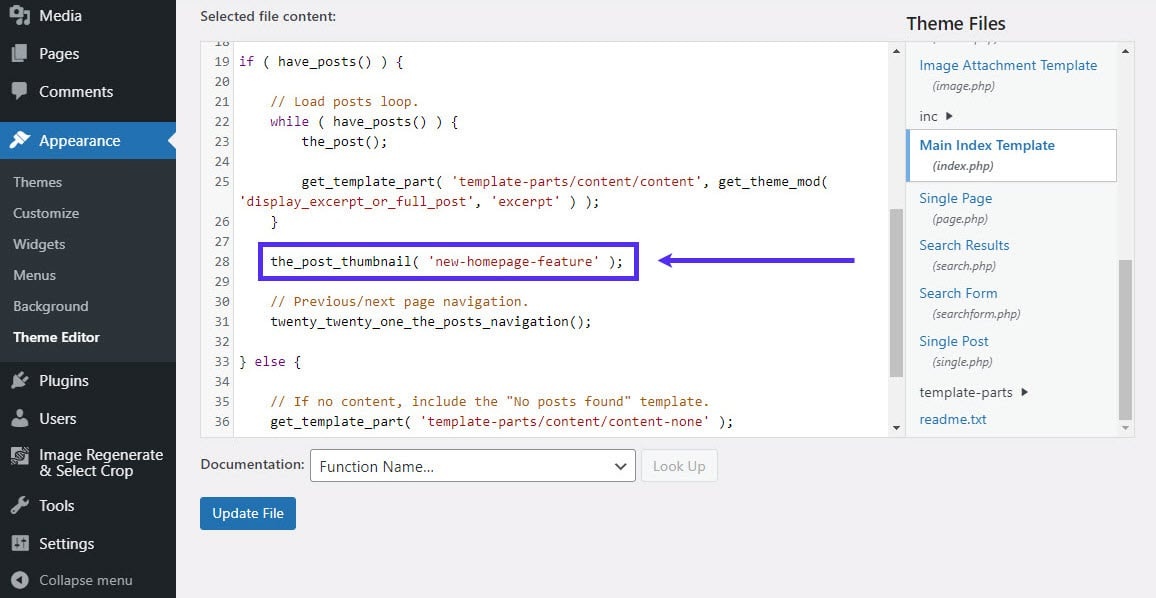
Теперь вам нужно найти файл своей темы в цикле публикации и добавить в него следующий код:
the_post_thumbnail (‘размер вашего изображения’);
Чтобы найти этот файл, нажмите «Редактор тем» в настройках «Внешний вид». Найдите здесь файл index.php — это файл темы, в котором находится цикл публикаций, который вам нужно отредактировать.
Как только вы его найдете, добавьте код, упомянутый выше, как показано на рисунке ниже:
Опять же, было бы лучше, если бы вы заменили часть “new-homepage-feature” именем созданного вами пользовательского размера изображения.
Как только вы добавите этот код и обновите файл, вы увидите пользовательский размер изображения в своей медиатеке. Теперь загрузите новое изображение, чтобы попробовать.
Обновление старых миниатюр
Хотя создание и добавление изображений нестандартного размера — это здорово, но остается еще одна открытая задача: как насчет всех старых изображений, которые вы уже загрузили ранее?
Не беспокойтесь об этом — некоторые отличные плагины WordPress очень пригодятся для этой задачи! Давайте посмотрим, как они могут помочь вам позаботиться о ваших старых миниатюрах.
Плагин Regenerate Thumbnails
Regenerate Thumbnails позволяет автоматически повторно загружать изображения в новых размерах, включая любые добавленные пользовательские размеры изображений.
Чтобы установить его, наведите указатель мыши на пункт меню «Плагины» и нажмите «Добавить». Затем введите «Восстановить миниатюры» в поле поиска.
Установите плагин Regenerate Thumbnails, нажав его кнопку «Установить сейчас».
После завершения установки нажмите на кнопку «Активировать», чтобы начать использовать его.
Затем наведите указатель мыши на меню «Инструменты» слева и нажмите «Восстановить миниатюры»:
Вы можете нажать на кнопку «Восстановить миниатюры для всех [#] вложений» для создания новых размеров изображений для всех ваших старых изображений.
Инфо
Будьте осторожны, устанавливая флажок для удаления файлов миниатюр для ваших старых незарегистрированных размеров, так как вы можете получить поврежденные изображения на своем сайте, если на нем все еще есть старые изображения размеров, которые вы больше не используете.
Как вы можете видеть на изображении выше, Regenerate Thumbnails также перечислит все размеры изображений, которые в настоящее время активны на вашем сайте.
Вы даже можете найти некоторые размеры изображений, о которых не знали. Часто они создаются плагинами, особенно если они предназначены для улучшения внешнего вида, дизайна или функциональности вашего сайта.
Использование встроенного редактора размеров изображений WordPress
Как мы подчеркивали ранее, вы должны создавать только пользовательские размеры изображений, которые вы часто используете. Для размеров изображений, которые вы планируете использовать только в редких случаях, имеет смысл вручную редактировать размеры с помощью встроенного редактора WordPress.
Мы предложим вам краткое описание того, как вы можете использовать встроенный редактор для быстрого и легкого редактирования размеров изображений.
Сначала нажмите на меню «Медиа», чтобы перейти в библиотеку. Затем выберите изображение, размер которого вы хотите настроить.
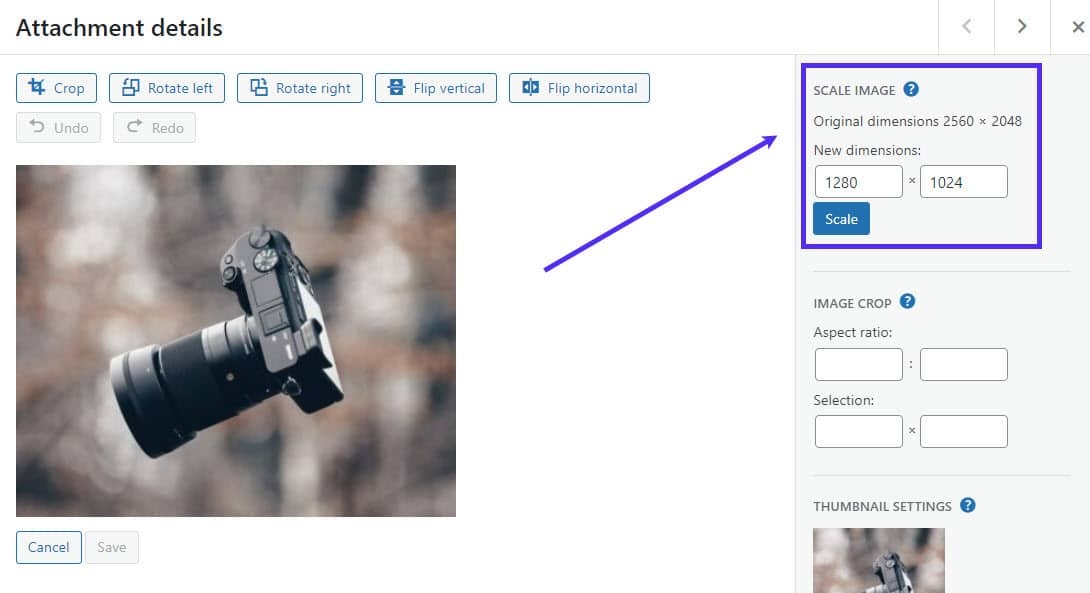
После этого нажмите на кнопку «Редактировать изображение» прямо под ним:
Вы увидите текущий размер изображения и сможете настроить его здесь. Просто установите нужный размер изображения, а затем нажмите кнопку «Масштаб», и все готово.
Настройка размера будет автоматически сохранена, как только вы нажмете «Масштаб». Если вам по какой-либо причине не нравится новый размер изображения, вы всегда можете вернуться к исходному размеру, используя опцию «Восстановить исходное изображение» (прямо под полем для размера изображения).
Редактирование изображений в WordPress Gutenberg
Если вы используете Gutenberg, вы можете быстро изменить размер изображений, добавляя их во время создания поста.
Как вы можете видеть на изображении выше, когда вы загружаете изображение при создании поста в Gutenberg, вы можете выбрать существующие размеры изображения или изменить размер изображения прямо в опции поста.
Если вы добавили новые пользовательские размеры изображений в файл темы, вы найдете их все в раскрывающемся меню «Размер изображения».
Вы также сможете изменить размер изображения, используя поле прямо под ним. Все, что вам нужно сделать, это ввести нужный размер в поля, и изображение автоматически изменит свой размер в соответствии с вашими новыми спецификациями.
Оптимизация ваших изображений
Ни одно руководство по изображениям не обходится без упоминания об оптимизации изображений. Хотя мы уже не раз обсуждали оптимизацию, упоминание нескольких быстрых советов, безусловно, не повредит.
В конце концов, когда вы добавляете изображения нестандартного размера, вам нужно знать, как их оптимизировать, чтобы они не влияли на производительность вашего сайта и не потребляли больше ресурсов сервера, чем нужно.
С учетом сказанного, вот несколько быстрых советов, которые помогут вам начать оптимизацию изображений.
Определитесь с типом файла
Простой выбор правильного типа файла для ваших изображений может значительно уменьшить их размер. Хотя существует множество различных типов файлов изображений, подавляющее большинство из них — JPEG или PNG.
JPEG выигрывает, когда дело доходит до цветных изображений. Кроме того, вы можете дополнительно сжимать файлы JPEG, чтобы уменьшить их размер с небольшим снижением качества (если вы все сделаете правильно).
С другой стороны, PNG обычно становится лучшим вариантом для рисунков, текста, большинства снимков экрана и графики.
Изменение размера изображений
Изменение размера изображений — это быстрый и простой способ уменьшить размер файла ваших изображений. Как правило, вы должны убедиться, что все изображения на вашем сайте имеют ровно столько размера, сколько они должны быть.
Если максимальная ширина вашего веб-сайта составляет 1200 пикселей, не имеет смысла размещать на нем одно изображение с шириной больше, чем это максимальное значение.
Мы также упоминали о важности не создавать новые пользовательские размеры изображений без необходимости, так что имейте это в виду.
Воспользуйтесь преимуществами сжатия с потерями
Сжатие с потерями — отличный способ еще больше уменьшить размер файла после того, как вы уже оптимизировали свои изображения другими методами.
Это означает избавление от некоторых данных изображения, удаление которых не сильно повлияет на качество изображения, но может помочь значительно уменьшить размер файла.
Используйте ленивую загрузку
Ленивая загрузка помогает вам расставить приоритеты при загрузке изображений на страницах вашего сайта, который загружает изображения одновременно с прокруткой страницы посетителем. Это означает, что изображения в самом верху будут загружены немедленно, но все, что ниже свитка, не загрузится, пока пользователь не прокрутит страницу дальше.
Это еще не все, но вы найдете все это в нашем руководстве по оптимизации изображений, поэтому давайте вместо этого перейдем прямо к некоторым плагинам для оптимизации изображений, которые вы можете использовать.
Плагины редактирования изображений для WordPress
Прелесть использования этих плагинов заключается в том, что вы можете выполнить расширенную оптимизацию изображений всего за несколько кликов, не прибегая к каким-либо продвинутым инструментам или коду. Кроме того, большинство этих плагинов бесплатны, особенно для оптимизации определенного количества изображений или использования некоторых основных функций оптимизации.
- Imagify: впечатляюще настраиваемый уровень сжатия и другие функции оптимизации изображений.
- Kraken: полезный плагин сжатия без потерь, но только если вы покупаете премиум-версию.
- ShortPixel: поддерживает сжатие с потерями и без потерь и работает с различными типами изображений.
- Optimole: для CDN и ленивой загрузки, которые являются высокоэффективными способами оптимизации ваших изображений.
В заключение
Теперь вы знаете все о размерах изображений WordPress и о том, как получить максимальную отдачу от функций и настроек, предлагаемых данной CMS. После того, как вы узнали, как обрабатывать изображения, вам станет намного проще оптимизировать производительность и функциональность вашего веб-сайта.
Вы можете создавать собственные размеры изображений и управлять ими либо напрямую через код вашей темы, либо с помощью плагина, созданного для этой конкретной задачи. Не забывайте обновлять свои старые миниатюры в любое время, когда планируете обновить изображение — это также простая задача благодаря полезным плагинам, которые мы перечислили выше.
Всем успешной работы и творчества!
Источник