Подбирать цвета для визуализаций непросто, а подбирать цвета для читателей с дальтонизмом ещё сложнее. Эта статья призвана помочь вам в этом деле. Здесь вы найдёте идеи по созданию визуализаций, которые не вызовут проблем у дальтоников. Кстати, половина из представленных рекомендаций даже не касаются цвета как такового — мы поговорим о подписях, ховер-эффектах, формах и паттернах.

Используя эти советы, вы облегчите жизнь всем вашим читателям. Цель этих советов простая — убедиться, что пользователи смогут успешно различать между собой элементы разного цвета, что полезно в любой ситуации.
Соблюдая большинство наших рекомендаций, вы облегчите чтение ваших графиков. Причём не только для читателей с дальтонизмом или цветовой слабостью, или пожилых, или тех, кто читает ваши графики при плохом освещении — нет, вы облегчите чтение всем.
Это одна из трёх статей на тему дальтонизма:
- Цвета: как видят пользователи с дальтонизмом и цветовой слабостью
Первая статья говорит, почему нужно задумываться о читателях с нарушениями зрения, а также объясняет в чём разница между цветовой слепотой (дальтонизмом) и цветовой слабостью. Ещё она подробно описывает, какие цветовые комбинации вызывают больше всего проблем у ваших читателей-дальтоников. - Читатели с дальтонизмом: что учитывать при визуализации данных
Это статья, которую вы читаете прямо сейчас. В ней раскрывается много тем, поэтому ниже вы найдёте содержание. Здесь есть всё, что вам пригодится в создании схем и карт, понятных людям с дальтонизмом:-Синий (и оранжевый)
-Различная светлота
-Цветовые палитры, подходящие для дальтоников
-Меньше цветов
-Симуляторы дальтонизма
-Символы
-Формы
-Положение и формы
-Узоры
-Линии и чёрточки различной ширины
-Надписи поверх
-Ховеры при взаимодействии
-Опрос людей с дальтонизмом - Жизнь с дальтонизмом: как это?
В третьей статье вы познакомитесь с теми людьми, которые, собственно, создают визуализации, оптимизированные для дальтоников, — в том числе с директором Datawrapper Дэвидом. Вы узнаете, как эти люди живут с дальтонизмом в повседневной жизни и как они читают (и создают!) свои схемы и карты. Я уже включила некоторые из их комментариев в эту статью.
Итак, начнём!
Всё, что вам пригодится для создания схем и карт, понятных людям с дальтонизмом
Синий (и оранжевый)
Если вам нравится использовать зелёный цвет, у меня для вас плохие новости. В графике, который должен быть понятен дальтоникам, зелёный нельзя совмещать ни с оранжевым или красным, ни с синим той же светлоты:

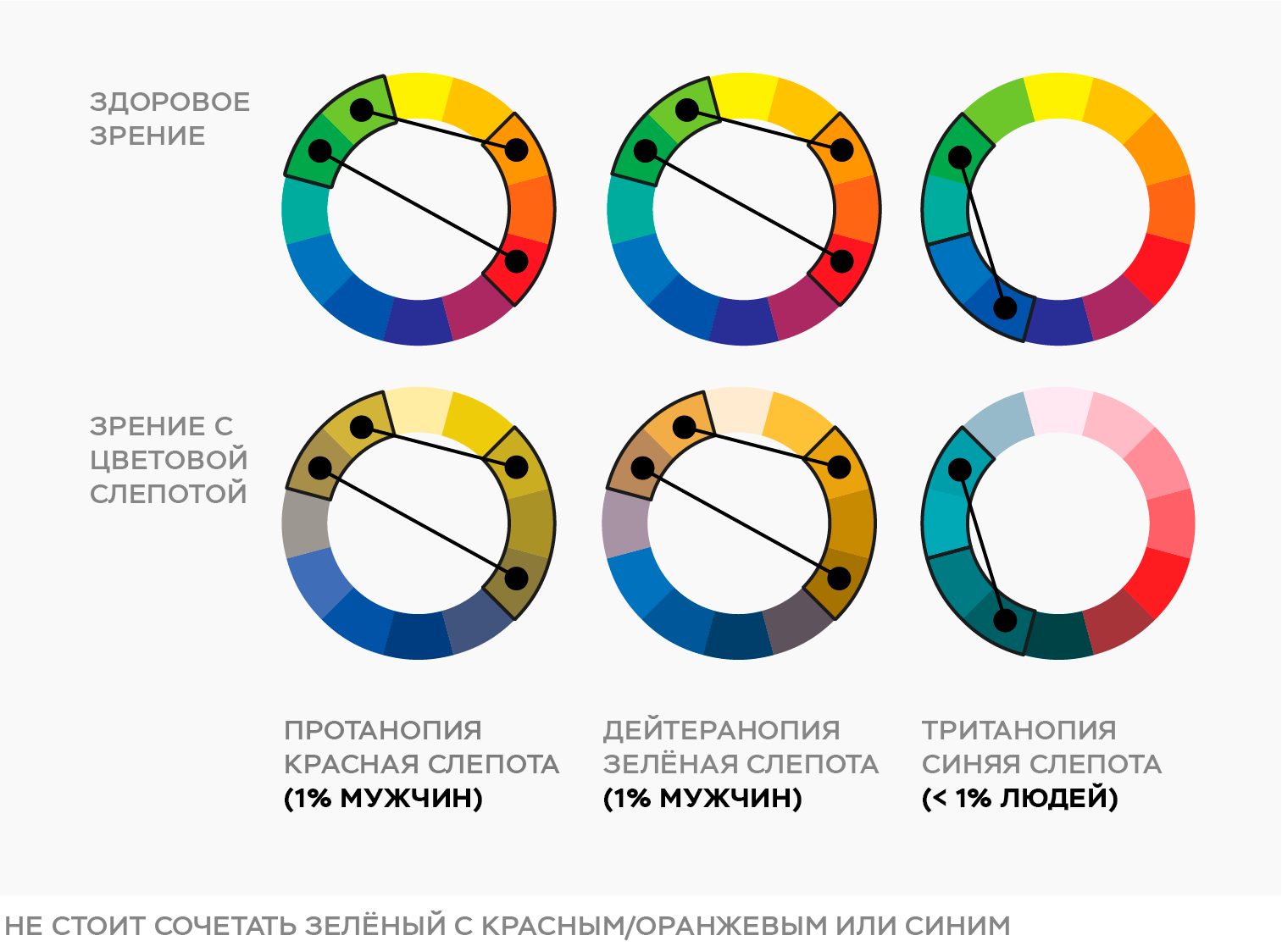
Давайте ещё раз взглянем на эти же палитры, но теперь в виде цветовых кругов:

Обратите внимание: цвет, который почти одинаково выглядит и для людей со здоровым зрением, и для дальтоников с красной/зелёной цветовой слепотой (наиболее распространёнными типами дальтонизма) — это синий. «Синий — самый безопасный цвет». Если хотите, чтобы люди с красной и зелёной цветовой слепотой видели ваши цвета так же, как и вы, используйте синий.
Если вам всё-таки нужно использовать несколько цветов, безопаснее всего комбинировать синий ⬤ с оранжевым или красным ⬤/⬤:
люди с красной слепотой будут видеть синий ⬤ и оливковый ⬤/⬤;
люди с зеленой слепотой — синий ⬤ и оранжевый ⬤/⬤;
люди с синей слепотой — бирюзовый ⬤ и розовый ⬤/⬤.
У вас может возникнуть вопрос: «Сочетать вместе синий и оранжевый? Комплиментарные цвета? Зачем?». Ну, по крайней мере потому, что это работает. Разработчик ПО Питер Кардуэлл-Гарднер (слепой на красный и зелёный цвета) рассказал мне: «Вам может показаться правильным выбор близких по оттенку цветов (например, синего и фиолетового) — ведь вместе они создают более привлекательный и целостный образ. Но делая подобный выбор, вы полностью лишаете меня возможности понять ваш график».
Но есть на свете способ, позволяющий выбирать правильные схожие цвета:
Различная светлота
Вы можете использовать все цвета, какие пожелаете, покуда они отличаются по светлоте. «Сделайте всё чёрно-белым» — так годами твердят своим ученикам преподаватели по визуализации данных. Идея в чём: если ваши работы останутся понятными, даже будучи напечатанными на ч/б принтере, значит и любой человек с дальтонизмом сможет их разобрать.
Вот почему эти три цветовых сочетания так хорошо работают:
[что видят люди со здоровым зрением
протанопия красная цветовая слепота 1% мужчин дейтеранопия зелёная цветовая слепота 1% мужчин
тританопия синяя цветовая слепота <1% людей
стоит: сочетать зелёный с оранжевым/красным или синим при условии разной светлоты]
Можно использовать ⬤ и ⬤ как «хорошо» и «плохо» — ваши читатели с дальтонизмом смогут без проблем различить эти два цвета. Просто имейте в виду, что конкретно для них красный и зелёный не будут сигналами чего-то плохого или хорошего, поскольку они увидят тёмный и светлый оттенки оливкового или оранжевого.
Правило «переведите всё ч/б» также объясняет, почему жёлтый — хороший выбор в палитрах для дальтоников. Сравните эти цвета ⬤ ⬤ ⬤ ⬤ и их яркость ⬤ ⬤ ⬤ ⬤: жёлтый такой светлый, что контрастирует с большинством «основных» цветов.
Это также объясняет, почему дальтонику сложно прочитать такой текст — люди с красной цветовой слепотой увидят его вот таким, а не ярко-красным.
Цветовые палитры, комфортные для дальтоников
Теперь, когда мы уже знаем о безопасных синем и оранжевом цветах и о разной степени светлоты, мы можем создавать целые палитры.
Масатака Окабу и Кеи Ито предлагают следующие сочетания, комфортные для дальтоников, на которые много ссылаются в интернете:
[что видят люди со здоровым зрением
протанопия красная цветовая слепота 1% мужчин
дейтеранопия зелёная цветовая слепота 1% мужчин
тританопия синяя цветовая слепота <1% людей
вариант палитры, комфортной для дальтоников, с просторов интернета]
Палитра Окабе и Ито прекрасно подходит, если вы используете цвета для больших заливок (например, в гистограммах) и не будете их менять. Но несмотря на это, в этой палитре есть ряд цветов, которые дальтоники могут не различить, согласно Viz Palette, особенно если они использованы в тонких линиях — например, ⬤ и ⬤, или ⬤ и ⬤. Я соединила их линиями для наглядности.
Ещё я не советую использовать зелёный ⬤ и розовый ⬤, если вы используете красный или синий. Как только вы начнёте изменять эти цвета, есть риск, что у вас получится то, что люди с красной/зелёной цветовой слепотой воспринимают как красный и синий.
Вот моя попытка создать палитру для дальтоников. Я ограничилась классическими тёплыми и холодными цветами:
[что видят люди со здоровым зрением
протанопия красная цветовая слепота 1% мужчин
дейтеранопия зелёная цветовая слепота 1% мужчин
тританопия синяя цветовая слепота <1% людей
мой вариант палитры, комфортной для дальтоников]
Цвета этой палитры оптимизированы:
они имеют должный контраст с остальными цветами для каждого типа дальтонизма (согласно Viz Palette),
приятный общий вид,
обладают устойчивостью к небольшим изменениям: если вам не нравится синий в палитре, просто измените оттенок. Если это всё ещё синий цвет с той же самой светлотой, проблем быть не должно.
Вот пример как будет выглядеть график с такой палитрой:
[Иван Айя Анна Лиза
что видят люди со здоровым зрением
Иван Айя Анна Лиза
что видят люди с зелёной цветовой слепотой 1% мужчин]
Приятный побочный эффект от использования только красного/оранжевого и синего цветов в том, что можно легко предсказать, что читатели с красной и зелёной цветовой слепотой увидят. Сложно всё время помнить, что ⬤ выглядит как ⬤, а ⬤ выглядит как ⬤ для людей с зелёной цветовой слепотой. Куда проще запомнить, что ⬤ выглядит как ⬤ и ⬤ — как ⬤.
Но, возможно, вам и не нужно беспокоиться об использовании пяти, шести или семи цветов, комфортных для дальтоников. Может быть, вам и не нужно столько цветов:
Меньше цветов
Чем больше цветов вы используете, тем сложнее будет отличить их друг от друга. Это справедливо для всех ваших читателей, но особенно для читателей с дальтонизмом. Со слов Ли Дербина, аналитика с зелёной цветовой слепотой: «Когда я встречаю графики с большим количеством цветов (больше трёх-четырёх), я часто теряюсь и перестаю их воспринимать, особенно если в них отсутствуют другие визуальные индикаторы, например, аннотации».
Чтобы Ли и другие читатели не терялись, используйте в диаграммах меньше цветов и больше подписей, например, как в гистограммах:
[Индия Испания Италия США Перу Гаити
не стоит
Индия США Испания Италия Перу Гаити
лучше]
Ещё можно использовать цвет только для самых важных данных, чтобы уменьшить общее число цветов. Спросите себя: что важнее всего в ваших данных? В чём заключаются самые важные идеи, на которые читатель должен обратить внимание?
[Индия Испания Италия США Перу Гаити
не стоит
Индия США прочие
лучше]
Убедитесь, что самые важные значения заметны и могут быть прочитаны и поняты всеми читателями, включая дальтоников. Затем сгруппируйте второстепенные данные или выберите для них тон поспокойнее.
Симуляторы дальтонизма
Если вы хотите сами выбрать цвета и убедиться, что читатели-дальтоники смогут различить их — тестируйте. Есть много бесплатных и полезных инструментов для этого. Можно моделировать все три типа дальтонизма в каждом из них:
Coblis — сайт, куда можно загрузить изображение/скриншот для проверки.
Color Oracle — приложение для Mac, Windows и Linux, которое показывает весь ваш экран с точки зрения дальтоника по нажатию шортката.
Sim Daltonism — приложение для Mac с окном-линзой (любого размера), которое можно навести на любое изображение на экране и узнать, как его бы увидел человек с дальтонизмом.
Для Firefox есть приложения вроде Lets get color blind, но можно использовать и встроенный в браузер Accessibility Inspector (ищите среди инструментов разработчика).
Для Chrome есть расширения вроде Colorblinding и Spectrum, но можно использовать и Emulate vision deficiencies в инструментах разработчика.
Если же вы уже используете Datawrapper, то вам ничего не надо устанавливать. Наши инструменты автоматически предупреждают вас, если вы используете цвета, которые могут спутать дальтоники, например:
Узнать больше об этой функции можно в этом анонсе.
Но не особо полагайтесь на эти симуляторы. Согласно (опять) Питеру: «Большинство этих симуляций „как видят мир дальтоники не всегда верны. Они лишь дают вам примерное представление, но не более того. Каждый видит цвета по-разному. Единственный 100%-вариант для всех — дублировать ваши данные при помощи других визуальных приёмов: положения, формы и узоров».
Обратим внимание на эти варианты:
Символы
Если у вас не получается «сделать всё ч/б» — например, потому что вам нужно использовать фирменные цвета вашей компании — не полагайтесь исключительно на цвета в передаче ваших данных. Используйте символы в таблицах, формы на диаграммах, узоры на картах и пунктир на графиках.
Поговорим сперва о символах. Чтобы показать вашим читателям-дальтоникам, что что-либо хорошо или плохо, дублируйте эту информацию символами вроде ✔️:
[Италия США Франция Великобритания
что видят люди со здоровым зрением
Италия США Франция Великобритания
что видят люди с зелёной цветовой слепотой 1% мужчин]
В таблице сверху я не только добавила символы, но также изменила зелёный с ⬤ на более светлый ⬤. В результате все три цвета отличаются по светлоте. Благодаря этому дальтоники с зелёной и красной цветовой слепотой смогут быстро пробежаться глазами по таблице.
Формы
Если вы используете диаграммы рассеивания, то попробуйте различные геометрические формы, помимо точек. Прямоугольники, треугольники, кресты и звёзды — наиболее популярный выбор.
[ЕС США Великобритания
не стоит
ЕС США Великобритания
лучше]
К сожалению, использование всех этих форм вместе напоминает конфетти. Ограничьтесь тремя-четырьмя вариантами, чтобы этого избежать.
Положение и формы
Чтобы закодировать множество переменных при помощи нескольких форм, можно комбинировать их с фиксированным положением и создавать так называемые «глифы» — небольшие маркеры, состоящие из нескольких элементов, чей размер, цвет и/или форма зависят от данных:
[глифы, обозначающие 8 переменных]
Глифы состоят из форм, но их можно прочитать из-за постоянного положения этих форм: глиф на рисунке выше содержит два круга ⬤, но один в середине, а второй — нет. Благодаря этому понятно, что они обозначают различные данные. К тому же это позволяет использовать одни и те же формы несколько раз.
Читатели-дальтоники могут понимать глифы. Но расшифровка глифов занимает много времени у всех читателей (не только дальтоников) — по глифам нельзя просто «пробежаться глазами».
Узоры
Не каждый умеет правильно использовать узоры, но если получится — оно того стоит. Вот карта, нечитаемая для дальтоников с красной цветовой слепотой:
[что видят люди со здоровым зрением
что видят люди с красной цветовой слепотой 1% мужчин]
Использование узора решит эту проблему. Можно даже оставить те же цвета, но с узором любой читатель поймёт разницу между Францией и Германией:
[что видят люди со здоровым зрением]
Осторожно комбинируйте оттенки и узоры — узор меняет восприятие светлоты цвета (насколько светлым или тёмным он воспринимается). На примере сверху из-за тонких белых полосок зелёный выглядит светлее.
Линии и пунктиры различной ширины
Если вам не обойтись без ярких цветов в линейном графике, то используйте линии разной толщины и пунктиры для их различения. Я так и сделала для этого графика на Datawrapper River:
[биткойн
золото
Биткойн обогнал золото в апреле и стал лучшим активом в 2020 году
Изменения в стоимости биткойна и золота (%) с января по май 2020 г.
Ориг. график: Энтони Кутбертсон
Источник: CoinMarketCap, Nasdaq, Gold Price
Получить данные]
Линии золота ⬤ и биткойна ⬤ легко перепутать в месте их пересечения (в марте). Чтобы этого избежать, для золота я использовала пунктир. Ещё я могла бы сделать одну из линий толще.
Оба этих способа увеличивают шансы читателей (с дальтонизмом) на понимание ваших данных. Вот как выглядел график до использования пунктира:
[что видят люди со здоровым зрением
что видят люди с зелёной цветовой слепотой 1% мужчин]
Есть ещё два способами облегчить восприятие ваших данных для дальтоников — надписи и интерактивность:
Надписи
Цветовые обозначения могут вызвать проблемы у дальтоников, поэтому старайтесь обходиться без них. В линейных графиках, диаграммах с областями и круговых диаграммах подписывайте сами данные:
[ЮАР США ЕС прочие
что видят люди со здоровым зрением
что видят люди с зелёной цветовой слепотой 1% мужчин]
Все советы выше были призваны сделать так, чтобы ваши читатели со здоровым зрением понимали ваши данные ещё быстрее. А эта рекомендация точно сэкономит много времени всем вашим пользователям. Беспроигрышная ситуация!
Выделение при взаимодействии
Если вы создаёте диаграммы для интернета, ховер-эффекты помогут читателям-дальтоникам понимать ваши данные:
[без успеха успех
всего 302/320
фаза 1 фаза 2]
Здесь оба цвета ⬤ и ⬤ выглядят как ⬤ для дальтоников с красной цветовой слепотой. Но так как у читателей есть возможность взаимодействовать с графиком и наводить курсор на нужную информацию, они поймут, где какая информация.
Примеры таких ховер-эффектов:
при наведении курсора на цветовое обозначение, выделяется соответствующий элемент диаграммы;
при наведении курсора на элемент диаграммы выделяются другие элементы, окрашенные в такой же цвет (включая обозначение);
при наведении курсора на элемент диаграммы отображается всплывающая подсказка, которая объясняет закодированную цветом информацию (например, как на картограмме).
Этот эффект уже применялся в графике в разделе «Линии и пунктиры различной толщины» выше — там при наведении курсора на одну линию, другая бледнеет.
Опрос дальтоников
Последний, но немаловажный совет: спросите у людей, для которых вы создаёте свои графики, могут ли они их понять.
У вас нет знакомых дальтоников? Спросите коллег. Спросите друзей. Спросите в вашей любимой социальной сети, есть ли там кто-нибудь с дальтонизмом и пятью минутами свободного времени. Спросите на форуме или в группе для дальтоников на Фэйсбуке. Безрезультатно? Если это не срочно, напишите мне на [email protected] (на английском — прим. пер.), и я перешлю ваш вопрос человеку с дальтонизмом.








