Это были важные несколько месяцев для Figma. Объявление о запланированном приобретении Adobe инструмента для совместного веб-дизайна вызвало волну еще в сентябре, и на этой неделе компания провела свою крупнейшую ежегодную конференцию. Config 2023 — это первое мероприятие Figma с личным присутствием с 2020 года. В то время как предпандемическое мероприятие привлекло 1000 участников, в этом году в Сан-Франциско их более 8000, в том числе Creative Bloq.
Во время вступительного выступления этим утром Figma объявила о множестве новых инструментов и функций, направленных на выполнение ее миссии «сделать дизайн доступным для всех». Главным из них является совершенно новый режим разработчика, призванный окончательно преодолеть разрыв между дизайнерами и разработчиками. И да, ИИ тоже упоминается. Ознакомьтесь с нашим обзором Figma, чтобы узнать о нашем любимом инструменте дизайна пользовательского интерфейса.
Содержание статьи
Режим разработки
Самое большое обновление — Dev Mode. Треть пользователей Figma считают себя разработчиками, но до сих пор этот опыт предназначался для дизайнеров. «Разработчики сейчас не чувствуют себя в Figma как дома», — сказал Creative Bloq технический директор Figma Крис Расмуссен. «Но, преодолевая разрыв между дизайном и разработкой, мы хотим, чтобы разработчики чувствовали, что Figma для них».
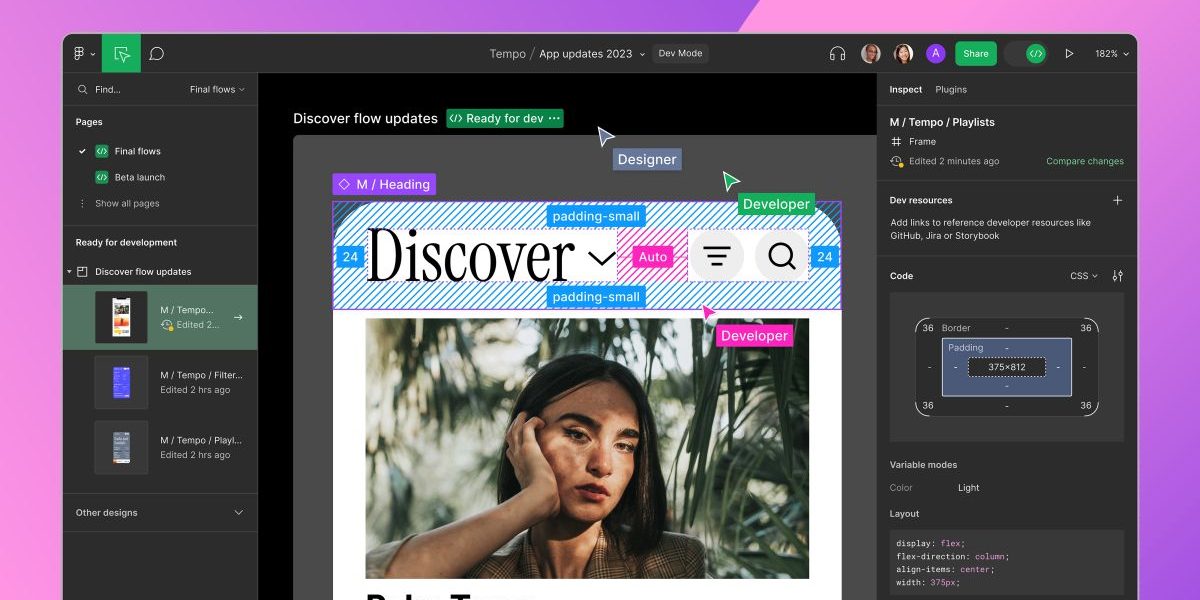
Dev Mode — это новое пространство в Figma, которое позволяет быстрее и проще переходить от проектирования к разработке. Дизайнеры могут пометить проект как «Готово для разработки», а разработчики могут получить необходимую им информацию, устраняя необходимость в обновлении версий и дополнительных сообщениях.
«Как инструмент дизайна может работать лучше для разработчиков? Это вопрос, который мы задаем себе и нашему сообществу в течение последнего года», — сказал Расмуссен. «Хотя холст Figma отлично подходит для изучения дизайна произвольной формы, он может сбивать с толку, если вы попадаете в файл дизайна, в котором отсутствует информация, необходимая для реализации. Режим разработки похож на инспектор браузера для вашего файла дизайна, и он приносит концепции дизайна — пиксели, слои и группы — ближе к концепциям разработчиков, таким как код, значки и токены».
Переменные
Переменные — это собственная разработка Figma в отношении токенов дизайна, одна из наиболее востребованных функций. Figma вводит переменные, которые позволяют командам упростить процесс создания и обслуживания нескольких брендов, устройств и тем. Переменные делают тестирование проекта, итерацию и проверку более эффективными, поэтому дизайнеры могут сократить рабочий процесс на несколько часов. Figma — единственный инструмент с темами и поддержкой токенов дизайна (единственные источники достоверной информации, на которые дизайнеры и разработчики могут ссылаться, чтобы последовательно применять элементы пользовательского интерфейса, такие как цвет, размер и т. д.).
Примеры вариантов использования включают настройку различных представлений на мобильных и настольных компьютерах или в разных регионах. Другой — переключение между светлым и темным режимом, когда-то сложный и трудоемкий процесс, который теперь занимает всего несколько кликов.
ИИ
я так рада поделиться, что @diagram была приобретена @figma, где все началось 👇 https://t.co/LFrRCJU2pt21 июня 2023 г.
И, конечно же, это была бы не конференция по дизайну в 2023 году без упоминания ИИ. Но вместо того, чтобы просто строить гипотезы о потенциальном влиянии ИИ на рабочие процессы проектирования, у Figma есть более конкретное объявление: приобретение утилиты Diagram на основе ИИ. Figma расскажет больше о своем набеге на ИИ позже на конференции на этой неделе, и следите за обновлениями для интервью об ИИ с Ноа Левином, вице-президентом Figma по дизайну, на Creative Bloq позже на этой неделе.