Пусть этот UI-элемент работает на благо ваших пользователей.

Тултипы (всплывающие подсказки) — это небольшие элементы интерфейса сайта или приложения. Они появляются при наведении курсора или при клике/нажатии на определённые элементы страницы (иконки, текст, сообщения об ошибке и тд). Они содержат советы касательно элементов или процессов — например, справки, дополнительную информацию или инструкцию по заполнению поля.
С технической точки зрения тултипы — это плашки с кратким описанием или разъяснением определенных элементов сайта или приложения.
Если говорить об отличном UX, продуманный дизайн подсказок может оказать большое влияние на то, как пользователи поймут функционал и смогут ли применить его в своих целях. И наоборот, плохой дизайн подсказок вызовет лишь раздражение и недоверие.

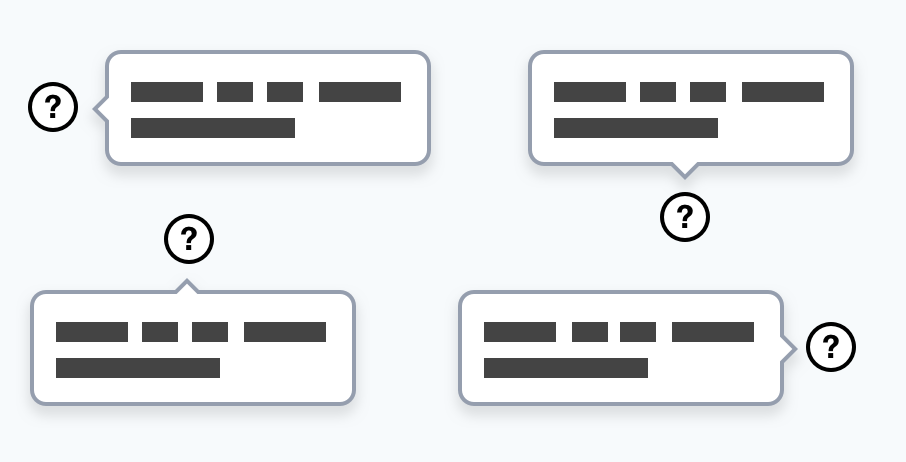
Лучше, если тултип появляется справа от элемента, который его вызывает. Если это невозможно, используйте дугие варианты.
Изображение Адама Сильвера
Содержание статьи
Недостатки тултипов
Тултипы позволяют нам вывести на экран дополнительную информацию, эффективно используя место. Но при этом у них есть ряд недостатков.
- Их трудно заметить: некоторые пользователи не заметят подсказку — значит, есть риск, что они никогда не увидят её содержимое.
- Они перекрывают экран: тултип может блокировать важную информацию или контролы. К тому же нельзя одновременно читать подсказку и пользоваться остальной частью экрана.
- Они могут перекрывать друг друга: тултипы могут перекрываться — небольшими экранами и друг другом
- Случайный триггер: не всегда бывает так, что пользователь наводит курсор на тултип, чтобы увидеть его содержимое. Он может навести курсор на иконку случайно — и это действие вызовет плашку с подсказкой. Чтобы избежать «моргания» плашки, можно поставить задержку на появление тултипа в несколько миллисекунд.
- Беда с доступностью. Тултип смогут посмотреть люди, пользующиеся исключительно клавиатурой? А сенсорными устройствами? А слабовидящие?
Возможные компоненты тултипа
- Текст: тултипы могут содержать заголовок и основной текст или только текст. Если тултип небольшой, опустите формальности и откажитесь от заголовка. Текст должен непосредственно описывать элемент, который вызывает подсказку.
- Закрытие: как пользователь закроет окно подсказки. Можно использовать привычную всем иконку «✖», либо слово «закрыть» (это обязательно, если подсказка вызывается по клику), или же закрывать тултип, когда пользователь совершит взаимодействие с определённым элементом. Не стоит делать так, чтобы тултип закрывался самостоятельно по прошествии определённого времени.
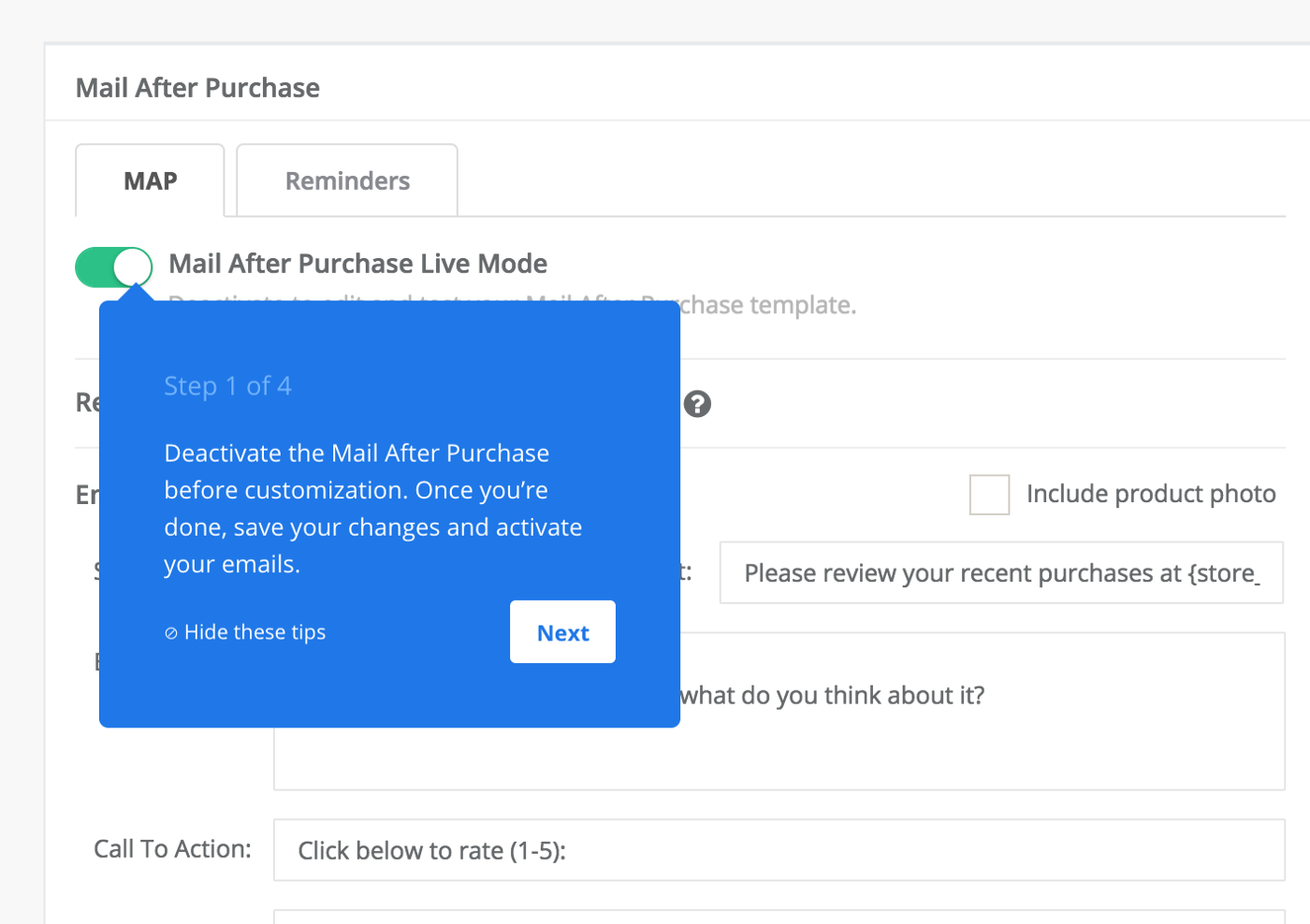
- Прогресс-бар: в мультипродуктах у тултипов может быть индикатор прогресса (на скриншоте ниже это фраза Step 1 of 4 — Шаг 1 из 4), чтобы пользователь понимал, в какой точке процесса он находится.

Изображение с сайта ReallyGoodUX
3 простых правила для лучшего UX
- Относитесь к каждому тултипу как к необходимой помехе на пути пользователя. Вы просите человека что-то прочитать — убедитесь, что он немедленно извлечёт пользу из этой информации. Обратите особое внимание на сам текст. Он должен быть ясным, кратким и актуальным на каждом этапе пользовательского пути.
- Делайте подсказки как можно более контекстными. Пусть они запускаются действиями пользователей и показываются только той аудитории, которой они нужны. Кроме того, убедитесь, что они доступны пользователям, которые перемещаются по вашему сайту с помощью клавиатуры или программы чтения с экрана.
- Показывайте подсказки по одной и не более 3-4 подряд. Пользователи быстро устают, и им нужно время, чтобы понять/переварить то, чему вы их научили. Как и во всём остальном, анализируйте тултипы и тестируйте варианты!
Вывод
Есть мнение, что тултипы нужны лишь для того, чтобы исправить плохой UX, я с ним не согласен. Если вы знаете, как и где их использовать, они помогут вам в создании отличного пользовательского опыта.
Имейте в виду, что тултипы в первую очередь сказываются на эффективности. Они необходимы вашему приложению или веб-сайту, чтобы облегчить жизнь пользователям.
Комментарии от редактора:
Небольшое дополнение к тексту автора:
- Если на подсказке нужно разместить много текста, лучше вынесите его на отдельную страницу, а в тултипе дайте ссылку.
- Тултипы должны быть только у интерактивных элементов.
- Тултипы не должны содержать важной для пользователя информации — это подсказки, которые можно безболезненно пропустить.
- Если тултип открывается по наведению, он не должен закрываться, когда мышка уводится с элемента, вызывающего тултип: пользователь может захотеть повзаимодействовать — например, скопировать текст.
- В этой статье рассказываем, как писать микротексты для таких элементов.









