Кажется, только вчера мы смотрели в окно и видели падающие листья! А теперь год подходит к концу.
В это время принято писать о том, какие тенденции будут востребованы в следующем году. Мы не остаемся в стороне, и сегодня расскажем вам о тенденциях пользовательского интерфейса в 2020 году.
Новые тренды должны удовлетворить эстетические требования пользователей, а также предоставить им высокий уровень удобства использования. Мудрое сочетание этих тенденций приведет к успеху вашего продукта.
Содержание статьи
- 1 Какие факторы влияют на тенденции пользовательского интерфейса в 2020 году?
- 2 1. Мобильные телефоны
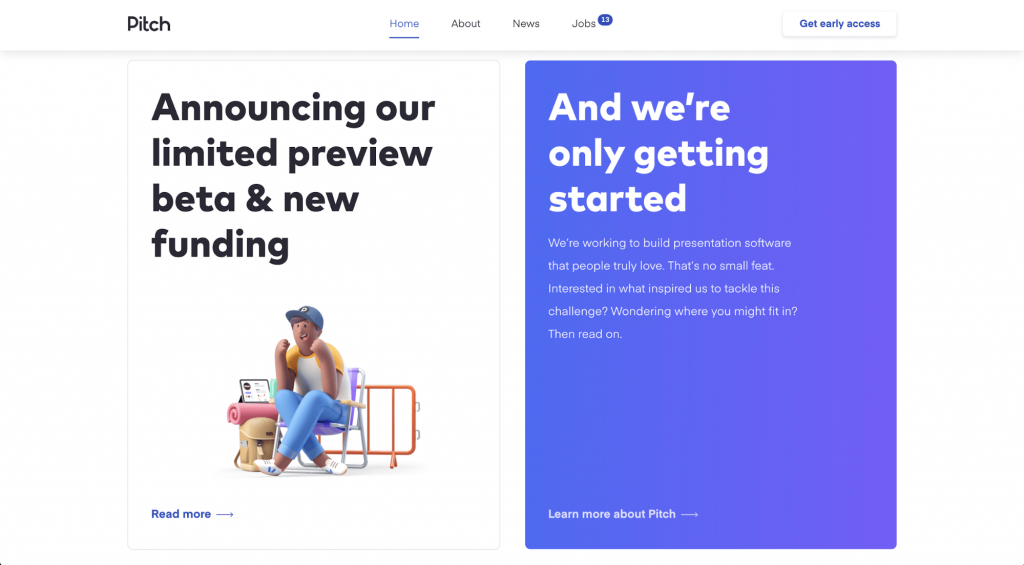
- 3 2. Негабаритная, смелая типографика
- 4 3. Разбитая сетка, асимметричные макеты
- 5 4. Уникальная 2D и 3D иллюстрация
- 6 5. Микро-взаимодействия и анимация
- 7 6. Сторителлинг
- 8 7. Пользовательские курсоры
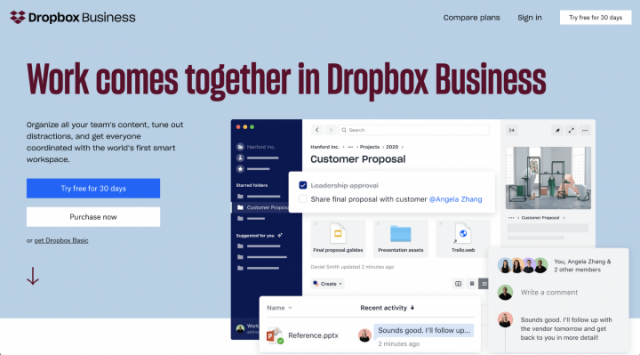
- 9 8. Отзывчивые цвета
- 10 9. Проектирование для голоса (VUI)
- 11 10. AR и VR
- 12 Резюме: тенденции пользовательского интерфейса 2020
- 13 В заключение
Какие факторы влияют на тенденции пользовательского интерфейса в 2020 году?
Современная технологическая экосистема всегда влияет на тенденции пользовательского интерфейса. Так что же было значимым в 2019 году?
Изменение подхода к дизайну.
Изначально дизайн цифровых продуктов стал второстепенным атрибутом в этом году. Зачем? Эти проекты должны улучшить жизнь людей, а также помочь в достижении бизнес-целей.
В 2020 году тенденции будут соответствовать этим требованиям больше, чем когда-либо прежде. Будет отдаваться приоритет скорости, простому дизайну страниц с асимметричными макетами и, самое главное, мобильному подходу. Нужно разрабатывать для основного устройства пользователей, посещающих веб-сайт или приложение.
1. Мобильные телефоны
Большинство телефонов имеют закругленные края. Это немного меняет их интерфейс. Разработчикам будет сложно использовать элементы с острыми краями в своем мобильном интерфейсе и дизайне приложений. Более того, в iPhone больше нет кнопок «Домой», и устройства на базе Андроид также убирают экранные кнопки, чтобы сэкономить место для отображаемого контента.
Навигация основана на жестах – и это проблема, с которой сталкиваются дизайнеры. Это смелый шаг, чтобы заставить пользователей изучать новые стили навигации. Вот почему добавление визуальных подсказок или наличие встроенной поддержки имеет решающее значение, чтобы помочь им понять процесс навигации. Все больше и больше платформ реализуют ночной режим, темную тему. Еще одна вещь, которую следует учитывать при разработке новой платформы в следующем году.
2. Негабаритная, смелая типографика

Смелая типографика сохранит свое место в 2020 году. Более того, эта тенденция будет только расти. Она хорошо выглядит, это решение волнует и шокирует посетителей сайта, и заставляет их тратить на него больше времени. Контрастные вещи выглядят потрясающе вместе. Гладкий шрифт, подобный большому тяжелому заголовку в сочетании с меньшим разборчивым основным текстом, мог бы стоять на веб-сайте без какого-либо другого переполненного элемента. Иногда меньше действительно больше.
3. Разбитая сетка, асимметричные макеты

Кажется, что предстоящий год не будет отличаться опрятным и традиционным использованием сетки. Мы заметим много перекрывающихся элементов. Разделенные экраны возвращаются к жизни, но теперь и они сочетаются с асимметричным расположением. В основном макет состоит из элементов, размещенных очень необычным образом, но не случайно. Мы столкнемся с множеством совпадений и большим количеством пустого пространства. Все эти элементы имеют целью направить глаза в направлении, которое они хотят подчеркнуть больше всего.
Другие тренды в дизайне веб-сайтов примут атрибуты модернистского движения искусства, такие как конструктивизм или брутализм.
4. Уникальная 2D и 3D иллюстрация

Цифровые или нарисованные от руки, 2D или 3D пользовательские иллюстрации будут в тренде. Свободные формы и асимметрия не только помогают платформам выделяться на общем уровне, но и создают дружественную и привлекательную среду, которая также дарит пользователям лучший опыт.
Кроме того, чтобы эти страницы выделялись еще больше, эти иллюстрации часто оживают с помощью сложных движений. Этот динамизм позволяет привлечь внимание пользователя, и с первого взгляда объяснить, что может предложить компания или бренд. Приятная иллюстрация может придать веб-сайтам или мобильным приложениям индивидуальность, что сделает их более запоминающимися.
Тем не менее, мы должны учитывать отрасль, которую представляет веб-сайт. Всякий раз, когда вносятся изменения, их следует проверять с учетом коэффициентов конверсии.
5. Микро-взаимодействия и анимация

Мы живем в эпоху, когда у нас есть мощные устройства, и вскоре благодаря возможности 5G анимированный 3D-интерфейс больше не будет проблемой. В 2020 году на веб-страницах также будут процветать другие анимированные элементы, такие как логотипы, иллюстрации и тексты. Это помогает пользователям различать элементы, с которыми они могут взаимодействовать.
После того, как событие происходит, важную задачу выполняет обратная связь, гарантируя пользователю, что запланированное действие действительно произошло. Движущиеся элементы и неожиданные анимации, активируемые прокруткой, заставляют пользователей прокручивать дальше.
6. Сторителлинг

Способность рассказывать отличные истории о цифровом опыте будет продолжать оставаться в числе лучших. Типографика поможет создать сильную визуальную иерархию. Это чрезвычайно важный элемент пользовательского интерфейса, он играет важную роль в обеспечении превосходного пользовательского опыта. Стиля текста самого по себе все равно будет недостаточно.
Копирайтинг стал одним из наиболее важных элементов для хорошего пользовательского опыта, и он сохранит свои позиции в следующем году. В то время как стиль привлекает внимание пользователя, повествование привлекает пользователей к бренду, потому что это заставляет их чувствовать себя частью истории. Это, в свою очередь, удерживает пользователей от простого сканирования содержимого.
7. Пользовательские курсоры

Да, современный пользовательский интерфейс будет определяться забавно выглядящими курсорами. Несмотря на то, что это не влияет на пользовательские интерфейсы мобильных устройств и планшетов, пользовательские курсоры, похоже, снова в моде. Это возвращает нас обратно в детство, когда самой захватывающей вещью в моем профиле на сайте было добавление уникального курсора. Они бывают разных форм, размеров и цветов. Будь то портфолио или страница услуг, забавный курсор также может способствовать большей вовлеченности.

8. Отзывчивые цвета
Эта тенденция витала в воздухе некоторое время, и бренды постепенно принимают ее. Вы, наверное, видели это в Dropbox и Spotify, и не так давно Facebook также внедрил это в свой бренд компании. Вместо того, чтобы иметь один символический цвет, бренд реагирует на его контекст. Это может быть ряд предопределенных цветов или динамическая цветовая система, которая принимает цвет своего окружения.

9. Проектирование для голоса (VUI)
К 2020 году голосовые запросы охватят 50% всех запросов поисковых систем. Этот переход от экрана к голосу также предоставляет дизайнерам прекрасную возможность для создания продуктов, которые намного проще в использовании, облегчают жизнь людей, меняя способы выполнения повседневных задач.
Многие веб-сайты и приложения начали использовать голосовое общение для повышения удобства работы. Сюда входят голосовые пользовательские интерфейсы умного дома, такие как Google Home или Alexa от Amazon, виртуальные помощники, такие как Siri от Apple, и роботы на определенных службах поддержки. Все больше и больше людей начинают привыкать к тому, что их голос используется для повседневного общения.
ИИ и машинное обучение продолжат улучшаться. Боты становятся лучше, общаются естественней. Они фактически достигли точки, где они решают проблемы, а не вызывают их. Мы склонны получать более персонализированный контент из-за машинного обучения, которое анализирует наши шаблоны.
10. AR и VR
В 2020 году все тенденции веб-дизайна будут включать нестандартное мышление, а точнее, сетку. Нам нужно забыть интерфейс, прикрепленный к экранам. Вместо этого мы должны подчеркнуть взаимодействия, которые ощущаются как происходящие в реальной окружающей среде.
Google и Apple уже представили свои собственные платформы разработки AR, ARCore и AEKit, которые смешивают физический и цифровой миры. Интерфейс AR может иметь различные подходы: объекты реального мира, имеющие привязанное взаимодействие, фиксированное к экранному пространству, где пользователь должен позиционировать камеру определенным образом, и связанный с реальным миром, который использует окружающий физический мир. Поэтому мы должны тщательно продумать контекст и функцию опыта AR.
2019 год был годом прогресса для виртуальной реальности. Эксперты и энтузиасты VR прогнозируют, что запуск Oculus Quest открыл много возможностей для таких отраслей, как здравоохранение, для лечения фобий или в образовании для улучшения взаимодействия. Так что для действительно улучшения пользовательских интерфейсов в 2020 году это выглядит довольно многообещающе.
Резюме: тенденции пользовательского интерфейса 2020
# 1 Мобильные телефоны
Более мобильный оптимизированный дизайн. Жесты заменят навигационные кнопки, которые оставят еще больше места для реального контента и, где это уместно, дополнительного пользовательского интерфейса для режима Dark.
# 2 Негабаритная, смелая типографика
Типографика — не только отличный инструмент для создания имиджа вашего бренда. Объедините его с отличным содержимым, чтобы пользователи могли погрузиться в историю.
# 3 Разбитая сетка, асимметричные макеты
Нарушение правил дарит веб-сайту игривость, которая заставляет пользователей с любопытством исследовать его дальше.
# 4 Уникальная 2D и 3D Иллюстрация
Анимированные бесплатные формы, не выровненные дизайны и огромная асимметрия не только помогают платформам выделяться на общем фоне, но и создают дружественную и привлекательную среду.
# 5 Пользовательские курсоры
Хотя это не приносит пользы мобильным и планшетным интерфейсам, экстравагантный курсор может придать веб-сайтам современный вид.
# 6 Отзывчивые цвета
Вместо одного символического цвета бренда, больше компаний предложат перейти к динамической цветовой системе, которая принимает цвет окружающей среды.
# 7 Микро-взаимодействия и анимация
Микро-взаимодействия и анимированные элементы делают весь опыт более человечным благодаря мощным устройствам.
# 8 Сторителлинг
Рассказывайте истории и подчеркивайте тон подходящей типографикой.
# 9 Проектирование для голоса (VUI)
Переход от экрана к голосу — это отличная возможность для дизайнеров создавать продукты, которые намного проще и естественнее в использовании.
# 10 AR и VR
Беспроводные квесты Oculus показывают множество новых возможностей для любителей виртуальной реальности.
В заключение
Разработчики UX / UI должны подходить к работе творчески и использовать инновации. Поэтому важно оставаться в курсе последних тенденций и соответствующим образом адаптироваться к ним.
Источник