Что бы как выглядит современный редактор движущейся графики?
Инструменты дизайна сегодня в моде, с новыми и растущими продуктами в области прототипирования (InVision Studio), контроля версий (Аннотация), сбора и предоставления отзывов (Pastel), создания макетов (Artboard Studio), дизайн-ориентированные конструкторы веб-сайтов (Webflow), инструменты для совместного проектирования (Figma) и многое другое. Несмотря на это, в дизайне все еще есть область, в которой не было много инноваций, и она все еще довольно монополизирована — графика движения .
Графика движения и анимация используются в широком диапазоне сценариев Будь то видео, тизеры, веб-взаимодействия, рекламные материалы и многое другое. И все же, ваш единственный вариант — использовать Adobe After Effects, если вы хотите использовать сложные анимации и движения в движении.
Я реализовал это ранее в этом году, что привело меня к разработке HTML5 на веб-основе. инструмент для графики, простой в использовании и доступный, как альтернатива Adobe After Effects. Это был процесс.
Содержание статьи
Минимально жизнеспособный продукт
Будучи довольно амбициозным проектом, за пределами моей зоны комфорта, я решил пойти на необычный подход.
Вместо того чтобы начать с изучения концепции, проектирования ее интерфейса, потоков, сбора отзывов и многого другого, я приступил к действию, реализовав базовые функции, необходимые для работы редактора движущейся графики, и убедившись, что я могу собрать MVP (минимально жизнеспособный продукт) сам. Я всегда настороженно отношусь ко времени, которое занимают проекты (мое время ограничено, равно как и мои ресурсы), и я бы скорее определил их жизнеспособность на ранней стадии, чем был бы удивлен в середине их разработки.
В течение 3 дней я мне удалось собрать рендер через HTML5 Canvas, что позволило мне жестко кодировать анимацию в JavaScript и экспортировать в виде GIF или последовательности изображений, получая данные из каждого кадра. Несколько дней спустя я собрал временную шкалу с нуля (там практически нет библиотек временной шкалы JavaScript!) Вместе с некоторыми базовыми слоями (я начал с возможности создавать и анимировать текстовые поля, позже я реализовал базовый импорт и анимацию изображений и видеороликов. ).
Все шло невероятно хорошо, будучи в состоянии разработать много сложных функций в довольно короткий промежуток времени (за исключением некоторых ошибок, которые потребовалось некоторое время для исправления), и даже с созданием нескольких анимаций с ним (я фактически использую свой инструмент вместо After Effects для анимации GIF из-за прямого экспорта в GIF-функцию). По этой причине я решил, что пришло время вернуться к исходной точке, доказав, что моя идея сработала.
Разработка графического инструмента с улучшенными движениями
На этом этапе мне пришлось начинать с начало. Я знал, что смогу разработать редактор, и моей главной задачей было его запустить, но впереди еще много работы. Я начал с определения его принципов и направлений работы инструмента. Вот некоторые основные выводы:
- Доступно. Это означает многое — быть доступным, не зависеть от платформы и достаточно простым в использовании (по крайней мере, по сравнению с таким инструментом, как Adobe After Effects).
- Специализированный. Чтобы выделиться и легче занять место на рынке (универсальный инструмент уже существует), редактор должен быть специализирован на 2D-графике движения.
- Модерн. Учитывая, что в этой области не было много инноваций за последние годы, внедрение новых функций и современного дизайна было бы ключом к успеху инструмента.
- Подключен. Отличный способ сохранить пользовательскую базу, когда дело доходит до инструментов проектирования, — это создать сеть. Хранилище ресурсов с созданными пользователями ресурсами и шаблонами, а также поддержка плагинов могли бы существенно помочь людям оставаться на платформе.
После этого у меня появилась более четкая картина о том, что я хотел сделать, и это привело меня к сбору прямой обратной связи от потенциальных пользователей, чтобы убедиться, что я строю то, что действительно хотели люди, что действительно помогло мне отточить концепцию.
Так как то, что я создавал, было прямым конкурентом Adobe After Effects, я также подробно изучил его. У меня было то преимущество, что я был очень хорошо знаком с инструментом, часто использовал его для взаимодействий, анимации и многого другого, поэтому я знал о нескольких небольших и больших неудобствах, присутствующих в рабочем процессе для проектов, над которыми я работал, таких как отсутствие возможности чтобы экспортировать как GIF, нужно переключаться между множеством вкладок для просмотра композиций, не видеть, какие ключевые кадры изменились между ними, а какие были «статичными» (также упоминается здесь), и в целом перегружено множеством панелей и кнопок в интерфейс (многие из которых даже не используются для 2D-графики движения).
Теперь все, что мне нужно было сделать, это решить эти проблемы и составить концепцию, объединяющую все идеи и функции, которые я придумал. .
Эскиз и каркас
Когда речь идет о разработке интерфейса продукта, я склонен всегда следовать одному и тому же процессу. Я начинаю с того, что схожу со своего ноутбука и записываю все в свой блокнот. Это помогает мне сосредоточиться — иногда я замечаю недостаток или несоответствие в своих идеях, которые я не заметил бы иначе. Это также отличный способ для меня вдохновиться и быть более креативным, что может привести к появлению новых идей и новых направлений, которые могут значительно улучшить продукт.
Как только я наполнил свой блокнот заметками, Я могу начать набрасывать макет продукта. Для этого проекта я начал с обрисовки различных областей редактора (временная шкала, холст, панель инструментов, настройки слоев …) с помощью простых блоков. Это привело к различным итерациям, которые я использовал в качестве основы для реализации определенных элементов, таких как список слоев для временной шкалы, кнопки для панели инструментов и разделы для панели настроек слоя. Это работает немного как головоломка — попытка найти способ, чтобы все подходило и работало вместе, следуя основным принципам дизайна. После того, как я почувствовал, что у меня было достаточно итераций, я перешел к оцифровке всего.
Мой инструмент для разработки интерфейсов предпочтительным является Figma, находящаяся в Интернете с возможностями для совместной работы (полезно делиться своей работой с другими и демонстрировать ее вживую) и простым способом сбора отзывов. Прежде чем что-то разрабатывать, я всегда начинаю собирать вдохновение со всего Интернета (иногда я делаю это и в процессе создания эскизов). Это позволяет мне исследовать различные дистрибутивы, стили, цветовые палитры и т. Д.
Я прошел через множество итерации, чтобы в итоге получить сплоченный и интуитивно понятный редактор, который должен был реорганизовать целые разделы и найти обходные пути, чтобы сделать интерфейс менее загроможденным и в то же время простым для понимания.
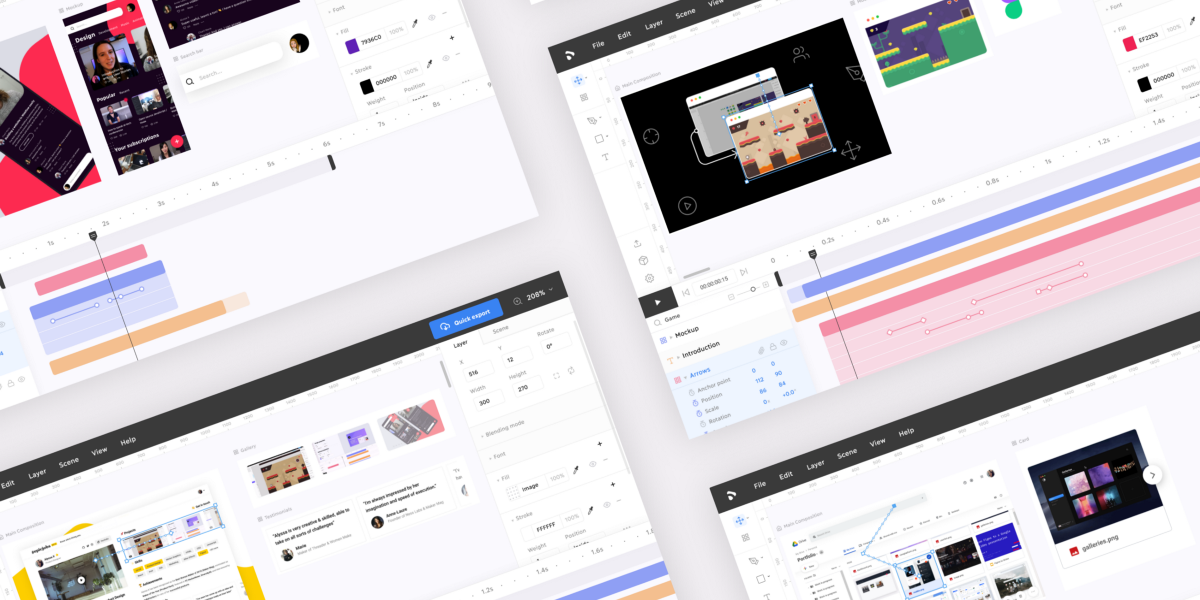
Конечный продукт
После тестируя и демонстрируя различные версии редактора потенциальным пользователям во время сбора отзывов, мне удалось создать интерфейс, соответствующий моему видению и принципам, которые я изначально установил для продукта.
Я пошел на легкий интерфейс, в отличие от темного пользовательского интерфейса Adobe After Effects, чтобы сделать его доступным и менее загроможденным, что, в свою очередь, заставило его чувствовать себя немного более дружелюбный у начинающих. Кроме того, поскольку я решил встроить продукт в нишу 2D-графики движения, я добавил панель справа с различными настройками для стилизации слоев, подобно другим инструментам векторного редактирования.
Область временной шкалы
Хронология редактора аналогична временной шкале в Adobe After Effects, но она имеет свои отличия. Я хотел, чтобы пользователи не чувствовали себя подавленными, поэтому я упростил это. Например, в разделе слоев я показываю только значок, определяющий тип слоя (с настраиваемым цветом) и метку. Чтобы увидеть больше настроек, пользователь может навести курсор на кнопки, чтобы скрыть, заблокировать или добавить родительский элемент в слой. Другое отличие заключается в заголовке этого раздела, который включает функцию поиска (особенно полезную при работе над большими проектами с большим количеством слоев).
Одна небольшая деталь, которая значительно улучшает рабочий процесс, находится в области ключевых кадров — отображение изменения между ключевыми кадрами через тонкую линию. Это полезно для более удобного перемещения по временной шкале, поскольку пользователь может видеть периоды времени, когда слой является статичным или переходным, вместо того, чтобы проверять, просматривая части анимации.
Холст
Холст инструмента довольно необычен для инструмента анимации. Черпая вдохновение у таких редакторов, как Figma или Sketch, вместо того, чтобы видеть только одну сцену за раз (в After Effects, это называется композицией), вы все это видите. Поэтому вам не нужно переключаться между вкладками, чтобы сравнить изменения, но вы можете работать в контексте и более эффективно анимировать различные разделы проекта. Временная шкала автоматически изменяется в зависимости от сцены, над которой работает пользователь, показывая соответствующие слои.
Панель инструментов и настройки
Я добавил панель инструментов слева по нескольким причинам. Я хотел убедиться, что для холста достаточно вертикального пространства, поскольку область временной шкалы уже занимает большой кусок, и мне нужно было верхнюю панель с некоторыми меню и настройками. Мне также нужно было различать инструменты и другие типы действий, которые я мог бы очень легко сделать вертикально, поместив инструменты сверху, а остальные — снизу. Чтобы упростить импорт файлов, я включил быстрый ярлык на панели инструментов вместе с настройками проекта и кнопкой для доступа к хранилищу ресурсов (для ресурсов, шаблонов и т. Д., Созданных сообществом).
Согласно На правой панели редактора я отдала предпочтение простоте и модульному стилю. Из-за этого пользователи могут свернуть разделы и упорядочить их по своему усмотрению, в зависимости от того, что они используют больше всего. На панели есть две вкладки, одна для слоя, который редактируется в то время, а другая для сцены в целом.
Хорошо, но где инструмент?
С обоими разработками Основные функциональные возможности редактора движущейся графики и дизайн связного интерфейса для него, я собирался на самом деле построить весь инструмент, и сделать это.
По крайней мере, так я ожидал идти. Проект такого масштаба требует времени, а также ресурсов, которых у меня не было. Мой план состоял в том, чтобы построить продукт за 6–12 месяцев (для первоначального MVP), посвятив его исключительно, но жизнь мешала, и я больше не мог уделять время проекту, так как мне нужно было расставить приоритеты фрилансерами работать, чтобы сводить концы с концами. В конце концов я решил оставить проект в ожидании и вместо этого заняться работой на полную ставку, сосредоточившись на небольших проектах, чтобы расширить свое портфолио.
У меня до сих пор нет нового плана для графики движения редактор — у меня есть рабочая версия (как я объяснил в разделе MVP этой статьи), и я могу либо открыть исходную версию своей работы, либо создать уменьшенную версию (например, сузить ее до очень специфической области, такой как простая). анимированные GIF-файлы), или оставьте их на будущее, когда я смогу все это построить. Идеи приветствуются!
Я также открыт для новых возможностей — просто отправьте мне письмо по адресу hi@alyssax.com! 💜