Когда мы начали создавать многопользовательские возможности в Figma четыре года назад, мы не были уверены, что дизайнеры примут этот новый способ проектирования. Но мы были мотивированы убеждением, что дизайн должен быть более открытым, облачным и в Интернете. К счастью, сообщество присоединилось, и с тех пор мы наблюдаем большие сдвиги в том, как дизайнеры подходят к своей работе.
Дизайнеры открываются. Они приглашают не дизайнеров в свой процесс. Они совместно редактируют с товарищами по команде. Они делятся тем, что они делают, и как они это делают с сообществом. И они устанавливают новый стандарт для следующего поколения.
Итак, сегодня Figma развивается, чтобы сделать процесс проектирования еще проще. В рамках этого мы представляем два новых пространства в продукте:
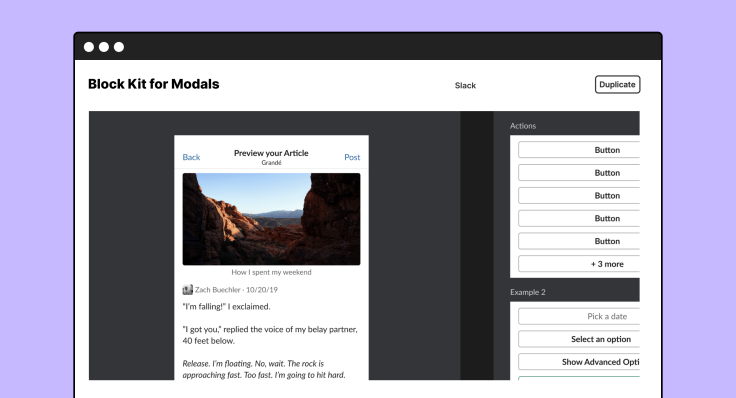
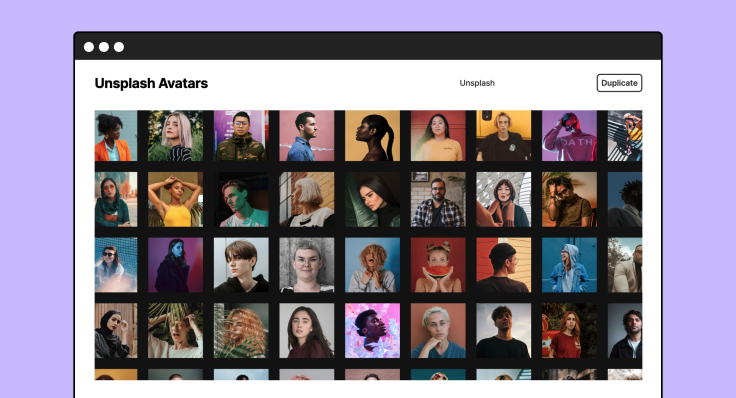
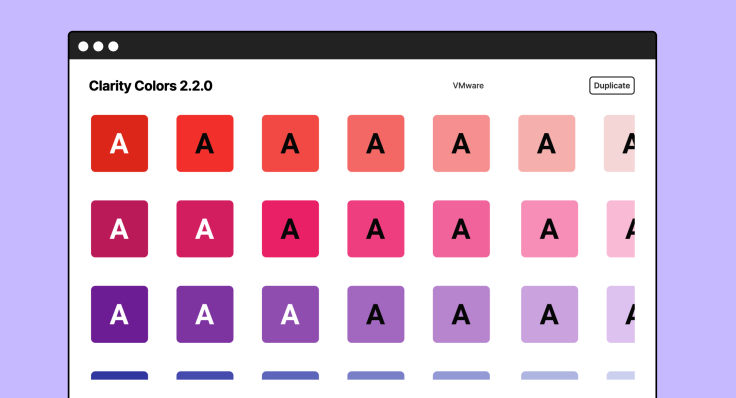
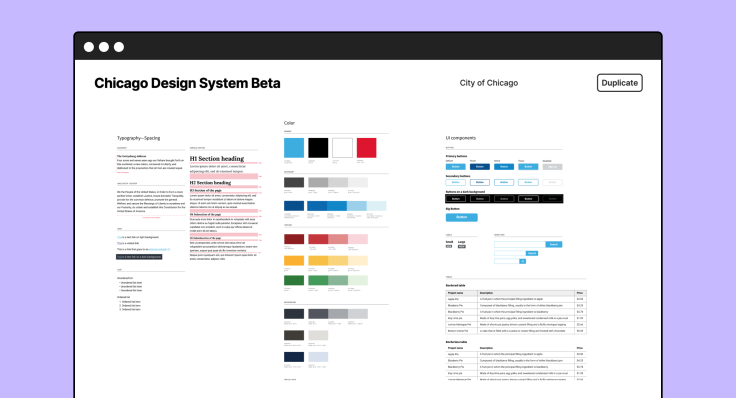
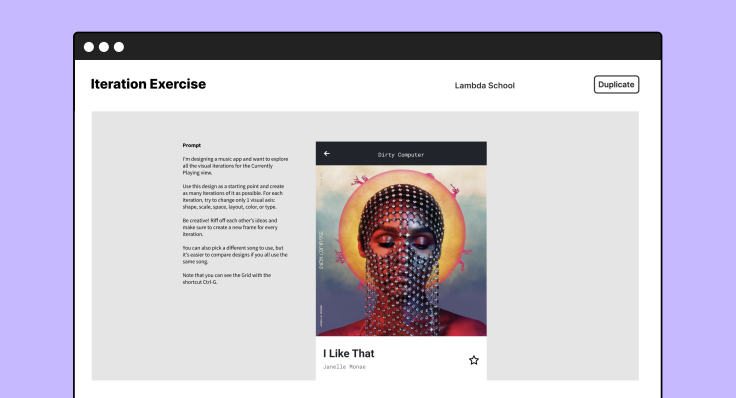
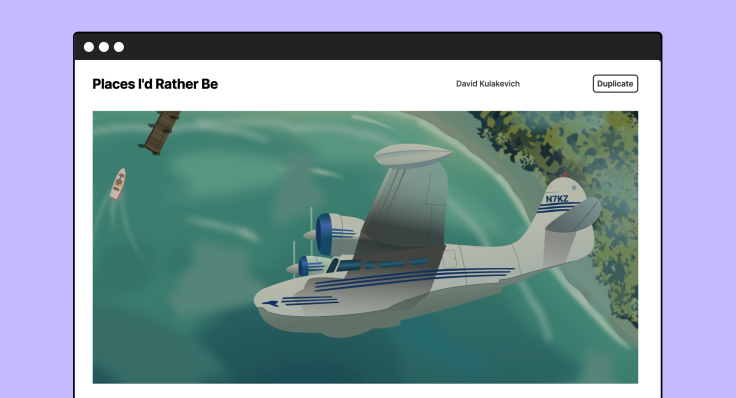
- Сообщество Figma, выпускающее бета-версию, является публичным пространством, где теперь можно публиковать файлы с живым дизайном, которые кто угодно в мире умеет проверять, делать ремиксы и учиться у них.
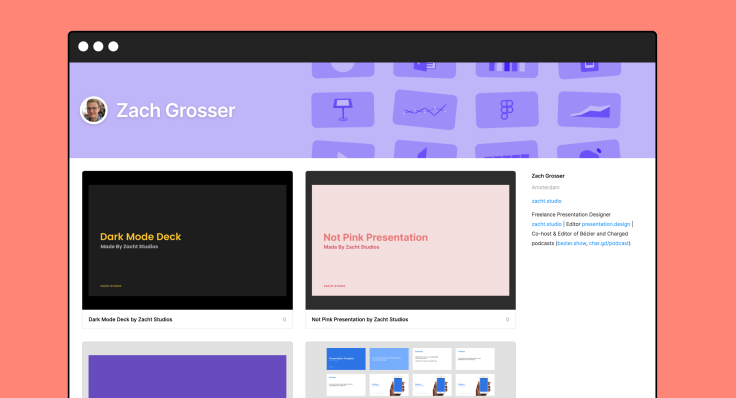
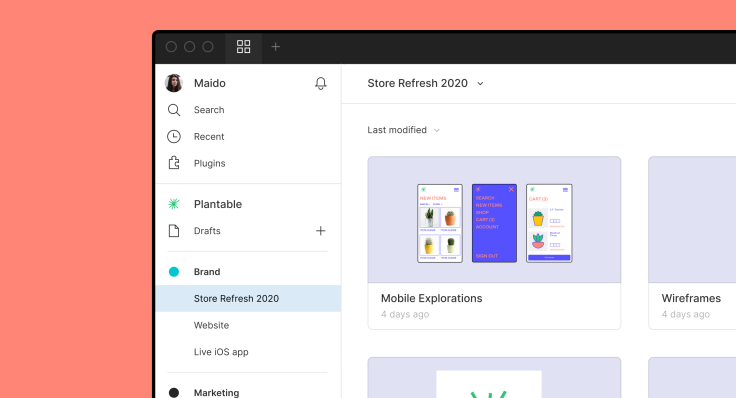
- Ваше рабочее пространство Figma, перепроектированное для людей в вашей команде, позволяет любому человеку находить самые важные работы и проекты.
Наши пользователи являются основой сообщества Figma, поэтому мы с самого начала знали, что никогда не сможем создать это в одиночку. Как и в случае с плагинами, пространство будет оживать при всем вашем участии, и мы рады видеть, что все придумают.
В нашем первом выпуске бета-версии Figma Community вы будете возможность выбрать, какие файлы вы хотите опубликовать в вашем общедоступном профиле. Первая лицензия, которую мы предложим, будет международной лицензией Creative Commons Attribution 4.0. Мы заинтересованы в изучении других более ограничительных лицензий в будущем и хотели бы услышать ваши отзывы по адресу community@figma.com.