
На дворе жара, я подыскиваю себе летние вещи тут и там, в основном через интернет. Процесс шоппинга в онлайн-магазинах заставил меня призадуматься — далеко не всегда покупки были приятными.
Доступность портативных девайсов растёт, а с ней растёт и популярность e-commerce и m-commerce.
Минутка занимательной статистики:
- Примерно 4 из 5 американцев совершают покупки онлайн, и больше половины совершают покупки через мобильное устройство.
- Пользователи, столкнувшиеся с неудобствами при посещении вашего мобильного магазина, в 62% случаев не вернутся к вам.
Ниже ошибки UX, с которыми столкнулась лично я.
Содержание статьи
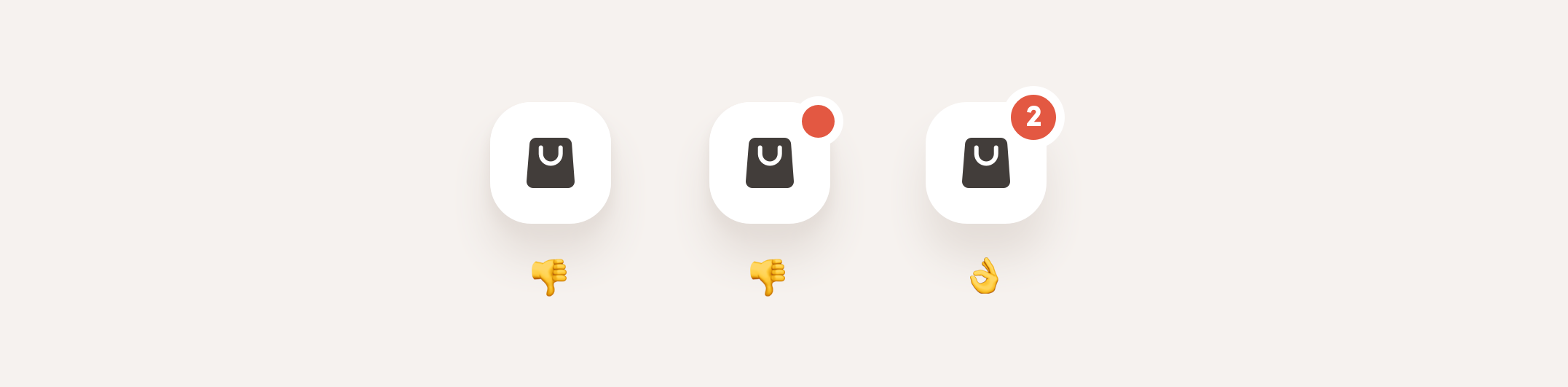
Корзина не показывает число товаров внутри

Всегда отображайте количество товаров в корзине. Дайте пользователю знать, что в корзине что-то лежит.
Мне понравился товар, я нажала «добавить в корзину», и затем… ничего не произошло. Никакого подтверждения. Иконка корзины ничего не показывала — просто висела в верхнем правом углу и не говорила мне, есть ли внутри что-либо интересное. «Товар добавился? Или его нельзя купить? Может, надо попробовать снова?». Я подумала, что произошла какая-то ошибка, и снова кликнула на «добавить», и снова, и снова… и когда я, наконец, заглянула в корзину, там был мой товар в количестве 10 штук.
Вывод: убедитесь, что корзина показывает количество добавленных товаров сразу после действий пользователя.
Сложно отредактировать список товаров в корзине
Я хотела исправить количество товаров (например, я случайно дважды кликнула на «добавить в корзину»). Но это было не так просто сделать. Мне пришлось удалить товар из корзины, а затем снова искать его по каталогу, чтобы добавить обратно. Меня это вывело из себя, и я покинула сайт, ничего не купив.
Вывод: всегда следите, чтобы изменение количества товаров не требовало лишних усилий. Сделайте отдельный блок внизу корзины с товарами, к которым пользователь проявлял интерес.
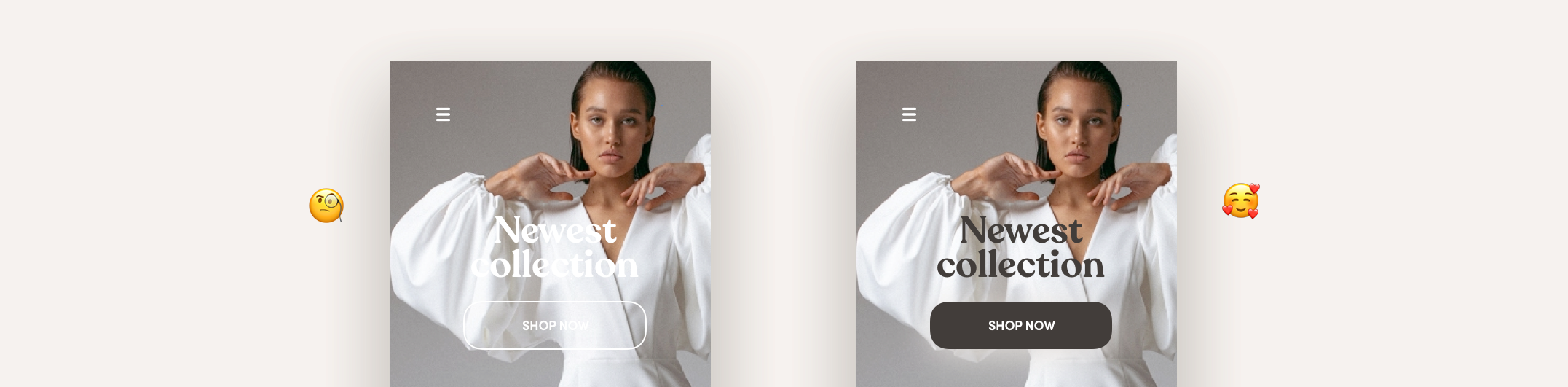
CTA: сплошной кошмар

Слева: текст невозможно прочитать. Справа: контраст и читаемость лучше.
С ними наблюдаются две основные проблемы.
Первая: основные CTA — например, «Купи сейчас» или «Собери всю коллекцию» — едва заметны. Иногда у них слишком тонкий контур с нечитаемым шрифтом, а размещают их поверх фотографий с неподходящей контрастностью.
Зачем их вообще там размещать? Их же не видно, пользователи их просто не заметят. Я прошла через множество пользовательских сессий, и утверждаю: конверсия с этих кнопок равна нулю.
Вторая проблема: на этапе чекаута кнопки «Назад» и «Оплатить» выглядят ОДИНАКОВО. Какого хрена? Вы что, не хотите, чтобы у вас что-либо купили?
Вывод: поработайте над CTA, чтобы они выделялись. Используйте разные стили/цвета и применяйте их только для кнопок CTA. Это поможет вашим пользователям отличить их от остальных элементов.
Слишком много всего и сразу
Это касается сайтов, которые кричат мне в лицо: «КУПИ МЕНЯ», «ПОСМОТРИ НА МЕНЯ», «НАЖМИ СЮДА». Вы этим только повышаете мой уровень тревожности. Я не понимаю, на что стоит обратить внимание, и ещё больше теряюсь. Я вижу, что вы предлагаете много чего. Хочу ли я узнать больше? Скорее всего нет. До свидания.
Вывод: не перегружайте пользователей информацией, показывайте всё по очереди. Прекрасно, когда есть богатый выбор, но чем больше возможностей, тем сложнее пользователю выбрать. Внимательно изучите «Закон Миллера» и не перегружайте память и чувства пользователей.
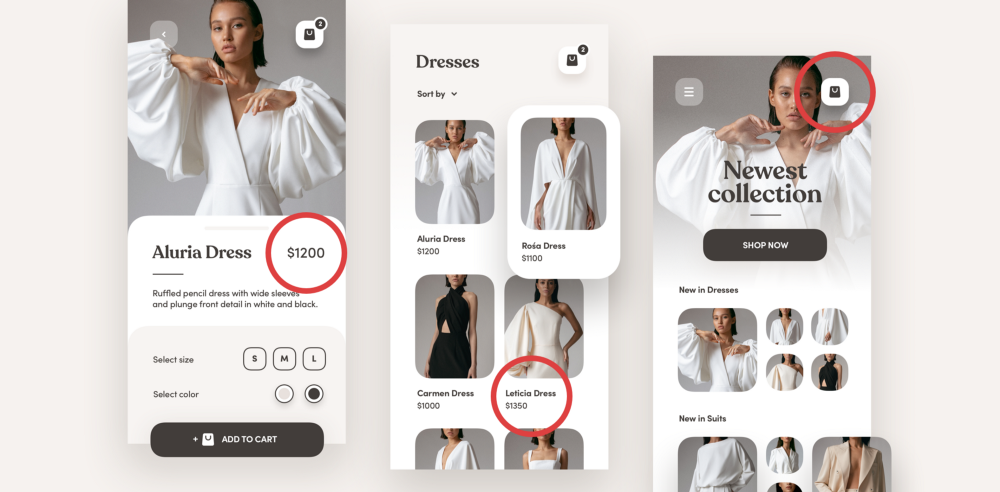
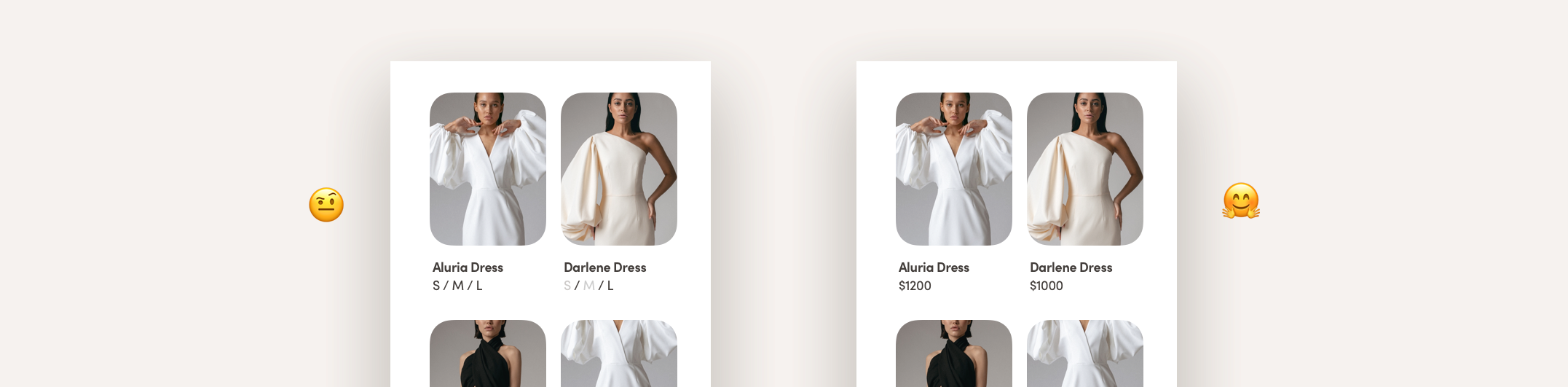
Цена спрятана

Не прячьте цену — это выглядит подозрительно.
Я знаю, знаю. Бывают такие элитные магазины, которые не показывают цену товаров, потому что такова их маркетинговая стратегия (например, Chanel. Я обожаю их сумки и аксессуары, но цена у них всегда сюрприз, да и главное для них — именно посещение самих бутиков).
Обычные магазины тоже иногда не показывают цену, либо прячут её. Зачем так делать? Если меня интересует стоимость товара, то я её найду, как бы вы её ни прятали. Такой подход раздражает и выглядит подозрительно, пользователи всегда на это жалуются.
Вывод: не прячьте цену своих товаров. Показывайте её ярко и на видном месте.
Смена языка спрятана либо отсутствует
Иногда я заходила на сайты иностранных онлайн-магазинов. Они были на нидерландском, французском, испанском и других языках, в которых я не знаю ни слова. Первым делом я принималась искать англоязычную версию сайта. Проверяла в шапке, гамбургер-меню, футерах, но нигде не было и упоминания смены языка.
Вывод: убедитесь, что у магазина есть английская версия (она пригодится даже если вы не доставляете товары в другие страны). Разместите опцию выбора языка на видном и доступном месте.
Важные элементы скрыты под модальными или всплывающими окнами

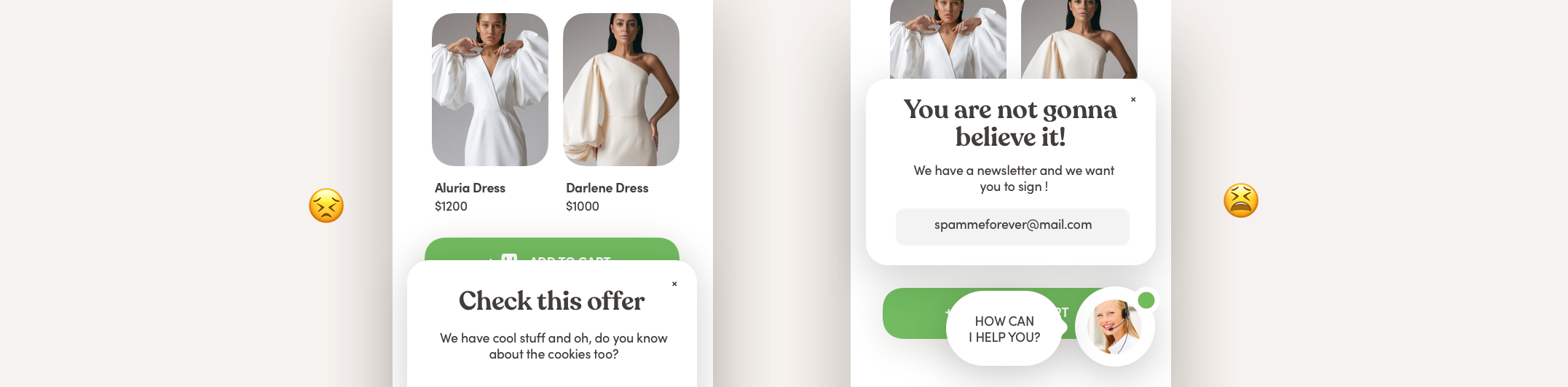
Эти модальные и всплывающие окна лишат терпения любого пользователя
Такое часто происходит с мобильными версиями магазинов, и меня это всегда поражает. Хоть кто-нибудь проверяет, как они выглядят и работают на разных мобильных устройствах? Тестирование не помешало бы. Несколько примеров:
- Модальное окно (или любой другой всплывающий элемент) «Политика использования файлов cookie» скрывает главные кнопки CTA или покупки.
- Поп-апы с рассылками перекрывают кнопки CTA, а закрыть эти всплывающие окна не так просто.
- «Чатбот» или любая другая «помощь» скрывает CTA или элементы навигации.
Вывод: убедитесь, что ни один элемент не перекрывает основные элементы и функционал интерфейса и не мешает их доступности. Помните: что хорошо работает на десктопе, то редко так же хорошо отображается на мобильных устройствах.

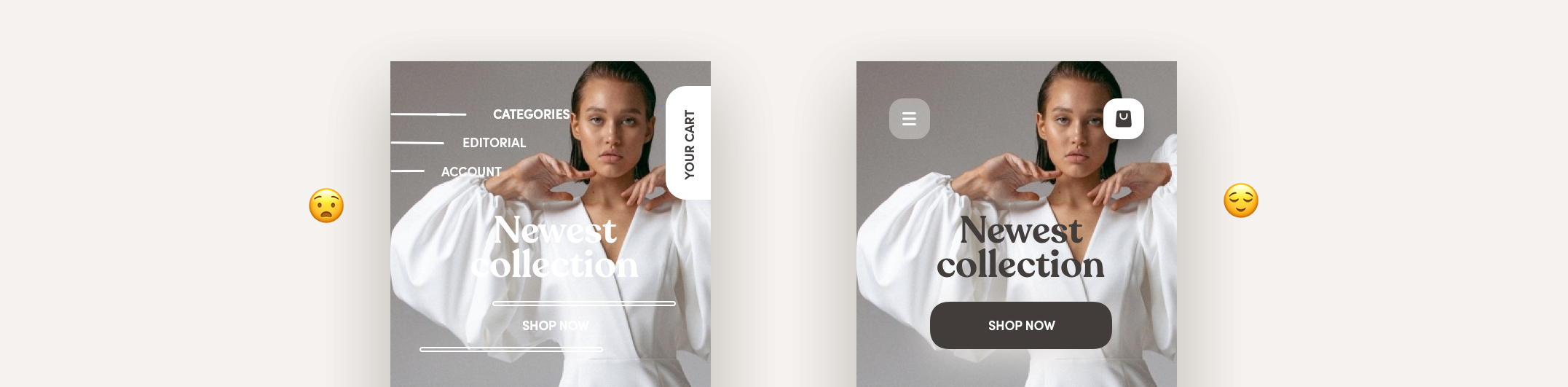
Слева: странные и нечёткие стили. Справа: простота формы и легкость понимания
Тут наблюдаются две проблемы:
- Некоторые категории оказываются спрятаны под фотографиями или иконками и плохо заметны.
- Навигация разработана в весьма нестандартной, творческой манере, что вызывает трудности у пользователей в понимании и использовании.
И хотя многие высказываются против гамбургер-меню, я считаю, что они всё равно лучше, чем какие-то придуманные нестандартные UI-элементы и паттерны.
Вывод: чем проще, понятней и привычней навигация, тем лучше. Не заставляйте пользователей разбираться в сложных вещах. Обращайте своё внимание на простоту и доступность процесса покупки.

Авторы дизайна: HYPE4
Чем проще и легче UX, тем лучше. Процесс покупки должен быть как можно более приятным и быстрым. Уведомляйте пользователей об их выборе. Не прячьте от них важную информацию. Сделайте навигацию как можно более доступной и понятной, чтобы пользователи ни на секунду не терялись. Лучше всего использовать привычные и проверенные временем паттерны. И если вы добавляете новые функции, то всегда проверяйте, как они выглядят и работают и на десктопе, и на мобильных устройствах.








