В пользовательских интерфейсах упрощение позволяет разъяснить смысл и освободить место для контента. Иконки Telegram лаконичные и приятные:
Иногда иконки в интерфейсах больше похожи на иллюстрации. Многоцветные иконки Yelp — восхитительные изображения популярных продуктов. Креветка в иконке тайской кухни прелестна:
Иконкам мобильных, десктопных приложений или приложений для планшета с помощью деталей можно добавить больше глубины и цвета. Поскольку пользователи понимают контекст на экране или в магазине приложений, иконки могут быть более выразительными.
Чтобы достичь гармонии для семейства иконок, соблюдайте одни стилистические правила. Apple использовала для iOS 13 всевозможные штрихи, заливки и размеры:

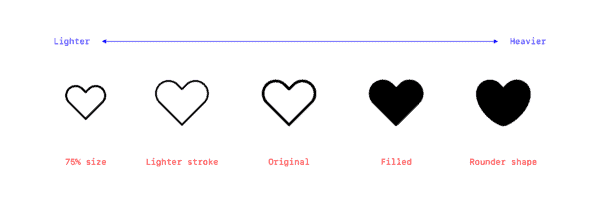
Посмотрите на этот набор. Некоторые значки кажутся «тяжелее» других? Любая иконка имеет визуальный вес, который определяется такими параметрами, как заливка, толщина обводки, размер и форма. Чтобы добиться последовательности, нужно сохранять эти параметры одинаковыми.

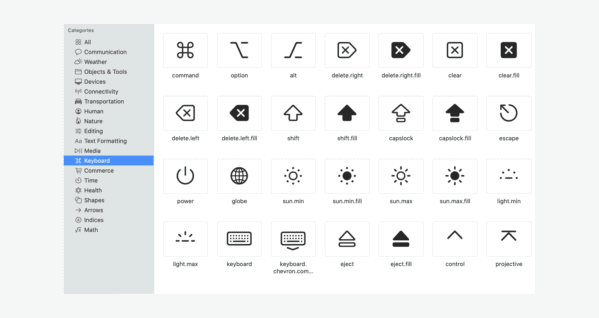
Недавно Apple выпустила введение в SF Symbols, которое включает стиль иконок в девяти весах и трёх масштабах (возможно, немного сложное, но подробное руководство). Иконки выглядят более гармонично.

Соблюдение последовательности в большом семействе иконок — непростая задача, особенно, если над ними работают несколько дизайнеров. При такой работе важно иметь чёткие принципы и правила, которым нужно следовать.
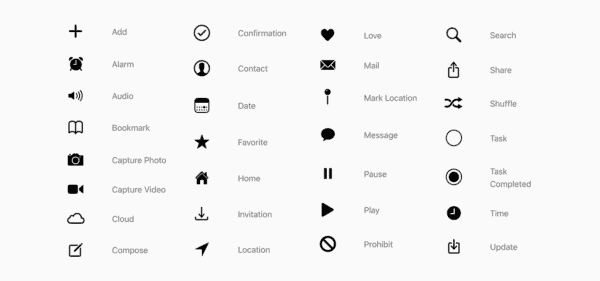
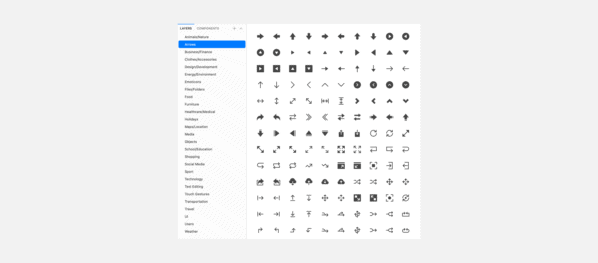
Набор иконок Phosphor, созданный автором этого материла и Тобиасом Фридом, включает более 700 значков. Хотя каждый из них имеет разную форму, у иконок одинаковый вес и они хорошо смотрятся вместе:

Содержание статьи
Индивидуальность
Каждый набор иконок особенный. Что делает его уникальным? Что он может рассказать о бренде? Какое настроение создаёт?

Интерфейс Waze во многом опирается на иконки. Эти красочные иконки как будто говорят: «Мы причудливые!».
Иконки Twitter мягкие, лёгкие и чёткие:

Иконки Sketch утончённые и воздушные:

Иконки Freemojis милые:

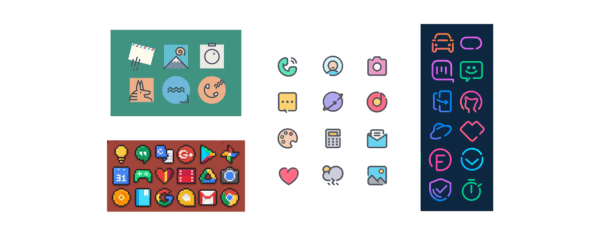
Наборы иконок для Android предназначены для разных тем домашнего экрана. Ниже представлены иконки в абстрактном, пиксельном, пузырьковом и неоновом стилях:

Простота использования
Процесс создания иконок не заканчивается после того, как они были идеально нарисованы. Необходимы дальнейшие тесты и постработа, чтобы дизайнеры могли легко создавать новые иконки и использовать их в своих проектах, а разработчики — создавать код.
Качественный набор иконок организован, хорошо задокументирован и проверен в контексте. Хорошо, если он поддерживается специальными инструментами, например менеджером иконок.
Организация
Содержите основной файл в «чистоте», правильно называйте активы и размещайте так, чтобы их было легко найти. Рассмотрите лучший способ создания категорий. По алфавиту? По размеру? По типу?

Создание документов
Сформулируйте основные принципы семейства иконок. Например, принципы иконок Phosphor:
- Понятность. Прежде всего, идея должна быть ясна. Сделайте значки узнаваемыми и читаемыми. Никогда не жертвуйте ясностью при обозначении символа.
- Краткость. Используйте как можно меньше деталей. Стиль Phosphor упрощает. Будьте краткими и учитывайте каждый штрих, чтобы передать суть.
- Образ. Будьте причудливым. Аккуратно добавляйте уникальные детали, чтобы оживить иконки и не быть слишком строгим.
Перечислите технические правила. Например, для Phosphor это:
- Холст 48×48 px.
- Обводка по центру 1,5 px.
- Закругленные концы.
- Непрерывные линии, кроме случаев, когда ломаные сегменты необходимы для понимания.
- Прямые сегменты, идеальные изгибы и приращение угла 15° там, где это возможно.
- При необходимости отрегулируйте кривые, чтобы следовать принципам дизайна.
- По возможности используйте целые, чётные числа, уменьшите до 1 px и 0,5 px при необходимости.
- Придерживайтесь контурам линий: 28×28 px круг, 25×25 px квадрат, 28×22 px альбомная ориентация, 22x28px портретная ориентация.
- Сохраняйте область обрезки толщиной 6 px.
Можете сделать документацию общедоступной, например:
Тестирование
Проверьте последовательность. Убедитесь, что иконки работают в контексте, они одинакового размера, а также, что они гармонично сочетаются с визуальной системой.
Полезно разместить иконки рядом друг с другом, чтобы проверить изложенные выше принципы: ясность, удобочитаемость, выравнивание, краткость, последовательность и индивидуальность.

Специальные инструменты
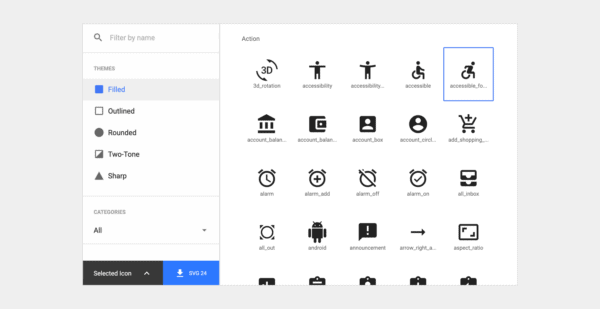
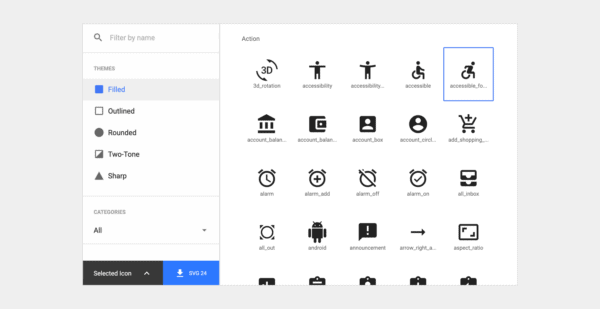
Наконец, если у вас есть возможность, создайте инструменты, облегчающие использование иконок. Material Design делает иконки легкодоступными с помощью собственной библиотеки. Найдите нужную иконку и загрузите разные стили, цвета и размеры в выбранном формате файла:

Набор иконок — живое существо. Подарите ему любовь и инструменты, необходимые для успеха и роста.
Ресурсы
Библиотеки иконок:
- Feather — набор более 200 минималистичных иконок, которые хорошо масштабируются.
- Material system icons — более 1000 утилитарных иконок для интерфейса в пяти стилях.
- Nucleo — набор более 30 тысяч иконок в трёх стилях.
- Streamline — прекрасно нарисованный набор более 30 тысяч иконок в трёх «весах».
Агрегаторы иконок:
- Noun Project — отличный способ найти вдохновение в разных стилях и метафорах.
Менеджеры иконок:
- Nucleo — приложение, с помощью которого пользователь может импортировать, просматривать и выполнять другие действия с наборами иконок.
Источник: vc.ru