Модель «программное обеспечение как услуга» (SaaS) в настоящее время находится на переднем крае разработки программного обеспечения. Это не совсем удивительно, учитывая революционные функции, предлагаемые ИТ-индустрией. В настоящее время ожидается, что отрасль SaaS достигнет 157 миллиардов долларов в 2020 году из-за преимуществ SaaS по сравнению с локальным программным обеспечением.
Одна из основных причин успеха приложения SaaS это дизайн. В этой статье мы собираемся обсудить некоторые практики, которые следует учитывать при разработке продукта SaaS.
Содержание статьи
Упростите регистрацию

Некоторые компании думают, что чем больше данных они собирают от своих пользователей, тем лучше они поймут, чтобы предоставлять им более качественные услуги. Однако исследования показали, что чем больше информации вам потребуется от нового пользователя, тем больше вероятность того, что пользователь прервет процесс регистрации. Некоторым пользователям не хватает времени для заполнения длинной регистрационной формы. Некоторые пользователи могут не захотеть этого делать из-за проблем с доверием и безопасностью.
В большинстве случаев можно попросить пользователя указать имя пользователя и пароль для регистрации. Вы даже можете оказывать поддержку пользователям, которые захотят зарегистрироваться, используя свои учетные записи Google или Facebook. Если вам требуется больше данных, вы можете сделать это необязательным или заставить пользователей делать это после регистрации.
Конфиденциальность данных посетителей веб-сайта становится важной задачей для многих пользователей Интернета. , и большинство сервисов спрашивают посетителей об их личной информации. Поэтому создайте форму регистрации с намерением убедить, что форма должна быть заполнена, но данные пользователя будут в надежных руках. Еще одна хорошая практика — предоставить соответствующие доказательства, чтобы немного упростить процесс регистрации.

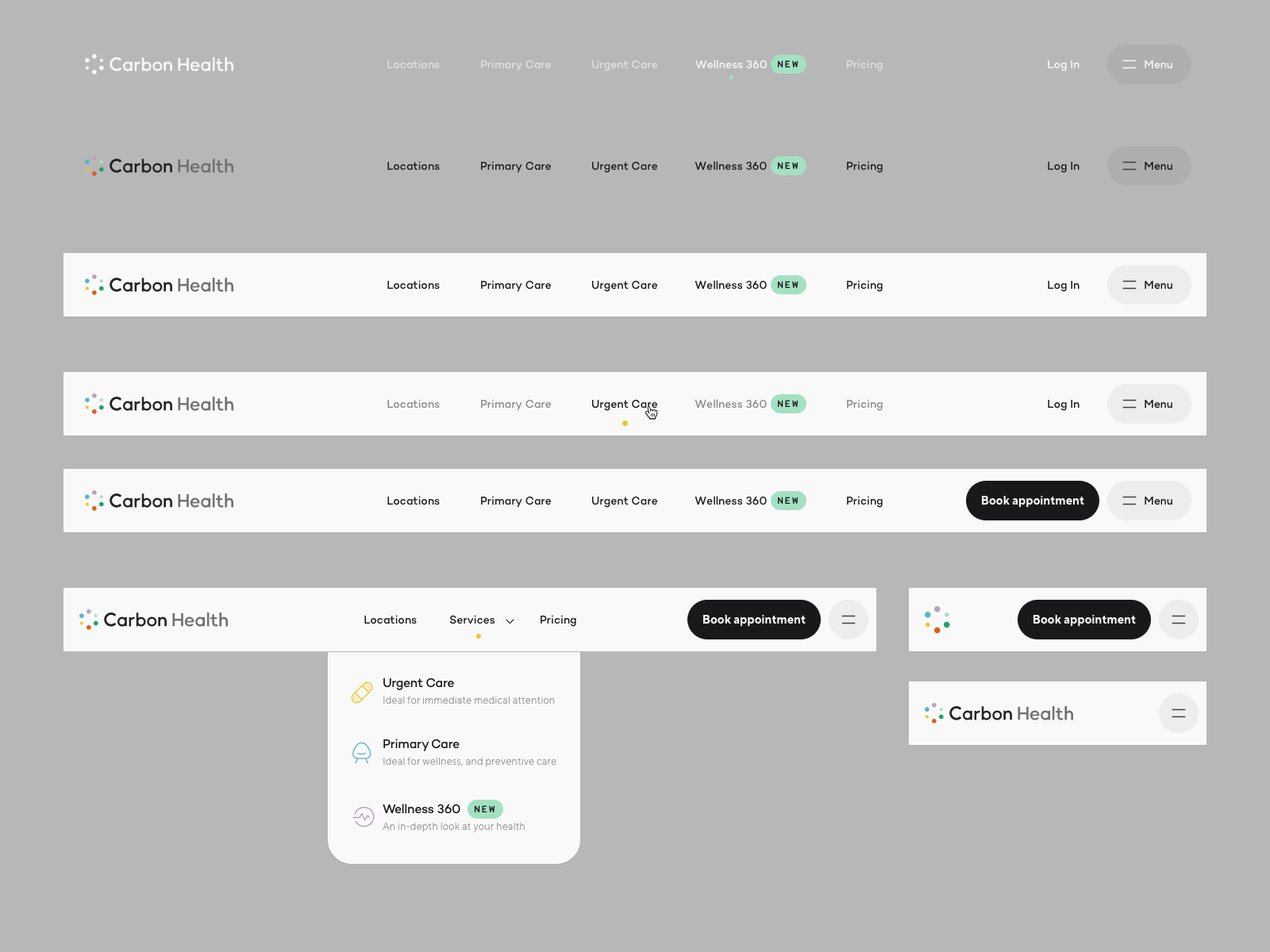
Независимо от того, насколько оптимизирована и небольшая услуга, которую вы предлагаете, приложение будет иметь более одной страницы на панели управления пользователя. Используйте глобальную систему навигации, чтобы сделать ссылки на каждую из страниц вашего веб-сайта глобально доступными. Это упрощает навигацию для пользователей, поскольку пользователи могут быстрее переходить на любую страницу. Это уже практикуется, поскольку большинство продуктов SaaS имеют удобную навигацию. Но есть люди, которые создают уникальный дизайн и в конечном итоге забирают его.
Ваши пользователи должны иметь общее представление о том, что они должны найти на странице, еще до того, как нажимать на любую навигационную ссылку , поэтому подумайте об использовании точных навигационных заголовков. Если ваша навигация содержит несколько разделов с категориями, она должна быть четкой и визуально разделенной, а все элементы заголовка должны быть интерактивными.
Сделайте ее настраиваемой

Одна из лучших вещей, которые вы можете сделать, чтобы сделать ваше программное обеспечение подходящим для разных пользователей, — это предоставить возможность настройки некоторых своего пользовательского интерфейса. Мы не говорим, что вы должны предоставить пользователю полный контроль над пользовательским интерфейсом. Но предоставьте некоторые параметры настройки, чтобы он соответствовал большему количеству пользователей с различными предпочтениями.
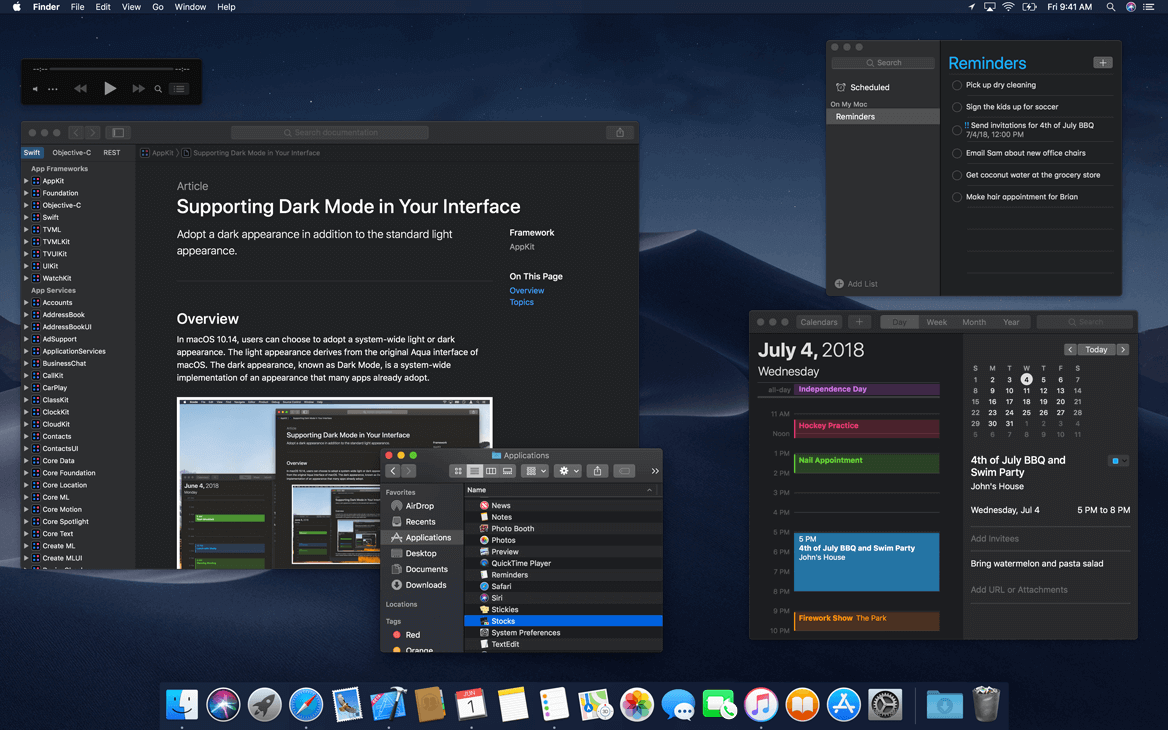
Возьмем, к примеру, теперь стандартный темный режим. Функция темного режима делает веб-сайт более приятным для глаз. Большинство веб-сайтов, которые поддерживают функцию темного режима, предоставляют ее в качестве альтернативной цветовой схемы. Помимо этого, есть и другие функции, которые вы можете настроить.
Придерживайтесь простого дизайна пользовательского интерфейса

Может возникнуть необходимость в создании сложного пользовательского интерфейса, особенно если вы столкнулись с разработкой сложного продукта SaaS. Однако, если есть способ избежать усложнения дизайна, сделайте это.
Один из способов сделать ваш пользовательский интерфейс простым — следовать принципу минимализма и следить за тем, чтобы необходимые элементы присутствуют на странице. Эта концепция имеет свои преимущества как для разработчиков, так и для пользователей:
• Простота использования.
• Веб-сайт с таким дизайном загружается быстрее.
Рассмотрите возможность предоставления мобильного приложения

С увеличением удаленной работы и бизнес-операций все больше людей начинают работать с использованием своих мобильных устройств. По оценкам, только в 2019 году мобильные устройства генерировали около 48,91% всего веб-трафика. Исходя из этого, SaaS-компании начинают вкладывать средства в создание высокофункциональных мобильных приложений, которые быстро становятся популярным методом для пользователей.
Еще один способ сделать веб-сайтам лучше заставить их работать для мобильных экранов с адаптивным подходом. Но есть одна проблема: адаптивный дизайн никогда не бывает по-настоящему мобильным:
• Скорость загрузки страницы занимает больше времени.
• Сложная навигация: дизайн может содержать ненужные элементы навигации, унаследованные от настольной версии.
• Скрытые CTA.
• Слишком много содержания и загроможденный дизайн.
Искусственный интеллект

Согласно отчету, объем рынка искусственного интеллекта (ИИ) в Северной Америке в 2019 году составил 11,4 миллиарда долларов. Внедряя ИИ, ваша компания может получить не только дополнительную прибыль, но и значительно улучшить взаимодействие с пользователем. . Например, музыкальные рекомендации; Spotify использует машинное обучение для своей службы Discover Weekly, которая предоставляет пользователям настраиваемые списки воспроизведения новых песен каждый понедельник. Это помогает пользователям легко находить новые песни и исполнителей.
Понимая и внедряя ИИ, дизайнеры могут не только помочь пользователям продукта, но и улучшить их рабочий процесс, что положительно повлияет на пользователей . Дизайнеры могут извлечь выгоду:
• Делегирование рутинных и повторяющихся задач.
• Персонализированный пользовательский интерфейс.
• Тестирование в реальном времени.
В заключение, большинство тенденций в дизайне продуктов SaaS в основном сосредоточены на ребрендинге продукта и создании запоминающегося визуального опыта. Дизайнеры продуктов также работают над тем, чтобы сделать свои проекты более интерактивными и привлекательными, что не всегда положительно влияет на пользовательский опыт.