При работе над дизайном сайтов для Тильды я уделяю особое внимание его адаптивной версии. Но, часто бывает так, что заказчик просто не видит этой работы, потому что проверяет одну или максимум две версии. Рассказываю, как это исправить.
Не обязательно иметь много девайсов или использовать Google DevTools для того, чтобы проверить дизайн. Достаточно установить расширение Responsive Viewer, которое существенно упрощает проверку адаптива: это удобно как для заказчиков, так и для дизайнеров.
Содержание статьи
1. Параллельный скроллинг макетов
Если делаю скролл на Айфоне, вижу, как сайт скроллится на остальных девайсах. Этот существенно экономит время при разработке дизайна, так как видишь всю ситуацию сразу.
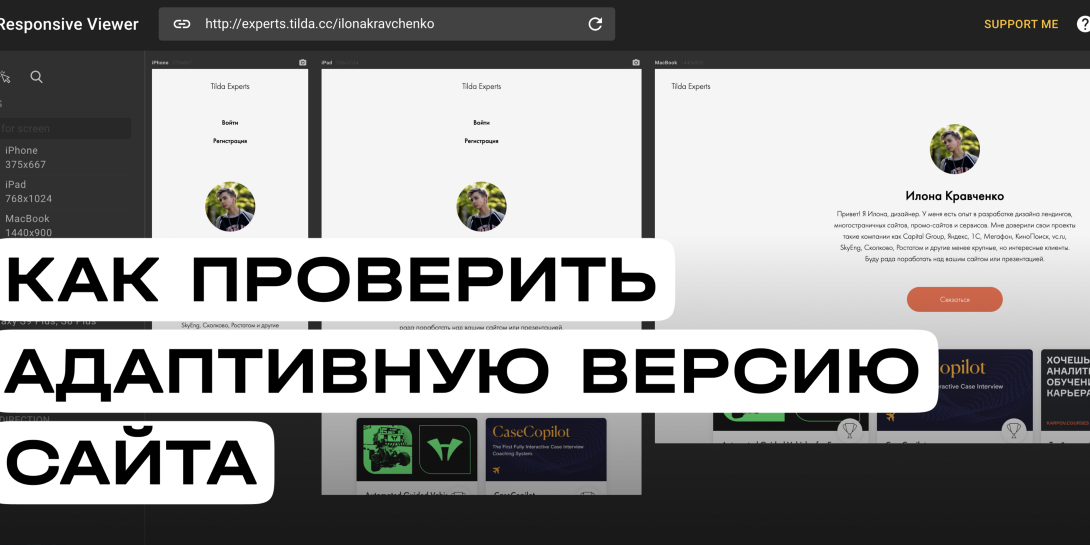
2. Сайт сразу во всех нужных расширениях на одном холсте
В DevTools мне пришлось бы либо переключаться с устройства на устройство в одной вкладке, либо открывать несколько вкладок с разными девайсами и переключаться между ними.
3. В один клик могу скрыть интерфейс расширения и смотреть макеты во весь экран
И ничего лишнего.
- Переходите на свой сайт и кликаете на иконку Responsive Viewer в строке расширений.
- Добавляете устройства для просмотра: я использую 3 устройства для проверки: iPhone, iPad, MacBook.
- Кайфуете от удобства и скорости 👌
Напишите в комментариях.
Ставьте «+1» и добавляйтесь в друзья, если было полезно!