Содержание статьи
- 1 Препарирование дипломных работ — 9
- 2 Чем меньше стилизация объема похожа на свой реальный 3D аналог, тем интереснее и качественнее будет результат на выходе. В этом и заключается работа иллюстратора и графического дизайнера: интерпретировать и имитировать.
- 3 До 28 декабря цены остаются прежними, после — ввиду расширения контента, я их повышаю на 30%.
- 4 Больше интересных статей в моем ТГ-канале: https://t.me/mr_mad_rabbit
Препарирование дипломных работ — 9
В последнем разборе в этом году мы разберем диплом Владимира. Полгода назад он пришел ко мне с 0 багажем знаний и не умел пользоваться Ai/Ps. Сейчас ситуация кардинально поменялась и Владимир выдал весьма достойный результат:

Рассмотрим подробнее процесс работы.
I. Предварительная подготовка
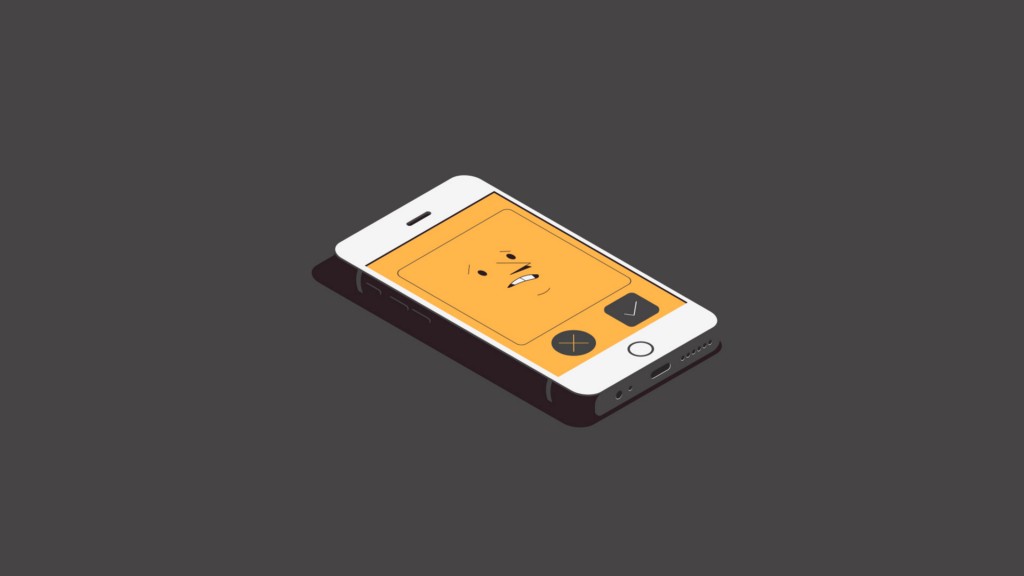
Разумеется с абсолютного нуля нарисовать такую композицию не получится. Для того, чтобы подготовить ученика к отрисовке сложных детализированных объектов, мы начинаем с задания по стилизации объема у простой формы, а точнее — у телефона:



Весь процесс и подводные камни стилизации полностью расписан у меня в гайде на 10-и страницах, поэтому останавливаться подробно на нем я не буду. Но если вкратце:
Чем меньше стилизация объема похожа на свой реальный 3D аналог, тем интереснее и качественнее будет результат на выходе. В этом и заключается работа иллюстратора и графического дизайнера: интерпретировать и имитировать.


Соответственно, в круг наших задач входило:
I. Использовать ограниченный набор цветов и не прибегать к оттенкам основных цветов;
II. используя простейшие инструменты, добиться правдоподобности при передаче объема;
III. при расстановке цветовых пятен не смещать акцент с главных элементов объекта.
Теперь переходим к практической части.
II. Стилизация объема
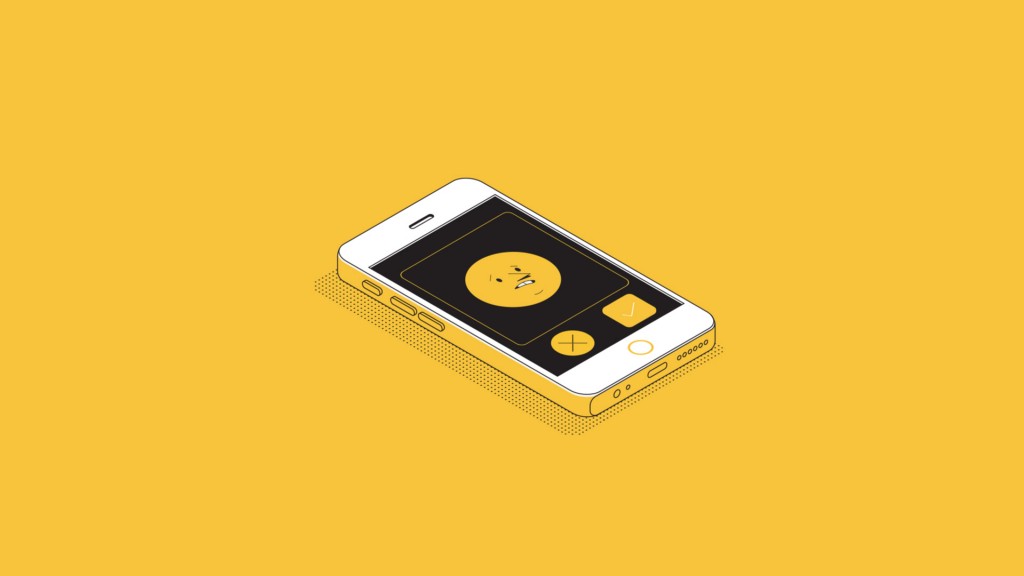
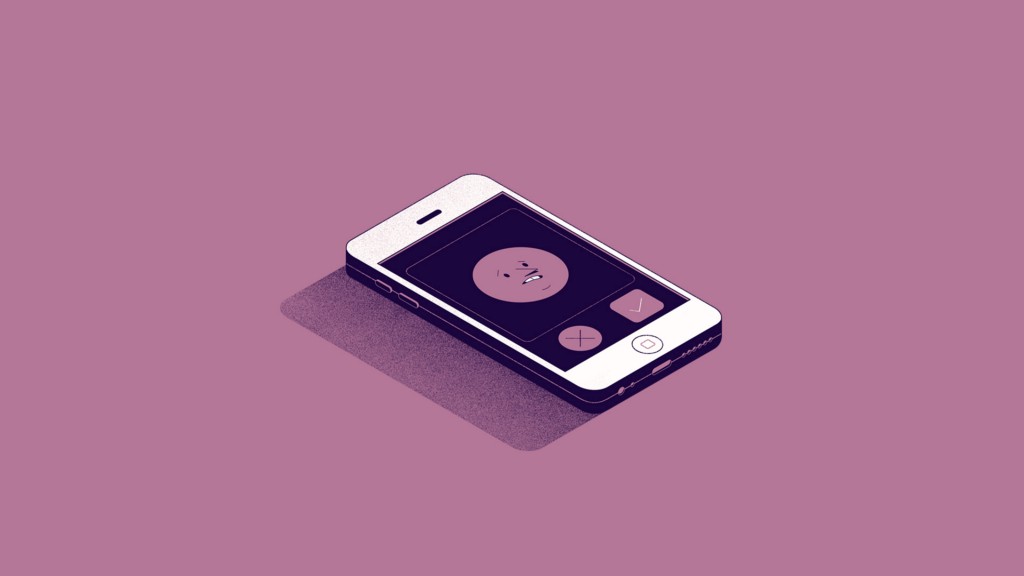
В нашей цветовой схема использовано всего 3 цвета: в качестве основного мы выбрали зеленый, для фона использовали бледно-желтый, а красный внедрели для акцентных частей.
Так же мы добавили ахроматические цвета (белый и темный). Кстати ахроматические цвета — это один из основных инструментов, которые мы используем при стилизации.
Когда мы работаем с простейшим ракурсом анфас, за которым начинающие иллюстраторы любят “прятать” пробелы в умении работать с формой, то стилизовать объем не представляет труда: ведь мы, по сути, видим лишь 1 грань объекта. Но как только дело касается изометрии, где граней становится уже 3, ситуация кардинально меняется.
Поэтому мы используем еще три приема: негативное пространство, линии по форме и фактура.
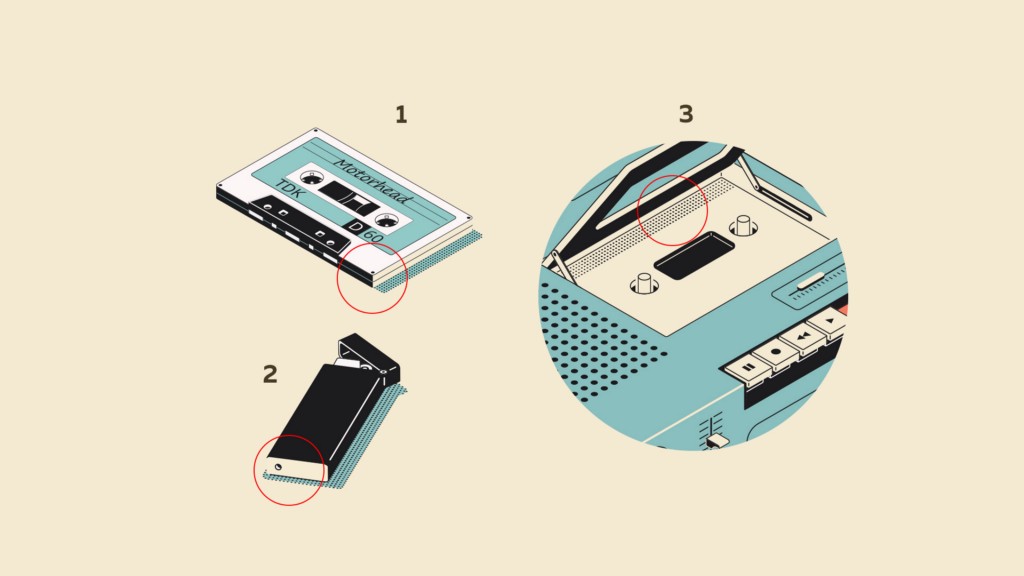
Чтобы наглядно показать, что ничего супер-сложного в этом нет, я покажу принцип их работы на примере магнитофона. А детали уберу, чтобы ваше внимание не рассеивалось:

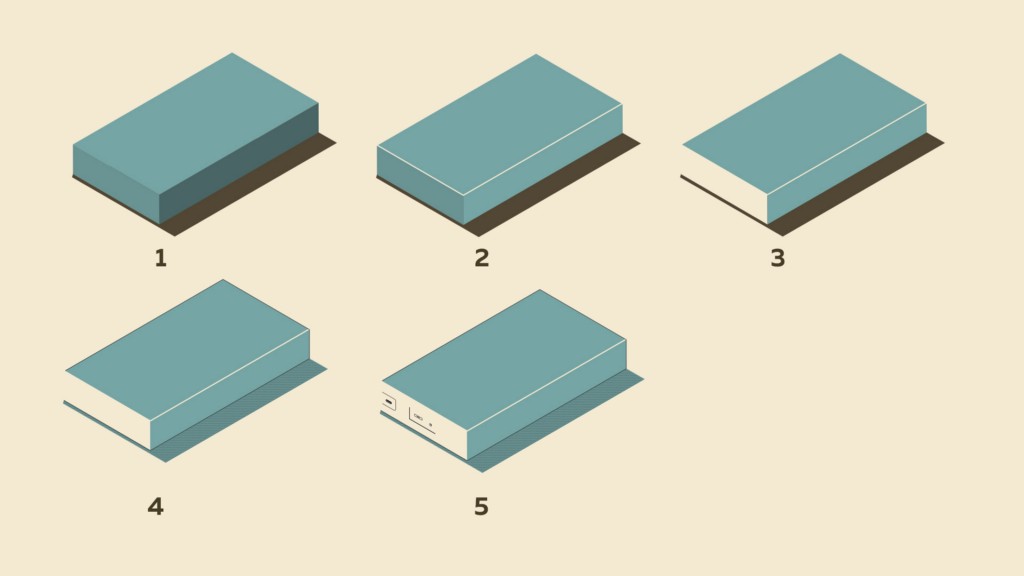
А теперь поэтапно, что мы сделали:
- Стандартный вариант: отдельный оттенок у верхней грани, отдельный у левой, отдельный у правой. Ну и у тени свой собственный цвет. Внимательно посмотрите на этот пример и запомните: так никогда делать не надо. Кроме того, на объекте банально нет фаски, но если мы ее добавим, количество оттенков будет еще больше.
- С добавлением фаски цвета негативного пространства (или фона) мы не только превратили наш “кирпич” в правдоподобное “тело” магнитофона, но и избавились от оттенка у правой грани.
- Теперь мы избавляемся от оттенка у левой. Очень важно, чтобы форма падающей тени подчеркивала левый нижний угол этой грани. В противном случае форма не будет “читаться”.
- Теперь мы избавляемся от оттенка у падающей тени. Но не просто заливаем ее цветом объекта, а добавляем фактуру, чтобы избавиться от ощущения “однородности”
- Чтобы левая часть не смотрелась как “дырка” мы добавляем туда деталей, которые повторяют отсутствующий сегмент формы. Этот прием я называю линией по форме.
Подобные штуки мы используем на протяжении всей иллюстрации:

Негативное пространство мы так же используем для отделения одних частей от других:

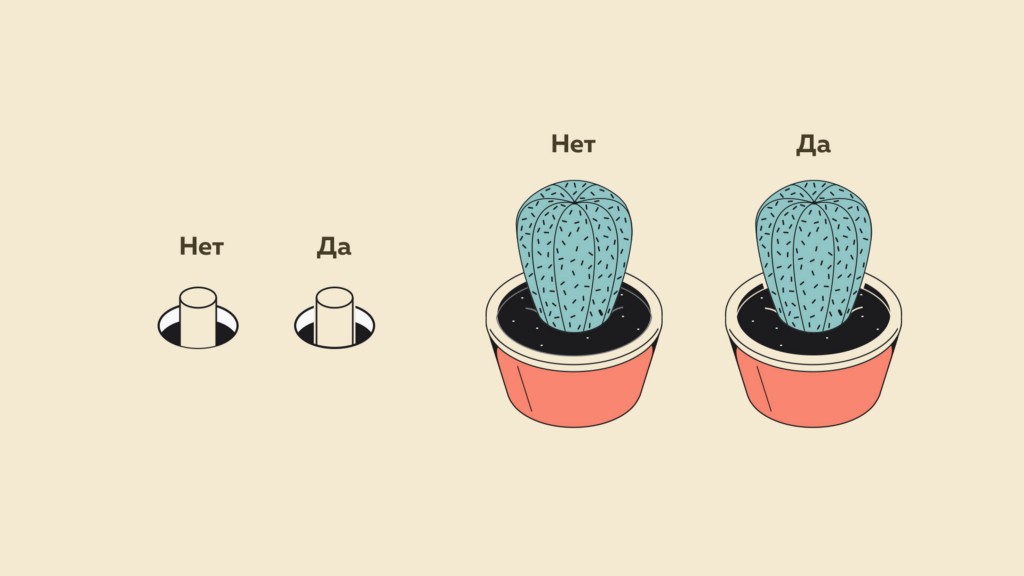
Особый интерес заслуживают округлые формы: с ними не так все просто. Например, для стилизации формы кактуса (см. пример выше) мы используем линии по форме, а собственную тень горшка показываем с помощью линии, которая показывает самый темный сегмент его тени (если сейчас вы не поняли ни слова, то вам обязательно нужен мой гайд).
III. Ошибки в процессе
Разумеется, работа была отнюдь не гладкой: было допущено множество ошибок и опробованно множество решений, но без этого никак. Иллюстрация это всегда поиск, и не всегда найденное решение бывает удачным:






Большинство этих ошибок с подробным описанием легко в основу контента нового гайда, который выходит в свет сегодня вечером. Владимиру теперь предстоит сделать еще более сложную работу, а я на этом с вами прощаюсь и надеюсь, разбор был полезен.
Если вам интересно то, чему я учу, вы хотите подтянуть свой визуал или просто рассматриваете иллюстрацию/графический дизайн как способ заработка (а деньги здесь весьма неплохие), то добро пожаловать на мои курсы.
Тех, кто будет работать с таким же упорством как Владимир, я обеспечу заказами.
Подробности обучения: http://inflat-course.ru
Отзывы учеников: https://vk.com/topic-35734428_35753169
До 28 декабря цены остаются прежними, после — ввиду расширения контента, я их повышаю на 30%.
Для записи пишите Вконтакте или в Телеграм @imadrabbit
Больше интересных статей в моем ТГ-канале: https://t.me/mr_mad_rabbit
Препарирование дипломных работ — 9 was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.









