Хороший макет веб-сайта — это загадка: часто бывает лучше, когда его вообще не замечают. То есть, если дизайнер выполнил свою работу правильно, пользователь сможет найти спецификации продукта, корзину, рекламные предложения и, что наиболее важно, кнопку покупки, даже не задумываясь об этом. В конце концов, больше времени, потраченного на выяснение того, как использовать веб-сайт, означает меньше внимания к его фактическому содержанию.
Содержание статьи
- 1 Цели макета веб-сайта —
- 2 Процесс разработки макета веб-сайта —
- 3 Ключевые методы создания эффективного макета веб-сайта —
- 4 Общие типы макетов веб-сайтов —
- 5 Макет веб-сайта полностью готов —
Цели макета веб-сайта
—
Как бы просто это ни звучало, единственная цель макета веб-сайта — поддерживать цели веб-сайта, будь то конверсия, узнаваемость бренда, развлечение или другая цель. Но цели веб-сайта выражаются через контент, а дизайн макета описывает, как эффективно доставлять этот контент. С учетом сказанного, вот некоторые общие функции, которые может выполнять макет веб-сайта:
- Отображение информации : хороший макет веб-сайта систематизирует информацию таким образом, чтобы она соответствовала очевидной последовательности, ее было легко сканировать, она придает вес наиболее важным элементам и делает инструменты пользователя интуитивно понятными для поиска и использовать.
 Процесс разработки макета веб-сайта
Процесс разработки макета веб-сайта —
Процесс создания макета веб-сайта должен происходить на ранних стадиях создания веб-сайта, то есть через некоторое время после того, как вы разработали стратегию веб-сайта, но до того, как вы перейдете к графической программе для создания интерфейса.
Макет веб-сайта визуализируется с помощью каркаса, который представляет собой базовую каркасную карту, показывающую, как содержимое будет соответствовать друг другу. Важно отличать каркасный дизайн от веб-дизайна, который представляет собой весь процесс создания интерфейсной графики и других визуальных элементов для веб-страницы. Дизайн макета веб-сайта — это большая часть веб-дизайна, и он начинается с каркаса. В идеале визуальный дизайн должен соответствовать макету каркаса, чтобы графические элементы располагались стратегически, а не на мимолетных эстетических предпочтениях.
>> Вот руководство по принципам дизайна пользовательского интерфейса
- Тестируйте, собирайте отзывы и повторяйте. Когда у вас появится несколько вариантов, убедитесь, что вы собираете отзывы своих коллег. Такие приложения, как Invision и Figma, позволяют создавать интерактивные прототипы, чтобы вы могли легко тестировать кнопки и навигацию, не создавая настоящую веб-страницу. Если пробные пользователи записывают себя на экране во время навигации по прототипу, это может выявить камни преткновения в UX. Когда у вас есть заметки, вернитесь ко второму шагу и повторяйте, пока он не станет идеальным.
Хотя это буквально шаги к созданию макета веб-сайта, может быть трудно понять, что делает макет эффективным или нет, когда вы только начинаете. В следующем разделе мы рассмотрим конкретные методы, которыми вы можете руководствоваться при принятии проектных решений.
Ключевые методы создания эффективного макета веб-сайта
—
Макетирование веб-сайтов — это практика, существующая уже несколько десятилетий, а это означает, что за эти годы был установлен ряд дизайнерских соглашений и принципов, которыми дизайнеры могут руководствоваться в своем ремесле. Ниже приведены некоторые из наиболее полезных из этих методов:
Визуальная иерархия
Визуальная иерархия — это способ стилизации шести элементов дизайна для усиления контраста, чтобы выделить отдельные части контента над другими. Для этого наиболее важными частями макета являются те, которые пользователю необходимо сразу идентифицировать, в зависимости от цели страницы. Обычно это заголовки, ценностные предложения, призывы к действию и пользовательские инструменты, такие как навигация.
 Ознакомьтесь с этим руководством по шести принципам визуальной иерархии >>
Ознакомьтесь с этим руководством по шести принципам визуальной иерархии >>
Шаблоны чтения
Шаблоны чтения описывают наиболее распространенные способы сканирования страниц пользователями и изображаются в виде направленных линий (векторов, для математиков). Поскольку исследования показывают, что 79% посетителей сайта только просматривают страницу, важно максимально упростить сканирование. Один из эффективных способов сделать это — разработать макет с учетом определенной схемы чтения.
 Ознакомьтесь с этим руководством по использованию шаблонов чтения в веб-дизайне >>
Ознакомьтесь с этим руководством по использованию шаблонов чтения в веб-дизайне >>
Вверху или внизу
В веб-дизайне «сгиб» — это линия, по которой веб-страница обрезается из-за ограничений по размеру экрана. Контент, который виден при загрузке страницы, называется «в верхней части страницы», а контент, который требует от пользователей прокрутки вниз, чтобы его открыть, называется «в нижней части страницы».
Сетка — это схема, основанная на жестких измерениях и руководящих принципах. Сетка состоит из столбцов (обозначенных пространств для размещения контента) и желобов (пустых пространств между столбцами).
Хотя сеточные системы зародились в печатных журналах и газетах, они повсеместно используются в веб-дизайне из-за математического порядка и согласованности, которые они создают в условиях большого объема контента. В то же время дизайнеры также должны опасаться монотонности в дизайне сетки и должны использовать эти ограничения для создания неожиданных схем внутри сетки.
Ознакомьтесь с историей и справочником по проектированию сетей >>
Белое пространство
Белое пространство, иногда называемое отрицательным пространством, — это просто область дизайна без какого-либо содержания, то есть пустое пространство. Хотя его легко упустить из виду и часто возникает соблазн заполнить контентом, пустое пространство может быть самым важным активом в макете веб-сайта.
 Ознакомьтесь с 10 способами более эффективного использования космоса >>
Ознакомьтесь с 10 способами более эффективного использования космоса >>
Общие типы макетов веб-сайтов
—
Макеты веб-сайтов редко создаются с нуля; на самом деле, часто говорят, что это не так. Большинство современных веб-сайтов основаны на общих схемах макета, которые используются постоянно с небольшими вариациями по всему Интернету.
Хотя в любом дизайне важна некоторая степень оригинальности, веб-сайты предназначены для немедленного понимания и использования. Поэтому, когда пользователи с годами привыкают к определенным типам макетов, дизайнерам имеет смысл придерживаться их. Помните, что в конечном итоге макет должен быть практичным, и чем меньше времени пользователи тратят на изучение нового макета, тем больше времени они посвящают фактическому использованию сайта. Помимо этого, вот некоторые из наиболее распространенных макетов веб-сайтов:
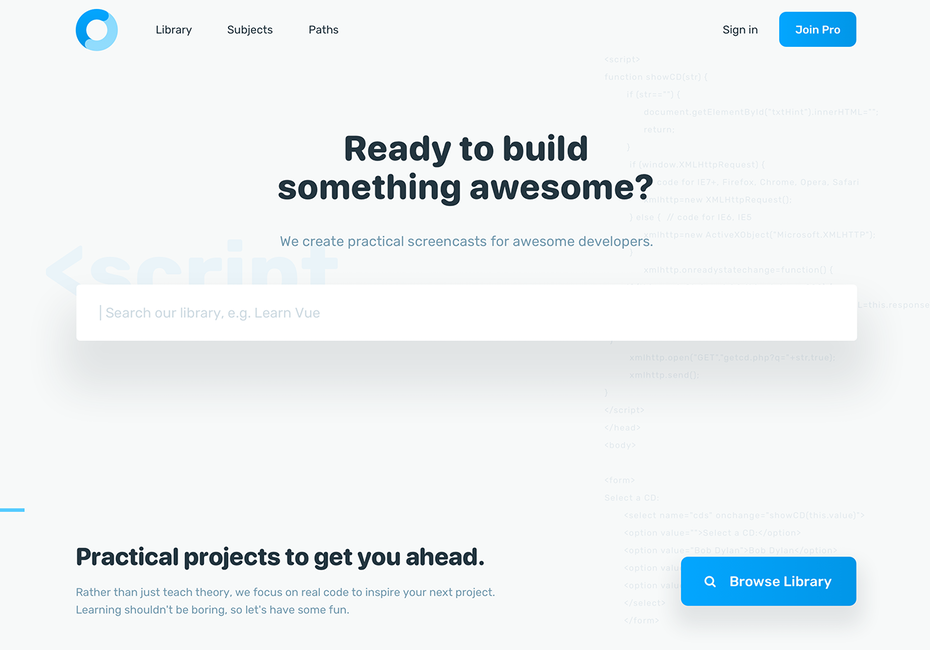
Схема с одной колонной
Одностолбцовый макет — это такой макет, в котором содержимое расположено последовательно в один столбец, часто с выравниванием по центру.
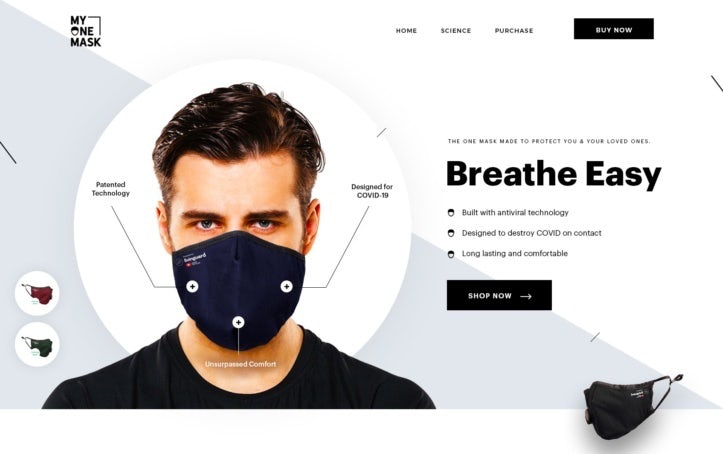
 Двухколонная компоновка
Двухколонная компоновка
Двухколоночный макет, иногда в виде разделенного экрана, отображает содержимое рядом.
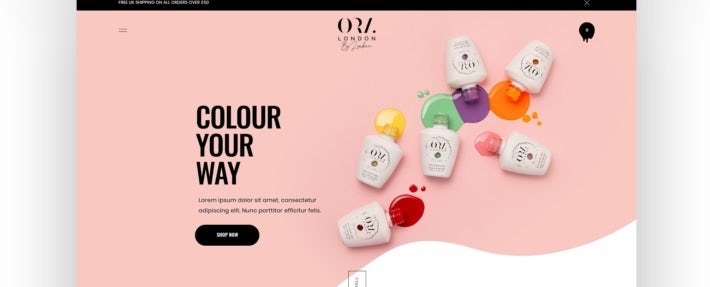
![Красочный фотографический макет веб-сайта с двумя столбцами для экологического бренда "width =" 1499 "height =" 2044 "/>
<figcaption> Дизайн макета веб-сайта с двумя столбцами от DesignExcellence </figcaption></figure>
<p> ] Это полезно для выделения дихотомии между двумя элементами (например, разные аудитории на веб-сайтах одежды, стиль обслуживания до / после или двойные варианты ценообразования). Он также полезен для уравновешивания графики с копией при тонкой поддержке Z-шаблона чтение. </p>
<h3 id=](https://artforlife.ru/wp-content/uploads/2020/09/1600309916_164_pre-osnovy-verstki-veb-sajta.png) Многоколонный макет
Многоколонный макет
Многоколоночный макет часто называют макетом газеты или журнала. Он вмещает тяжелый контент сайта на одной странице.
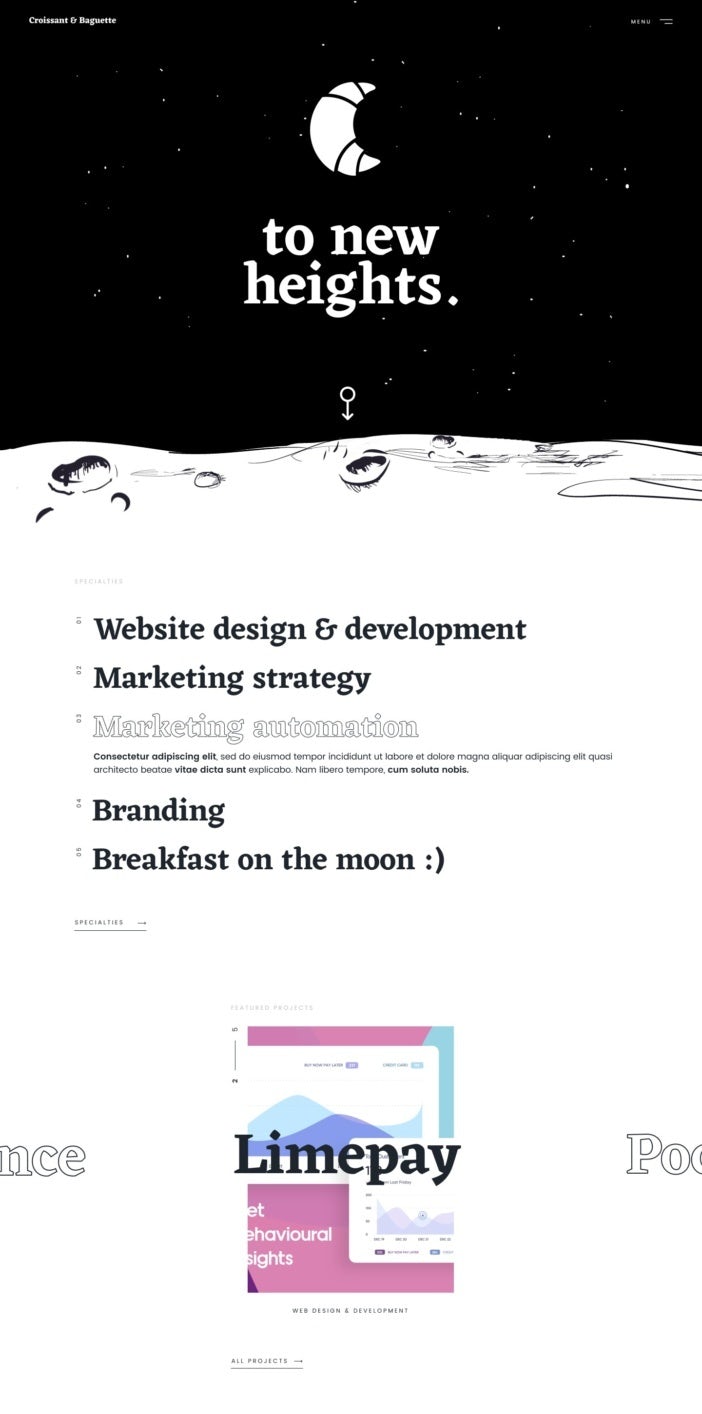
 Асимметричная компоновка
Асимметричная компоновка
Асимметричная компоновка — это когда элементы расположены в неравном масштабе и близости — проще говоря, не симметрично. Но несмотря на то, что это противоположность сеточной системе, асимметрия не означает хаос
—
Отличный дизайн макета веб-сайта не только делает ваш веб-сайт привлекательным визуально, но и делает его интуитивно понятным. Это первый шаг к тому, чтобы произвести первое впечатление у пользователей, побуждающий их остаться и увидеть весь контент, который может предложить ваш сайт.
Хотя эти основы дизайна макета веб-сайта могут дать вам отправную точку, вы должны стремиться сделать все возможное, чтобы обеспечить исключительный опыт для посетителей вашего сайта. И лучший способ получить современный макет веб-сайта — это работать с профессиональным дизайнером.
Ищете эффективный макет сайта?
Наши дизайнеры могут создать идеальный вид для вашего сайта.









