С начала 2016 года я перестал заниматься дизайном под веб и полностью погрузился в мир Андройд-приложений. На это решение повлияло множество факторов, но главным, пожалуй, был стремительный рост мобильного сегмента и неизменно падающий десктоп.
Вы спросите, почему Андройд, а не какой-нибудь iOS?

В этой статье я постараюсь рассказать основы, которых должно хватить для успешного старта и дальнейшего самостоятельного изучения платформы. А начнем, пожалуй, с разновидностей экранов, коих в Андроиде великое множество.
Содержание статьи
Экраны Андройд-устройств
Каждая говнофирма выпускающая «андроиды», считает своим долгом наплодить мильйон разнообразных устройств с самыми невообразимыми параметрами экранов. Это в значительной степени усложняет разработку дизайна и добиться эффекта «везде збс» становится гораздо сложнее.
Но все не так страшно, как может показаться на первый взгляд, если уяснить несколько базовых принципов.
Во-первых, нужно запомнить, что существует 5 основных плотностей экранов: mdpi, hdpi, xhdpi, xxhdpi и xxxhdpi. Базовой плотностью считается mdpi, от неё мы и будем плясать.
- hdpi = mdpi*1.5
- xhdpi = mdpi*2
- xxhdpi = mdpi*3
- xxxhdpi = mdpi*4
Дизайн мы рисуем под mdpi, но графические элементы, присутствующие в макете, нарезаются для всех 5 плотностей.
Во-вторых, важно определиться с устройством, на котором вы будете тестировать свои каракули. Для меня это Nexus 5. Вы же можете выбрать для себя любой другой смартфон.
Отталкиваться нужно, в первую очередь, от соотношения сторон. В идеале, оно должно быть равно 16:9. Это примерно тоже, что и 1024×768 в вебе.
Например
У нас есть входные данные — соотношение сторон 16:9, плюс, возможно, рабочий девайс под рукой.
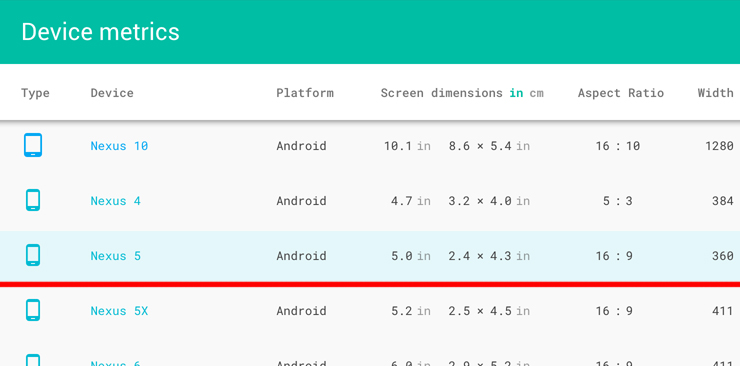
Переходим по ссылке https://design.google.com/devices/ и залипаем в таблицу. Пытаемся найти в ней своё устройство. Допустим, мы ищем ранее упомянутый Nexus 5.

Из таблицы видно, что у нексуса необходимое нам соотношение сторон 16:9. Размер экрана в DP — 360×640, а в PX — 1080×1920. Плотность экрана xxhdpi.
Если не вдаваться в подробности, 360×640 это и есть наше mdpi.
Именно под него мы и будем рисовать макеты. Выше я писал, что xxhdpi = mdpi*3. Соответственно, если мы 360×640 умножим на 3, получится как раз 1080×1920.
Что такое Dp
Dp — Density-independet pixel. 1dp = 1px при плотности экрана mdpi. В любом другом случаем 1dp=1px*Multiplier.
Например
Нам нужно нарисовать иконку для Nexus 5. По гайдам она должна быть 24×24 dp. Из таблицы выше мы знаем, что nexus 5 = xxhdpi, а xxhdpi = mdpi*3.
Соответственно, применяя изученную ранее формулу 1dp=1px*Multiplier получаем: 24dp=24px*3=72px.
Гайдлайны Андроид
После того, как мы определились с девайсом и размером будущих макетов, можно приступать к изучению гайдлайнов Андроид. Это очень ответственный шаг и вам нужно отнестись к нему максимально серьезно.
Из гайдов вы узнаете все необходимые вещи для разработки правильного дизайна, начиная от анимации и заканчивая компонентами из которых строится макет. Информации там довольно много, но без неё вам вряд ли удастся сделать качественный дизайн.
Изначально, я планировал дать ссылки на наиболее важные моменты, но там важно абсолютно всё. Поэтому не ленитесь и читайте очень внимательно, чтобы в случае чего — быстро найти необходимый раздел.
Сетка
Для построения своих макетов я не использую сетку вообще, несмотря на то, что Гугл настоятельно рекомендует использовать сетку в 8dp. Коллега, который обучает меня Андроиду — сторонник компонентного подхода, соответственно и я также перенял для себя это правило.
Есть мнение, что сетка обеспечивает правильное выравнивание элементов только в рамках графической программы. В боевых условиях — всё ползет и скачет, а это нереально бесит.
Вообще, гайдлайны для Андроида — довольно странная штука. Они ориентируются в первую очередь на дизайн, с точки зрения его визуальной части и в некоторых случаях, практически полностью игнорируют код. Это приводит к тому, что реализовать рекомендацию становится практически невозможно.
Еще один аргумент, в пользу компонентного дизайна — разаработчики. У них нет понятия модульной сетки, а вся работа с отступами строится на основе padding-ов. Компонентный дизайн также строится на основе padding-ов, соответственно найти общий язык с разработчиками становится легче.
Несколько полезных советов
- Рекомендую подписаться в Фэйсбуке на группу Качественный Андроид. Лучшее, что можно найти для дизайнеров по Андроиду, находится в этой группе и даже больше.
- Установите Skala Preview. Замечательный инструмент, который проецирует ваши макеты на мобильное устройство. Его мы подробно разберем несколько позже.
- В мобильных приложениях на счету каждый КБ, поэтому для оптимизации изображений очень рекомендую установить Image Optim.
В заключение
В дизайне под Андроид нет ничего сложного. Как и в любом другом деле, самое главное — набить руку. В последующих статьях мы более подробно рассмотрим компонентный дизайн и попробуем изобразить какой-нибудь вменяемый макет.








