Один из лучших способов создать быстрый сайт – это оптимизировать изображения. HTML, CSS, JavaScripts и шрифты тоже играют свою роль, но ничто не может так утяжелить сайт, как тонны неоптимизированной графики. Чаще всего изображения им составлять большую часть всей страницы. Если Вы оптимизируете изображения, то их передача от сервера до браузера произойдет намного быстрее. Давайте разберемся, как это сделать.
Содержание статьи
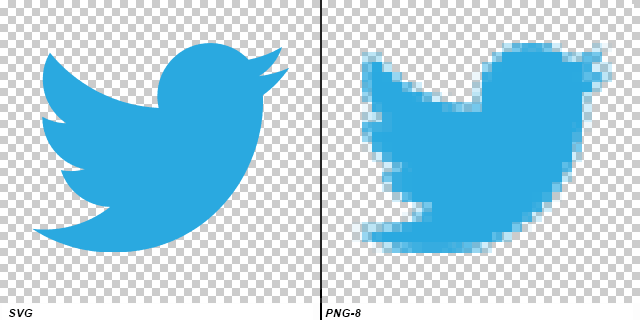
Начните использовать SVG
SVG (от англ. Scalable Vector Graphics — масштабируемая векторная графика) – это язык разметки XML для хранения векторных изображений. Вместо того, чтобы использовать пиксели, для представления данных изображения (JPEG, GIF и форматы файла PNG), SVG используют ряд пунктов, названных “векторами”, которые отмечены на двумерной координационной сетке. Большинство профессионалов создает векторную графику в Adobe Illustrator, но свободные сетевые инструменты такие как Method Draw и Mondrian могут также создать изображения SVG.
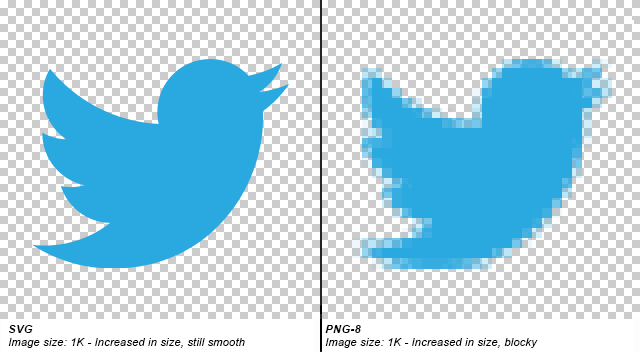
SVG идеальны для сети, так у них есть неограниченное разрешение и очень маленькие размеры файла. Другими словами, Вы можете увеличить SVG файл насколько угодно, и он всегда будет выглядеть четко. Поэтому файлы SVG представляют изображения в качестве серии координат, которые формируют формы, а не пиксельные данные. Эти формы, в свою очередь, автоматически спроектированы в физическую пиксельную сетку, независимо от ее разрешения. Если Вы оптимизируете изображения с инструментом как SVGO-GUI, размеры файла могут быть еще меньше.
Главным образом, SVG хорош для представления графических образов, но это не значит, что SVG хорош во всем. Для таких изображений как фотографии или произведение искусства, Вы должны использовать формат файла, основанный на растре, который использует пиксели. Однако, сначала Вы должны попытаться использовать SVG для всех своих изображений, и только в таких случаях как фотографии или произведение искусства Вы можете использовать другой формат.
Все современные браузеры имеет поддержку SVG. Однако, Вы должны придумать прогрессивную стратегию улучшения, если Вы думаете, что Ваши страницы не будут работать у пользователей IE8.
Масштабирование растрового изображения
SVG – не зависит от разрешения, таким образом, не нужно изменять масштаб изображений. Однако, основанные на растре форматы файла JPEG и PNG имеют абсолютное разрешение в пикселях. А как известно, чем больше пикселей, тем дольше загрузка страницы.
Что бы там ни было сеть не имеет дело с пикселями; это некое подобие жидкой среды, которая выглядит по-разному на различных экранах. Иногда необходимо чтобы браузер повторно изменил масштаб изображения так, чтобы он работал в отзывчивом дизайне. Однако, если Вы посылаете больше пиксельных данных, чем имеется на устройстве, и изображение пропорционально изменяется, то в итоге выходит, что сеть зря тратит полосу.
Вы должны оптимизировать изображения так, чтобы они не были больше, чем самое высокое разрешение, на котором они могут быть показаны. Это основная причина того, что SVG настолько большие. Все же, чаще всего мы рассматриваем мониторы приблизительно 27 ″ – 2560×1440 и ниже.
Выберите свой PNG
SVG идеально подходит для изображений, сделанных из больших частей и острых линий, в то время как JPEG подходит для фотографий и картин. Но иногда графический объект может не иметь доступной SVG версии и сжатые объекты JPEG могут выглядеть ужасно в плоских областях цвета и с острыми линиями. У Вас может также быть растровое изображение с некоторыми прозрачными областями, которые должны пропускать фоновое сияние. В этих случаях лучший формат – файл PNG, который бывает в двух вариантах – PNG-8 и PNG-24.
PNG-8 использует адаптивную цветовую палитру, где имеется 256 цветов. Один из тех цветов может быть для прозрачности, но эта прозрачность двойная (пиксель или на 100% прозрачен или на 100% непрозрачен). Это означает, что любые переходы между непрозрачными и прозрачными областями будут чрезвычайно резкие и без частичной градации. Если у PNG-8 будут какие-либо внешние пиксели, которые главным образом легки, и он помещен в темный фон, то края будут выглядеть зубчатыми. Большой плюс в том, что размеры файла довольно разумные.
PNG-24 способен работать в полной цветовой палитре и полной альфа-прозрачности (пиксели могут быть частично прозрачными), приводящей к красивой тонкой прозрачности. Часто это единственный способ подарить частично прозрачным фотографическим такие очертания как, например, волосы или расплывчатые края. Минус – то, что эти изображения производят самые большие размеры файла любого формата изображения.
Если Вам нужен PNG, советуем Вам воспользоваться PNG-8 (и уменьшить цветовую палитру насколько это возможно). Используйте PNG-24 только тогда, когда Вам будет необходима мягкая альфа-прозрачность. Следует иметь в виду, что, если альфа-прозрачность однородна на всем изображении, то Вы можете использовать самый маленький формат изображения и понизить непрозрачность в CSS.
Используйте анимацию GIF очень экономно
В 1990-х анимационные GIF были везде. Они недавно вернулись, хоть и не в форме вращающихся эмблем и счетчика страниц. Правило здесь довольно простое: GIF очень большие в плане размера файла (часто больше, чем видео HTML5). Если Вы хотите использовать GIF для демонстрационного примера (как использовать функцию UI в веб-приложении), то просто, нужно следить, как каждый GIF влияет на общий вес страницы. Если Вы просто хотите сделать забавную интернет-страницу с огромным количеством анимированных изображений, у которых есть сомнительное авторское право, то лучше держите ее на Tumblr.
Сжимайте изображения
Создавая растровую графику DPI устройствам с экранами как “retina” Apple, обычно, Вы должны поставлять изображения в 2x или 3x нормального размера. Это устройства, у которых есть более высокое число физических пикселей на экране, по сравнению с “виртуальными пикселями”. На современном iPhone, если предполагается, что изображение заполняет 200 px на 200 px на интернет-странице, то Вы должны фактически поставить файл 400 px на 400 px. Иначе изображения будут выглядеть расплывчатыми.
Загружайте JPEG правильно
Изображения JPEG обычно загружаются, начиная с верхней части изображения и просматриваются вниз. Однако, их можно загружать “прогрессивным” методом, когда сначала загружается расплывчатое изображение, а затем постепенно оно становится более четким. Это не увеличит время загрузки страницы, но это увеличит время восприятия и будет казаться, что веб-страница загружается быстрее. Человеческий глаз может сосредоточиться на небольшой части экрана один раз, таким образом, заполнение областей с большими каплями цвета и затем постепенное увеличение их четкости обычно выглядит быстрее, чем когда мы смотрим, как изображение грузится сверху вниз.
Источник: Максим Новоселов | Блог Интернет-маркетолога