
Текстовые элементы если не возглавят топ неочевидных ошибок начинающих дизайнеров-иллюстраторов, то точно займут место в первой тройке.
Использование текста в статичной композиции или моушн-дизайне крайне нежелательно, поскольку происходит смещение внимания с того «что происходит» на «что тут написано».

И про прочих равных условиях использование текста — плохо. Но есть ситуации когда можно. Поговорим о них.
- Брендирование
Не все компании могут похвастаться настолько узнаваемой фирменной палитрой и знаком логотипа, что у юзера мгновенно возникает ассоциация с рекламируемым брендом.
Поэтому в этом случае использовании текстовой подписи под знаком логотипа вполне резонно и оправданно:

В случае же с узнаваемыми брендами использование дополнительной подписи под фирменным знаком избыточно (в рамках иллюстрации):

2. Целевое действие
Если задача продукта «вытащить пользователя» на сайт (или его конкретный раздел), то текстовые подписи так же уместны. Разумеется, если они логично вписаны в композицию:


И согласованы по стилю:


3. Конкретизация
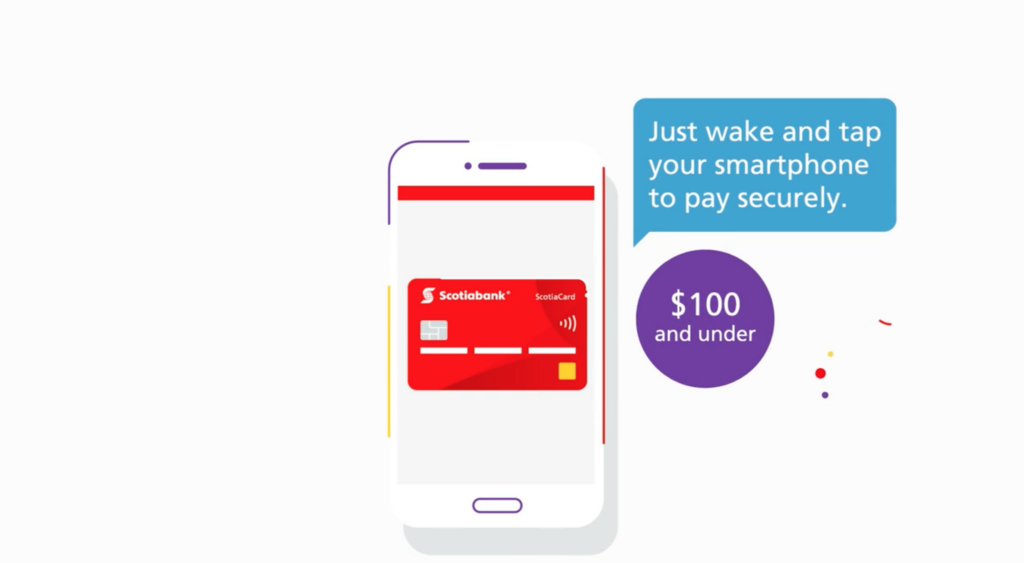
Текстовые подписи так же будут уместны нам важно указать указать конкретный временной промежуток, место, название продукта, стоимость услуги и тд:


4. Когда текст объект композиции
При использовании крупного плана для одиночного не особо интересного для разглядывания объекта, текст можно использовать как композиционный элемент:


Особенно удачно использовать этот прием, чтобы акцентировать преимущества и придать композиции серьезный инфографический лук:

Вот вам и наглядный пример какие интересные композиции можно создавать с помощью изометрии. Если не умеете такое реализовывать — бегом ко мне на курс http://easymetry.com
5. Отсылки
Разнообразные отсылки/пасхалки/аллюзии на что угодно — неизбежная дань пост-модернизму, которую надо обязательно учитывать, чтобы продукт «зашел» юзеру с максимальной вероятностью (вот почему мемы активно, хоть и порой весьма нелепо, юзают маркетологи разной степени испорченности).
В таких случаях текстовые отсылки к событиям, известным газетам, названиям небоскребов создают тот самый эффект ламповости, который задает композиции атмосферу и вызывает улыбку.


Под этот пункт так же подпадают сцены с использованием текстового чата:



Однако есть маленький нюанс. Всегда по возможности старайтесь заменять как можно большую текстовую часть на символы.
Если поднапрячь мозги и регулярно практиковаться в работе с графическими метафорами, уверяю 80%* смысловой информации можно передать символами.
*я на самом деле не знаю 80 или 90, а может и вовсе 70, но точно знаю, что больше половины
Посмотрите на замечательный пример логотипа для группы Ленинград от студии Артема Лебедева (тот редкий случай, когда название студии и прилагательное замечательный стоят рядом и без кавычек):

Здесь одновременно и Л, и Д и даже хуй. Столько смысла всего в одном элементе.
Если же текстовая подпись не подпадает ни под один пункт выше, не стоит лишний раз насиловать глаза зрителя:

Поверьте: ему вовсе не интересно напрягаться, вчитываясь в то, что вы там понаписали.
Если текстовая информация не несет в себе маркетинговый/логический смысл или не имеет забавную отсылку, куда более изящным решением будет заменить его на условные графические элементы.

Идея написать эту статью возникла у меня в процессе проверки задания ученика моего курса IN FLAT. Посмотрите сами: все эти подписи спокойно заменяются на приятные глазу иконки (вместо GUITARS — иконка гитары, вместо BURGERS—вкусный бургер и тд), а некоторые (METAL MILITIA) и вовсе нужно убрать из-за их маленького размера, который лишь раздражает глаз.
Любите своего зрителя и он обязательно полюбит вас (если нет — дайте ему в глаз).
Больше интересных статей в моем ТГ-канале: https://t.me/mr_mad_rabbit
Мои курсы по иллюстрации для иллюстраторов, которым надоело быть «начинающими»: http://inflat-course.ru и http://easymetry.com
О тексте в иллюстрациях was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.









