- Статьи
- 4 мин на чтение
691
Есть много способов оформить главную страницу сайта. С их помощью можно заинтересовать, донести информацию до пользователей и произвести на них впечатление. Дизайнеры могут по-разному сочетать шрифты, изображения, анимации, иллюстрации и многое другое. Недавно я наткнулся на тенденцию, когда на главной странице сайта размещают небольшие графические элементы.
Эти элементы дополняют сообщение, которое несёт главная страница сайта. И если всё сделано правильно, то они задают тон сообщению и ещё больше усиливают впечатление от интерфейса. В статье — 10 отличных примеров применения этого приёма.
Содержание статьи
Family
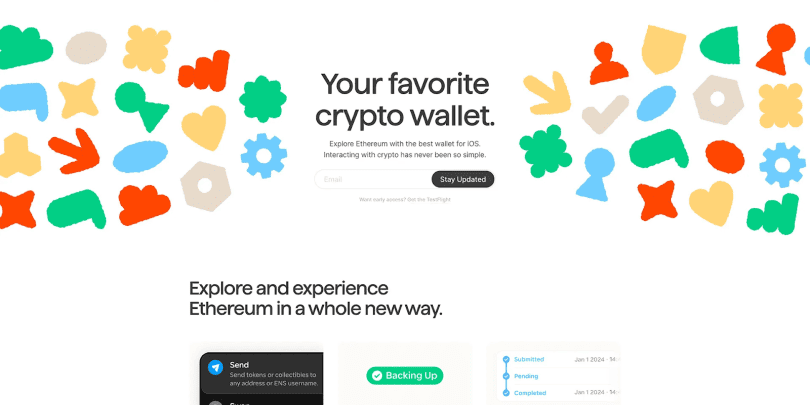
Family — сайт удобного крипто-кошелька, где много внимания уделено деталям дизайна. На главной странице вы видите анимированные блёклые графические фигуры. Они представляют различные функции кошелька, а главную страницу делают интересной и дружелюбной.

Family
Givingli
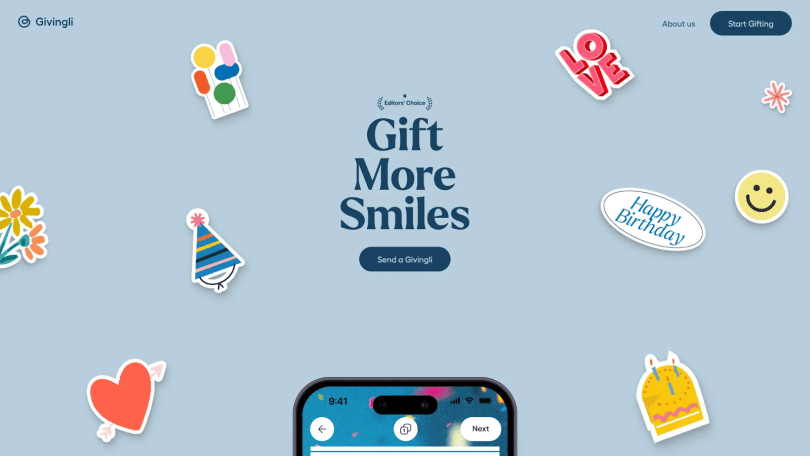
Givingli — сервис цифровых подарков, где можно отправлять цифровые подарочные карты и физические подарки от брендов, которые он курирует. Когда вы попадаете на главную страницу, вас встречает увлекательная, стилизованная под стикеры, графика. Она усиливает ощущение праздника, а также сообщает посетителям, что они могут положиться на сервис и найти множество идей подарков для различных торжеств.
Givingli
10xDesigners
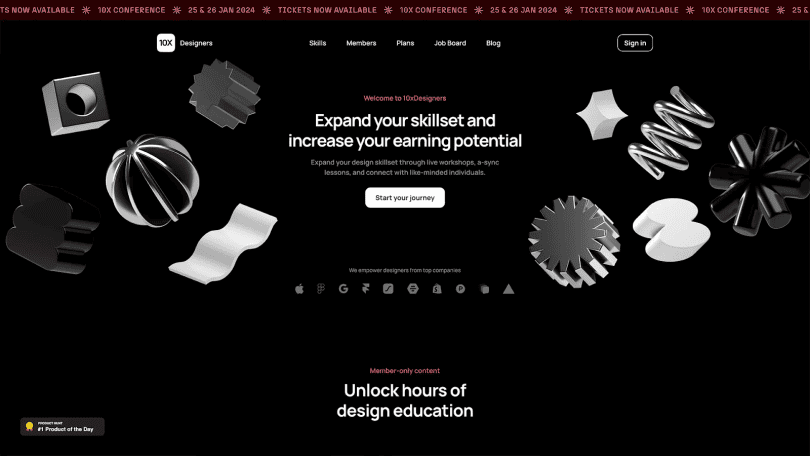
10xDesigners — дизайнерское онлайн-сообщество, где люди могут учиться, общаться с единомышленниками и профессионально расти. Чтобы произвести хорошее первое впечатление и продемонстрировать, что комьюнити — актуальное, качественное и перспективное, главную страницу дизайнеры наполнили псевдо-металлическими 3D-фигурами (маленькая подсказка: их можно перетаскивать), которые показывают мультидисциплинарный характер сферы дизайна.
10xDesigners
Graphy
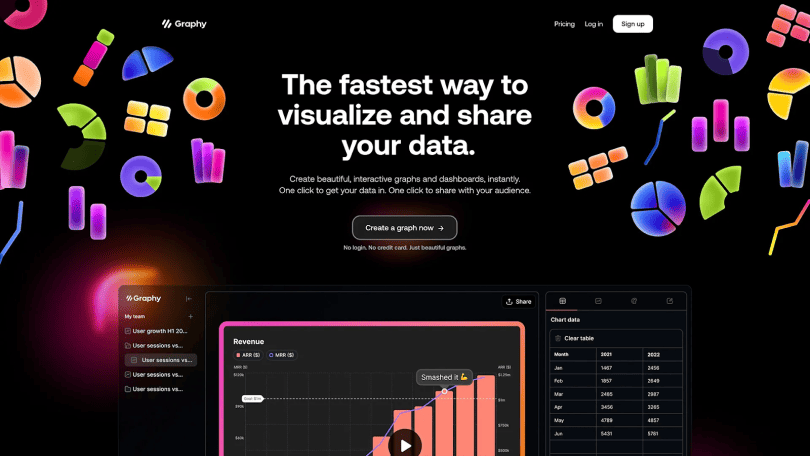
Graphy — сервис, который помогает людям быстро создавать красивые графики и визуализации. Главная страница их сайта заполнена диаграммами, которые контрастируют с тёмным фоном. Это определённо производит сильное впечатление на пользователей и вызывает у них мгновенную ассоциацию с тем, чем занимается бренд.
Graphy
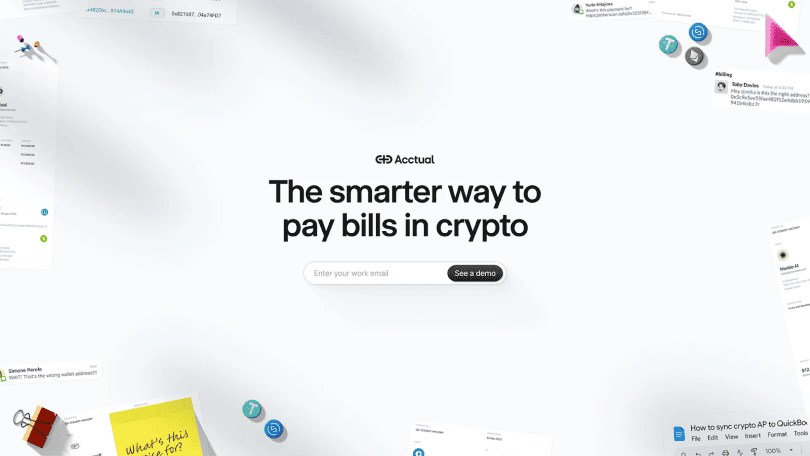
Acctual
Acctual — недавняя находка. Это финтех-компания, которая позволяет предприятиям оплачивать счета с помощью криптовалют. Главная страница интересна графическими элементами интерфейсов, которые напоминают предметы с реалистичными тенями, разбросанные на бумаге. Возникает ощущение, что страница представляет собой офисный стол.
Acctual
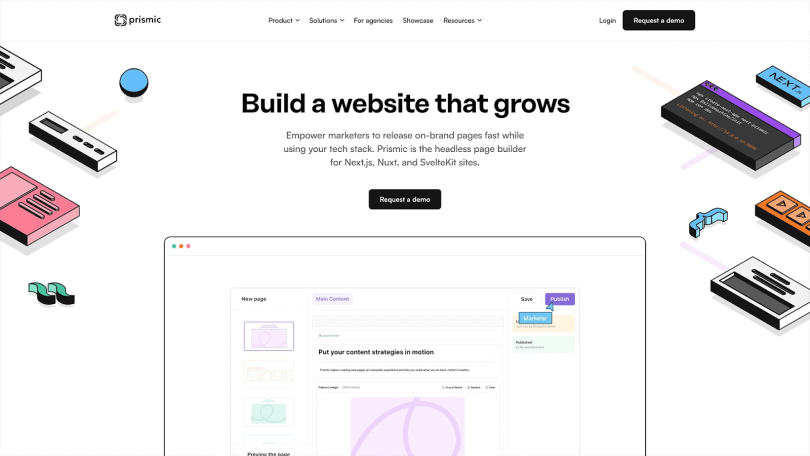
Prismic
Prismic — конструктор сайтов, с помощью которого люди могут быстро создавать веб-страницы. Графические элементы на главной странице демонстрируют различные особенности и функциональные возможности, которые предлагает конструктор.
Prismic
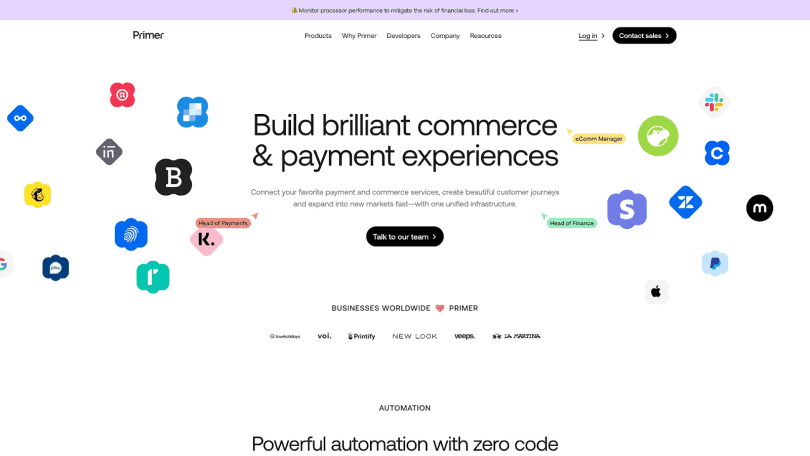
Primer
Primer — платформа легко настраиваемых платёжных и коммерческих сервисов. Главная страница заполнена различными логотипами брендов и сервисов, которые поддерживает эта платформа. Получился простой способ донести до посетителей, что они сотрудничают со знакомыми пользователям компаниями.
Primer
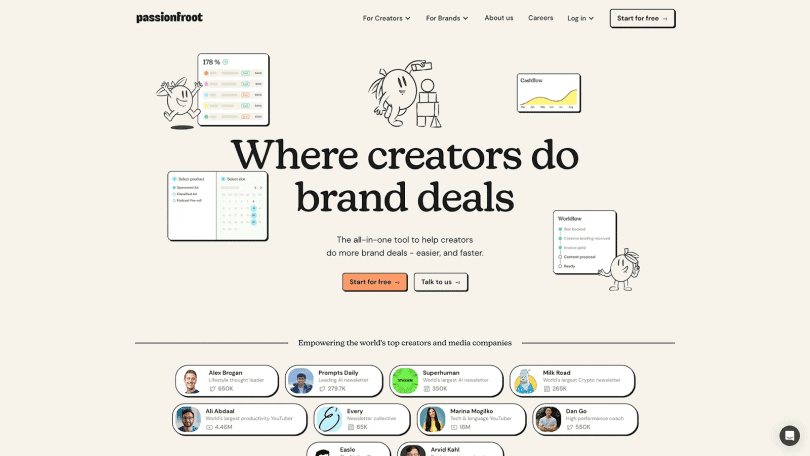
Passionfroot
Passionfroot — тоже недавнее открытие, и я считаю их сайт очень милым. Он помогает криэйтерам лучше отслеживать и организовывать работу с брендами. Графические элементы главной страницы дают пользователям возможность быстро понять, что можно делать на сайте.
Passionfroot
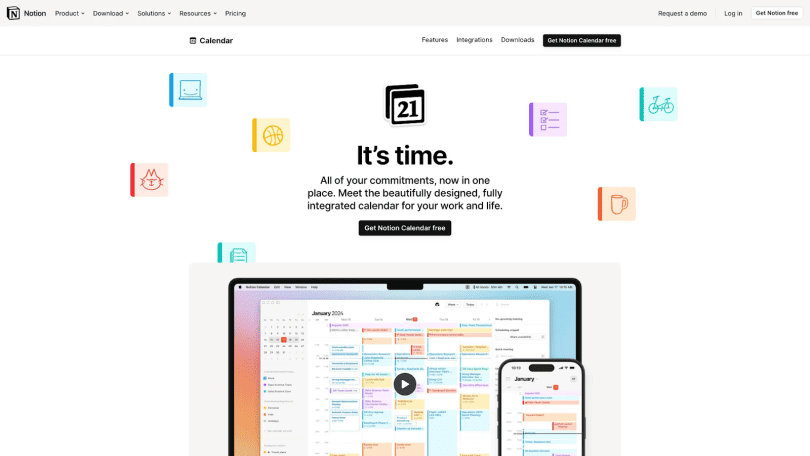
Notion Calendar
И наконец, недавний Notion Calendar. Сайт содержит обычную ДНК бренда Notion, с небольшими графическими элементами на главной странице. Они представляют различные типы записей и блоки активностей, которые доступны в приложении. Повторяющиеся, но забавные элементы хорошо смотрятся на приглушённом фоне сайта.
Notion Calendar
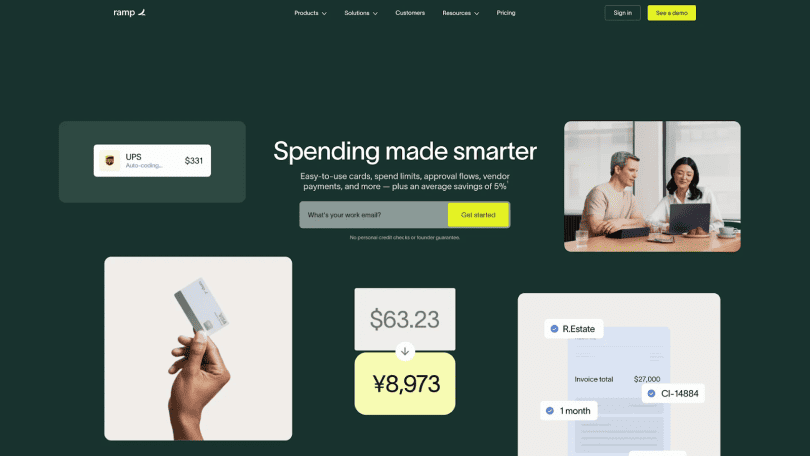
Ramp
Ramp демонстрирует особенности платёжной карты за счёт умелого использования пространства главной страницы, размещая визуальные элементы вокруг заголовка. Такой приём даёт пользователям быстрое представление о том, чем карта может быть им полезна. В отличие от других сайтов, элементы здесь немного крупнее, и может показаться, что это перебор. Но я думаю, что на чистом однотонном фоне этот приём всё равно хорошо работает.
Ramp
Характеристики дизайна
Выше вы увидели 10 хороших примеров применения небольших графических элементов на главной странице. Из всех примеров я выделил некоторые особенности в их дизайне.
Текстовый контент на главной странице лаконичный, минималистичный и занимает мало места. Это даёт больше свободного пространства для размещения графических элементов.
Графические элементы, как правило, повторяются и имеют схожий стиль оформления для облегчения сканирования. Так пользователи понимают, что элементы — декоративные и, как правило, не интерактивные.
Графические элементы обычно не слишком замысловатые, они служат для дополнения сообщения, которое транслирует главная страница. Для более впечатляющего просмотра их можно анимировать.
Заключение
Как видите, на разных сайтах дизайнеры по-разному задействуют небольшие графические элементы. Некоторые из элементов служат для декоративных целей и делают сайт более интересным и дружелюбным. Другие предназначены для передачи информации о том, что предлагает сайт. Однако их стоит использовать с умом и тщательно продумывать их размещение. Иначе главная страница рискует стать слишком перегруженной.
Перевод статьи от UX Teddy – в их телеграме найдете так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!