
Содержание статьи
Поделюсь теми проблемами, с которыми я столкнулась, когда начала путь веб дизайнера, и какие решения я нашла
Однажды одна моя знакомая показала мне вебинар по веб-дизайну, и с тех пор я в деле! Меня зацепило в веб-дизайне наличие большого количества логики, психологии и в принципе сам факт такого близкого взаимодействия с человеком. Так я записалась на курсы по веб-дизайну и начала в это уходить с головой.
Через некоторое время я для себя выяснила определенный ряд вещей, которые очень сильно тормозили мое развитие в направлении веб- дизайна.
Препятствия, с которыми я столкнулась
- Боязнь чистого листа.
Когда я видела открытый фрейм в Figma, назревала легкая паника — как из пустого пространства может выйти макет? Порой быстро перебороть это не получалось, много времени тратилось на бессмысленное изучение чистого фрейма. - Непонятно, какой информацией запонять сайт.
Несмотря на то, что есть четко поставленная задача и тема, нехватка контента иногда встает на пути. Отрисовав свой сайт в виде простейших фигур, которые дают информацию о расположении объектов на сайте, я начала думать, чем заполнить этот сайт. Эта проблема аналогична проблеме чистого листа, т.к существует непонимание задачи в полной мере, и не хватает контента. - Перегрузка макета.
На равне со страхом чистого листа стоит противоположная тема перегруза макета. Не всегда уместно использование необычных сеток и графических решений, заигрывание со шрифтами и т.д. Клиент сразу чувствует, что сегодня дизайнер решил испробовать много новых, не всегда имеющих объяснения, решений. Самое важное, что это очередная причина, которая мешает спокойно продвигаться на пути к осмысленному дизайну.
Это три основные проблемы, которые сильно тормозили процесс в самом начале моего пути, иногда демотивируя.
Решение вышеперечисленных препятствий
- Боязнь чистого листа.
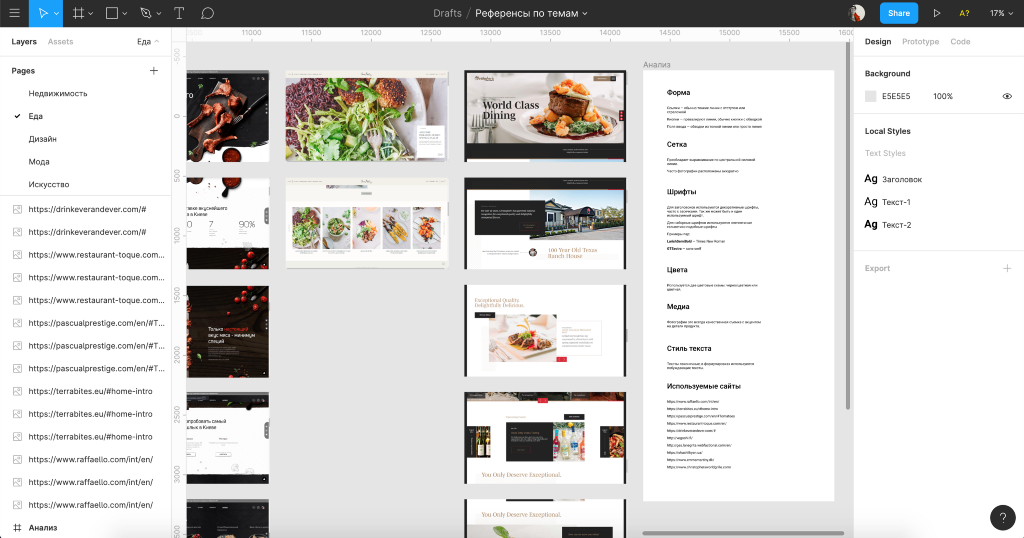
В данной ситуации мне помогло тщательно искать референсы. Я отсортировала найденные референсы по разным темам: сайты с едой, сайты мероприятий и т.д. А после начала описывать, что общего у референсов, которые собраны по одной тематике. Стоит заранее в свободном режиме найти референсы на основные тематики сайтов, чтобы потом, когда надо будет разрабатывать сайт на определенную тему, не тратить время на поиск референсов. Референсы я старалась брать с реализованных сайтов, чтобы не делать проектов, которые будет нереально разработать.

2. Непонятно, какой информацией заполнять сайт.
В большинстве случаев данную задачу решит корректно составленный и заполненный бриф. Тогда вопрос с пониманием задачи отпадет.
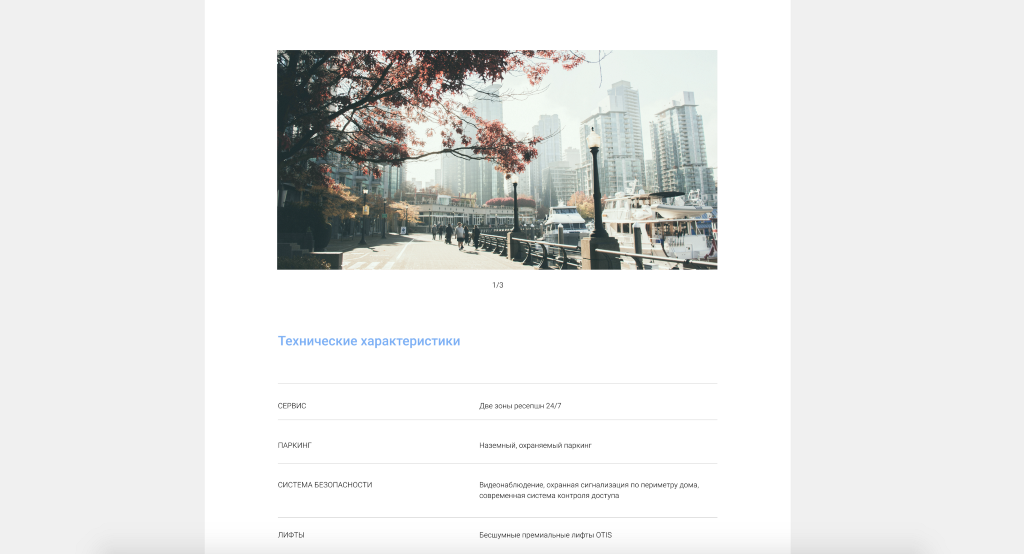
Решение я также нашла в анализе найденных референсов. Я завела таблицы в google docs, где начала четко расписывать, что именно находится на сайте:
1. Размер фото
2. Текст и количество знаков
3. Критерии фильтрации
4. Информация на карточке товара, на странице товара и в сортировке.
Особенное внимание стоит обратить именно на фильтрацию, т.к это важно в масштабах логики сайта. Данный анализ помогает более четко понять поставленную задачу и не ошибиться с выбором контента. На каждый тип сайта я делала разные таблицы, потому что на лендинг надо гораздо меньше контента, чем на интернет-магазин.
Описав весь сайт словами, не бросаясь сразу за отрисовку, гораздо проще не растеряться в процессе работы.
3. Перегрузка макета.
Нужно помнить, что в разработке дизайна веб-сайта важна не красивая картинка, а осмысленные решения, чтобы каждую часть своего макета можно было подкрепить логичным объяснением, а не абстрактными безосновательными аргументами.Важно не ставить себе нереальных креативных целей — из-за недостатка опыта качественно выполнить это в большинстве случаев не получится, лучше заняться закреплением простых вещей. Макет должен оставаться чистым, чтобы вызывать приятные ассоциации от знакомства с продуктом, а не отвлекать посетителя сайта “креативными решениями”.

Напоследок могу сказать, что очень важно уделять много времени развитию и не делать больших перерывов, т.к постоянно в мире дизайна появляется что-то новое, надо успевать обновлять свои знания, применять их на практике и делать офигительные прорывные макеты!)
Начало пути веб-дизайнера was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.