Даже если вы не знакомы с термином «образ героя», вы, скорее всего, знаете, что это такое. Это большое заметное изображение, которое вы видите первым при посещении веб-сайта, которое действует как баннер и приветственный коврик.
Почти на каждом веб-сайте есть изображение героя. На некоторых сайтах изображение героя меняется регулярно, а на других остается неизменным в течение многих лет. Многие веб-сайты также используют ползунки, набор вращающихся изображений и заголовков в качестве главных изображений.
Задача героя — привлечь внимание к бренду. Поскольку это первое, что видит посетитель на веб-сайте, часто именно этот фактор заставляет их решить, остаться ли на этом веб-сайте или уйти. Поэтому, если вы хотите создать привлекательный веб-сайт и привлечь внимание посетителей до невероятных размеров, убедитесь, что вы создали идеальный образ героя для своего бренда.

Содержание статьи
Как создать идеальное изображение героя для вашего веб-сайта:
—
Что такое изображение главного героя веб-сайта?
—
Вы видите их каждый день. Изображения-герои — это большие избранные изображения, которые вы видите на домашних страницах. Они — первое, что вы видите на веб-сайте, масштабное и смелое введение в бренд (даже если сам бренд не особо выделяется).
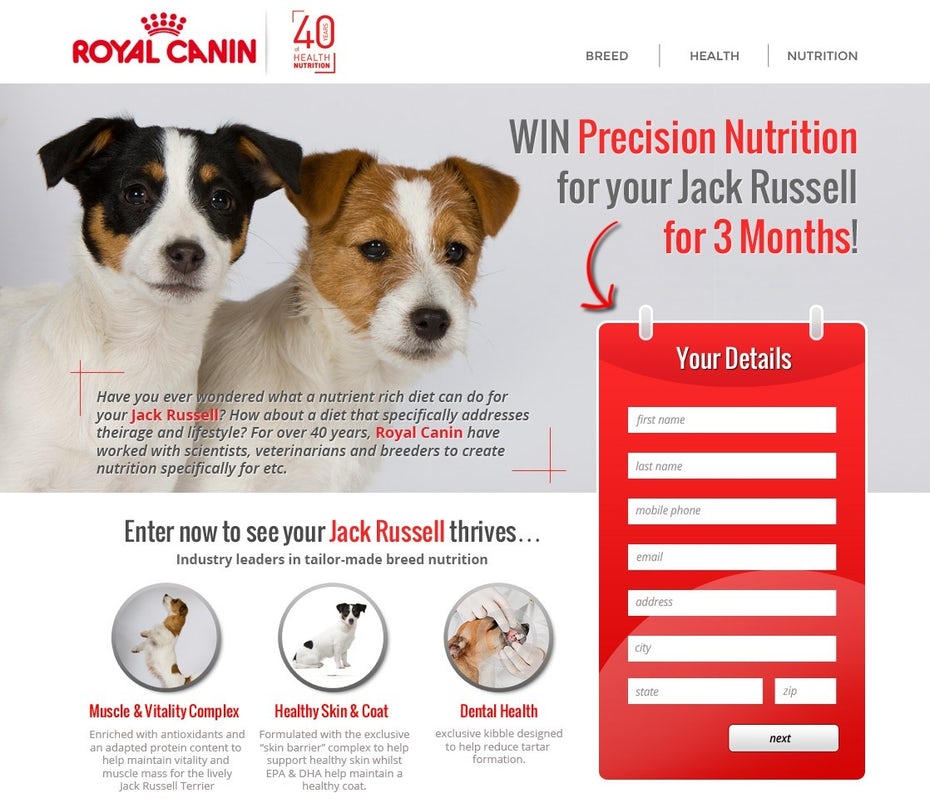
Вот несколько примеров изображений героев веб-сайтов:

Изображения героев позиционируются как первое, что вы видите при посещении веб-сайта, поэтому они предназначены для того, чтобы вас зацепить и удерживать при прокрутке веб-сайта. Изображения-герои часто используются для продвижения определенных предложений или фрагментов контента, но это не всегда так. Всегда бывает так: хорошо продуманное изображение героя ясно демонстрирует бренд его веб-сайта.

Изображение героя — часто самое большое изображение на главной странице, а на некоторых сайтах это единственное изображение. На них можно нажимать, но не обязательно. Точно так же у них может быть текст, но это не обязательно. Цель здесь — создать образ-герой веб-сайта, который будет взаимодействовать с посетителями и удерживать их на вашем веб-сайте достаточно долго, чтобы делать то, что вы хотите, чтобы они делали, будь то покупка продукта, чтение или просмотр вашего контента, загрузка чего-либо или взаимодействие с другими. на сайте.
Что делает образ хорошего героя?
—
Хорошее изображение героя показывает, а не рассказывает.
Он показывает ваш бренд на изображении, но не так, как это делает логотип. Логотип символически резюмирует ваш бренд, в то время как изображение героя — это снимок впечатлений, которые посетитель веб-сайта может ожидать от вашего бренда.
Хорошо продуманный образ героя состоит из нескольких компонентов. Хотя изображения-герои так же уникальны, как и веб-сайты, на которых их можно найти, все они содержат один и тот же продуманный выбор дизайна, созданный для привлечения и поддержания внимания посетителей. Вот эти варианты дизайна:
- Изображение, которое работает с заголовком
- Изображение, имеющее отношение к бренду и цели веб-сайта
- Ясный призыв к действию
- Изображения высокого качества
- Отзывчивость
- Четкий брендинг, который сочетается с остальным дизайном вашего веб-сайта
Звучит много, но поверьте нам, создание эффективного образа героя следует многим из тех же принципов, что и разработка других частей веб-сайта. Читайте дальше, чтобы узнать больше обо всех элементах, которые входят в состав хорошо продуманного изображения главного героя веб-сайта.
Работа с заголовком
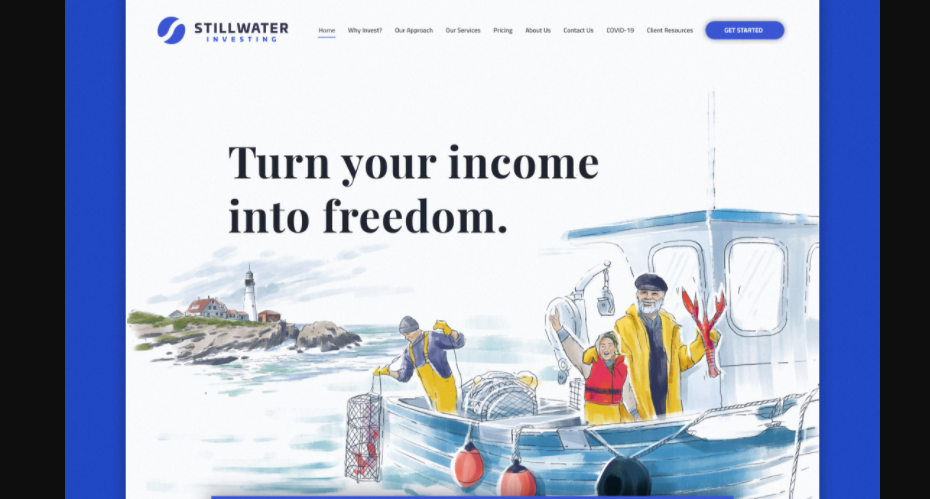
Хорошее изображение героя должно работать с заголовком. Даже самая умная копия не может привлечь внимание посетителей сама по себе, как и лучшее изображение. Но вместе мощный заголовок и идеальное изображение — идеальный динамичный дуэт для главного изображения вашего сайта.

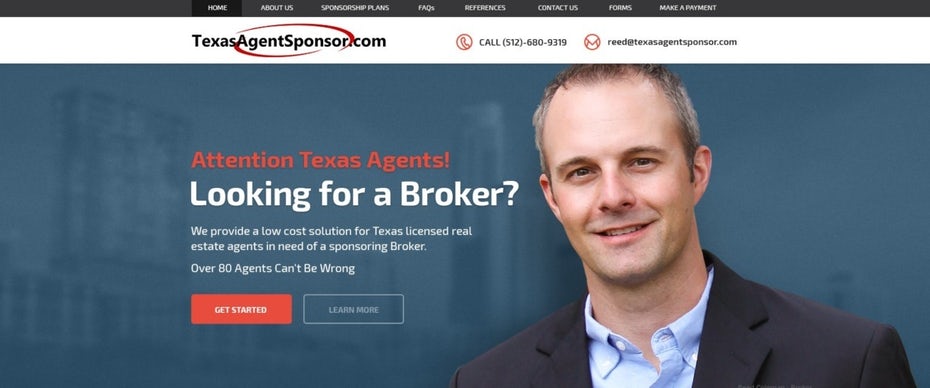
Посмотрите, как изображение и текст заголовка работают вместе в дизайне, приведенном выше DSKY. Прежде чем зритель даже прочитает абзац, в котором объясняется, что Stillwater Investing — инвестиционная фирма в штате Мэн, изображение героя многое рассказывает им о бренде. Это показывает, что они базируются в Новой Англии, они обещают помочь вам добиться финансовой независимости, и, доверив им свои деньги, вы можете достичь образа жизни, изображенного на изображении: проводить время с близкими, заниматься хобби в живописной местности. и все потому, что у вас есть для этого финансовая безопасность.

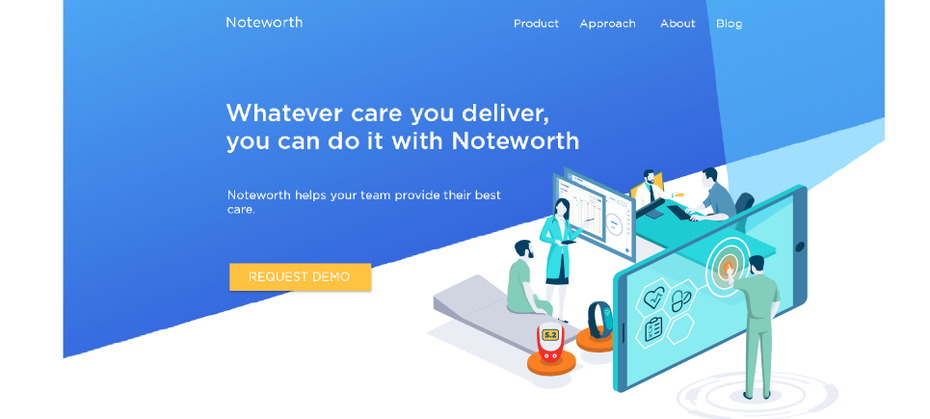
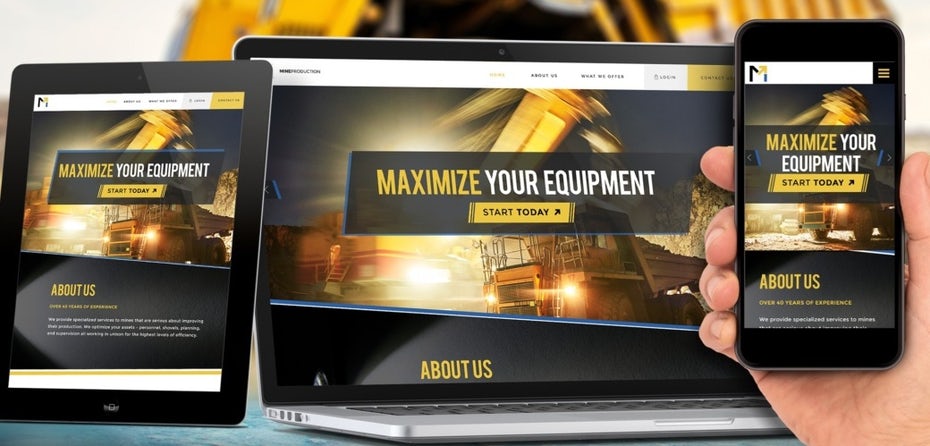
Дизайн изображения главного героя MNoriega делает то же самое: он делает цель веб-сайта и обещает кристально ясную для посетителей с момента завершения загрузки сайта. Иллюстрация визуализирует сложный предмет в привлекательной и легкой для понимания форме.
Соответствующие изображения
Звучит очевидно, но стоит обсудить: изображения, которые вы выбираете для изображения своего героя, должны иметь отношение к вашему веб-сайту и вашему бренду.
Это не значит, что абстрактные образы не работают. Абсолютно может, если он работает с остальной частью вашего дизайна. Это может означать геометрический узор, создающий интригующую визуальную текстуру, или море галочек в цветовой палитре вашего бренда.

Лучшие изображения для использование не просто актуально — они высокого качества. Не стоит удешевлять изображения меньшего, чем изображения высокой четкости — люди будут заметить, и что повлияет на их восприятие вашего бренда (и не в хорошем смысле).
Изображение вашего героя не обязательно должно быть статичным. Многие бренды, например Fivefootsix, размещают на своих домашних страницах анимированные изображения героев.

Анимированное изображение героя может быть правильным выбором для вас, если ваш бренд динамичный, причудливый или забавный. Если вы аниматор или креативное агентство, которое предлагает или специализируется на анимации, такой образ героя, скорее всего, станет для вас легкой задачей. Точно так же, если вы видеооператор или видео — это ключевая часть ваших предложений, живое видео может стать идеальным героем, который привлечет внимание посетителей вашего веб-сайта.
Но вот что может сделать анимированный герой сложным: анимация может замедлить загрузку веб-сайтов. Сайт с более медленной загрузкой — это сайт с более высоким показателем отказов и более низким рейтингом в поисковых системах. Но то, насколько анимация замедляет ваш веб-сайт, зависит от нескольких факторов, и если вы сможете свести это замедление к минимуму, преимущества анимированного изображения героя могут перевесить его недостатки.
Один из способов уберечь вашу страницу от замедления анимации — создать ее с помощью CSS вместо Javascript. Вы также можете ускорить страницу, исключив любую одновременную анимацию и / или задержав анимацию на доли секунды. С помощью этой второй стратегии вы даете остальной части страницы достаточно времени, чтобы использовать возможности браузера для загрузки, не заставляя зрителей ждать.
Если ваша анимация — это гифка, вы также можете сжать файл, чтобы оптимизировать его и время загрузки вашей страницы.
Четкий CTA
Призыв к действию (CTA) — это фрагмент текста, часто на кнопке или рядом с ней, который говорит зрителю выполнить определенное действие. Ваш образ-герой приветствует посетителей вашего веб-сайта и начинает их путешествие вместе с вами, но путешествие на этом не заканчивается. Ваш образ героя должен сделать очевидным следующий шаг посетителя, и способ сделать это — четкий призыв к действию.
Создавая образ своего героя, подумайте об иерархии и балансе дизайна. Баланс просто означает размещение изображений и текста таким образом, чтобы они казались сбалансированными. Они не могут быть слишком близко друг к другу или слишком далеко друг от друга; он не сгруппирован с одной стороны, в то время как другая стоит резко, это не просто немного левее (или правее) или выше (или ниже) центра изображения достаточно, чтобы изображение выглядело смещенным.
Иерархия означает, что существует четкая последовательность, за которой следует взгляд зрителя, и что в этой последовательности информация представлена логически. Ваш зритель должен сначала прочитать ваш заголовок, затем подзаголовок, затем любой дополнительный текст, а затем, наконец, ваш призыв к действию, и выбранные вами изображения должны способствовать этому прогрессу.

Когда ваша иерархия не ясна, читатели сбиваются с толку и отключаются, потому что обрабатывают информацию, которую вы представили в неправильном порядке. Это может означать, что вы видите призыв к действию до того, как узнаете, что их просят сделать, читаете слоган перед тем, как узнать название вашего бренда, или даже полностью пропустите заголовок.
Размер адаптивного изображения героя
Сегодня более половины веб-трафика осуществляется с помощью мобильных телефонов. Это означает, что отзывчивый веб-сайт и отзывчивый образ героя не подлежат обсуждению, если вы хотите установить связь со своей целевой аудиторией. Адаптивный дизайн — это дизайн, который реагирует на пользователя, и обычно эта фраза относится к веб-дизайну, который адаптируется к устройствам, на которых они отображаются.
Выбирая изображение-герой веб-сайта, обязательно проверьте, как оно будет выглядеть на разных экранах. Обрезаны ли важные части изображения? Трудно ли увидеть / прочитать какие-либо детали или копию? Ваш образ героя должен сохранять свою эффективность и передавать одно и то же сообщение независимо от устройства, которое использует ваш посетитель.

Когда вы работаете с дизайнером изображений-героев, работайте с кем-нибудь, кто имеет опыт создания адаптивных изображений и может создавать изображения-герои для экранов разных размеров.

Задавая тон остальной части веб-сайта
В среднем посетитель проводит на веб-сайте менее 15 секунд перед тем, как покинуть его, или «подпрыгивать», как это называется на жаргоне аналитиков. 15 секунд редко бывает достаточно долгим, чтобы взаимодействовать с вашим сайтом каким-либо значимым образом. Вот почему так важно, чтобы изображение вашего героя привлекало внимание посетителей и мгновенно сообщало им, что ваш веб-сайт и ваш бренд в целом — это именно то, что они ищут.
Это первый шаг на пути посетителей вашего сайта. Дизайн, связанный с этим путешествием, известен как дизайн пользовательского опыта (UX). Эффективный UX-дизайн берет посетителя за руку и ведет его по веб-сайту к логическому завершению, заставляя посетителя чувствовать, что каждый шаг пути был логичным и следовал за естественным развитием. Когда вы работаете с UX-дизайнером над созданием своего веб-сайта, размещение главного изображения будет частью плана дизайна.
Создание правильного изображения главного героя вашего бренда
—
Как упоминалось выше, изображение главного героя вашего веб-сайта играет важную роль: в начале разговора между вашим веб-сайтом и его посетителем. Думайте об этом как о маяке для вашего бренда. Если он не соответствует эстетике вашего бренда, точно отражает индивидуальность вашего бренда или дает обещания, которые остальная часть веб-сайта может выполнить, посетители не будут сильно доверять вашему бренду.
Начните создавать образ своего героя, ссылаясь на идентичность вашего бренда. Почему вы выбрали изначально выбранные цвета, формы, шрифты и общий эстетический стиль? Взгляните на эти варианты дизайна, чтобы получить вдохновение для образа вашего героя. По мере того, как вы работаете со своим брендом, чтобы определить правильное направление для вашего образа героя, также проводите маркетинговые исследования.
Исследование рынка также включает тестирование различных изображений героев. Один из распространенных способов тестирования изображений-героев, а также других аспектов веб-дизайна — это A / B-тестирование. С помощью A / B-тестирования вы делаете так, чтобы половина посетителей вашего сайта видели одну версию вашей домашней страницы, а половина — другую. Затем вы можете проанализировать показатели отказов, рейтинг кликов и другую статистику для каждой версии и определить, какая из них больше подходит вашей аудитории.
Спасите день с помощью удивительного дизайна изображения героя
—
Стремление к чему-то меньшему, чем лучший образ героя, может означать более короткие посещения, меньше кликов, меньше вовлеченности и меньше конверсий. Не препятствуйте успеху своего бренда, используя на своем веб-сайте некачественное изображение или изображение с плохой торговой маркой. Работайте с опытным веб-дизайнером, чтобы создать идеальное изображение главного героя вашего бренда.









