Успешный дизайн целевой страницы о преобразовании, превращении любопытных наблюдателей в подтвержденных покупателей. Но то, как работает целевая страница, не волшебная уловка: цифровая стратегия и визуальный дизайн объединяются, чтобы создать привлекательную презентацию продукта. Если все сделано хорошо, единовременный покупатель может даже снова превратиться в постоянного покупателя.

Несмотря на то, что хорошо продуманные целевые страницы имеют гораздо больше шансов заработать покупки, они крайне недооценены — 44% компаний направляют трафик на свою домашнюю страницу вместо целевой страницы. Требуется так много рекламы, SEO и общих маркетинговых ресурсов, чтобы вызвать интерес к продукту, который бизнес не может позволить себе потерпеть неудачу на последнем этапе. Но такой же потенциальный доход, как и у целевых страниц, они эффективны настолько же, насколько и их дизайн.
Чтобы убедиться, что ваш дизайн придерживается цели приземления, мы рассмотрим, как работают целевые страницы, компоненты целевой страницы и советы по созданию великолепной целевой страницы. Хотя вы, возможно, чувствуете себя неуверенно, входя в дизайн целевой страницы, мы поможем вам найти основу.
Содержание статьи
Как работает дизайн целевой страницы и почему это важно
—
Целевая страница, иногда называемая страницей продукта, предназначена для маркетинга определенного продукта / услуги или иным образом заставить зрителя выполнить определенное действие. Это часто, когда пользователи будут перенаправлены, когда они нажимают на рекламную ссылку или когда они ищут продукты в Google.

Веб-сайт предприятия выступает в качестве центра для всех своих продуктов и услуг в дополнение к общей информации компании. Хотя целевые страницы являются частью веб-сайта компании, их целью является немедленное убеждение и продажи, и они достигают этого с помощью специфики. Целевая страница ориентирована на один продукт, копия — на описание и продажу этого продукта, а дизайн — на то, чтобы сделать эту копию читабельной, на презентацию продукта и на привлечение зрителя. Таким образом, целевые страницы (особенно несколько целевых страниц) гораздо эффективнее генерируют потенциальных клиентов, чем домашняя страница веб-сайта компании.
Поскольку целевые страницы являются маркетинговыми инструментами, успех их дизайна часто измеряется цифрами: конверсией и трафиком. Конверсия — это количество посетителей страницы, которые приобретают продукт (они конвертируют из не покупателей в покупателей). Каким бы потрясающим ни был внешний вид целевой страницы, если коэффициент конверсии низкий (около 2% считается средним), ваш дизайн не достигает своей конечной цели.

Трафик включает информацию о том, кто посещает вашу страницу, в том числе общее количество посетителей и продолжительность их пребывания. Когда посетители покидают страницу без покупок, говорят, что они «отскочили» от нее. Хотя показатели трафика могут быть не такими важными, как конверсия (целевая страница с высоким трафиком и низким показателем отказов не очень полезна, если никто не покупает), количество людей, которые проходят через всю целевую страницу, может дать вам представление о насколько привлекателен ваш дизайн. Хорошей новостью является то, что зрители, которые остаются на странице более десяти секунд, значительно чаще читают всю страницу. Великолепный дизайн в сочетании с четкой и убедительной информацией — ваш лучший способ удержать их внимание в этом критическом окне.
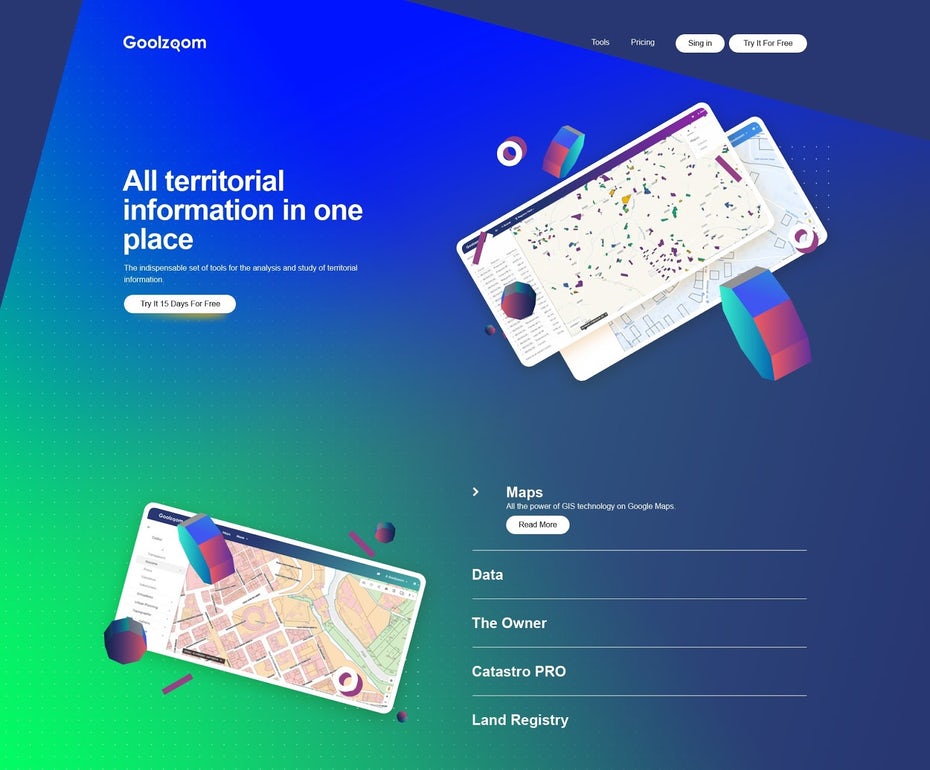
Ищете вдохновение на целевой странице? Взгляните на эту статью, полную потрясающих идей дизайна целевой страницы.
Анатомия дизайна целевой страницы
—
Нет единого способа создать целевую страницу. В конце концов, что наиболее важно, это то, что ваша целевая страница эффективно информирует и убеждает зрителей. Тем не менее, годы дизайна целевой страницы создали соглашения, к которым привыкли пользователи, и они могут служить основой для построения. Ниже приводится описание наиболее распространенных элементов дизайна целевой страницы.
Заголовок
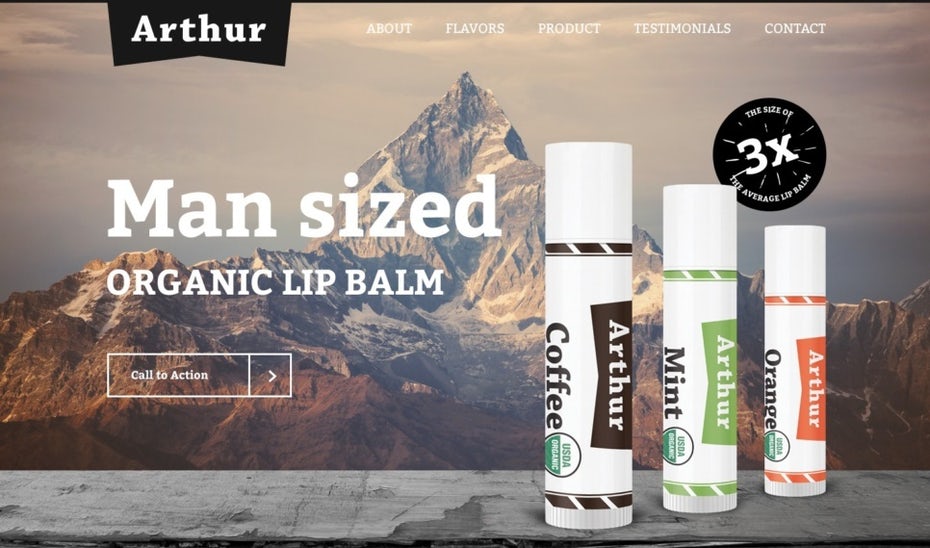
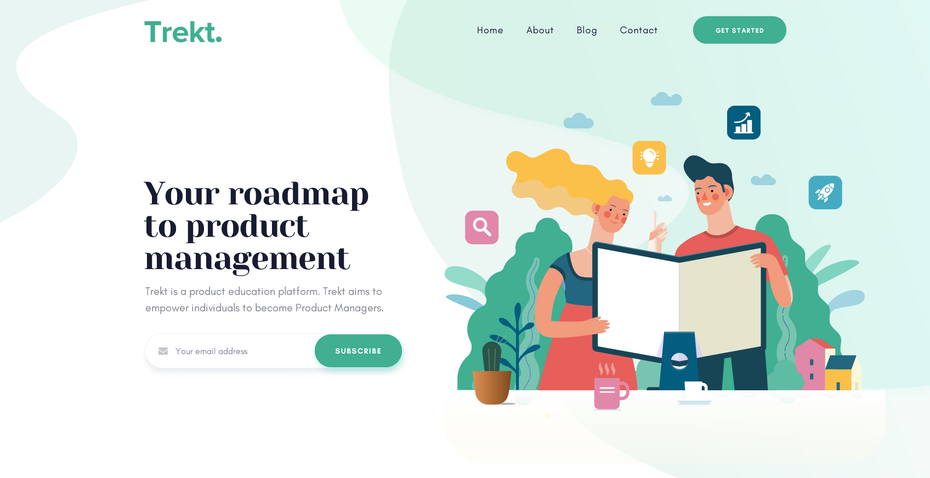
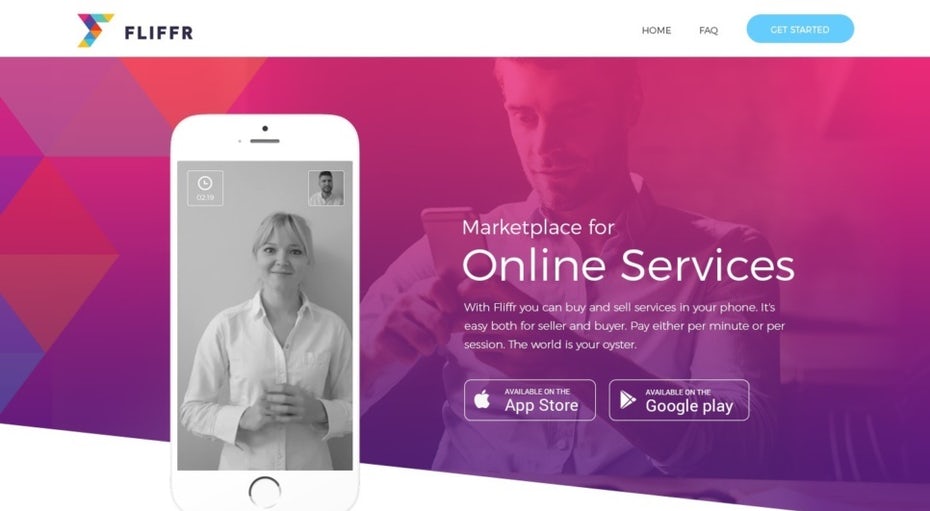
Заголовок — это первый раздел целевой страницы — прямоугольное пространство, обычно занимающее большую часть экрана начальной страницы. Хотя его размер может варьироваться, он обычно содержит следующие компоненты:

- Брендинг : логотип компании и логотип продукта (если применимо).
- Изображение героя : Основное, наиболее убедительное изображение, связанное с продуктом, обычно в форме баннера. Это может быть сам продукт или иллюстрированная или сфотографированная сцена, которая фиксирует опыт использования продукта.
- Заголовок : Копия, которая сопровождает изображение героя, делая краткий шаг.
- Подзаголовок : идентифицирует продукт и дает более подробное описание его преимуществ (называемое ценностным предложением)
- Призыв к действию : иначе известная как CTA, это кнопка (и вставная копия «Купить сейчас!»), Которую пользователи нажимают, чтобы попасть в поток покупок. CTA важны, но будьте осторожны с их чрезмерным использованием — это может загромождать страницу и вызывать жесткие продажи. Вместо этого рассмотрим фиксированную панель, которая держит CTA вверху экрана при прокрутке пользователей. (Примечание: у CTA могут быть другие цели, такие как получение подписчиков или загрузок, но для простоты мы будем в основном ссылаться на покупки в этой статье.)

Одним из общих элементов дизайна заголовка, который вы хотите минимизировать, когда это возможно, является навигация. Хотя большинство веб-страниц содержат навигационное меню, целевая страница не является «обычной» веб-страницей. Он предназначен для того, чтобы держать зрителей на странице до тех пор, пока они не будут готовы к покупке, тогда как навигационная панель с большим количеством опций побуждает их путешествовать в другом месте.
Содержание
Раздел содержимого — это основная часть вашей целевой страницы. Хотя заголовок предназначен для представления продукта и привлечения внимания пользователя, основная часть должна быть сосредоточена на детализации ценностного предложения и создании убедительного аргумента для преобразования. Содержимое целевой страницы часто включает в себя:

- Поддержка графики : изображения вторичного продукта (с других точек зрения или клиентов, использующих продукт), значки, которые упрощают маркеры и цвета или абстрактные формы, которые направляют взгляд зрителя вниз по странице.
- Характеристики продукта : Копия, которая разбивает работу продукта на четкие этапы. Ссылки, которые раскрываются на каждом из этих этапов (т. Е. «Узнайте больше»), могут быть полезны для разрешения сомнений, но, опять же, опасайтесь переносить пользователей с целевой страницы.
- Сравнение преимуществ : Это объясняет, как продукт улучшает жизнь клиентов, иногда сравнивая его с продуктами конкурентов или выявляя и устраняя болевые точки потребителей.
- Проверка сверстниками : прошлые оценки, обзоры и / или отзывы клиентов, которые формируют доверие зрителя к продукту благодаря положительным социальным ссылкам.
нижний колонтитул
Нижний колонтитул является концом асфальта для вашей целевой страницы, где зрители должны будут принять окончательное решение. Обычно включает в себя следующее:

- Ссылки на другие страницы : Вы можете ссылаться на другие соответствующие страницы на вашем сайте, например страницу часто задаваемых вопросов.
- СМИ ссылки Социальные : Это может быть спорным включение (как упоминалось ранее, вы не должны поощрять пользователей выполнять действия, которые не связаны с СТА), но он может улучшить трафик, чтобы обеспечить ссылки на пользователи делятся целевой страницей со своими подписчиками в социальных сетях.
- Контактная информация : номер телефона или адрес электронной почты дает клиентам возможность обратиться, если у них есть дополнительные вопросы.
- Правовая информация : Авторские права на веб-сайт и продукт, а также на других юридических лиц. Обычно это содержится в темной полосе в самом низу страницы, чтобы отделить ее от остального содержимого.
6 советов по созданию целевой страницы
—
Одно дело знать общие компоненты и цели целевой страницы, но как они соотносятся с принципами визуального дизайна? Хотя внешний вид целевой страницы будет различаться в зависимости от дизайнера и бренда, ниже приведены общие рекомендации и советы по эффективному дизайну целевой страницы.
1. Придерживайтесь минимализма
Минимализм относится к ограничению элементов дизайна вашей страницы (цвет, типография, изображения и т. Д.) В соответствии с необходимостью. Во время разработки опрашивайте каждое ваше решение. Если элемент дизайна не способствует пониманию пользователем продукта или аргументу в пользу покупки, избавьтесь от него.

Есть две основные причины, почему это важно. Во-первых, эффективная практика состоит в том, чтобы предположить, что, хотя они и решили посетить страницу, пользователи лишь незначительно интересуются продуктом, и каждое отвлекающее внимание рискует потерять свое уже колеблющееся внимание. Кроме того, предоставление пространства для копирования, чтобы дышать большим количеством пустого пространства, подчеркивает информацию и делает текст менее пугающим.

Во-вторых, большее количество графических элементов часто означает более длительное время загрузки. Учитывая, что показатель отказов увеличивается экспоненциально с каждой секундой загрузки страницы, а поисковые системы даже штрафуют медленные страницы, ваша целевая страница должна отдавать приоритет быстрой загрузке над броской графикой.
2. Воспользуйтесь преимуществом «сгиба»
Хотя подход «меньше — больше» может побудить вас думать, что короткие страницы без прокрутки лучше, более длинные целевые страницы, как правило, более эффективны для удержания зрителей. Более длинная страница создает возможность увеличения расстояния между элементами, в то время как короткая страница может сделать тот же дизайн более тесным и загроможденным. А прокрутка — это небольшое касание, которое делает страницы более интерактивными, чем, скажем, рекламный щит в вашем лице.

Лучший способ извлечь выгоду из прокрутки — это создать вокруг так называемой «складки». Это строка, на которой веб-страница обрезается из-за разрешения экрана, заставляя пользователя прокручивать страницу вниз, чтобы показать, что находится под ней. Несмотря на то, что физические размеры экрана различаются, большинство разрешений сгиба выше 1000 х 600 пикселей. Имея интригующую, наполовину скрытую графику или перелистывающий взгляд прямо над сгибом, вы можете побудить пользователя прокрутить вниз и далее взаимодействовать со своей страницей.
3. Оптимизировать для чтения шаблонов
Шаблоны чтения описывают общие способы, которыми пользователи сканируют веб-страницы (на основе исследований по отслеживанию глаз), и дизайнеры могут использовать выравнивание и интервалы для организации текста, чтобы облегчить это. Поскольку большинство пользователей сканируют веб-страницы перед принятием их к прочтению (при этом 79% не выходят за рамки фазы сканирования), в ваших интересах оптимизировать дизайн для сканирования. Разделите копию и графику так, чтобы текстовые строки были легко читаемыми на расстоянии, но при этом тонко направляла читателей вниз по странице и в сторону CTA.

Это два наиболее распространенных шаблона чтения, которые должен учитывать ваш дизайн целевой страницы:
- Z-шаблон : пользователи просматривают невидимую «Z» глазами, когда сканируют слева направо. Это полезно для дизайнов с большим количеством изображений и может сделать макеты страниц более динамичными, рассеивая элементы зигзагообразно и заставляя пользователей быстро переводить взгляд с одной стороны на другую.
- Диаграмма F : пользователи просматривают невидимое «F» своими глазами при сканировании слева направо. Это имеет тенденцию быть более полезным для страниц с большим объемом текста, поскольку форма более удобна для построчного чтения.
4. Дизайн для взаимодействия
Интерактивные элементы являются одним из самых больших преимуществ, которые веб-дизайнер предлагает для печатной продукции. Дизайнеры целевых страниц могут использовать взаимодействие, чтобы приглашать пользователей участвовать, а не пассивно читать маркетинговые материалы, что может сделать опыт более похожим на игру, чем на рекламу.

Стандартная прокрутка является одной из очевидных форм взаимодействия, и, хотя ее не стоит сбрасывать со счетов самостоятельно, дизайнеры могут усилить это с помощью анимации, такой как вертикальные или горизонтальные переходы смахивания. Анимация при наведении курсора может оживить страницу под курсором мыши, с графикой, которая либо движется, либо исчезает, либо меняет цвет. Если вы продаете физический продукт, позволяя пользователям поворачивать его 3D-рендеринг, можно пригласить его фактически протестировать его.
Кнопка CTA — это ваша самая важная форма взаимодействия, поэтому нажатие на нее должно быть приятным и приятным. Этого можно достичь, создав анимацию, когда пользователь нажимает на нее. Несмотря на то, что эти анимации должны быть тонкими, чтобы избежать отвлечения внимания и длительной загрузки, они будут иметь большое значение для развлечения и увлечения пользователей.
5. Разработка общих схем целевых страниц
Если ваш бизнес производит несколько различных продуктов или услуг, создайте отдельные целевые страницы, чтобы максимизировать конверсию для каждого из них. Но чем больше целевых страниц вы создаете, тем сложнее масштабировать процесс проектирования. Способ смягчить это? Используйте те же макеты.


Хотя целевые страницы должны быть адаптированы для каждого продукта, они также являются частью вашего бренда. Поддержание согласованности между ними важно для создания узнаваемой визуальной подписи (которая помогает пользователям доверять вашему бренду), но это также делает разработку и бюджетирование нескольких целевых страниц более осуществимым.
Начните с одной целевой страницы и тщательно протестируйте ее на производительность (подробнее об этом в следующем разделе). Как только у вас будет рабочий дизайн, используйте его схему размещения в качестве схемы для остальных целевых страниц. Разные продукты могут иметь разную аудиторию, поэтому убедитесь, что вы продолжаете тестировать каждую из этих страниц и различать их дизайн при необходимости.
6. Проверьте каждый элемент дизайна
К сожалению, несмотря на то, что, следуя этим советам, ваша целевая страница может не преобразоваться так, как вы ожидаете. Дизайн целевой страницы сводится к большей части науки, где факты и цифры имеют приоритет над эстетическими предпочтениями. Ключевой переменной в вашем уравнении дизайна является целевая аудитория. Каждая аудитория уникальна, и единственный верный способ узнать, как ваш дизайн целевой страницы находит отклик у них, — это протестировать и откорректировать ваш дизайн соответствующим образом.

Сплит-тесты, иногда называемые A / B-тестами, в которых две разные версии проекта тестируются на двух отдельных группах клиентов, являются распространенным способом, которым дизайнеры и маркетологи принимают решение о лучший результат Используйте этот метод, чтобы протестировать каждый элемент вашей веб-страницы, от заголовка до копии объявления, изображений и формы кнопок. Таким образом, вы можете быть уверены, что дизайн вашей целевой страницы не только хорошо выглядит, но и согласны с вашими пользователями.
Настало время для дизайна целевой страницы, который взлетает
—
Когда вы начинаете дизайн своей целевой страницы, вы должны предполагать, что ваши зрители ищут причину, чтобы отскочить, и что ваш дизайн должен держать их заземленными.
Хотя есть много факторов, которые могут способствовать высокой частоте отказов — неясные описания, завышенная цена или даже просто удручающий продукт — хороший дизайн — один из лучших факторов для его снижения. Хотя это руководство предназначено для того, чтобы дать вам возможность начать с дизайна вашей целевой страницы, самый надежный способ получить отличный дизайн целевой страницы — это работать с профессиональным дизайнером.
Хотите узнать больше о веб-дизайне? Вот пошаговая статья о том, как создать сайт от начала до конца.









