Более 25 лет GoDaddy продает людям место для запуска своих веб-сайтов. Теперь они также представляют инструменты для его создания. После редизайна своего веб-сайта и маркетингового инструмента с 2019 года их конструктор веб-сайтов предлагает создание веб-сайтов GoDaddy от начала до конца, от выбора доменного имени для запуска.
В недавно выпущенной версии есть множество обновленных функций, чтобы конкурировать на сегодняшнем рынке конструкторов веб-сайтов. Если вам нужен учебник по использованию конструктора веб-сайтов GoDaddy или вы просто хотите узнать, подходит ли вам его удобство использования, у нас есть пошаговое руководство по выполнению основных задач. Но сначала давайте обсудим цены, чтобы вы знали, на что идете.
Содержание статьи
- 1 Цены на конструктор веб-сайтов GoDaddy —
- 2 Как создать веб-сайт GoDaddy —
- 2.1 1. Как создать учетную запись и начать создание веб-сайта GoDaddy
- 2.2 2. Как выбрать тему в GoDaddy
- 2.3 3. Как добавлять страницы в GoDaddy
- 2.4 4. Как настроить веб-сайт GoDaddy
- 2.5 5. Как редактировать изображения, кнопки и текст в GoDaddy
- 2.6 6. Как использовать дополнительные функции в настройках GoDaddy
- 3 Строить сайт легко; проектирование сайта, не столько —
Цены на конструктор веб-сайтов GoDaddy
—
Создание веб-сайта GoDaddy обещает комплексный процесс, но не без затрат. Он работает на основе ежемесячной подписки (это GoDaddy, поэтому следите за автоматическим продлением), которая включает в себя хостинг, SSL, инструменты аналитики и маркетинга (GoDaddy предлагает инструменты для управления сообщениями в социальных сетях и электронными письмами с вашей панели управления). Пользовательские доменные имена — флагманский продукт GoDaddy — продаются отдельно, но GoDaddy предоставляет URL-адрес xx.godaddysites.com который можно использовать бесплатно.

Базовый план имеет все необходимое, включая использование их маркетинговых инструментов для 5 публикаций в социальных сетях и 100 электронных писем в месяц, а также веб-сайта GoDaddy и шаблонов контента. Стандартный план предлагает все это, а также встроенное SEO, а также использование их маркетинговых инструментов для 20 сообщений в социальных сетях и 500 электронных писем в месяц.
Тариф Premium предлагает неограниченное использование маркетинговых инструментов, а также дополнительные функции для записи на прием. План электронной торговли имеет все преимущества плана Premium, а также возможности онлайн-продаж.
Существует также бесплатный план, который включает хостинг, SSL, некоторый доступ к шаблонам и ограниченное использование их маркетинговых инструментов.
Вот базовая стоимость каждого плана:
- Бесплатно
- Базовый : 9,99 долл. США в месяц
- Стандартный : 14,99 доллара США в месяц
- Премиум : 19,99 долл. США в месяц
- Электронная торговля : 24,99 доллара США в месяц
Прежде чем остановиться на плане, лучше всего изучить другие лучшие конструкторы веб-сайтов для малого бизнеса. Если вы ищете только бесплатный сайт, ознакомьтесь с этими 7 бесплатными конструкторами сайтов.
Как создать веб-сайт GoDaddy
—
-
- Как создать учетную запись и начать создание веб-сайта GoDaddy
- Как выбрать тему в GoDaddy
- Как добавлять страницы в GoDaddy
- Как настроить свой веб-сайт GoDaddy
- Как редактировать изображения, кнопки и текст в GoDaddy
- Как использовать дополнительные функции в настройках GoDaddy
1. Как создать учетную запись и начать создание веб-сайта GoDaddy
Было бы полезно просмотреть варианты тарифных планов с самого начала, но вы всегда можете создать аккаунт и немного поэкспериментировать, чтобы убедиться, что этот конструктор веб-сайтов вам подходит. Чтобы начать учетную запись в Godaddy…
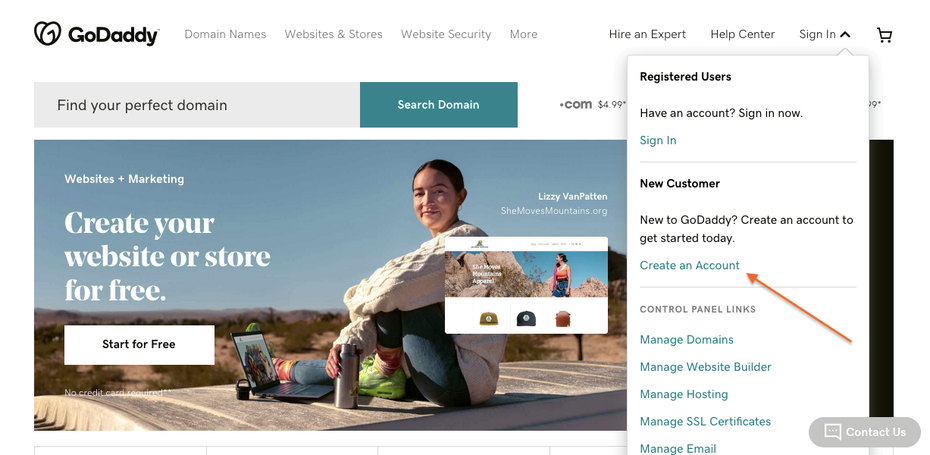
- Перейдите на GoDaddy.com и нажмите Войти в правом верхнем углу. Если у вас нет учетной записи, нажмите Создать учетную запись .

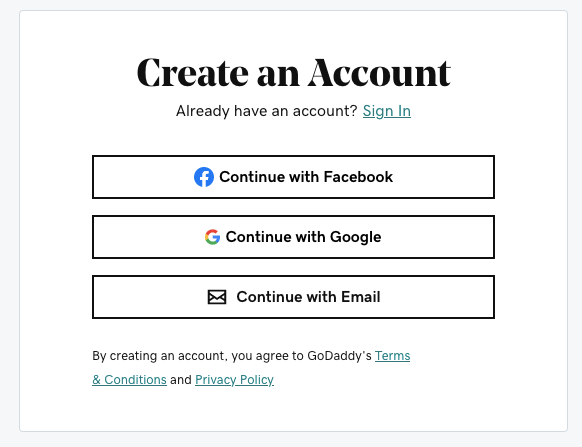
- Вы можете войти в систему любым удобным для вас способом: Facebook, Google или электронная почта. Будет создана ваша собственная общая учетная запись GoDaddy, которую затем можно будет использовать для создания их веб-сайтов.

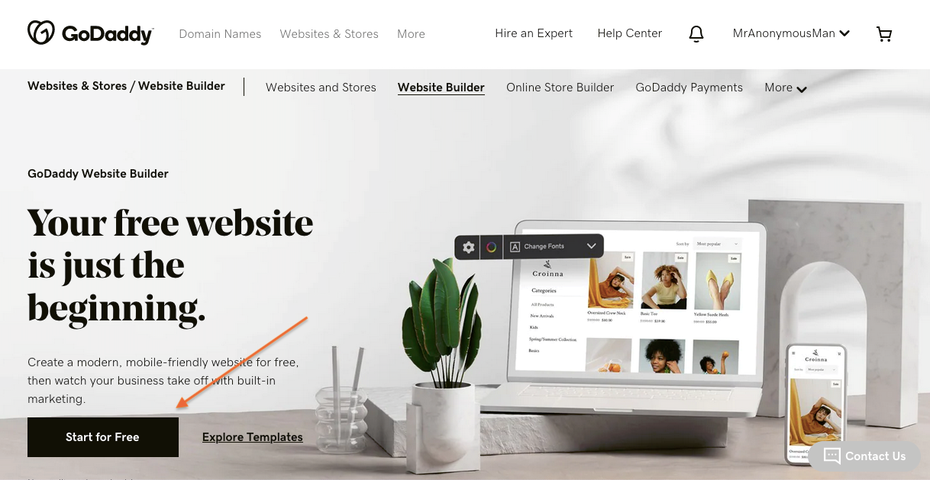
- Когда вы будете готовы начать создание веб-сайта GoDaddy, перейдите на страницу конструктора веб-сайтов GoDaddy и нажмите Начать бесплатно . Это приведет вас к быстрой двухэтапной анкете для адаптации, в которой вы выбираете отрасль и название сайта (которое вы можете изменить позже).

2. Как выбрать тему в GoDaddy
Первым шагом в создании веб-сайта GoDaddy является выбор темы. Независимо от того, какую отрасль вы выбрали в анкете для адаптации, от этого зависит, какие варианты появятся в первую очередь, но вы можете выбирать шаблоны из любой отрасли. Хотя вы можете просматривать темы прямо в конструкторе веб-сайтов, если вы хотите подготовиться, вы можете увидеть, что у них есть на обычной странице шаблонов веб-сайтов.
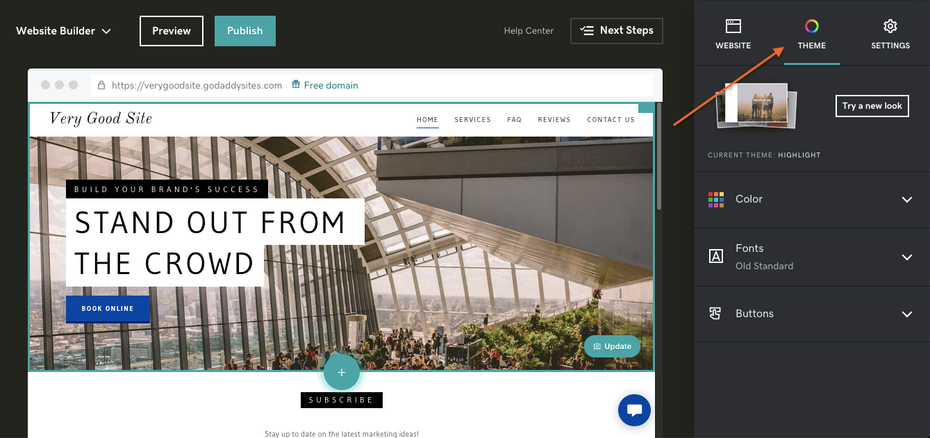
- Вы можете изменить свою тему и отредактировать цветовую схему, шрифт и стили кнопок на вкладке Тема в конструкторе веб-сайтов. Это значок цветового круга в верхней части правого меню.

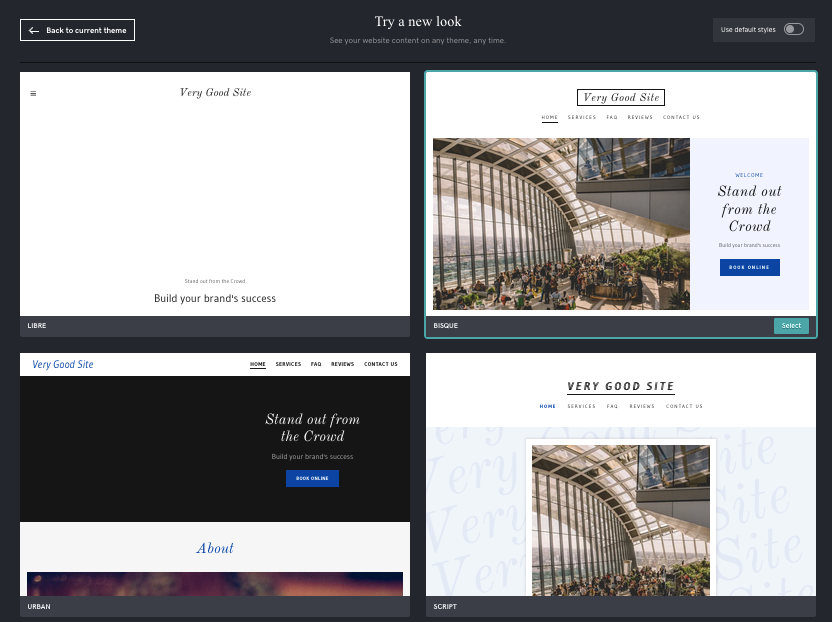
- Щелкнув Попробуйте новый вид вы попадете в меню выбора шаблонов тем. Не стесняйтесь просматривать, пока не найдете тот, который вам нравится. Имейте в виду, что вы можете изменить цвета, шрифты и стили кнопок для каждой темы, поэтому принимайте решение на основе стиля и композиции (хотя вы также можете изменить это). Когда вы найдете тот, который вам нравится, нажмите Выберите в нижнем левом углу его карточки.

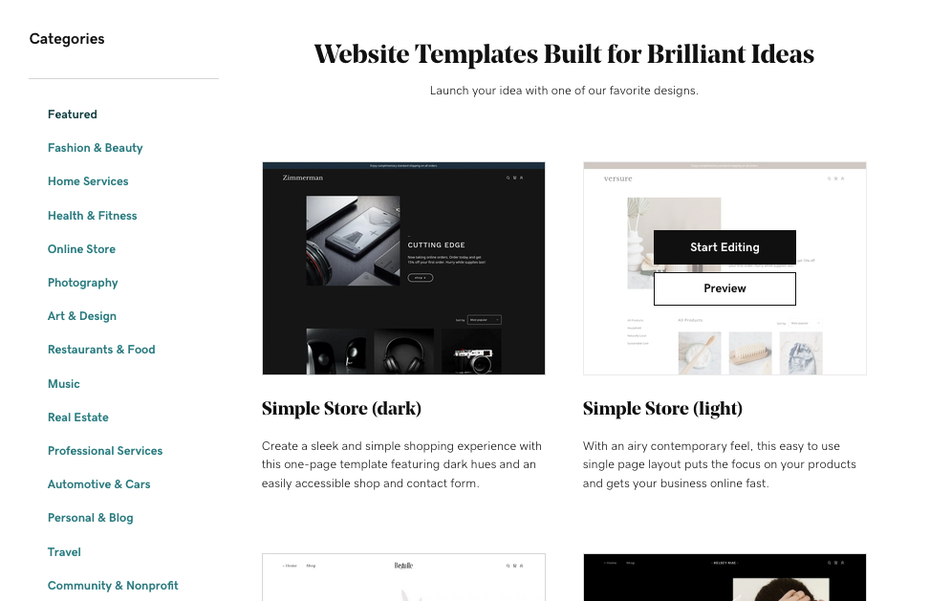
- Кроме того, вы можете выбрать тему на странице шаблонов веб-сайтов вне конструктора веб-сайтов. Темы сгруппированы по отраслям, и для каждой из них предоставлена небольшая справочная информация, так что это может быть полезно, если вы действительно хотите изучить свои варианты. Если вы наведете курсор на запись, вы можете Предварительный просмотр как она выглядит, или отправить ее прямо в конструктор веб-сайтов с помощью Начать редактирование .

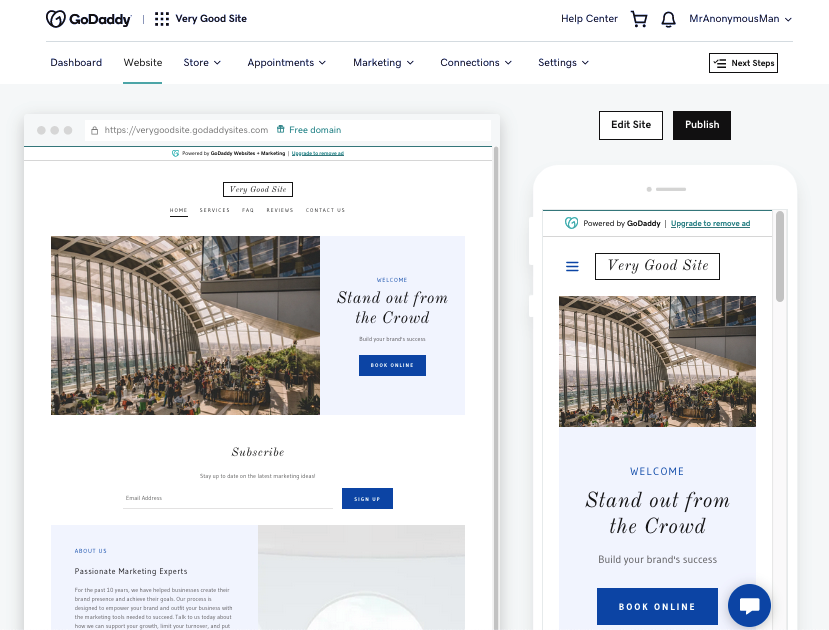
- Вернувшись в конструктор веб-сайтов, нажмите Предварительный просмотр в верхнем левом углу, чтобы увидеть, как ваш шаблон выглядит как на компьютере, так и на мобильном устройстве.


3. Как добавлять страницы в GoDaddy
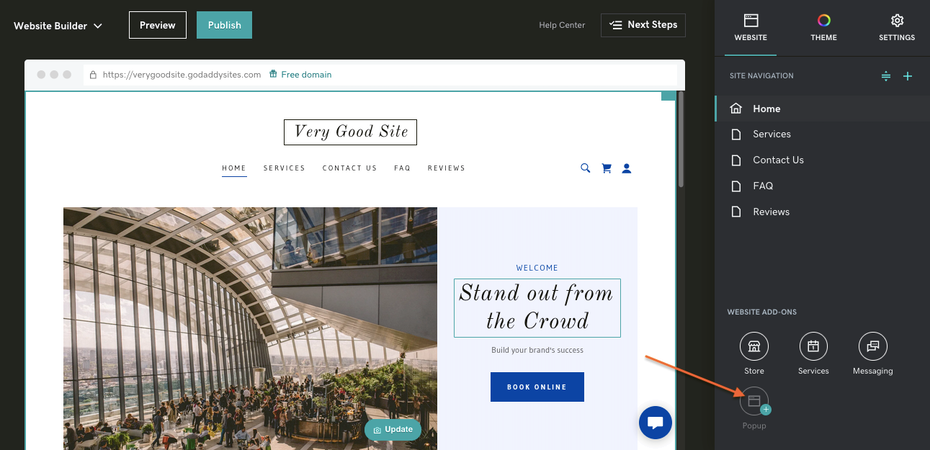
В правом меню конструктора веб-сайтов GoDaddy вкладка Веб-сайт позволяет управлять страницами вашего сайта.
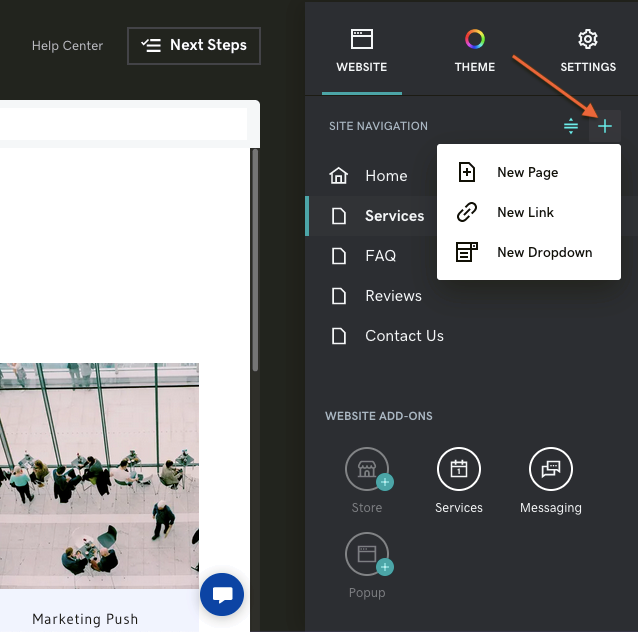
- Чтобы добавить страницы, щелкните значок + в правом верхнем углу вкладки Веб-сайт . Щелкните Новая страница чтобы создать новую страницу сайта. Кроме того, вы можете добавить внешние ссылки на верхнюю панель навигации с помощью Новая ссылка или добавить раскрывающееся меню на верхнюю панель навигации (чтобы объединить несколько страниц в один элемент навигации) с помощью Создать Выпадающий список .

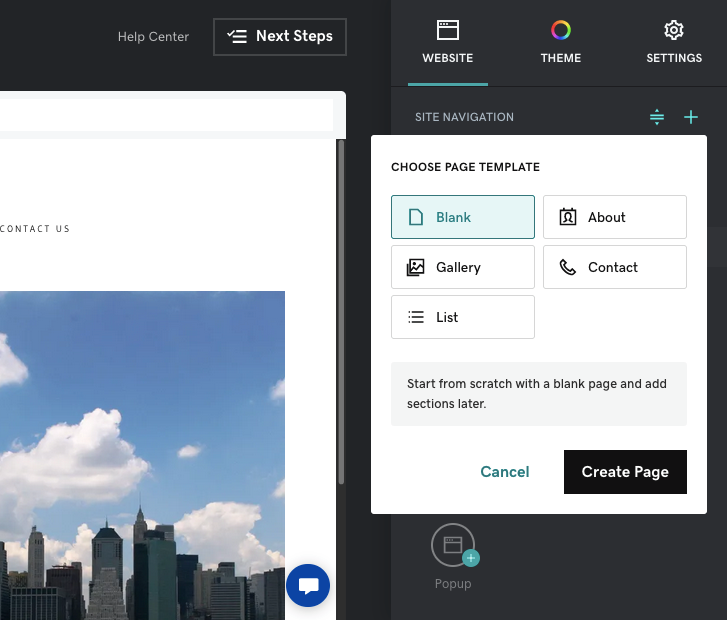
- Выберите шаблон страницы для вашей новой страницы. Чтобы настроить собственное, выберите Пусто . Когда будете готовы, нажмите Создать страницу .

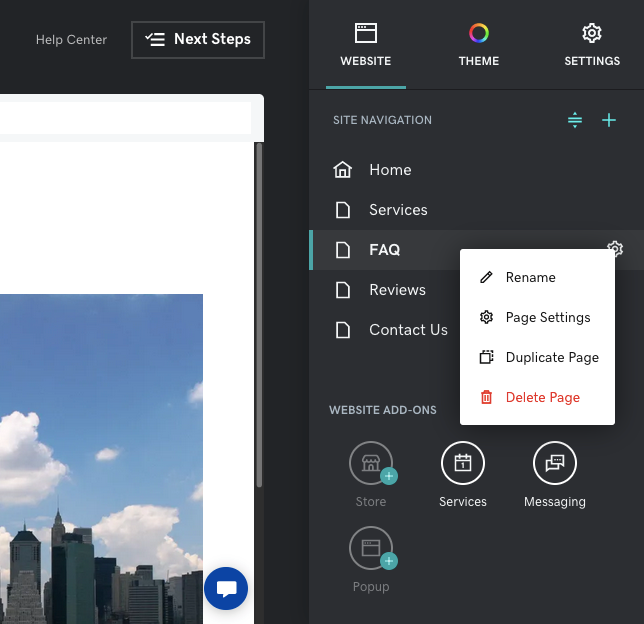
- Чтобы удалить страницу, щелкните значок шестеренки рядом с ее названием на вкладке Веб-сайт а затем щелкните красный Удалить страницу . Здесь вы также можете переименовать и продублировать страницу, а также изменить настройки ее видимости, например, будет ли она отображаться на панели навигации или в нижнем колонтитуле.

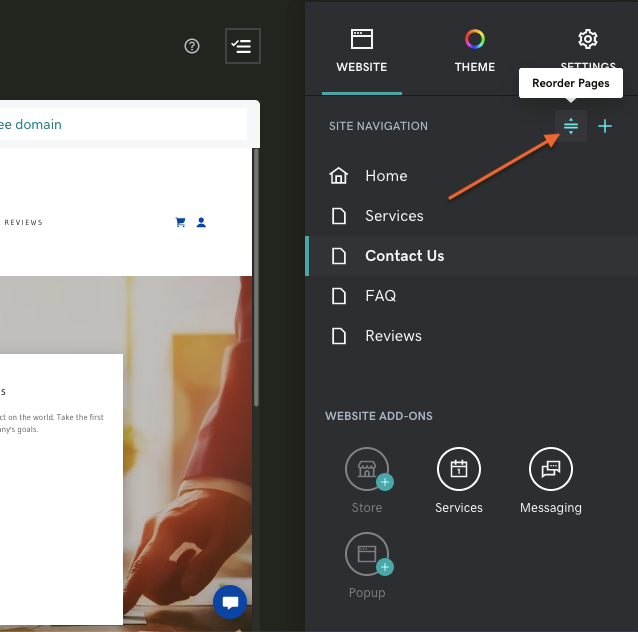
- Вы также можете изменить порядок страниц, щелкнув значок слева от значка + . Это влияет на порядок, в котором они перечислены в меню навигации и нижнем колонтитуле.

4. Как настроить веб-сайт GoDaddy
Вы можете (в некоторой степени) настроить внешний вид ваших страниц, например изображения, текст и композицию в определенной степени. При создании веб-сайтов GoDaddy используются так называемые «разделы», которые представляют собой блочные элементы на странице, примерно равные одному экрану. Вы можете переставлять и редактировать эти разделы, чтобы сделать сайт своим.
- Выберите страницу, которую хотите отредактировать, на вкладке Веб-сайт и щелкните соответствующий элемент в окне предварительного просмотра, чтобы внести изменения.

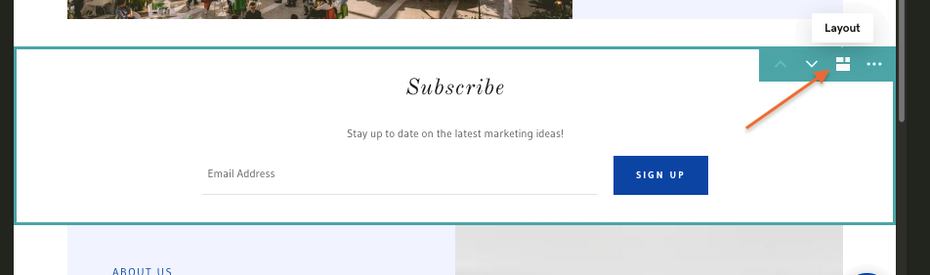
- При наведении курсора на правый верхний угол раздела открывается меню редактирования. Щелкните значок «Макет» (который выглядит как три сложенных блока), чтобы изменить стиль этого раздела. Вы также можете использовать клавиши со стрелками, чтобы перемещать раздел вверх или вниз, переставляя разделы страницы в нужном вам порядке — имейте в виду, что вы не можете перемещать верхний раздел.


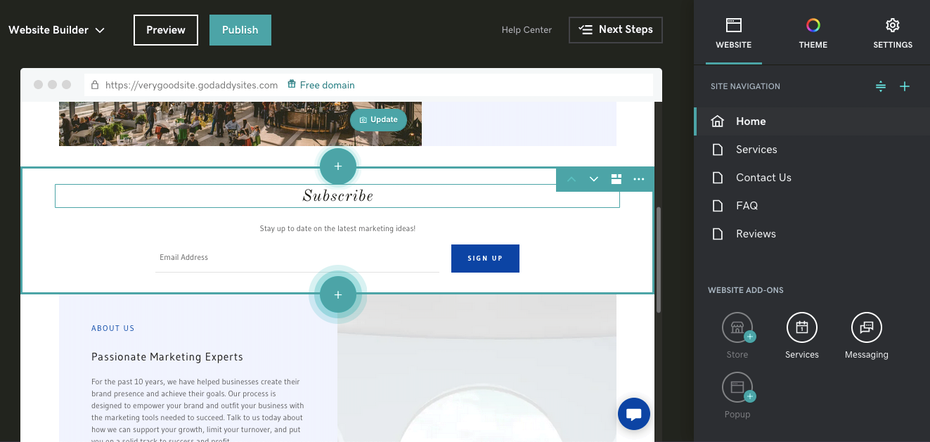
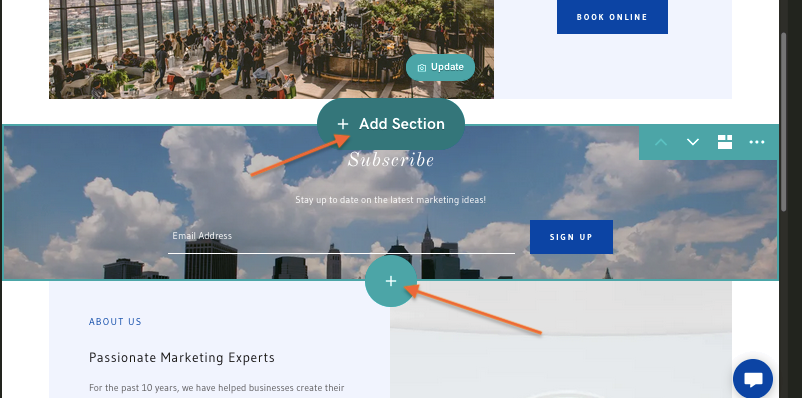
- Чтобы добавить новый раздел, наведите указатель мыши на область, в которую вы хотите добавить, до или после существующего раздела . Щелкните значок + с появившимся кружком.

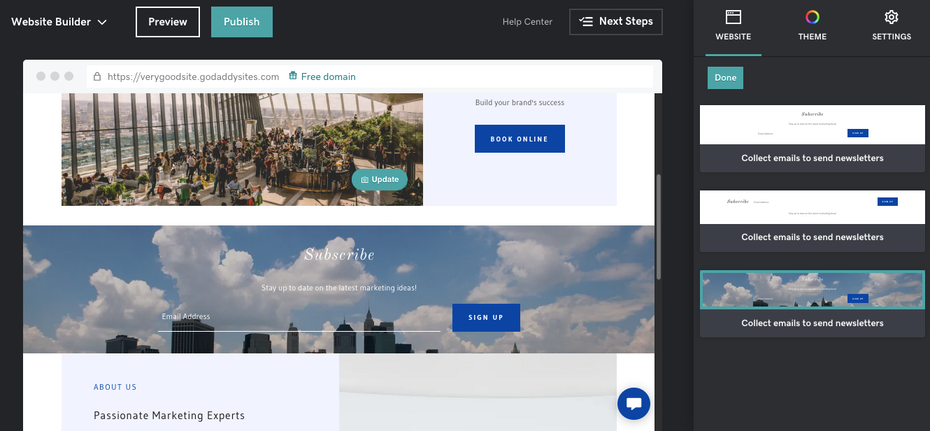
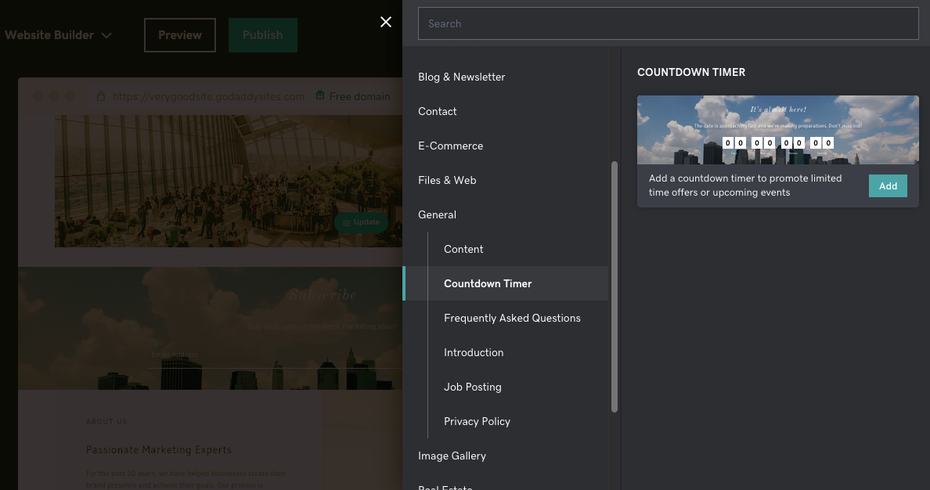
- Открывает меню раздела. Слева находятся категории, а справа — разделы предварительного просмотра. Выберите нужный раздел и нажмите Добавить .

5. Как редактировать изображения, кнопки и текст в GoDaddy
Как и при редактировании разделов, выберите страницу, которую хотите отредактировать, и щелкните часть, которую хотите изменить, в окне предварительного просмотра.
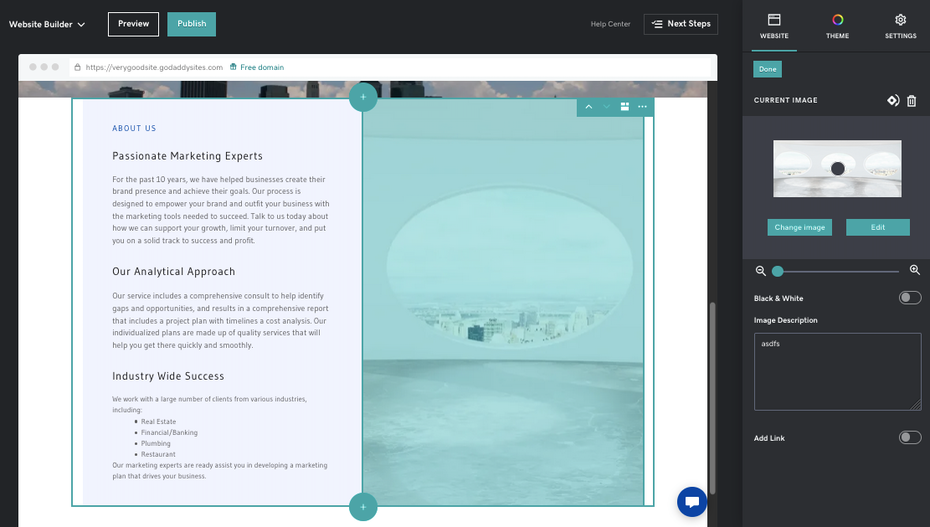
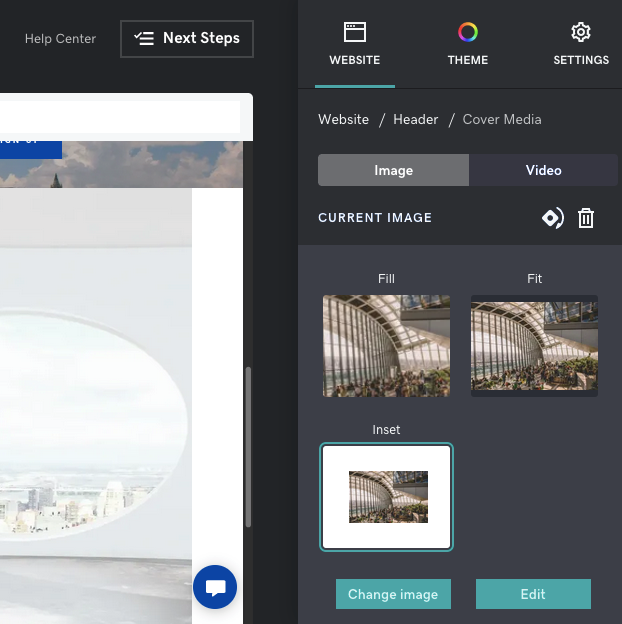
- Чтобы отредактировать отдельное изображение, щелкните его в окне предварительного просмотра. В правой части экрана появится меню редактирования. Здесь вы можете:
- изменить изображение с помощью Изменить изображение
- добавьте фильтры, эффекты и кадрирование, нажав Изменить
- увеличение или уменьшение изображения с помощью полосы прокрутки масштабирования
- добавьте быстрый черно-белый фильтр с помощью переключателя Black & White
- изменить текстовое описание изображения
- добавьте ссылку на изображение, нажав переключатель Добавить ссылку

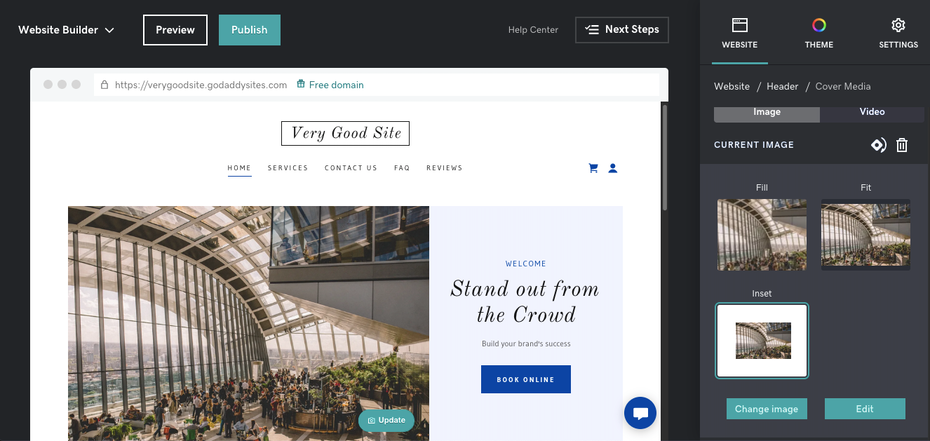
- В отличие от отдельных изображений, фоновые изображения и изображения заголовков можно редактировать только в меню редактирования раздела. Эти изображения являются неотъемлемой частью раздела, поэтому у них есть дополнительные возможности редактирования, такие как изменение макета или выравнивания. Например, изображение обложки можно редактировать только в правом меню, когда выбран весь раздел.


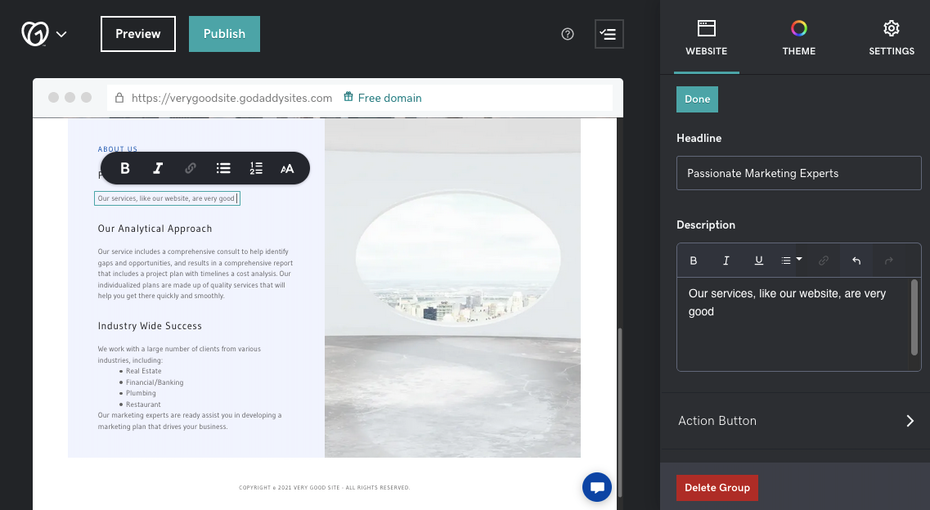
- Редактировать текст намного проще. Просто щелкните текст, который вы хотите изменить, в окне предварительного просмотра и измените его в окне редактирования или удалите его полностью, щелкнув значок корзины. В вашем распоряжении основные параметры редактирования текста: курсив, полужирный шрифт, маркеры, нумерованные списки и небольшие вариации размера текста. (Чтобы изменить шрифт всего веб-сайта, щелкните вкладку Тема рядом с вкладкой Веб-сайт .)

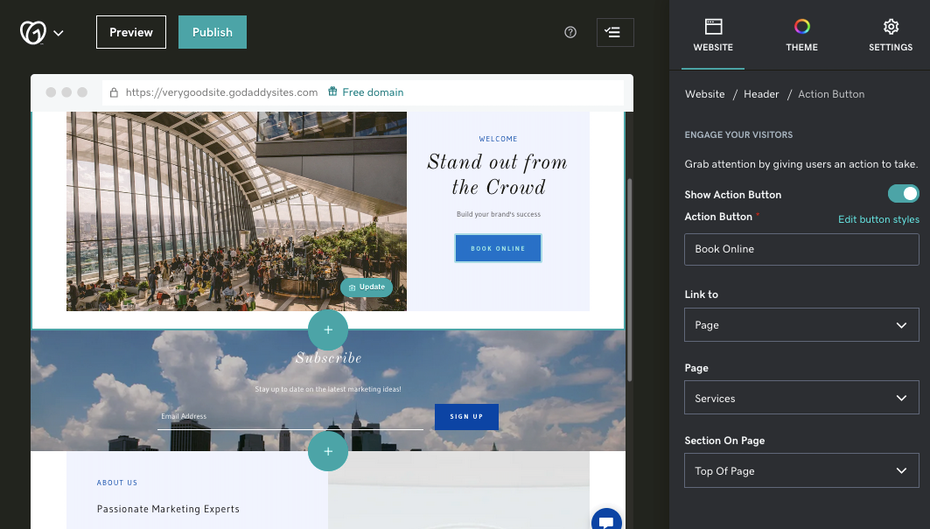
- Аналогичным образом вы можете редактировать кнопку, щелкнув ее в окне предварительного просмотра. Здесь вы можете изменить текст кнопки, где она ссылается, а иногда и ее расположение на странице. У вас также есть ярлык для изменения стиля кнопки, что также можно сделать на вкладке Тема .

6. Как использовать дополнительные функции в настройках GoDaddy
Теперь, когда вы знаете основы создания веб-сайтов GoDaddy, давайте перейдем к более продвинутым функциям.
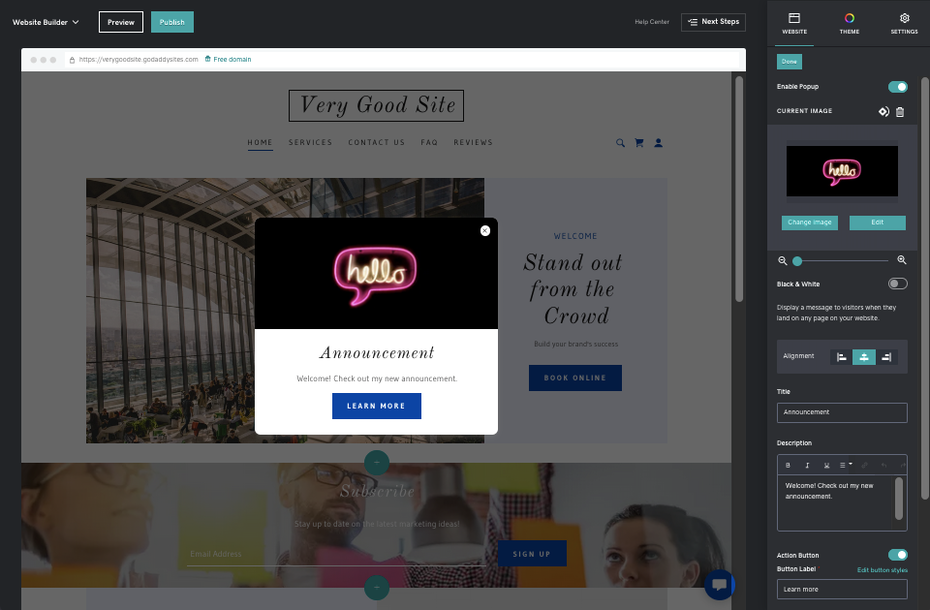
Как добавлять всплывающие окна
- Нажмите кнопку Всплывающее окно в нижней части вкладки Веб-сайт .

- Редактор всплывающих окон позволяет создавать всплывающие окна с нуля. Выберите или отредактируйте изображение, напишите свой собственный текст, выберите, где будут переходить ссылки, и измените их расположение на странице.

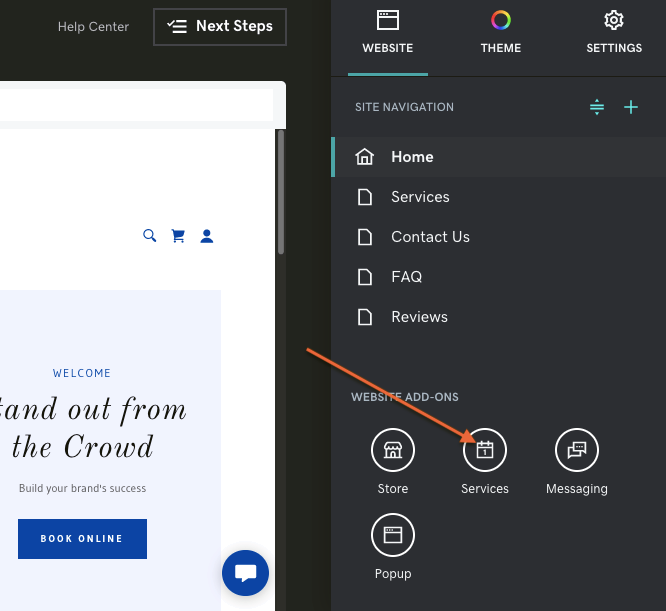
Как добавить расписание встреч
- Нажмите кнопку Службы в нижней части вкладки Веб-сайт (рядом с кнопкой всплывающего окна).

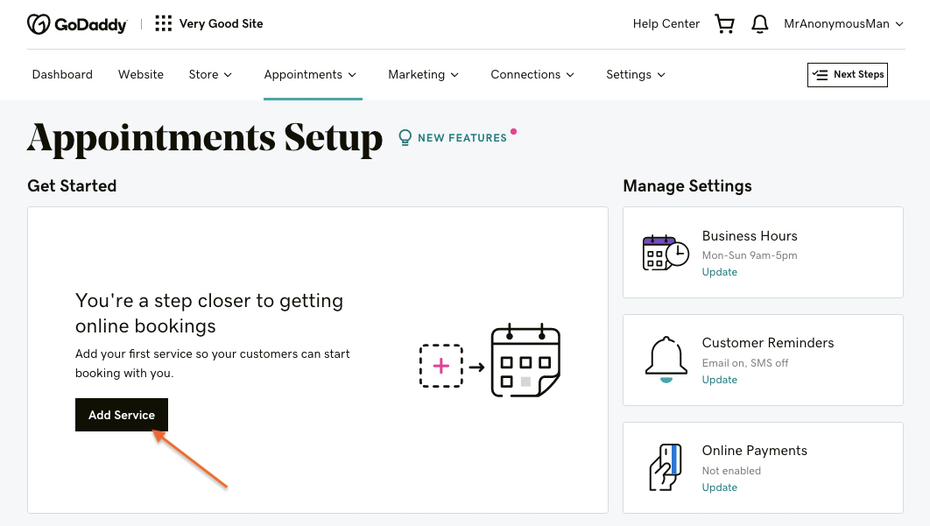
- В дополнение к другим функциям, таким как напоминания клиентам или установка часов работы, вы также можете добавить расписание встреч, нажав Добавить услугу .

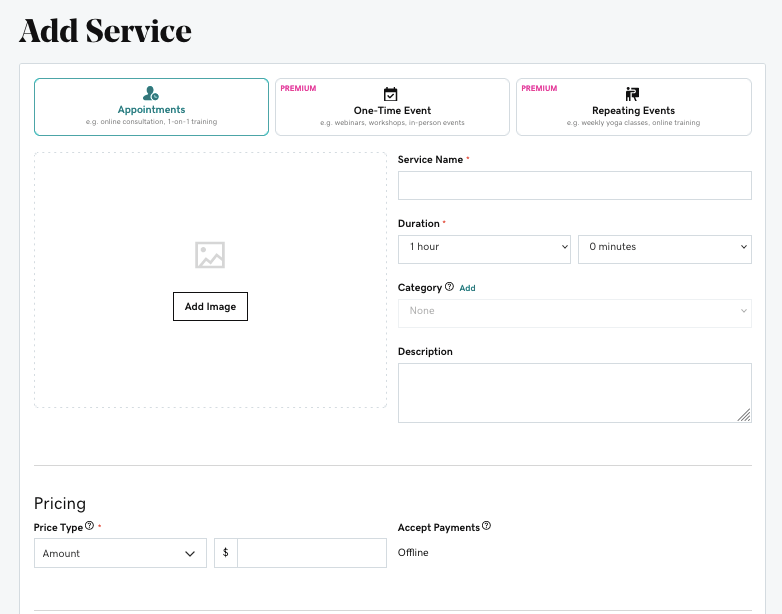
- Все, что вам нужно, есть на этой странице формы. Просто заполните каждое поле так, как хотите, и нажмите Сохранить когда будете готовы. Есть варианты изображений, цены, доступность персонала, интеграция Zoom и настройки для таких вещей, как изменение расписания или предварительное бронирование.

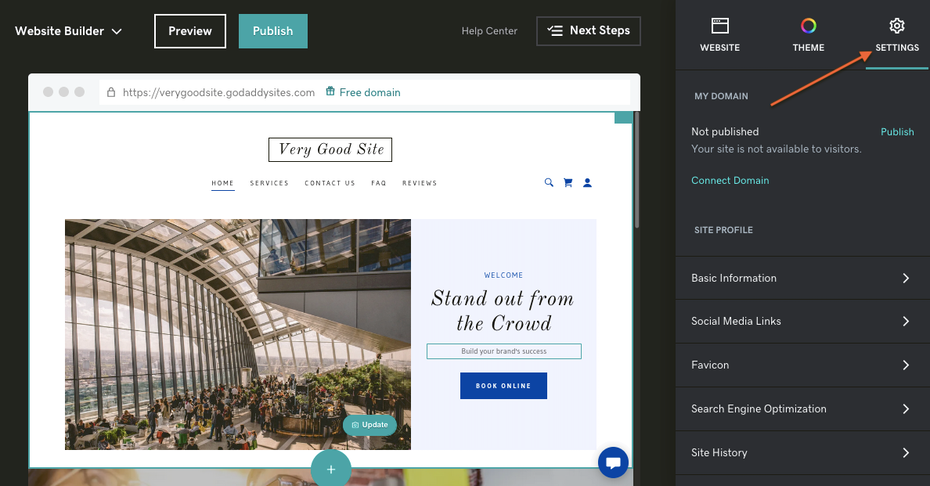
Вкладка настроек
В правом верхнем углу рядом с вкладками Тема и Веб-сайт вкладка Настройки имеет несколько довольно полезных функций. Давайте быстро разберемся, что там можно найти.

- Мой домен — здесь вы подключаете собственное доменное имя для замены общего xx.godaddysites.com если вы используете платный план
- Основная информация — коммерческая информация, такая как название вашего сайта, адрес электронной почты, физический адрес и номер телефона
- Ссылки на социальные сети — подключите URL-адреса своих учетных записей социальных сетей
- Favicon — загрузите фотографию для своего значка (это маленькое квадратное изображение, которое появляется рядом с названием вашего сайта или URL-адресом в некоторых браузерах)
- Оптимизация поисковых систем — введите основную информацию и ключевые слова для индексации в поисковых системах
- История сайта — перезагрузите резервные копии из конструктора веб-сайтов GoDaddy на случай, если вы откажетесь от внесенных вами изменений
- Аналитика и отслеживание — если вы используете средства отслеживания или определенную аналитику, сюда вы добавляете их идентификаторы. Здесь вы найдете параметры для пикселей Facebook, Google AdSense, Google Analytics и метатеги для Facebook и Pinterest. Кроме того, вы можете отредактировать баннер с файлами cookie, чтобы получить соответствующие разрешения от посетителей.
Строить сайт легко; проектирование сайта, не столько
—
Тот факт, что вы можете создавать веб-сайт самостоятельно, не означает, что вы должны . Создание веб-сайтов GoDaddy очень удобно для пользователя, поэтому вы можете создать и запустить сайт всего за несколько часов, но изучение тонкостей веб-дизайна — теории цвета, тактики конверсии, UX-дизайна — занимает годы.
Если вы хотите по-настоящему оптимизировать свой сайт, наймите внештатного дизайнера, который построит его для вас.









