Знаете ли вы, что средний человек в США тратит около 5 часов на свои умные устройства? Будь то обмен сообщениями, публикация фотографий или игр — нынешний цифровой возраст, в котором мы живем, постоянно использует приложения.
С огромной популярностью приходит массовая конкуренция, и в то время как конкуренция — это хорошо (она держит нас на ногах и делает все, что немного лучше), попадая в мир, где приложения растут на деревьях, может быть запугивающим, но полезным предприятием.

Если вы решили создать приложение, то придумать что-то, что отличает вас от конкурентов, является неотъемлемой частью вашего успеха, и может быть разница между выделением и просто созданием вверх по номерам. Это что-то удивительное приложение дизайн.
Красивые интерфейсы, поразительная простота и удобная навигация — 3 из самых выдающихся черт в отличном приложении. Вы хотите, чтобы люди рассказывали своим друзьям о вашем приложении, понимали его цель, легко просканировали его и гарантировали, что это то, к чему они продолжают возвращаться.
Но как вы создаете отличный дизайн приложения?
Наш окончательный справочник по дизайну приложений здесь, чтобы помочь, и мы проверим вас в процессе разработки приложения, которое обязательно станет победителем:
-
Начало работы
- Задайте свое приложение
- Сделать план
- Исследование вашей ниши и конкурентов
-
Дизайн и разработка
- Создать каркас
- Получите ваше приложение.
- Опции для создания вашего приложения
- Что нужно отслеживать во время процесса разработки приложения
- Соберите отзывы о своем дизайне
- Получите ваше приложение
-
Тестирование и запуск
- Протестируйте приложение с помощью фокус-группы
- Запустить бета-версию
- Запустите приложение
Содержание статьи
- 1 Начало работы —
- 2 Создание вашего приложения
- 3 —
- 4 Тестирование и запуск
- 5 —
- 6 Готовы ли вы принять мир приложения штурмом? —
Начало работы
—
1. Задайте цель своего приложения
 2. Сделать план
2. Сделать план
Подождите! Пока не добирайтесь до компьютера, вы не закончили с карандашом и бумагой.

Подумайте об ответах на свои вопросы на первом шаге. Теперь возьмите эту информацию и нарисуйте схему вашего проекта. На этом этапе вы можете немного углубиться в то, как ваше приложение будет зарабатывать деньги (реклама, покупки в приложении и т. Д.), Что вам нужно для вашего приложения, и набросайте путь, где вы будете принимать ваши идеи, и как вы сможете заставить их работать в вашем приложении.
Подумайте об этом этапе как о создании видимой дорожной карты вашего приложения, о его функциях, о том, для чего это необходимо, и о мини-пошаговом руководстве относительно того, как вы можете его получить.
3. Исследование вашей ниши и конкурентов
Да, да, вы можете сейчас положить свое перо и обратиться к всемирной паутине.
 Создание вашего приложения
Создание вашего приложения
—
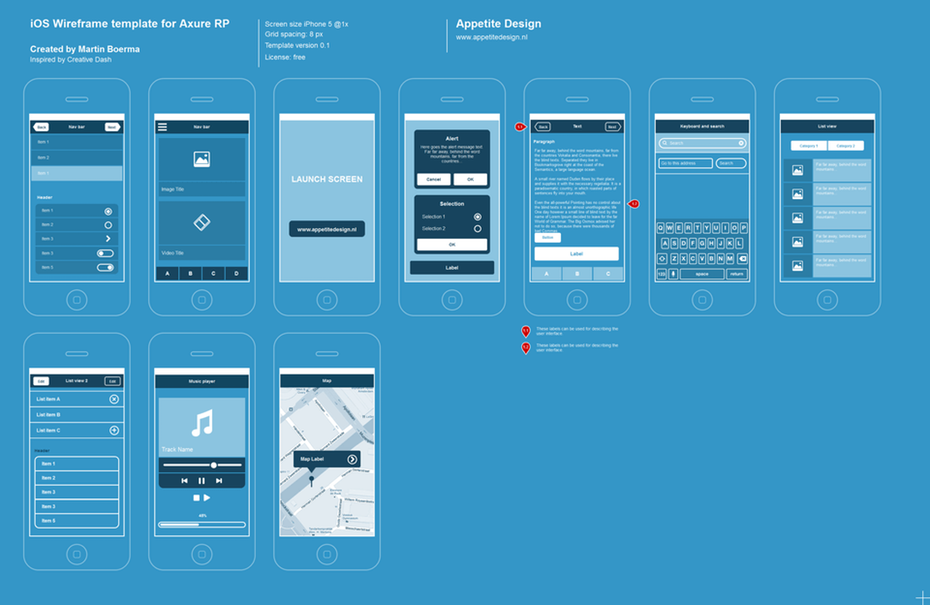
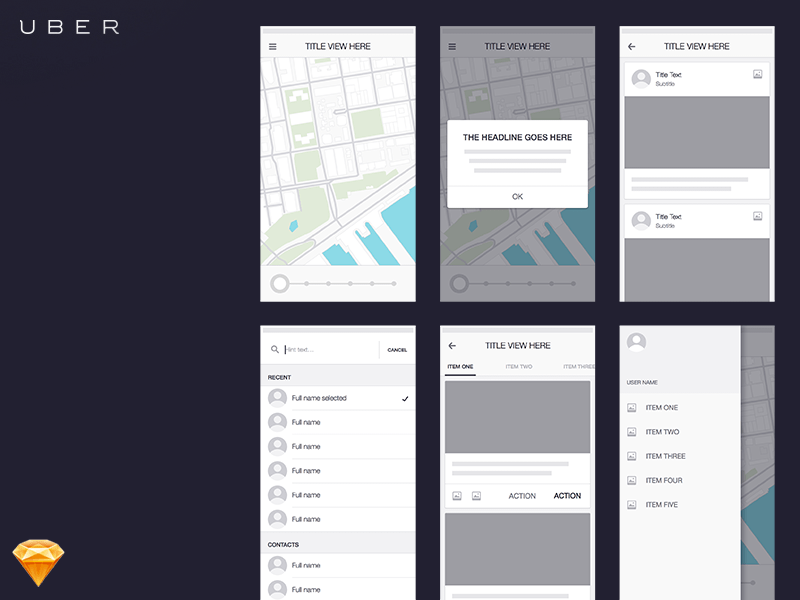
4. Создайте каркас для своего приложения
Ваш каркас — это черновик визуальной архитектуры вашего приложения. Вы сделаете свои цели и визуальные эскизы еще на один шаг и создадите базовый «план» того, как будет выглядеть ваше приложение, и как он будет функционировать. Вы можете сделать это очень просто на бумаге, но цифровые каркасы облегчают работу, особенно после того, как ваши каркасы становятся более сложными и подробными.
Как вы это делаете? Ваш каркас — это шанс занять свое видение и помещать его в рамки мобильного экрана. Не волнуйтесь, вам не нужно делать какие-либо конкретные варианты дизайна. Этот шаг связан с появлением рабочих процессов и общей структуры вашего приложения.

 5. Получите ваше приложение, разработанное
5. Получите ваше приложение, разработанное
 Работайте непосредственно с дизайнером
Работайте непосредственно с дизайнером
Если у вас уже есть представление о том, как должно выглядеть ваше приложение, и вы знаете, чего хотите и чего хотите, самый простой способ — работать с дизайнером 1 к 1. Вы можете нанять местного фрилансера или, если у вас нет каких-либо связей с дизайнерами, посмотрите на различные портфолио дизайнеров онлайн.
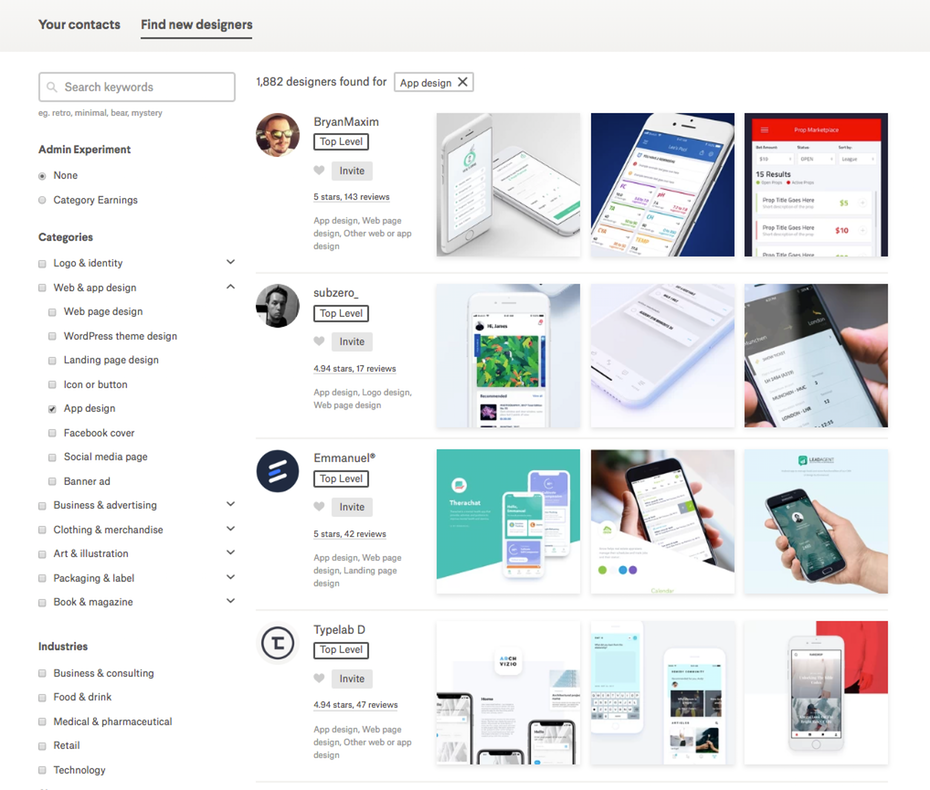
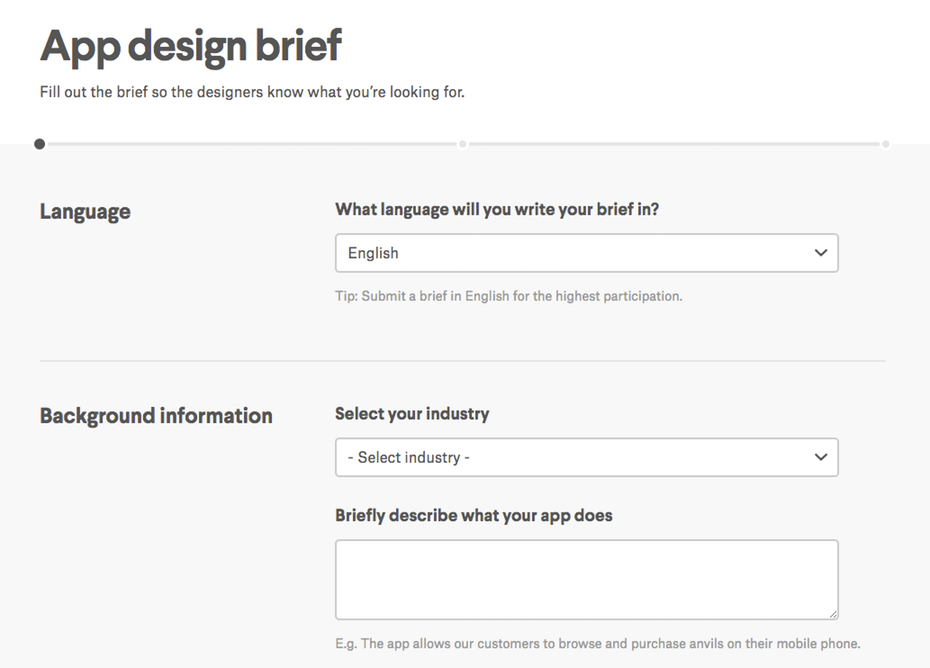
 Запуск конкурса на дизайн приложений
Запуск конкурса на дизайн приложений
 Используйте конструктор приложений
Используйте конструктор приложений
Еще один способ дизайна — использовать построитель приложений. Подобно веб-строителю, разработчики приложений позволяют вам экономить немного денег по сравнению с наймом полного дизайнера, но вам нужно быть более практичным, и будут ограничения относительно того, что вы можете сделать. Имейте в виду, если вы хотите сложный дизайн и имеете конкретные потребности, это может быть неудобно для строителя.
Найдены агентство
Ваш окончательный выбор — это полный пакет, в котором вы можете откинуться назад и позволить кому-то другому позаботиться обо всем: нанять агентство для создания своего приложения с нуля, включая дизайн. Это отличный выбор, если ваш проект действительно сложный и требует большого опыта в разных областях. Приложите усилия, чтобы обратиться к некоторым из них и получить цитаты и идеи, чтобы убедиться, что они подходят для того, что вы хотите сделать. Это, несомненно, будет вашим самым дорогим вариантом, но если вы хотите, чтобы все было сделано определенным образом и у вас были ресурсы, чтобы это произошло, это сложный вариант.
Независимо от того, какой вариант вы выберете, не забудьте дать обратную связь и следить за тем, действительно ли дизайн соответствует вашему бренду и сообщает стиль и смотрит, с чего начать, с самого начала. Не упускайте из виду цели, которые вы задали в начале, и подумайте над тем, действительно ли окончательный проект говорит, что вы хотите сказать.
Что нужно искать во время процесса разработки приложения
Вот некоторые ключевые советы, которые следует учитывать при разработке вашего приложения:
Удивительное приложение — это ничего, кроме простой навигации, поэтому с учетом этого нужно обеспечить беспрепятственный и приятный опыт для ваших пользователей.
 Конструкция для простоты:
Конструкция для простоты:
Держите вещи минимальными для современного вида и щедро используйте пробелы. Это позволяет вашим пользователям сосредоточиться на наиболее важных вопросах. Опять же, использование знакомых символов и фраз может помочь сохранить его простым и простым в использовании.
Проектирование для простоты означает проектирование с целью сделать работу пользователя максимально приятной и легкой. Слишком много информации, представленной на экране сразу или просто слишком много происходит, и ваш пользователь, скорее всего, будет перегружен и отказаться от приложения.
 Выберите цвета и шрифты с умом:
Выберите цвета и шрифты с умом:
Цветная психология оказывает огромное влияние, поэтому не стоит недооценивать их эффект. Аналогично, ваш выбор шрифтов будет влиять на внешний вид вашего приложения. Обязательно подумайте о скрытых значениях, которые эти элементы дизайна общаются и тщательно их подбирают. Также помните: вы не хотите смешивать слишком много разных цветов и шрифтов для последовательного и профессионального взгляда.
Если у вас есть рекомендации по бренду с конкретными цветами и шрифтами, обязательно придерживайтесь их в дизайне вашего приложения, поэтому ваше приложение станет плавным расширением вашего бренда.
Подумайте о визуальной иерархии и весе:
Визуальный вес — это размер и влияние различных экранных элементов по сравнению с другими. Используйте визуальный вес, чтобы обеспечить наиболее важные аспекты вашего дизайна.
Четкая визуальная иерархия поможет вашим пользователям ориентироваться, поэтому убедитесь, что иерархия, которую вы устанавливаете для страниц и подстраниц, а также заголовки и подзаголовки, всегда согласована.
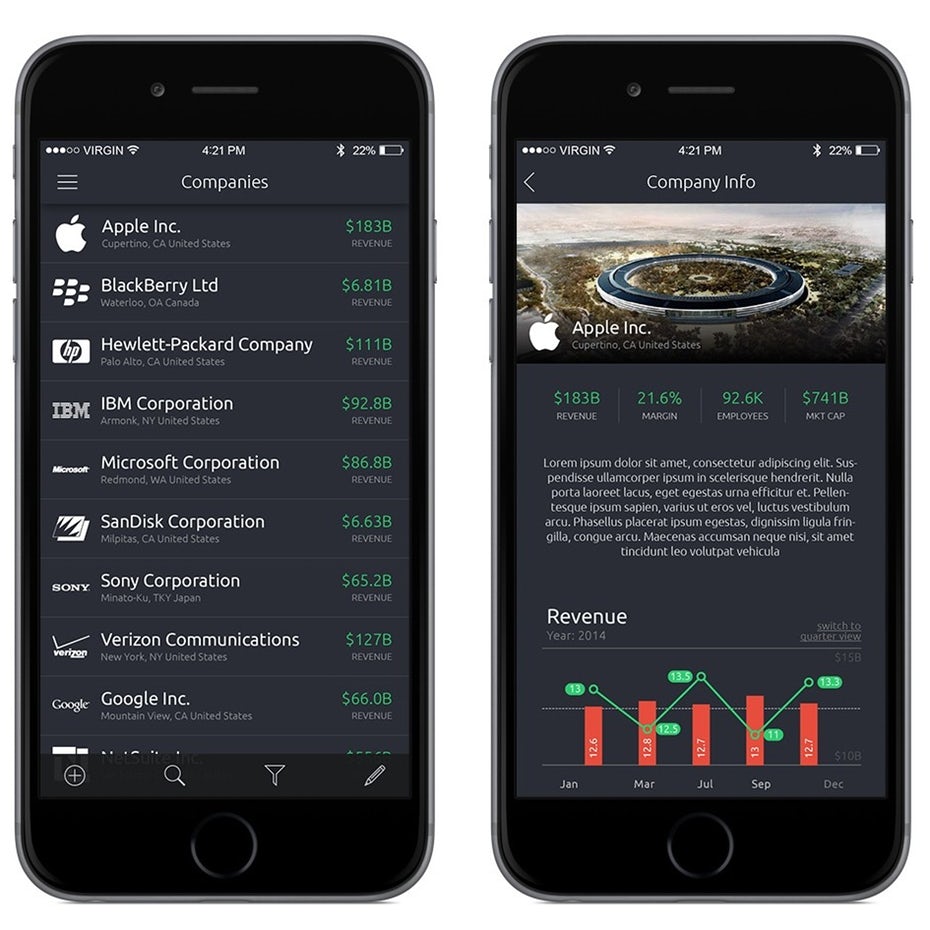
Будьте последовательны:
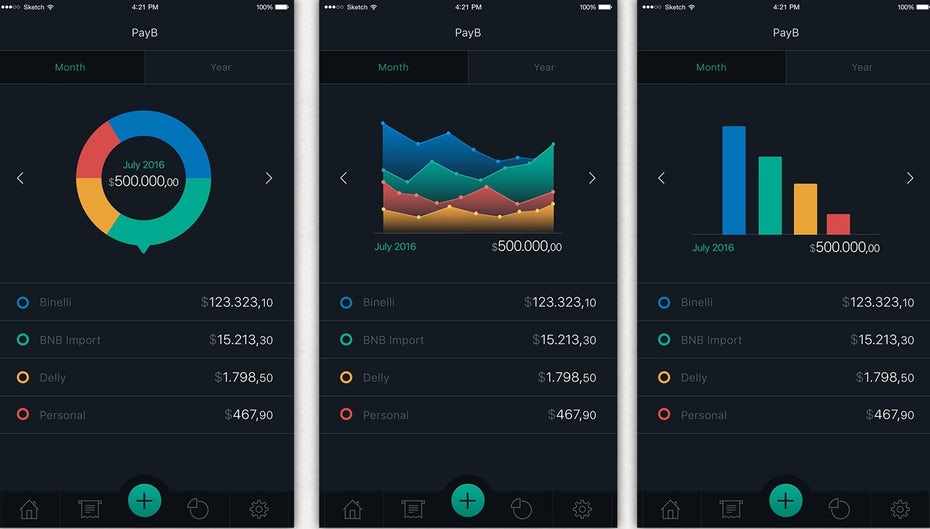
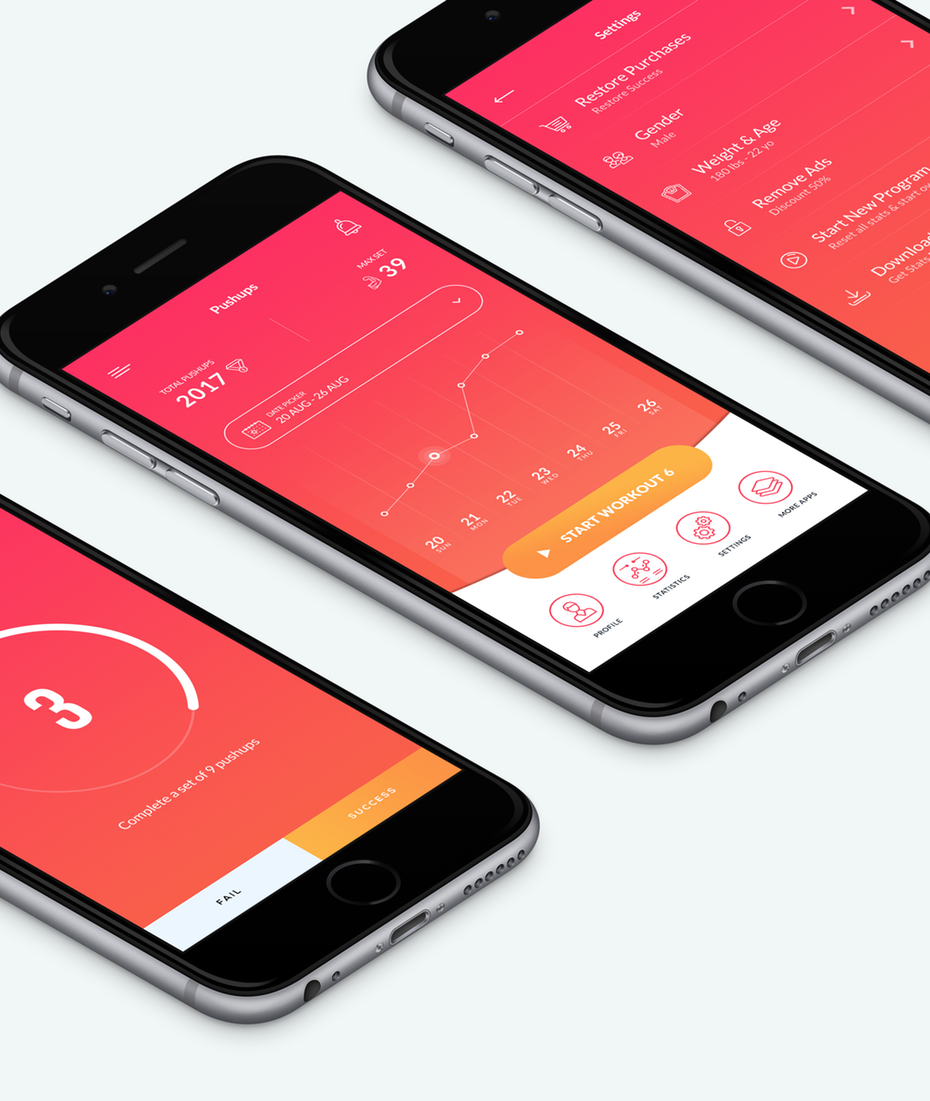
![Дизайн приложения для запуска банковской системы в Силиконовой долине «width =» 1881 «height =» 1416 »/>
<figcaption>. Конструирование для вашего приложения делает его легко узнаваемым и сохраняет его гладким. Дизайн by ozonestyle. </figcaption>] </figure>
<p>. Вот что касается цветов и шрифтов и всех других элементов дизайна: они могут быть эффективными и оставлять положительный эффект брендинга, если вы последовательны. Это касается других графических элементов, навигации и вашего контента. </p>
<p> Ваше приложение должно иметь визуальную согласованность (элементы дизайна, такие как цвета, кнопки и ярлыки), функциональная согласованность (ваше приложение должно работать аналогично через все элементы) и внешняя согласованность (любые другие публикации, такие как веб-сайт, приложения-сестры должны выглядеть аналогично вашему новому приложению). </p>
<p> Будучи последовательным во всем вашем приложении, вы будете выглядеть профессионально, и вы сможете позволить своим пользователям развивать отношения с вашим приложением и вашим брендом. </p>
<h3><span id=](https://artforlife.ru/wp-content/uploads/2018/10/1540862105_840_pre-kak-sozdat-prilozhenie-konechnyj-gid.png) 6. Соберите отзывы о своем дизайне
6. Соберите отзывы о своем дизайне
Теперь, когда у вас есть идеальные макеты для фотоснимков, пришло время позвонить своим друзьям, семье и даже врагам (если они есть) и проверить дизайн вашего приложения. Полученная рендеринговая модель станет проще и даст вашим тестировщикам реальное представление о том, как будет выглядеть приложение.
Важно отметить, что это не ваше готовое приложение, и позже будет больше тестов. Это, по сути, проверка макета, навигация, внешний вид, а функциональность придет позже.
 7. Получите ваше приложение
7. Получите ваше приложение
Теперь пришло время передать ваш дизайн вашему разработчику или команде разработчиков. Они будут кодировать функциональную сторону вашего приложения и убедиться, что он фактически делает то, что он должен делать. Скорее всего, они будут идти вперед и назад с вами и вашим дизайнером, чтобы настроить дизайн, чтобы все работало гладко и чтобы выяснить, какие проблемы они натолкнули на процесс разработки.
И вуаля, теперь у вас есть функциональное приложение! Оглянитесь назад на цель вашего приложения, которое вы решили, когда все это началось. Вы разрешили общую проблему, принесли наслаждение людям с забавным творением или каким-то образом упростили жизнь людей? Скорее всего, вы, вероятно, имеете, и вы действительно прибили его своим звездным дизайном.
Тестирование и запуск
—
8. Проверьте приложение с помощью фокус-группы
 9. Запустить бета-версию
9. Запустить бета-версию
Бета-тестирование означает запуск бета-версии вашего приложения и его доступность для ранних пользователей в небольших масштабах. Таким образом, вы можете посмотреть, как ваше приложение работает в живой среде, и проверить, как пользователи реагируют на него.
![Веб-дизайн TestFlight «width =» 650 «height =« 315 »/>
<figcaption> TestFlight — это специальная программа IOS для контроля бета-тестирования приложений. (19459020) </figure>
<p>. Пусть ваши пользователи знают, что вы будете благодарны за их отзывы и используйте их для настройки вещей на основе того, что вы видите, и комментариев, которые вы получаете. </p>
<p> ]</p>
<p> Как только вы получите обратную связь, и вам будет ясно, как ваше приложение будет выглядеть и функционировать в живой среде, появится финишная линия, и вы готовы раскрыть свой шедевр миру. </p>
<h3><span id=](https://artforlife.ru/wp-content/uploads/2018/10/1540862106_77_pre-kak-sozdat-prilozhenie-konechnyj-gid.png) 10. Запустите приложение
10. Запустите приложение
Наконец, свет в конце тоннеля! Вы планировали, тестировали, разрабатывали и тестировали еще несколько, и ваше приложение готово попасть на полки.
 Готовы ли вы принять мир приложения штурмом?
Готовы ли вы принять мир приложения штурмом? —
Приложения являются таким доминирующим аспектом сегодняшнего делового мира, и теперь вы готовы создать и создать приложение, которое может действительно превратить головы.
Процесс разработки приложения может показаться сложным, но если вы последуете этому руководству и разложите его на небольшие управляемые шаги, это станет намного проще.
Итак, чего же вы ждете? Положите свою шляпу дизайна и сделайте эту потрясающую идею вашего приложения реальностью.









