Проектирование для iPhone X принесет новые проблемы, но также и некоторые новые возможности дизайна. В этой статье я поделюсь несколькими предложениями, которые помогут вам создавать приложения и игры, которые отлично смотрятся на iPhone X.
Содержание статьи
- 1 Особенности дисплея
- 1.1 1. 3x коэффициент масштабирования изображения
- 1.2 2. Новые размеры дисплея: больше места на экране, больше контента
- 1.3 3. Рассмотрим соотношение сторон при создании фоновых изображений
- 1.4 4. Не размещать элементы в краевых углах дисплея
- 1.5 5. Используйте форму безопасного расположения для отображения содержимого
- 1.6 6. Не беспокойтесь о родных компонентах
- 2 Домашний индикатор
- 3 Notch Area
Особенности дисплея
iPhone X имеет новый экран с высоким разрешением, с округлением до края, Super Retina имеет разрешение 1125 × 2436 пикселей. Хотя это дает дизайнерам больше пространства для отображения контента и позволяет им создавать действительно захватывающий опыт, есть несколько вещей, которые следует учитывать при разработке для этого устройства:
1. 3x коэффициент масштабирования изображения
iPhone X имеет 3x масштаб изображения (@ 1x, @ 2x и @ 3x). Когда необходимы растровые изображения, обязательно включите разрешения разрешения 2x и 3x в каталог разрешения изображений приложения. Кроме того, рекомендуется использовать SVG для глифов и других плоских работ, требующих масштабирования с высоким разрешением, поскольку они не зависят от разрешения.
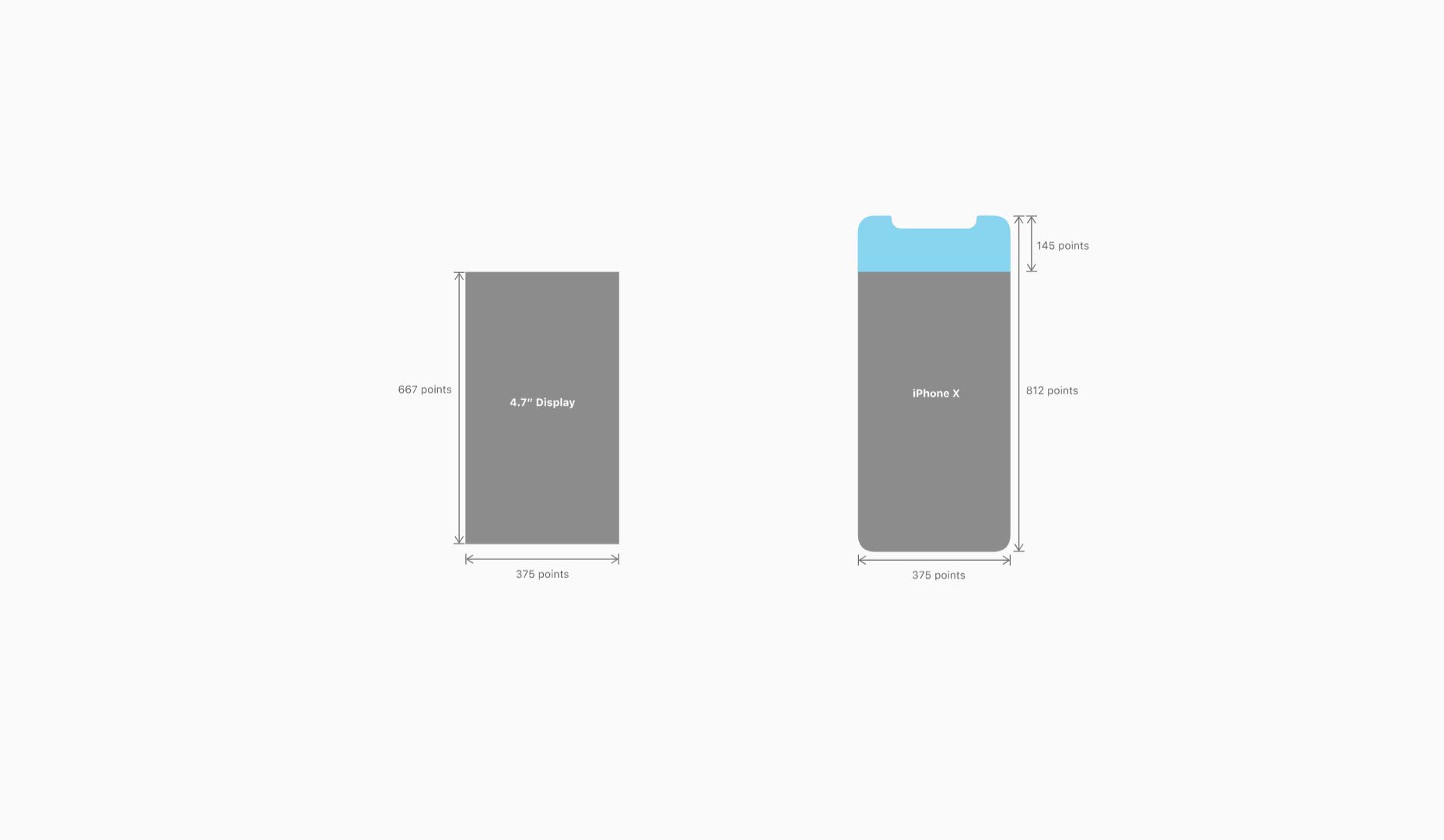
2. Новые размеры дисплея: больше места на экране, больше контента
Размеры дисплея iPhone X составляют 375pt ширина * 812 pt tall. На 3-х дисплее это равно 1,125 px @ 3x width * 2,436 px @ 3x tall. В портретной ориентации ширина дисплея на iPhone X соответствует ширине 4,7-дюймовых дисплеев iPhone 6, iPhone 7 и iPhone 8, поэтому не должно быть никакой разницы в объеме информации, представленной вместе с узкими размерами эти устройства. Но дисплей имеет разную высоту: высота 812pt на 145 пунктов выше, чем 667pt из 4,7 "дисплеев. Эта дополнительная высота iPhone X обеспечивает на 20% больше места для контента.
3. Рассмотрим соотношение сторон при создании фоновых изображений
При разработке фоновых изображений помните, что iPhone X также имеет разный формат изображения, чем 4,7-дюймовый дисплей. Фоновая графика, созданная для формата 8 для формата iPhone 16: 9, должна быть скорректирована для удовлетворения технических требований iPhone X. Чтобы предотвратить отрицательный результат, лучше составить изображения, чтобы критическая визуальная информация оставалась видимой независимо от формата отображения.
4. Не размещать элементы в краевых углах дисплея
Округлые углы создают еще один вызов для дизайнеров: каждый элемент, расположенный слишком близко к краям видового экрана, может быть обрезан или закрыт корпусом датчика. Крайне важно контролировать элементы и другие элементы, чтобы избежать этого.
5. Используйте форму безопасного расположения для отображения содержимого
Схема безопасного расположения помогает избежать подделки элементов пользовательского интерфейса системы при размещении содержимого и элементов управления. На iPhone 8 Безопасная область имеет тот же размер, что и область просмотра, когда нет видимых полос. На iPhone X расположение безопасной области вставляется сверху и снизу краев экрана, даже если на экране нет видимых полос. Это поможет вам избежать обрезания элементов интерфейса.
Однако есть два исключения для безопасной зоны: фон приложения и вертикально прокручиваемые виды. Просматриваемые по вертикали виды, такие как таблицы и коллекции, должны полностью простираться до нижней части дисплея и расширяться до границ, а не ограничиваться зоной безопасной зоны.
 6. Не беспокойтесь о родных компонентах
6. Не беспокойтесь о родных компонентах
Если ваше приложение использует собственный компонент iOS (например, панели навигации, таблицы, коллекции, вкладки и т. Д.), И вы беспокоитесь о том, как они будут адаптированы для iPhone X, не волнуйтесь! Они будут вставлены и расположены автоматически.
Домашний индикатор
iPhone X изменил одну из основ взаимодействия iPhone, теперь кнопка дома остается прежней. Перед тем, как пользователи iPhone X, желающие получить доступ к коммутатору приложений или на главном экране, нажали на кнопку дома iPhone, чтобы сделать это. Для iPhone X такой же процесс доступен, когда пользователи прокручиваются в любом месте вдоль нижнего края вдоль дисплея. Swipes — это новые клики.
В попытке заменить домашнюю кнопку жестом и сделать ее интуитивно понятной, Apple предлагает информацию о взаимодействии в формате индикатора в нижнем крае вдоль дисплея; маленькая линия, которая живет в нижней части экрана. Этот индикатор отображается через интерфейс приложения iPhone X. Вы должны будете учитывать это при разработке своего приложения.
 7. Избегайте размещения интерактивных элементов рядом с домашним индикатором
7. Избегайте размещения интерактивных элементов рядом с домашним индикатором
Лучше избегать размещения интерактивных элементов, таких как кнопки, находящиеся в непосредственной близости от индикатора, или вы рискуете нанести их с помощью индикатора Home. Просто оставьте пробелы возле индикатора дома, разместив незащищенные элементы в безопасной зоне.
8. Не привлекайте внимание к домашнему индикатору
Домашний индикатор не является декоративным элементом. Не маскируйте его и не обращайте на него особого внимания.
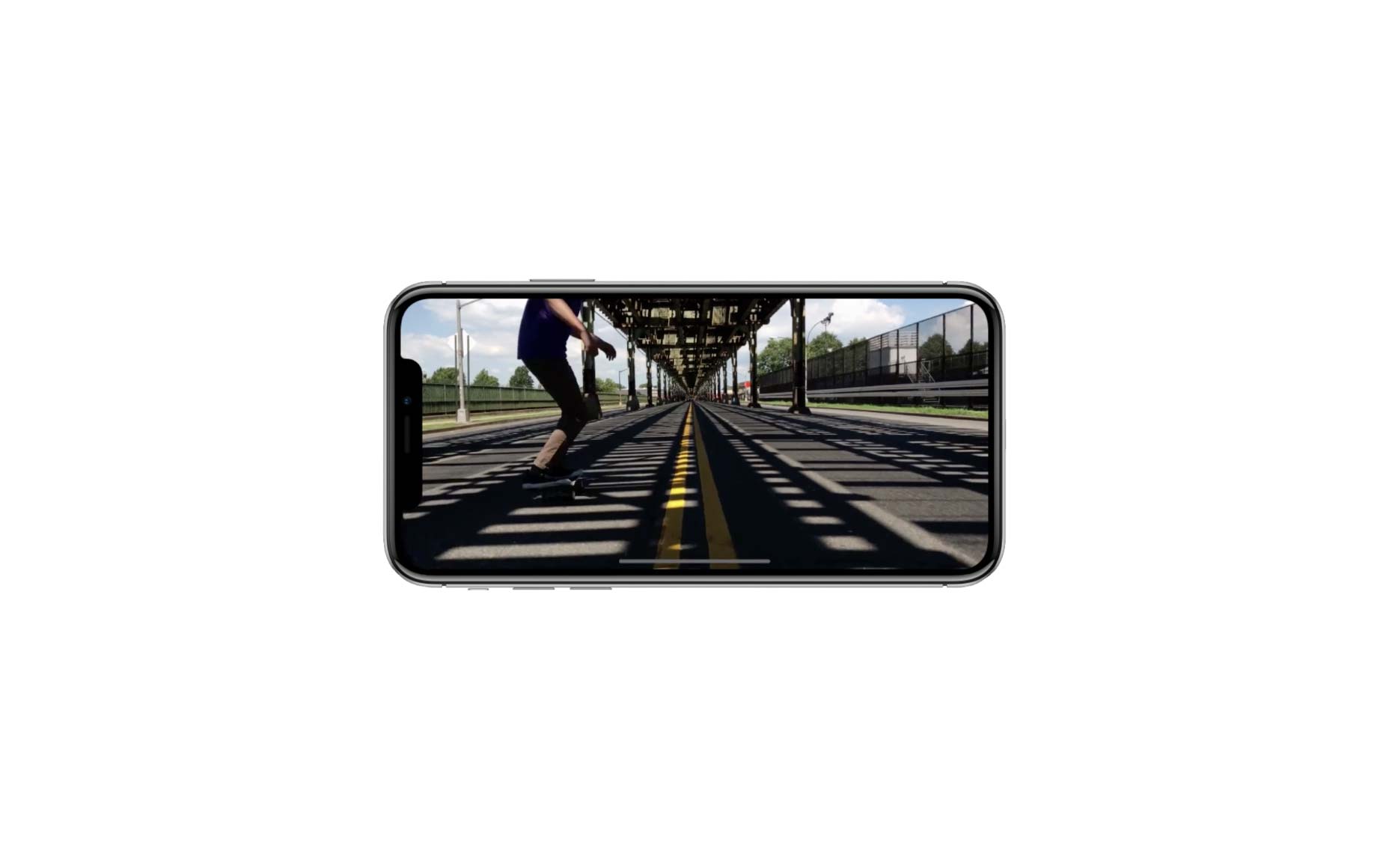
9. Использование Auto-Hide для полноэкранного просмотра
При представлении полноэкранного визуального контента, такого как видео, можно использовать функцию auto-hide, чтобы скрыть индикатор Home.

Notch Area
Площадь надреза — это, пожалуй, самая спорная часть дизайна iPhone X. Некоторые считают, что это визуально привлекательно; другие считают это уродливым. Но как дизайнеры, мы можем использовать пространство экрана, доступное в области надреза навсегда.
10. Не маскируйте Notch
Некоторые дизайнеры пытаются сделать опыт на iPhone X похожим на опыт работы на iPhone 8; они помещают черные полосы наверху, чтобы они выглядели как приложение старой школы. Лучше избегать этого — это только заставит ваше приложение чувствовать себя несовместимым с другими приложениями на iPhone X. Ваше приложение или игра всегда должны заполнять весь экран, на котором он работает.
11. Не скрыть строку состояния
Если вы сейчас скрываете строку состояния в своем приложении, лучше пересмотреть это решение. Поскольку область строки состояния выше (ранее она была высотой 20pt, теперь она равна 44pt), и у вас больше недвижимости для отображения вашего контента. Добавьте контент, полезный для ваших пользователей.