Понимание и правильное использование специальных возможностей WordPress жизненно важно для удобства использования вашего сайта. Если вы новичок в этой теме, доступность — это именно то, на что она похожа: степень, в которой каждый может получить доступ и полностью использовать что-либо.
«Доступность — это практика создания ваших веб-сайтов доступно как можно большему количеству людей. Мы традиционно думаем, что это касается людей с ограниченными возможностями, но практика обеспечения доступности сайтов также приносит пользу другим группам, например тем, кто использует мобильные устройства или тем, у кого медленное сетевое соединение ». (источник)
Чем доступнее ваш сайт, тем больше людей сможет им пользоваться. Когда сайт менее доступен или когда доступность не является приоритетной, часть вашей аудитории не может или полностью лишена возможности получить всю информацию, которую может предложить ваш сайт.
В этом посте мы обсудим, почему доступность важна, что это означает, степень, в которой WordPress уже доступен, как конструкторы сайтов могут сделать сайты доступными и как проверить доступность сайта.
Приступим!
Содержание статьи
Что означает доступность в Интернете
Веб-доступность означает, что веб-сайт разработан и разработан таким образом, чтобы все люди могли им пользоваться. Это включает в себя то, как они понимают, перемещаются, взаимодействуют с веб-сайтом и вносят в него свой вклад.
Хороший способ полностью определить и понять доступность Интернета — это развенчать некоторые из ее мифов.
Миф первый: это только для слепых
Полностью доступный веб-сайт должен использоваться людьми со слуховыми, когнитивными, неврологическими, физическими, речевыми и зрительными нарушениями. Люди с ограниченными возможностями находятся в центре внимания усилий по обеспечению доступности. Однако доступный веб-сайт выгоден не только им.
Доступ в Интернет улучшает взаимодействие с пользователем для всех следующих типов людей и ситуаций:
- Кто-то использует мобильные устройства с меньшими экранами и различными режимами ввода.
- Люди с ограниченными возможностями, зрением или подвижностью из-за старения.
- Кто-то с временным затруднением, например, с травмой руки.
- Человек, использующий сайт в зоне с освещением, которое может изменить контрастность экрана.
- Кто-то обращается к сайту с ограниченным интернет-соединением или пропускной способностью.
Миф второй: это прихоть или тренд
Скорее всего, в последние годы вы слышите все больше и больше о доступности Интернета. Поскольку Интернет растет и все больше и больше людей полагаются на него, доступность Интернета становится все более актуальной проблемой. Но это не просто прихоть.
«Доступность цифровых технологий — это гражданское право и право человека инвалидов во всем мире».
Лэйни Фейнгольд, юрист и автор по правам инвалидов
По прошествии времени и повсеместного использования Интернета, растет и потребность в повсеместной доступности Интернета. Если веб-сайт не полностью доступен в соответствии с рекомендациями WCAG, люди могут подать в суд на разработчика или владельца веб-сайта.
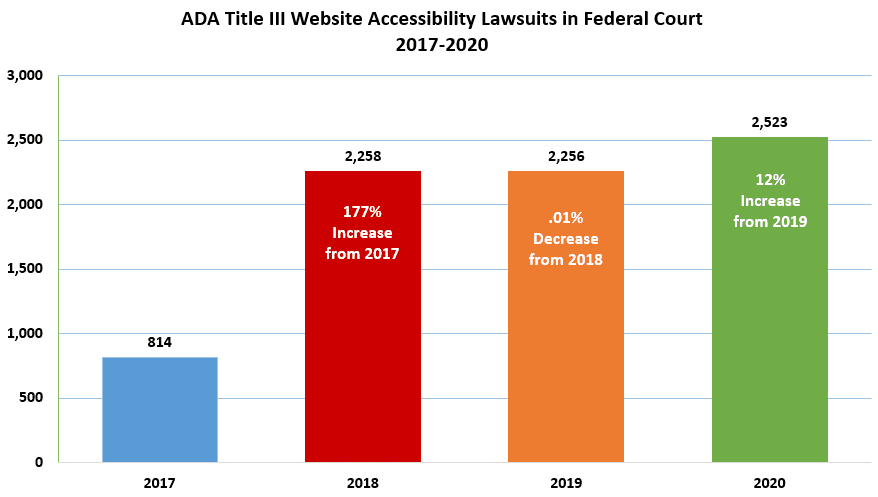
Достаточно взглянуть на количество судебных исков по поводу доступности Интернета, чтобы понять, насколько серьезно люди относятся к этому. Количество судебных исков с 2017 по 2018 год увеличилось почти втрое. С тех пор это число составляет в среднем 2345 судебных исков в год. Даже во время пандемии COVID-19 в течение 2020 года количество исков о доступности веб-сайта ADA Title III в федеральном суде увеличилось до 12% по сравнению с предыдущим годом.
 Количество судебных исков, связанных с доступностью, только увеличивается с каждый год.
Количество судебных исков, связанных с доступностью, только увеличивается с каждый год.
Доступность Интернета никуда не делась. По мере разработки программного обеспечения и веб-сайтов нам необходимо включить веб-доступность в наши дальнейшие процессы. Это необходимо не только потому, что никто не любит, когда на них подают в суд, но и потому, что Интернет должен удовлетворять потребности всех людей, какими бы они ни были.
Миф третий: доступность можно полностью автоматизировать
Как только вы поймете, почему доступность важна — и что могут быть последствия, если ее не расставить по приоритетам, — вы, возможно, будете спешить, чтобы убедиться, что ваш веб-сайт совместим с WCAG.
Один из самых популярных мифов о доступности Интернета заключается в том, что вы можете загрузить простой плагин или установить программное обеспечение, которое одним щелчком ваших пальцев сделает ваш сайт полностью доступным. Это просто невозможно.
Согласно a11yproject.com, проблемы доступности могут быть объективными или субъективными. Объективные проблемы могут быть обнаружены с помощью кода, а субъективные требуют человеческого суждения. Код никогда не может точно решить проблемы, которые попадают в последнюю категорию, и попытки сделать это часто приносят больше вреда, чем пользы.
«Оверлейные решения — это автоматизированные программные решения, которые, как мы знаем, в первую очередь могут обнаруживать только ~ 30% проблем WCAG. Это потому, что WCAG детализирован и понятен. Машины в этом не умеют ». (источник)
Помните, что доступность — это не предотвращение рисков, а обеспечение оптимального взаимодействия для всех пользователей.
Рекомендации по обеспечению доступности веб-контента
Инициатива по обеспечению доступности веб-контента разработала набор рекомендаций по обеспечению доступности веб-контента (WCAG), которые могут помочь вам убедиться, что ваш сайт соответствует требованиям и полностью доступен. Если вы проектируете, разрабатываете или поддерживаете веб-сайт, вы должны быть хорошо знакомы с этими рекомендациями.
Доступность — это приоритет не только для разработчиков, но и для дизайнеров, маркетологов, авторов контента, менеджеров проектов и многих других. Доступность должна быть приоритетом на протяжении всего процесса создания сайта от планирования до запуска. Вам также следует постоянно улучшать доступность веб-сайта после его запуска.
Доступность WordPress "из коробки"
Это один из главных вопросов, который задают многие люди, рассматривая WordPress как средство создания сайтов: насколько он уже доступен и сколько работы нужно сделать, чтобы сделать WordPress доступным? Поскольку на этот вопрос нет однозначного ответа, давайте посмотрим, в какой степени WordPress уже доступен.
Где WordPress делает доступность хорошо
Хорошая новость в том, что со временем WordPress становится все более доступным. Каждый выпуск делает небольшие шаги и улучшения с учетом доступности. Поскольку доступность становится все более важной темой в сознании большего числа людей, все больше людей могут уделять ей приоритетное внимание.
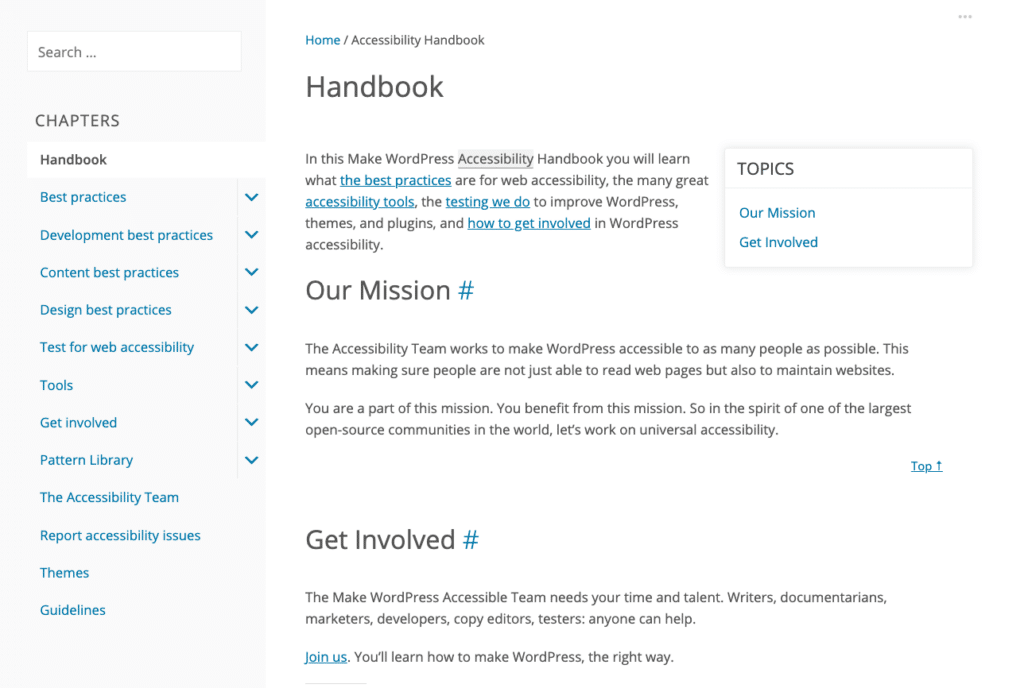
 Справочник по специальным возможностям WordPress.
Справочник по специальным возможностям WordPress.
Кроме того, многие люди в сообществе WordPress увлечены и активно обсуждают эти темы. Каждая новая тема WordPress по умолчанию требует дополнительных шагов, чтобы стать более доступной. Разработчики постоянно придумывают новые вспомогательные инструменты, пишут руководства и статьи о доступности WordPress. В результате вы никогда не будете одиноки в своем пути доступности WordPress.
Если вы хотите узнать больше о WordPress и специальных возможностях напрямую от членов сообщества, посетите WordPress.tv и посмотрите эти выступления о специальных возможностях.
Где WordPress не достигает цели
Несмотря на недавние достижения, WordPress не всегда доступен на 100% прямо из коробки. Каждый выпуск WordPress подвергается некоторой критике за то, что ему не удается. В начале 2019 года WPCampus провел обширный аудит новейшей на тот момент версии Gutenberg. Такая работа невероятно важна; после этой проверки было закрыто 116 вопросов, связанных с доступностью.
Создателям контента с ограниченными возможностями может быть сложно публиковать его с помощью WordPress. Поскольку невозможно автоматизировать все доступные аспекты проектирования и разработки, любой может создавать недоступные веб-страницы с помощью WordPress.
«Внешний интерфейс WordPress практически не меняется в течение многих лет: он полностью доступен, но это полностью зависит от разработчика, создавшего сайт. Плохая тема или недоступные плагины имеют решающее значение. Админ продолжает улучшаться — продвигать редактор Гутенберга к большей доступности было непросто, но прогресс налицо. Тем не менее, это постоянная борьба за то, чтобы избежать ухудшения доступности любого нового компонента интерфейса ». (источник)
Итак, что это значит для вас как разработчика или дизайнера WordPress? Ваш путь к полностью доступному веб-сайту будет немного короче, если вы начнете с WordPress. Однако до финиша еще предстоит пройти долгий путь.
Как сделать веб-сайт на WordPress доступным
Теперь давайте перейдем к шагам, которые вы можете предпринять, чтобы обеспечить доступность веб-сайта WordPress для всех пользователей.
Несмотря ни на что, никогда не оставляйте доступность задачей, которую нужно решать в конце проекта. Это должен быть приоритет, интегрированный с самого начала вашего процесса. И это должно стать постоянной целью после запуска сайта.
Не существует единого контрольного списка, которому можно было бы следовать или автоматизировать, чтобы гарантировать 100% доступность. Большая часть работы зависит от ваших плагинов, темы и контента.
Создание доступного веб-сайта похоже на строительство безопасного здания — конечно, есть рекомендации, но для достижения цели необходимы индивидуальный подход, уход и продуманный ремонт.
Лучшие практики доступного дизайна
Давайте начнем с некоторых лучших практик доступного дизайна для веб-сайтов WordPress с разбивкой по типам. Эта информация должна послужить прочной основой для вашего образования в области специальных возможностей.
Изображения
Все изображения на вашем сайте должны быть доступны всем пользователям. Учитывая, что не все пользователи могут видеть изображения, некоторые могут использовать вспомогательные технологии для понимания визуальных элементов, и поэтому ваш сайт должен быть готов к работе с этой технологией.
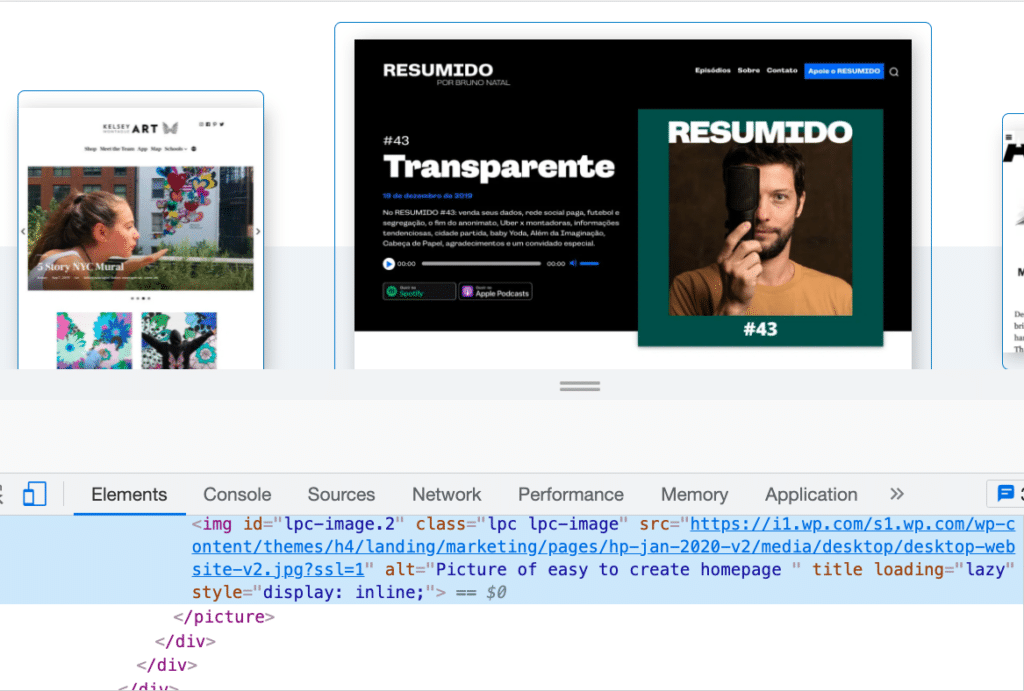
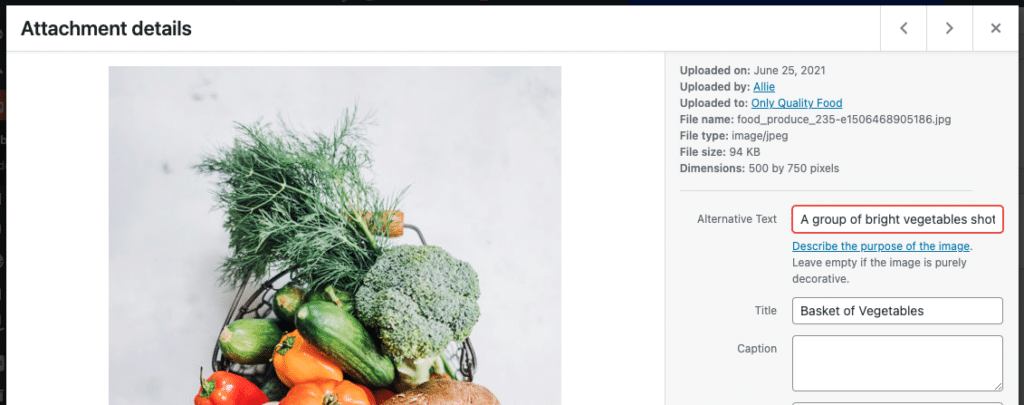
Альтернативный (или «альтернативный») текст — это письменное описание, которое вы прикрепляете к изображению. Программы чтения с экрана прочитают это описание вслух любому гостю, который может не видеть изображение. Альтернативный текст следует использовать для любых изображений, которые предоставляют полезную информацию на странице. Сюда входит все, от фотографий до значков и инфографики.
 Демонстрация альтернативного текста.
Демонстрация альтернативного текста.
Единственное исключение — если изображение считается чисто «декоративным». Фоновые изображения, разделители или изображения, отображающие текст, представленный на самой странице, не обязательно нуждаются в замещающем тексте.
При написании замещающего текста не забудьте не описывать изображение как оно есть. Вместо этого сообщите, что изображение означает в контексте на странице. Вот несколько полезных советов, которые помогут вам написать отличный альтернативный текст:
- Лучше всего кратко и просто.
- Программы чтения с экрана сообщат, что это изображение, поэтому не говорите «Это изображение…» в альтернативном тексте.
- Если изображение является ссылкой, альтернативный текст должен объяснять, что произойдет, если пользователь выберет это изображение.
- Альтернативный текст должен включать любой текст, который появляется на изображении. Исключение составляют случаи, когда этот же текст также появляется рядом с изображением, например, в подписи.
Добавить замещающий текст к изображениям на вашем веб-сайте WordPress проще, чем вы думаете. Вы можете добавить этот текст там же, где вы добавляете подпись к изображению.
Откройте медиатеку и выберите изображение, которое хотите отредактировать. Откроется экран Настройки для этого изображения. В поле Альтернативный текст добавьте альтернативный текст, затем нажмите Сохранить :
 Альтернативное текстовое поле.
Альтернативное текстовое поле.
Цвета
При проектировании доступного участка очень важно обеспечить соответствующий цветовой контраст. Плохой цветовой контраст может повлиять на удобочитаемость ваших сайтов во многих случаях, например, для пользователей с плохим зрением, пользователей с дальтонизмом или людей, использующих определенные устройства. Изображения, текст и элементы, например кнопки, нуждаются в правильном цветовом контрасте.
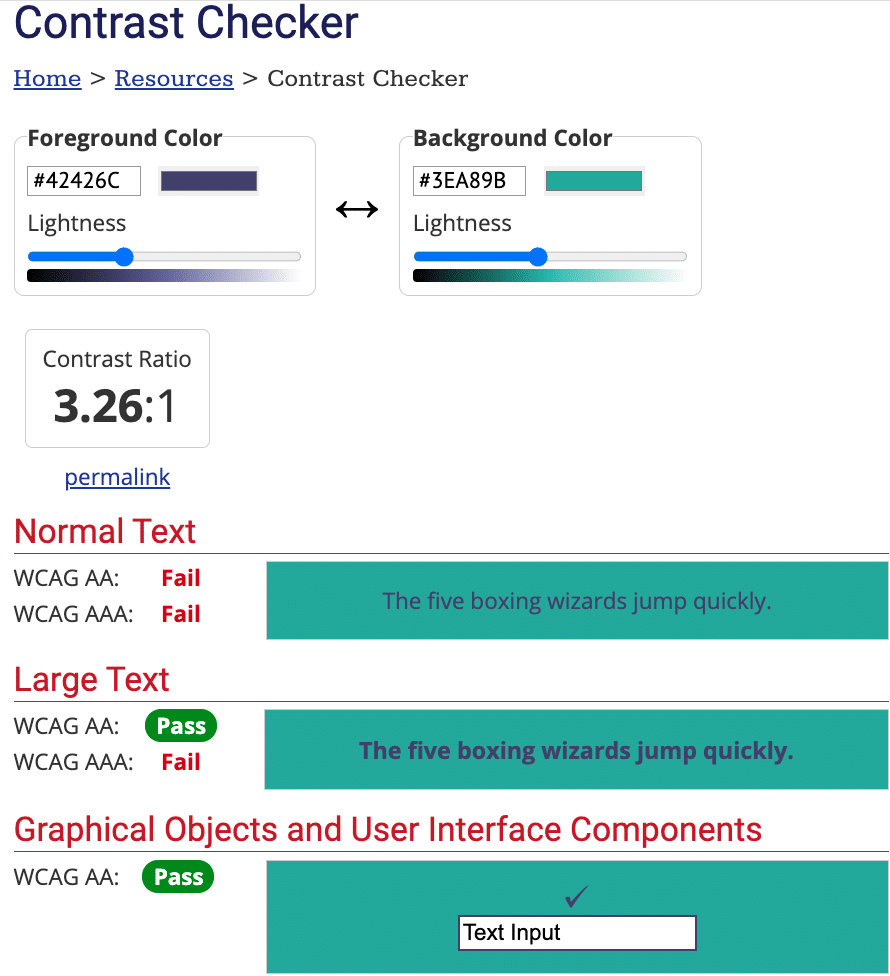
Цветовой контраст — это то, насколько яркие или темные цвета выглядят при размещении друг напротив друга или очень близко друг к другу. Например, черный текст на белом фоне имеет гораздо более высокий цветовой контраст (21: 1), чем желтый текст на белом фоне (1,08: 1). Для WCAG 2.0 AA требуется соотношение минимум 4,5: 1 для обычного текста и 3: 1 для более крупного текста (полужирный шрифт 18 пикселей или стандартный 24 пикселей и больше).
Что именно это означает? Самый простой способ определить, хорошо ли сочетаются ваши цвета, — это вставить их в инструмент проверки контрастности, такой как WebAIM Contrast Checker. В Интернете есть масса бесплатных инструментов для проверки.
Посетите наш раздел тестирования, чтобы узнать больше о тестировании цветов.
По мере того, как вы будете тестировать все больше и больше цветовых комбинаций, вы научитесь определять только на глаз, какие цветовые комбинации работают, а какие нет.
 Проверка контраста WebAIM.
Проверка контраста WebAIM.
Вам также необходимо избегать использования цвета в качестве основного отличительного фактора. Например, на многих сайтах есть ссылки, которые отличаются по цвету от окружающего основного текста. Однако, если по какой-то причине пользователю трудно увидеть цвет, он может не отличить связанное слово от несвязанного слова. Используйте цвет, чтобы украсить ссылку, но добавьте подчеркивание под текстом, чтобы сделать ссылку доступной.
Текст
Многое из того, что мы видим в Интернете, — это текст. Мы используем веб-сайты, чтобы читать статьи, рецепты, рассказы и многое другое. Вы читаете этот пост прямо сейчас! В результате текст необходимо оптимизировать для всех читателей — независимо от того, читают ли они глазами или ушами.
Говоря о доступности, можно выделить два основных способа обсуждения текста: шрифты и размеры.
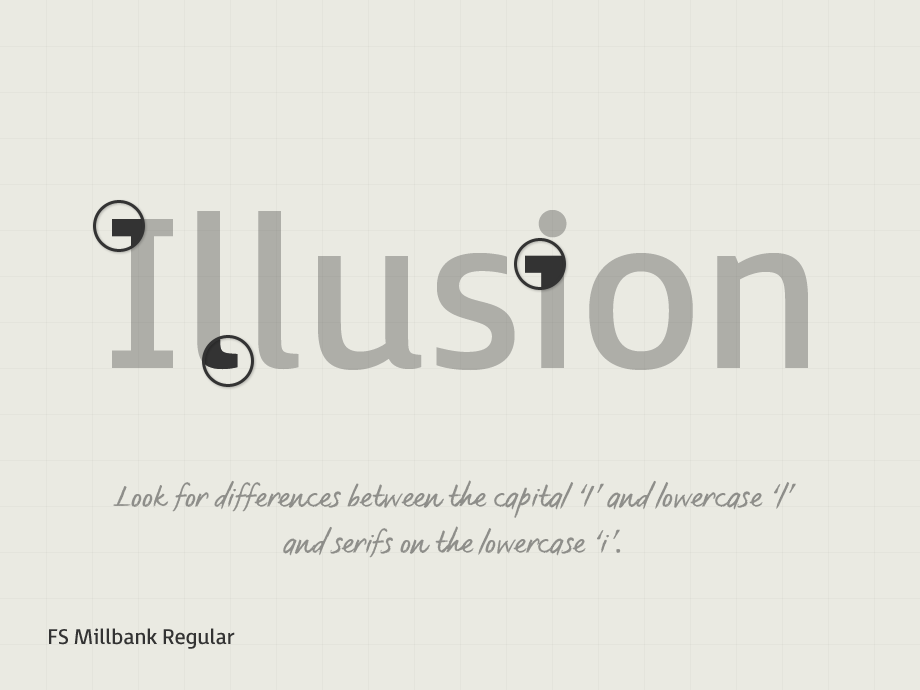
Доступный шрифт легко читается как на малых, так и на больших размерах. Доступны такие шрифты, как Tahoma, Calibri, Helvetica, Arial, Verdana, Times New Roman, Arvo, Museo Slab и Rockwell. Читателям с дислексией может быть сложно читать определенные шрифты, в том числе многие шрифты с засечками. Шрифты без засечек для основного текста, как правило, более безопасный выбор. Лучше избегать отображения шрифтов — например, рукописных стилей или курсива — за исключением случаев, когда текст большой, разреженный и в основном декоративный.
 В доступном шрифте различия в буквах облегчают чтение читать.
В доступном шрифте различия в буквах облегчают чтение читать.
Размер шрифта невероятно важен для доступности. Давайте обсудим некоторые практические правила, когда речь идет о доступном размере шрифта.
Размер шрифта по умолчанию должен быть не менее 9 или 12 пикселей. Рекомендуется 12pt или 16px. Согласно рекомендациям WCAG, текст должен быть читаемым при увеличении до 200%. Для установки размера шрифта рекомендуется использовать проценты или em вместо пикселей или точек. Использование шрифтов различной толщины — это нормально, но убедитесь, что если в вашем тексте используется облегченный шрифт, он будет достаточно большим, чтобы его можно было увидеть.
Это еще не все, как проектировать с учетом доступности. Но важно знать, с чего начать. Если вы хотите глубже изучить проектирование для обеспечения доступности, ознакомьтесь с этими ресурсами:
Лучшие практики доступного развития
При создании веб-сайта или дополнительного программного обеспечения к нему (например, тем и плагинов) следует помнить о важных вещах, касающихся доступности. Отчасти это перекликается с дизайном, но в следующем разделе основное внимание уделяется тому, как работает ваш сайт и как ваш пользователь будет с ним взаимодействовать.
Интерактивные элементы
Пользователи должны иметь возможность взаимодействовать и использовать ваш веб-сайт с относительной легкостью, несмотря ни на что. Это включает не только просмотр изображений и чтение текста, но и взаимодействие с меню, формами, кнопками и видео.
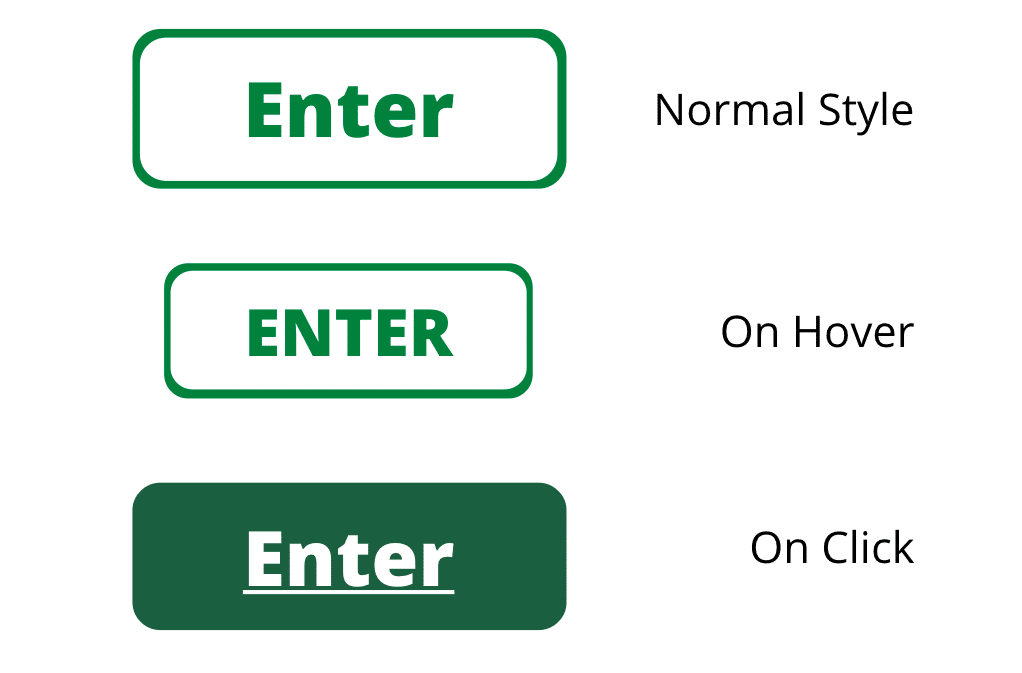
При создании сайта убедитесь, что все интерактивные элементы можно легко идентифицировать. Все навигационные меню — от верхнего до нижнего колонтитула — должны использоваться с элементами управления с клавиатуры. Внешний вид ссылок и кнопок на при наведении в фокусе и при нажатии должен измениться.
 Стили кнопок.
Стили кнопок.
Навигация по страницам вашего сайта должна быть последовательной и четкой. Невероятно важно то, как вы называете, стилизуете и позиционируете навигационные ссылки. Продуманные хлебные крошки и четкие заголовки позволят пользователям уверенно взаимодействовать с вашим контентом.
 Kinsta использует хлебные крошки, чтобы облегчить читателям навигацию по нашему блогу.
Kinsta использует хлебные крошки, чтобы облегчить читателям навигацию по нашему блогу.
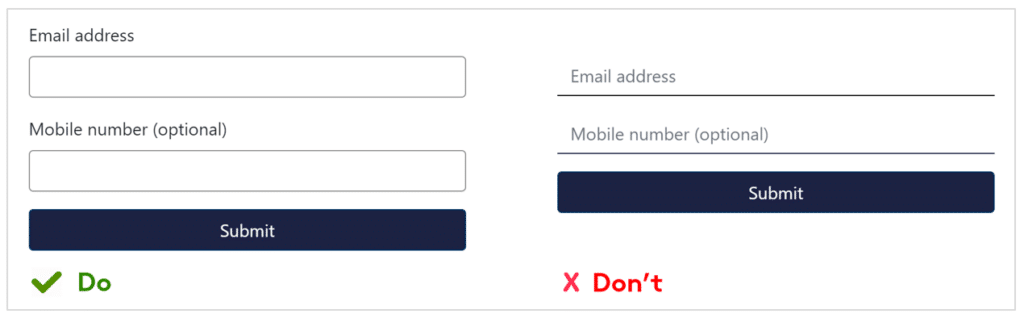
Скорее всего, у вас есть пара бланков на вашем сайте. Вы можете быть удивлены, узнав, сколько форм недоступно. Элементы вашей формы должны включать связанные ярлыки слева или над полем. (Флажки и переключатели могут располагаться справа.) Пользователям должно быть совершенно ясно, для чего предназначено каждое поле формы.
 Границы для текстовых полей делают форму более доступной.
Границы для текстовых полей делают форму более доступной.
Если на вашем сайте есть контент, который воспроизводится автоматически, например GIF, слайдер, карусель, видео или музыка, должны быть видимые элементы управления, позволяющие пользователю останавливать анимацию или звук. Лучше всего предоставить варианты, чтобы остановить, приостановить или полностью скрыть элемент.
Если вы разработчик, который хочет глубоко погрузиться в разработку для веб-доступности, ознакомьтесь с этими советами непосредственно от W3C.
Темы WordPress
Если вы создаете веб-сайты своими руками, вы можете добиться многого из того, о чем идет речь в этом посте, выбрав доступную тему. Разработчикам важно понимать, что делает тему доступной, чтобы расставить приоритеты в своих проектах.
Темы WordPress определяют внешний вид вашего сайта. Многие темы поставляются с предустановленными цветовыми схемами и семействами шрифтов. Обязательно убедитесь, что эти цвета и шрифты соответствуют требованиям, изложенным выше. Многие темы позиционируются как «полностью доступные», но это не всегда так. Используйте собственное тестирование, чтобы определить, доступна ли тема.
Команда специальных возможностей WordPress.com подготовила список из 92 бесплатных тем в репозитории WordPress, которые вы можете начать использовать прямо сейчас.
При создании доступной темы убедитесь, что вы знакомы с требованиями WCAG с самого начала. Общие области, которые необходимо решить во время разработки, включают:
- Достаточный цветовой контраст в пределах предустановленных цветовых палитр
- Возможность легко перемещаться по веб-сайту с помощью клавиатуры
- Использование правильных ролей ARIA и / или ориентиров HTML5 для обеспечения возможности чтения с экрана
- Правильная семантическая разметка HTML
- Избегайте повторения идентификаторов на странице
- Разрешение пользователям останавливать или контролировать любое автоматическое движение
Не забудьте добавить в закладки руководство по специальным возможностям WordPress, чтобы было удобнее обращаться к нему, когда вы начнете создавать свою тему.
Плагины WordPress
Плагины WordPress позволяют добавлять функциональность plug-and-play на ваш веб-сайт WordPress. Есть два типа плагинов специальных возможностей WordPress: те, которые помогают создать доступный веб-сайт и сделать существующий сайт доступным для пользователей.
Обратите внимание на плагины WordPress, которые предоставляют вам такие гарантии, как «доступ в один клик» или «автоматический доступ». Это невозможно. Плагины — это инструменты, которые могут помочь вам в достижении ваших целей доступности, а не волшебные палочки, которые делают всю работу за вас. Иногда плагины могут даже помешать вашим усилиям по обеспечению доступности — так что будьте осторожны!
Существует множество плагинов, ориентированных на специальные возможности, которые обещают улучшать, отслеживать или устранять проблемы с доступностью. Они могут провести аудит сайта и сообщить вам, где можно сделать улучшения. Или они могут предоставить инструменты внешнего интерфейса, чтобы упростить создание доступного интерфейса на вашем сайте.
Некоторые из них очень полезны. Другие же дают ложные обещания. Всегда обязательно тщательно проверяйте такой плагин, прежде чем использовать его.
Некоторые плагины создают интерактивный контент, например тесты и слайдеры. Как уже говорилось ранее, эти элементы требуют особого внимания и тестирования, чтобы гарантировать полную доступность. Всегда тщательно тестируйте интерактивный плагин на промежуточном или разрабатываемом сайте, прежде чем запускать его в эксплуатацию.
То же самое можно сказать и о надстройках форм. К сожалению, у многих есть проблемы с доступностью. В этом случае хорошей альтернативой будут формы с индивидуальным кодом.
Популярная категория плагинов — это плагины для построения страниц. Они отлично подходят для быстрого создания надежных и сложных проектов с перетаскиванием. Однако они часто могут создать больше проблем с доступностью, чем решить. У этой проблемы нет единого решения, поэтому сохраняйте простой дизайн и обязательно проверяйте все элементы, чтобы убедиться в доступности.
Заявления о доступности
Заявление о доступности — это страница на вашем веб-сайте, на которой вы сообщаете о своей внутренней политике, целях доступности и прошлых успехах в работе с людьми с ограниченными возможностями.
Вы должны создать и опубликовать заявление о доступности на своем веб-сайте WordPress по следующим причинам:
- Чтобы показать своим пользователям, что вы заботитесь о доступности и о них самих
- Для предоставления информации о доступности вашего контента
- Чтобы продемонстрировать приверженность доступности и социальной ответственности
Вы можете написать собственное заявление о доступности, следуя этим рекомендациям, предоставленным W3C, или с помощью генератора инструкций о доступности.
Как проверить доступность сайта WordPress
Специальные возможности — это не просто нажать правую кнопку и уйти. Тестирование — жизненно важная часть обеспечения полной доступности сайта. Как автоматические, так и ручные тесты могут помочь убедиться, что у вас есть все необходимое.
Как проводить автоматизированные тесты
Автоматические тесты помогают понять, с чего начать. Если вы новичок в доступности или не знаете, с чего начать, начните с автоматических тестов и оценок.
Большинство автоматизированных тестов выявляют такие вещи, как плохой цветовой контраст, отсутствие замещающего текста, пустые ссылки, проблемы со структурными элементами и т. Д. Вы можете использовать эти тесты для создания списка проблем, которые нужно решить. Подобные тесты особенно полезны для поиска ошибок кода, которые могут быть менее заметны невооруженным глазом, но будут иметь большое значение для некоторых ваших пользователей.
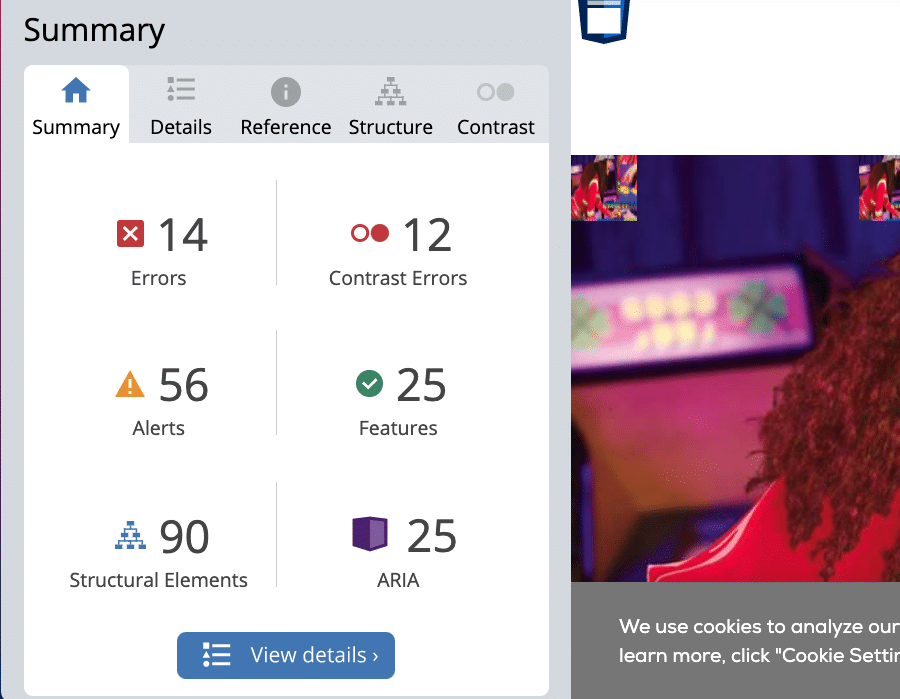
Одним из примеров бесплатного теста доступности, который вы можете использовать, является инструмент WebAim. Он проверяет всю вашу веб-страницу и генерирует список ошибок. Он даже покажет вам, где именно на странице возникают эти ошибки.
 Инструмент WebAim, показывающий сводку ошибок.
Инструмент WebAim, показывающий сводку ошибок.
Вы можете найти множество индивидуальных инструментов для специальных возможностей, которые помогут с определенными проблемами. Например, воспользуйтесь средством проверки контраста еще до того, как приступите к дизайну, чтобы убедиться, что цвета в вашей палитре хорошо сочетаются друг с другом.
Просто помните, что ни один автоматический тест не является совершенным, надежным или заменяет ручное тестирование.
Как проводить ручные тесты
Поскольку доступность WordPress связана с реальными вариантами использования людьми, именно люди должны сказать последнее слово о том, доступен сайт или нет. Следовательно, невероятно важно резервировать время и ресурсы для ручного тестирования.
Итак, как вы выполняете ручной тест? Вот несколько вещей, которые вы можете сделать, чтобы проверить, насколько сайт доступен без изящных или дорогих инструментов или программ:
- Откажитесь от мыши: Убедитесь, что вы можете разумно и легко перемещаться по всем функциям вашего веб-сайта, используя только клавиши клавиатуры. Сюда входит перемещение между разделами, доступ к меню, переход от страницы к странице, переход вниз по странице и взаимодействие со ссылками и формами.
- Используйте программу чтения с экрана: Поставьте себя на место человека с плохой или плохой видимостью. Используйте приложение для чтения с экрана или веб-сайт и просмотрите содержимое своего сайта, чтобы убедиться, что оно по-прежнему имеет смысл и звучит плавно при чтении вслух.
- Протестируйте сайт в различных средах: Пойдите куда-нибудь с общедоступным Wi-Fi, чтобы убедиться, что ваш сайт правильно загружается без высококачественного подключения к Интернету. Обратите внимание на области сайта, которые отстают или полностью исчезают из-за плохого соединения.
- Увеличьте масштаб: Откройте свой сайт в браузере и используйте настройки браузера для увеличения на 200%. Можете ли вы по-прежнему использовать этот сайт, перемещаться по нему и взаимодействовать с ним в этой настройке? Есть ли контент, который исчезает или обрезается?
- Сосредоточьтесь на интерактивности: Уделяйте достаточно времени тестированию интерактивных элементов, таких как видео, формы и кнопки. Ссылки и поля формы всегда должны выделяться контуром, подчеркиванием и специальным курсором.
- Еще раз проверьте свои альтернативные теги: Если вы не уверены, есть ли к изображению прикрепленное альтернативное изображение, используйте инструмент «Проверить элемент» для подтверждения.
- Подумайте иначе: Если все изображения на вашем сайте исчезнут, сможет ли кто-то по-прежнему их использовать? Если все цвета на вашем сайте внезапно станут черно-белыми, как это повлияет на удобство использования? Убедитесь, что основные части вашего сайта по-прежнему будут работать, если декоративные элементы каким-то образом будут затронуты.
В случае сомнений обратитесь в компанию, которая проводит тестирование доступности вручную. Специалисты по специальным возможностям, веб-дизайну и разработке могут быстро провести обзор вручную и сказать вам, в каких именно областях необходимо поработать.
Не забывайте, что реальная аудитория — один из ваших лучших ресурсов. Создайте на своем сайте свободное место, где пользователи могут оставлять отзывы о специальных возможностях. Если у кого-то возникнут проблемы с использованием вашего сайта, из ваших усилий по сбору отзывов должно быть ясно, что вы готовы услышать об этом опыте и исправить проблему.
Краткое содержание
Интернет стал одним из важнейших инструментов нашей повседневной жизни. Каждый должен иметь свободный доступ к нему, будь то просмотр в поисках развлечений или важной информации. Ваш сайт обязан соответствовать стандартам, установленным для обеспечения справедливости в Интернете.
Понимание необходимости этих руководящих принципов — первый шаг к значительным и прочным изменениям. Создание доступного сайта означает, что больше людей извлекут выгоду из того, что предлагает ваш сайт в долгосрочной перспективе.
У вас остались вопросы о доступности WordPress? Дайте нам знать в разделе комментариев!
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 28 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
All of that and much more, in one plan with no long-term contracts, assisted migrations, and a 30-day-money-back-guarantee. Check out our plans or talk to sales to find the plan that’s right for you.