- Статьи
- 4 мин на чтение
13
Проектируем цветные кнопки удобными для восприятия
Возможно, вы не обращали внимание, но на многих сайтах и в приложениях дизайнеры используют в названиях кнопок белый цвет. Им нравится это делать, потому что белый выделяет текстовую надпись на общем фоне.
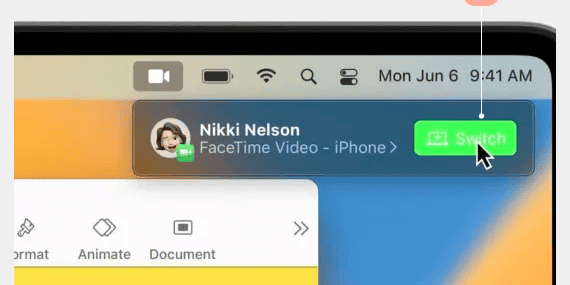
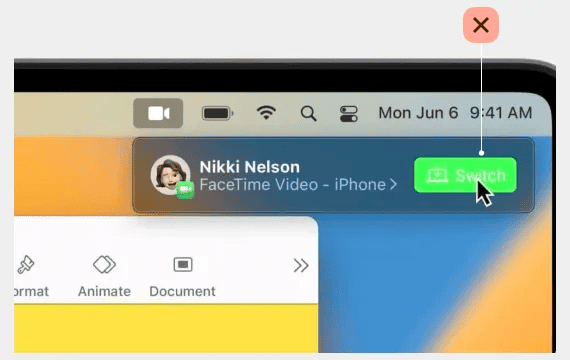
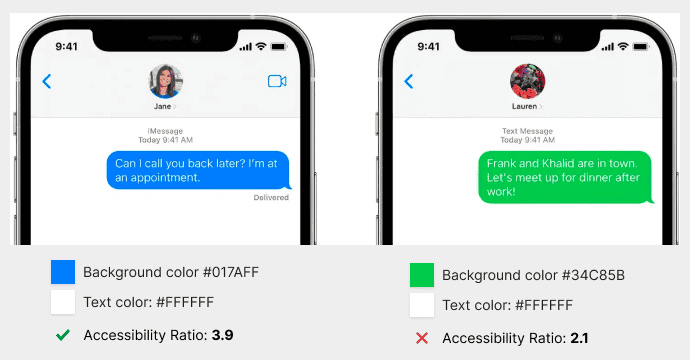
Однако применение белого цвета в названиях кнопок порой может привести к неприятностям. Такая проблема есть в приложении Apple Facetime с их зелёными кнопками. Как видите, белый текст на кнопке выглядит неразборчивым и плохо контрастирует с цветом самой кнопки. Для пользователей с нарушениями зрения такая кнопка будет максимально неудобной для восприятия.
Удивительно, как такая продвинутая дизайнерская компания, как Apple, упустила из виду столь очевидную проблему. С другой стороны, многие дизайнеры применяют белый цвет в названиях кнопок, не задумываясь об удобстве читателей.
Apple использует неоново-зелёный фирменный цвет, но он даже близко не отвечает требованиям доступности. Его коэффициент контрастности составляет 1,3, что значительно ниже минимального коэффициента, значение которого должно быть равно 4,5. Именно по этой причине не всегда стоит использовать фирменный цвет для кнопок (статья).
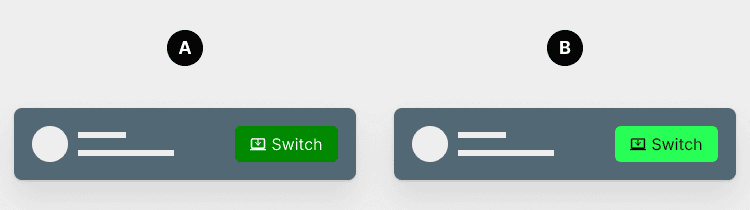
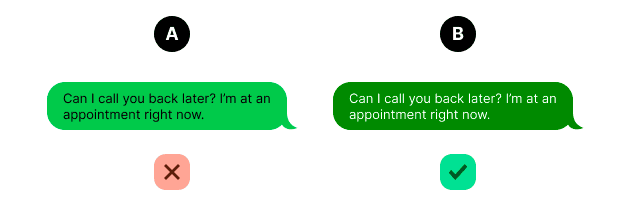
Белый текст на кнопке мог бы стать рабочим решением, если бы зелёный цвет самой кнопки был темнее, но тогда это снизило бы уровень видимости всей кнопки. Выше на изображении А видно, что тёмно-зелёный цвет кнопки недостаточно контрастирует с тёмным фоном уведомления, что делает кнопку малозаметной.
Задача состоит в том, чтобы поверхность кнопки и текстовая надпись хорошо контрастировали между собой. Однако текст на кнопке более важен, поскольку он содержит информацию и пользователи читают её. Вот почему требования контрастности к тексту кнопок выше, чем к элементам интерфейса.
Если компания Apple хочет, чтобы пользователи могли без труда прочитать текст на неоново-зелёной кнопке, им стоит использовать чёрный текст в её названии, как показано на изображении В. Чёрный цвет сделает текст более чётким, а поверхность кнопки будет хорошо контрастировать с тёмным фоном уведомления. По этой причине вариант В — лучшее решение в данном случае. Единственный недостаток заключается в том, что чёрный цвет в названии кнопки будет не таким ярким и привлекательным, как белый.
Есть и другие случаи, когда Apple использует в своем интерфейсе подобную неудобную для восприятия цветовую схему. Такая привычка в дизайне создаёт пользователям проблемы, когда они заняты выполнением задач в интерфейсе.
Неразборчивые надписи на кнопках разочаровывают людей, потому что они не уверены, стоит ли на них нажимать. Низкий уровень читаемости способствует тому, что они перестанут доверять таким кнопкам. Подобное восприятие распространяется и на текстовые сообщения, в которых используется цветовая схема с низким уровнем контрастности.
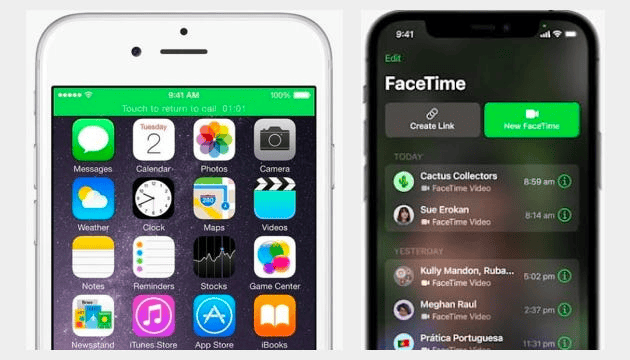
Многие пользователи iPhone выразили сомнение в том, что применение зелёного цвета хорошо работает в качестве фона для сообщений (статья). Одна из причин заключается в том, что они привыкли к синему фону. Однако вторая причина состоит в том, что текст на зелёном фоне трудно прочитать.
Если сравнить коэффициенты контрастности зелёного и синего фонов, вы заметите, что у синего он выше. Зелёный фон не отвечает требованиям доступности, и такие сообщения читать гораздо труднее.
Неприятие зелёного фона для сообщений связано не только с тем, что эти сообщения от пользователей Android, но и потому, что обычно люди не доверяют информации, которую им трудно прочитать. У людей есть врожденная особенность держаться подальше от неизвестного в целях безопасности.
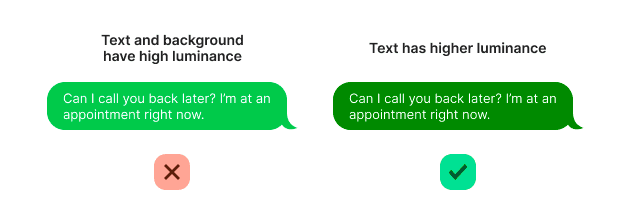
Apple не следует использовать чёрный текст на неоново-зелёном фоне для решения этой проблемы, как показано в примере А. Несмотря на то, что текст выглядит разборчивым, сам фон более яркий, чем текст. В результате зелёный цвет фона заглушает чёрный текст.
Это всё равно, что поместить предмет напротив яркого света. Вы видите только силуэт объекта, потому что свет полностью пронизывает его. Однако когда вы поместите яркий объект на затемнённый фон, он не утонет в окружающем свете и будет легче восприниматься читателем.
На изображении B белый текст сообщения более яркий по сравнению с тёмно-зеленым фоном, что облегчает его восприятие. В результате белый текст хорошо выделяется на фоне, поэтому пользователям со слабым зрением будет легко его прочитать. У людей с близорукостью не возникнет необходимости приближать экран к глазам, чтобы прочитать текст, как в случае с вариантом А.
Если вы сравните дизайн Apple с новым решением, вы увидите, какое сообщение легче читается. Хороший дизайн приглушает фон, чтобы текст выделялся сам по себе. В плохом дизайне текст и фон имеют высокую яркость, в результате чего пользователь видит слишком много света.
Заключение
Белый текст и светлый фон не сочетаются. Вместо этого используйте тёмный фон для белого текста. Часто дизайнеры применяют белый текст на кнопках из-за его яркости. Однако это решение не работает, если текст плохо читается.
В первую очередь стремитесь к удобству восприятия. При этом добавляйте элементам яркости, когда этого требует контекст. Так вы не повторите ошибку Apple.
Перевод статьи How to Fix Apple’s Illegible White Button Labels из блога UX Movement Newsletter
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!