- Статьи
- 3 мин на чтение
54
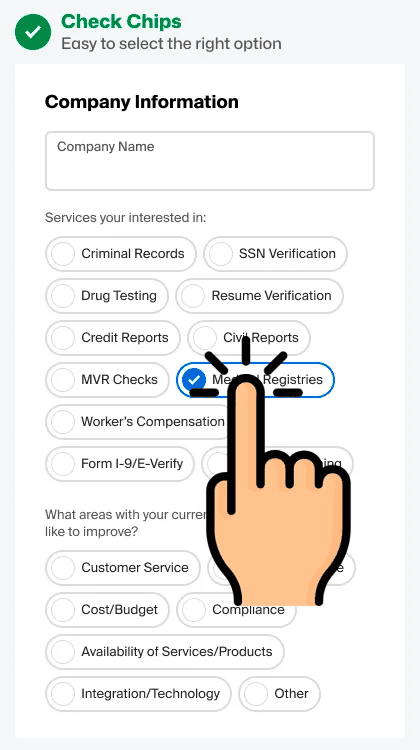
Чебоксы или чипы для выбора варианта
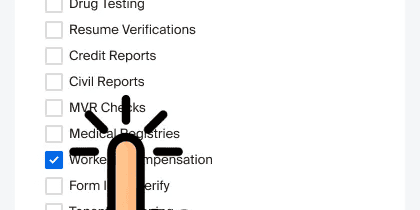
На чекбокс не так просто нажать пальцем. Палец намного толще курсора мыши. Поэтому если пользователь попытается коснуться чекбокса, он может промахнуться и выбрать неправильный вариант. Именно по этой причине в мобильных интерфейсах лучше избегать стандартных чекбоксов.
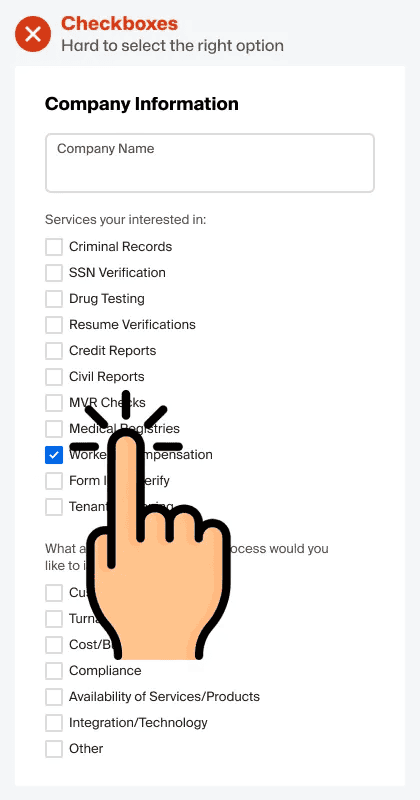
Большинство дизайнеров хотят сделать дизайн формы адаптивным, но забывают о компонентах чекбоксов. Такой вариант возможен, если у вас один или два чекбокса, но если у вас целый список, имеет смысл изменить дизайн, чтобы сделать чекбоксы более доступными для выбора.
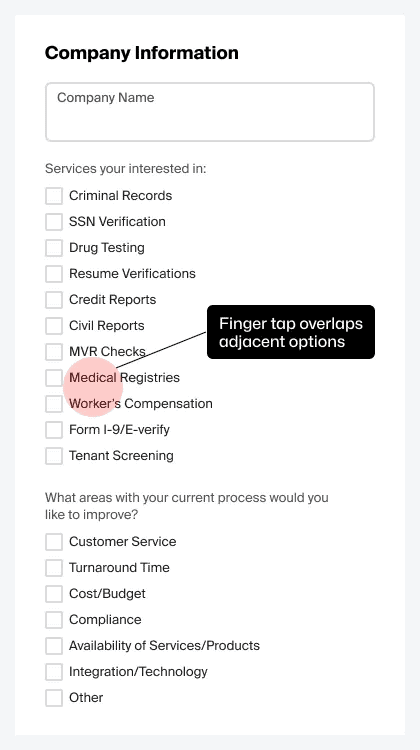
Красный круг на изображении ниже демонстрирует область нажатия пальцем. Поскольку палец достаточно большой, нажатие может перекрывать соседние варианты. Вместо попадания в цель, пользователь может случайно нажать выше или ниже нужного варианта.
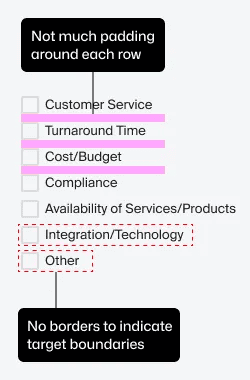
Главная проблема заключается в том, что вокруг каждой строки с чекбоксами недостаточно свободного пространства. Более того, пользователи легко могут промахнуться, поскольку между строками нет границ. Без границ сложно угадать, где начинается и заканчивается область касания.
Содержание статьи
Чипы для выбора варианта
Чтобы сделать ваши чекбоксы более доступными для выбора, превратите их в чипы. Они гораздо удобнее, потому что при нажатии палец вписывается внутрь каждого компонента и никогда не пересекается с соседними вариантами.
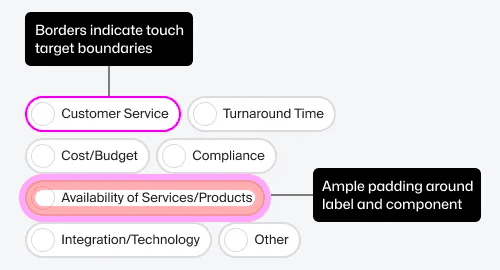
Попасть по чипу легче, потому что вокруг него достаточно свободного пространства. Оно есть как вокруг текстового названия чипа, так и самого компонента чипа. Более того, у каждого чипа есть обводка, которая показывает границы области касания так, что сразу понятно, куда нажимать. Пользователи могут без труда нажимать на нужные чипы, независимо от размера пальцев.
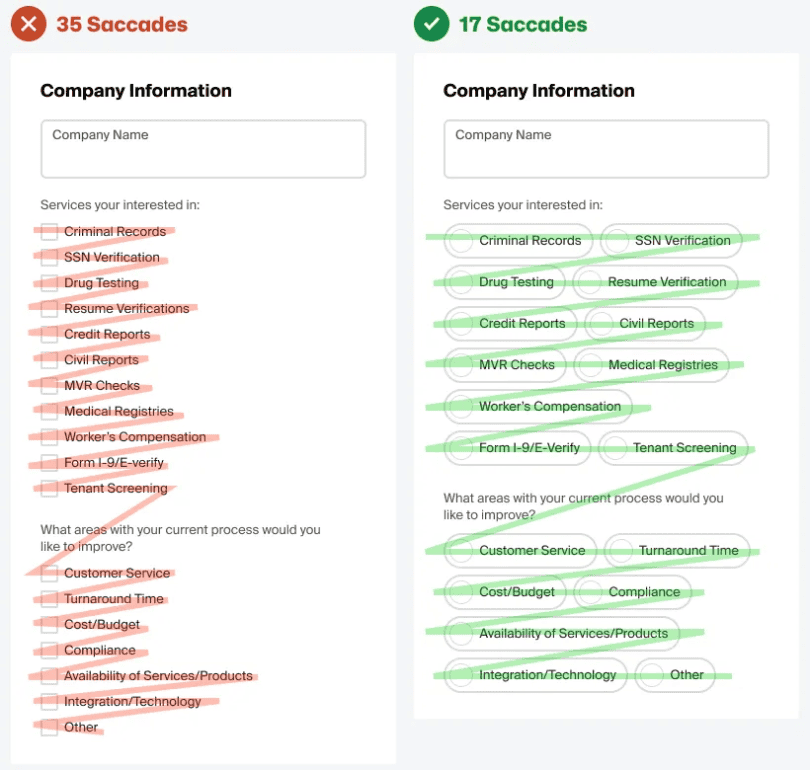
Ещё одно преимущество чипов — они соответствуют естественному направлению взгляда пользователя при чтении слева направо. Поскольку чипы расположены горизонтально, люди могут быстрее усваивать больший объём информации при меньшем количестве фиксаций взгляда.
Другими словами, пользователям не придётся часто перемещать взгляд от одной точки к другой. С меньшим количеством фиксаций глаз люди могут плавно просматривать информацию без резких перемещений взгляда. Если сравнивать два варианта — в случае применения чекбоксов человек перемещает взгляд 35 раз, а в случае чипов — всего 17.
Нюансы в дизайне чипов
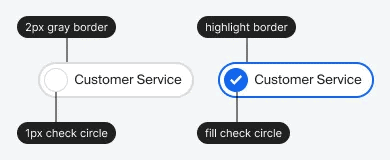
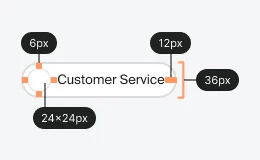
Чтобы создать правильный чип для выбора варианта, используйте наружную серую обводку размером в 2 пикселя и обводку для внутреннего круга шириной в 1 пиксель. Когда люди будут выбирать чип, подсвечивайте обводку, окрашивайте круг, а внутри размещайте иконку галочки.
Размер и пропорции отступов чипа должны быть кратны шести (статья). Обратите внимание, что отступы вокруг круга равны 6 пикселям. Отступ справа от названия чипа — 12 пикселей. Высота чипа составляет 36 пикселей, а размеры круга — 24 × 24 пикселя.
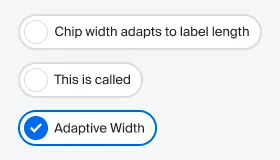
Ширина чипа будет меняться в зависимости от длины названия. Другими словами, к ней следует применять адаптивную ширину, а не фиксировать её. Размер шрифта и его начертание могут влиять на длину названия. Чтобы сохранить ширину, используйте меньший размер шрифта и начертание regular.
Превратите ваши чекбоксы в чипы для выбора варианта
Преимущества использования чипов для выбора вариантов очевидны. Пользователям мобильных устройств будет легче попадать по ним пальцами, чем по чекбоксам. Группа чипов провоцирует гораздо меньше фиксаций взгляда, чем перечень чекбоксов. В результате нагрузка на глаза становится меньше, и человек быстрее просматривает варианты. Именно поэтому стоит превратить ваши чекбоксы в чипы для выбора варианта.
Перевод статьи How to How to Make 18 Checkboxes Selectable for Mobile Users из блога UX Movement Newsletter
В нашем Телеграм-канале UX Teddy публикуем так же переводы практических статей из блога UX Movement про проектирование сложных интерфейсов, форм и страниц — подписывайтесь!