Откуда вы знаете, когда дизайн хороший или плохой? Когда дизайн «хорошенький», это означает, что это хорошо, не так ли? Так что же означает «симпатичный»? Откуда вы знаете, что ваш симпатичный не урод ваш босс?
Оценка качества дизайна может быть субъективной, и критерии могут изменяться в зависимости от типа или цели самого дизайна. Но в конце концов, проекты создаются для сообщения сообщения и достижения конкретных результатов. Взгляды являются важным фактором в этом, но они сами не скажут вам, эффективен ли дизайн.

Содержание статьи
1. Соответствует ли проект своей цели?
—
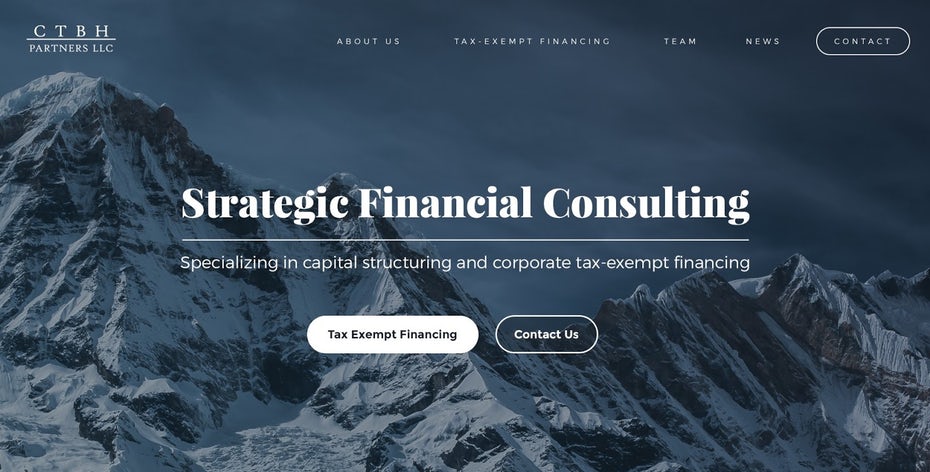
Начнем с основ: что нужно сделать дизайну? Если это дизайн логотипа, он должен представлять и сообщать имя бренда. Если это дизайн целевой страницы, вы можете попытаться убедить пользователей нажать кнопку «Купить» или зарегистрироваться в списке адресов электронной почты.
Дизайн — это решение проблем с визуальными решениями — поэтому вам нужно убедиться, что он представляет всю необходимую информацию для передачи сообщения или принуждения читателя к действию. Контент по-прежнему является королем, но вы должны добиться правильного баланса между обучением вашей аудитории о вашем бренде и не подавляющим их слишком много информации в одном дизайне.




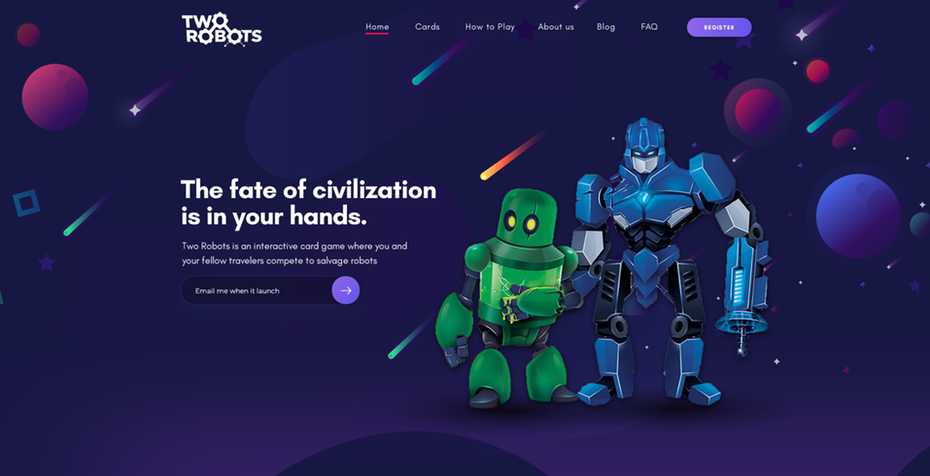
 3. Это эстетично?
3. Это эстетично? 
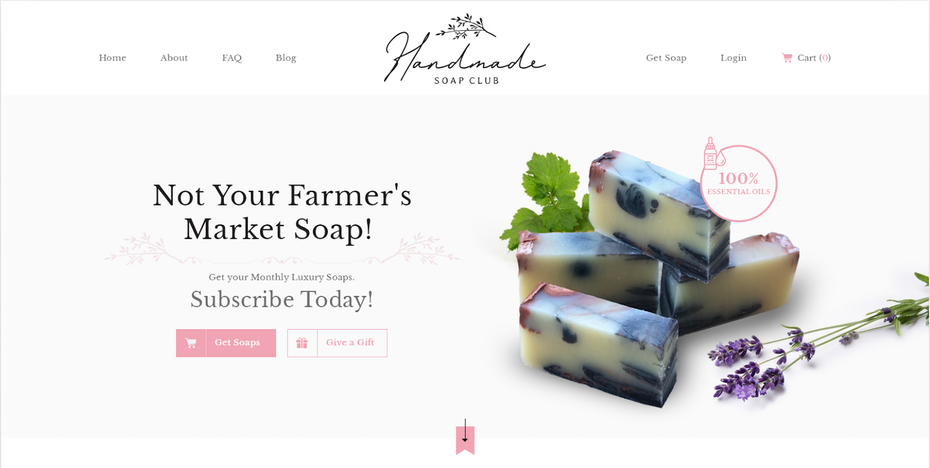
 4. Является ли стиль подходящим для вашей аудитории?
4. Является ли стиль подходящим для вашей аудитории? 
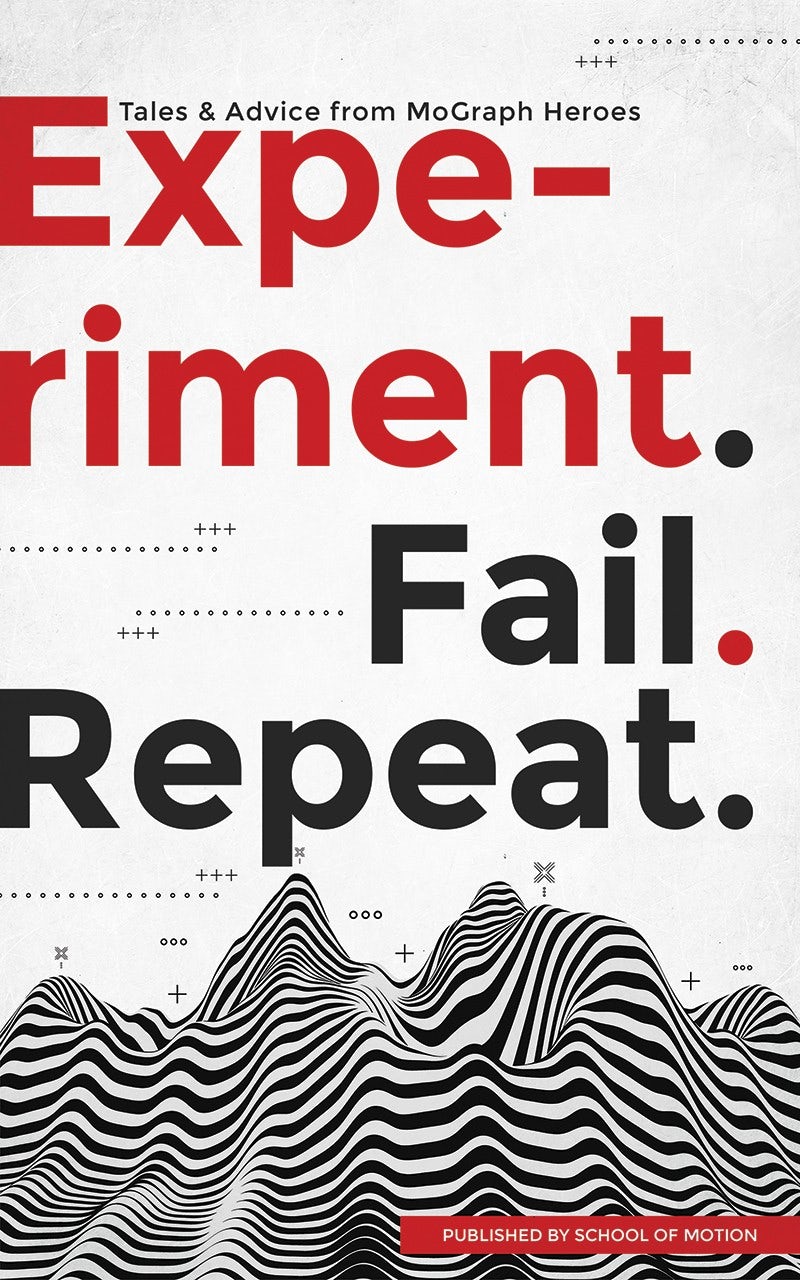
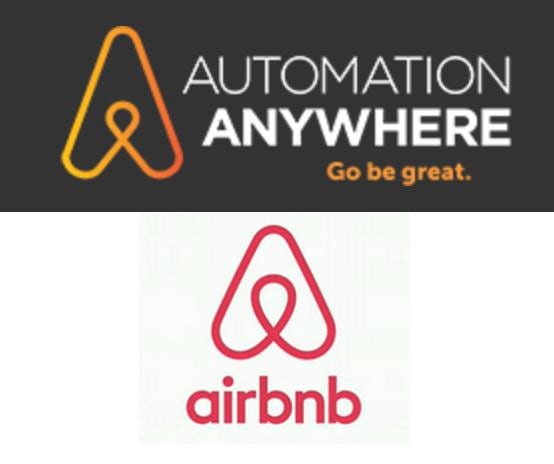
 5. Является ли дизайн оригинальным?
5. Является ли дизайн оригинальным? 

 Качество дизайна — совместное усилие
Качество дизайна — совместное усилие