
За два года я успела попробовать много способов хранения и структуризации файлов в Figma. Эта статья сфокусирована на работу в продуктовых командах, но возможно в опыте студии это тоже будет полезно.
Содержание статьи
Не забудь, когда организовываешь
Когда первый раз создавала структуру файлов в Figma, моя ошибка была в том, что я недостаточно общалась на эту тему с другими дизайнерами, разработчиками и менеджерами. Я делала все так, как мне удобно.
При разработке такой структуры важно учитывать удобство всех, кто будет работать в Figma. Лучше всего провести интервью, чтобы выслушать и понять каждого, кто участвует в процессе разработки. Составьте таблицу с потребностями каждого человека, чтобы не забыть об этом. В будущем, когда вы будете писать документацию вам очень пригодится такая таблица.
Также очень важно учитывать особенности вашей разработки. Как часто ставят задачи? Где ставят задачи? Как и кто эти задачи описывает?
Обязательно спросите чем пользуются разработчики при верстке макетов, есть ли у них плагины, которые упрощают работу. Уделите время на то, чтобы при переходе на новый инструмент упростить работу, а не усложнить.
Уделите время на то, чтобы при переходе на новый инструмент упростить работу, а не усложнить.
Какие варианты?
Master file

Такой тип структуры подходит, если создаете проект на фрилансе или в студии. Файл такого типа легко передавать сразу в разработку. В нем можно держать необходимые компоненты. Также не нужно использовать платную версию Figma для связи с компонентами.
Минус такого файла в том, что его сложно развивать и масштабировать — в Figma есть предел размера одного файла (Посмотреть можно в Бургер>View>Resource Use). Также будет сложно строить дизайн систему на базе такого файла.
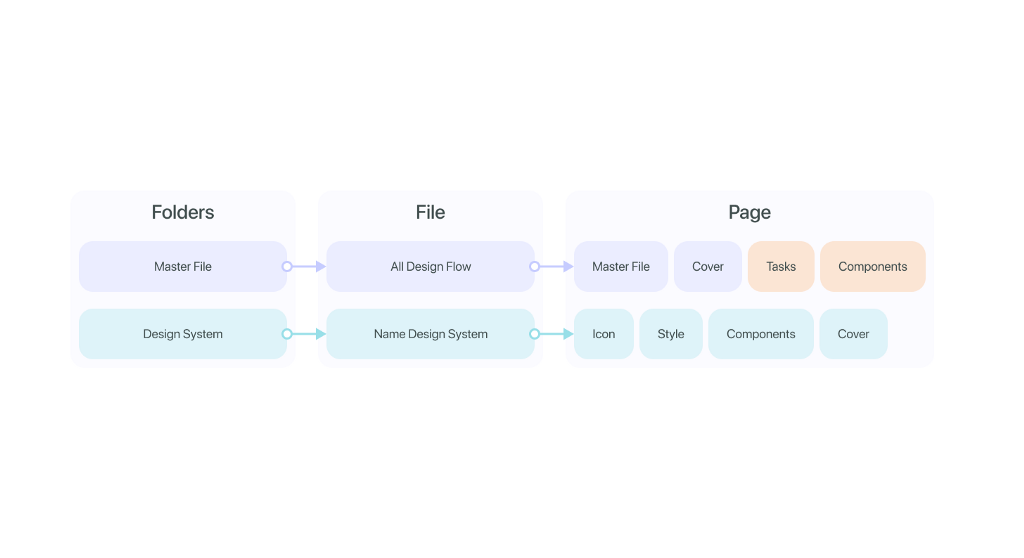
Master file / Design system

Такой тип структуры рекомендую использовать для разработки продуктов. Для поддержки нужна платная версия Figma. Плюс в том, что компоненты проекта можно использовать в других файлах. Это упрощает и ускоряет работу, если в команде больше двух дизайнеров.
Минус в том, что на поддержания дизайн системы нужно тратить время и ресурсы дизайнеров и разработчиков.
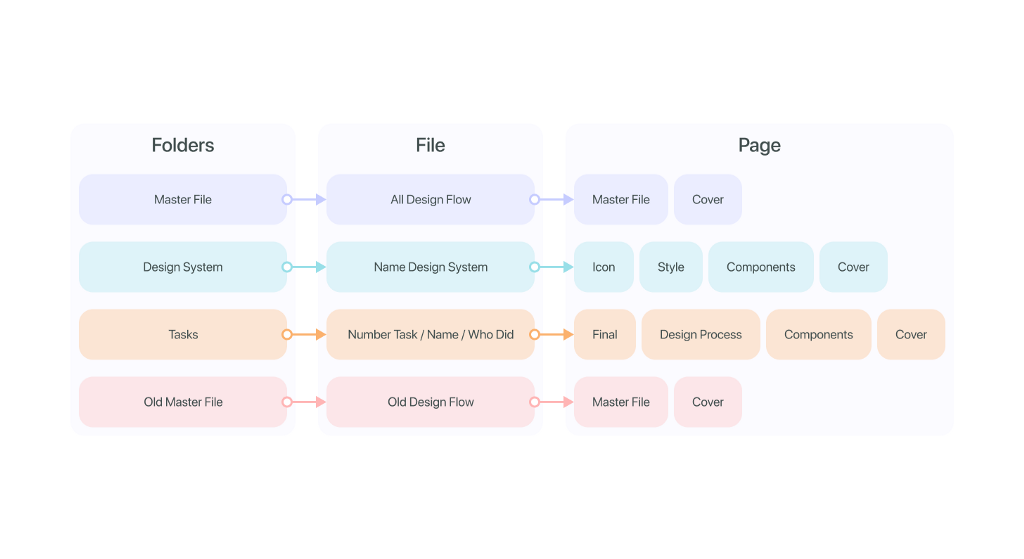
Tasks / Master file / Design system / Old master file

Такой тип структуры похож на прошлый вариант, но сложнее за счет старого мастер файла. Подходит для больших
проектов, где важно поддерживать версии продукта. Если собираете приложение, рекомендую в Old Master File поддерживать соответствие версии с App store или Goole Play
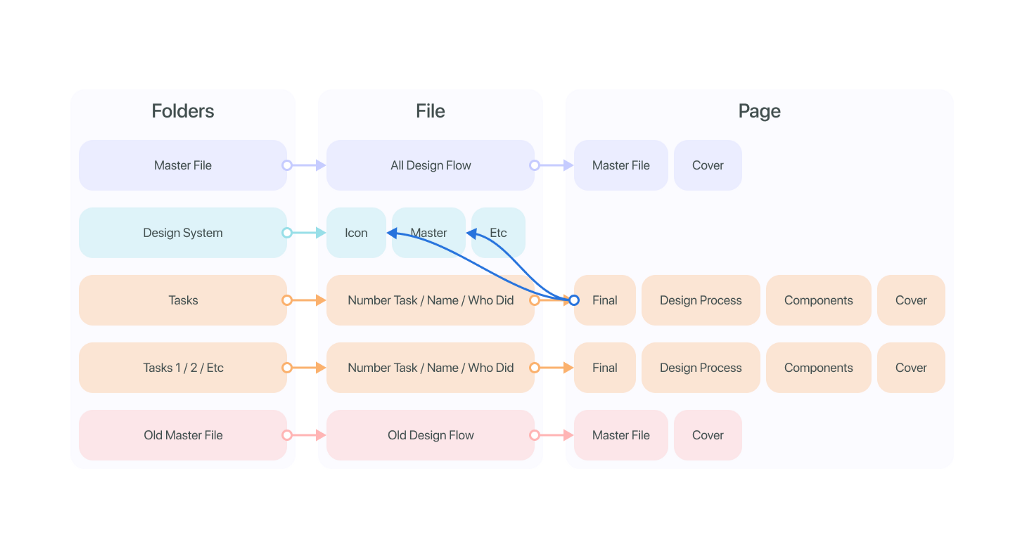
Tasks 1 / Tasks 2 / Tesks etc. / Master file / Design system

Такой тип структуры поможет, если у вас несколько дизайн команд, которые используют единую дизайн систему, но работают независимо.
Ошибки
Не нужно разделять Design System на отдельные файлы с иконками, компонентами и другими объектами. Проблема может возникнуть, когда нужно переносить компоненты из Tasks в Design System. В некоторых ситуациях этим можно пользоваться, но в моем случае такая структура принесла много проблем. Figma не поддерживает связь с компонентами при переносе из Tasks в Design System. Чтобы сохранить связь все макеты вместе с компонентами нужно вставить в Design System, обновить, а потом вернуть макеты в Tasks.

Не забывайте поддерживать актуальность вашей Design System и Master File ❤️
Facebook
Instagram
Behance
Dribbble
Как организовать файлы в Figma? was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.









