Как владелец интернет-магазина, есть много разных способов стимулировать продажи. Однако, когда дело доходит до времени загрузки страницы, даже задержки в несколько секунд достаточно, чтобы свести на нет всю вашу тяжелую работу.
К счастью, есть способы улучшить технические характеристики вашего магазина электронной коммерции. Имея доступ к нужным инструментам и методам, вы можете сократить время загрузки страницы вашего магазина и увеличить количество конверсий.
В этой статье мы поможем вам добиться успеха в электронной торговле за счет оптимизации вашего веб-сайта. Мы обсудим, почему скорость загрузки страниц так важна для любого владельца интернет-магазина, а затем поделимся четырьмя простыми способами повысить эффективность вашего сайта WooCommerce. Приступим!
Содержание статьи
Введение в оптимизацию производительности (и почему это важно для вашего магазина WooCommerce)
Современные интернет-покупатели не терпят медленной загрузки веб-сайтов. Даже крупные бренды могут пострадать, если они не оправдают ожиданий клиентов. В том числе Walmart, у которого произошло резкое падение коэффициента конверсии, когда время загрузки его страницы увеличилось с одной до четырех секунд.
Как владелец интернет-магазина, низкие коэффициенты конверсии неизбежно сказываются на вашей прибыли. Исследования показывают, что если ваш магазин электронной коммерции зарабатывает 100 000 долларов в день, задержка страницы в одну секунду может стоить вам 2,5 миллиона долларов потерянного годового дохода.
Мы видим, что этот шаблон повторяется на всех устройствах. Google обнаружил, что более половины мобильных пользователей покидают веб-сайт, если он загружается более трех секунд. В 2019 году на мобильные устройства приходилось 65% всего трафика электронной коммерции и 53% онлайн-продаж. Если ваш сайт загружается медленно, вы можете упустить весь этот прибыльный мобильный трафик!
Эффективность вашего магазина также влияет на его позицию в результатах поиска. Еще в 2010 году Google подтвердил, что скорость страницы является фактором ранжирования, и теперь Core Web Vitals готов стать еще одним фактором, ориентированным на производительность при поисковой оптимизации (SEO).
Если вы не сделаете приоритетом эффективность своего магазина, ваш рейтинг в поисковых системах может пострадать. Это может иметь катастрофические последствия для ваших показателей конверсии и доходов.
Фактически, исследования показывают, что более 40 процентов доходов большинства магазинов можно отнести к органическому трафику. Если вы собираетесь увеличивать количество конверсий, жизненно важно, чтобы эффективность вашего магазина помогала вашему SEO, а не работала против него.
Как оптимизировать производительность вашего магазина WooCommerce для увеличения конверсии (4 основных способа)
WordPress и WooCommerce уже сами по себе обеспечивают достойную производительность. Однако не существует магазина, который быстро загружал бы . Имея это в виду, вот четыре способа оптимизировать ваш магазин WooCommerce и побудить ваших клиентов совершать больше покупок.
1. Используйте сеть доставки контента (CDN)
Географическое расположение центра обработки данных вашего магазина влияет на время загрузки страницы. Когда данные должны перемещаться на большие расстояния, это вызывает задержку.
Как правило, чем больше расстояние, тем больше задержка. Если ваш хост-сервер расположен в Бостоне, то у европейского покупателя обычно будет более медленное время загрузки, чем у покупателя из Нью-Йорка.
Вы можете уменьшить эту задержку, используя сеть доставки контента (CDN). Это сеть серверов, расположенных по всему миру. Когда кто-то посещает ваш сайт, сеть CDN будет использовать мощную геолокационную маршрутизацию для определения местоположения покупателя.
Затем он доставит контент вашего интернет-магазина с сервера, который физически находится ближе всего к этому посетителю. Это может помочь сократить время загрузки вашей страницы, особенно когда вы продаете международную аудиторию.
Есть множество провайдеров CDN на выбор, включая Sucuri, KeyCDN и Cloudflare. Также стоит проконсультироваться с вашим хостинг-провайдером, так как некоторые компании предлагают CDN как часть своих пакетов:

 2. Оптимизируйте изображения продуктов WooCommerce
2. Оптимизируйте изображения продуктов WooCommerce
Большинство магазинов электронной коммерции содержат большое количество изображений. Красивые фотографии товаров с высоким разрешением необходимы для увеличения количества конверсий, поскольку они помогают покупателям понять, что они покупают. Однако все эти изображения продуктов могут добавить значительный вес вашему веб-сайту и способствовать замедленной загрузке страницы.
Чтобы уменьшить эту нагрузку, лучше всего сжать все изображения на вашем сайте WooCommerce. При этом старайтесь найти баланс между уменьшением размера файла и сохранением качества фотографии. Это может помочь повысить эффективность вашего магазина, не оказывая негативного влияния на процесс совершения покупок из-за неровных или размытых изображений товаров.
Когда дело доходит до оптимизации изображений, одним из популярных методов является использование инструмента сжатия, такого как TinyPNG. Эта бесплатная услуга может выборочно уменьшать количество пикселей на фотографиях ваших товаров, что позволяет уменьшить их размер без ущерба для их качества:
 3. Настройка решения для кэширования
3. Настройка решения для кэширования
Типичный интернет-магазин содержит много динамического контента. Например, страницы оформления заказа и корзины могут отличаться в зависимости от клиента, который их просматривает. Вы также можете регулярно добавлять новые продукты в свой каталог или изменять цены, чтобы увеличить количество конверсий.
Несмотря на весь этот динамический контент, ваш магазин электронной коммерции все еще может извлечь выгоду из решения для кэширования. Этот метод предполагает сохранение копии вашего контента на локальных компьютерах покупателей при их первом посещении вашего сайта.
Когда клиент еще раз посещает ваш веб-сайт, этот контент можно загрузить локально, а не с вашего сервера. Это может значительно сократить время загрузки страницы для постоянных клиентов.
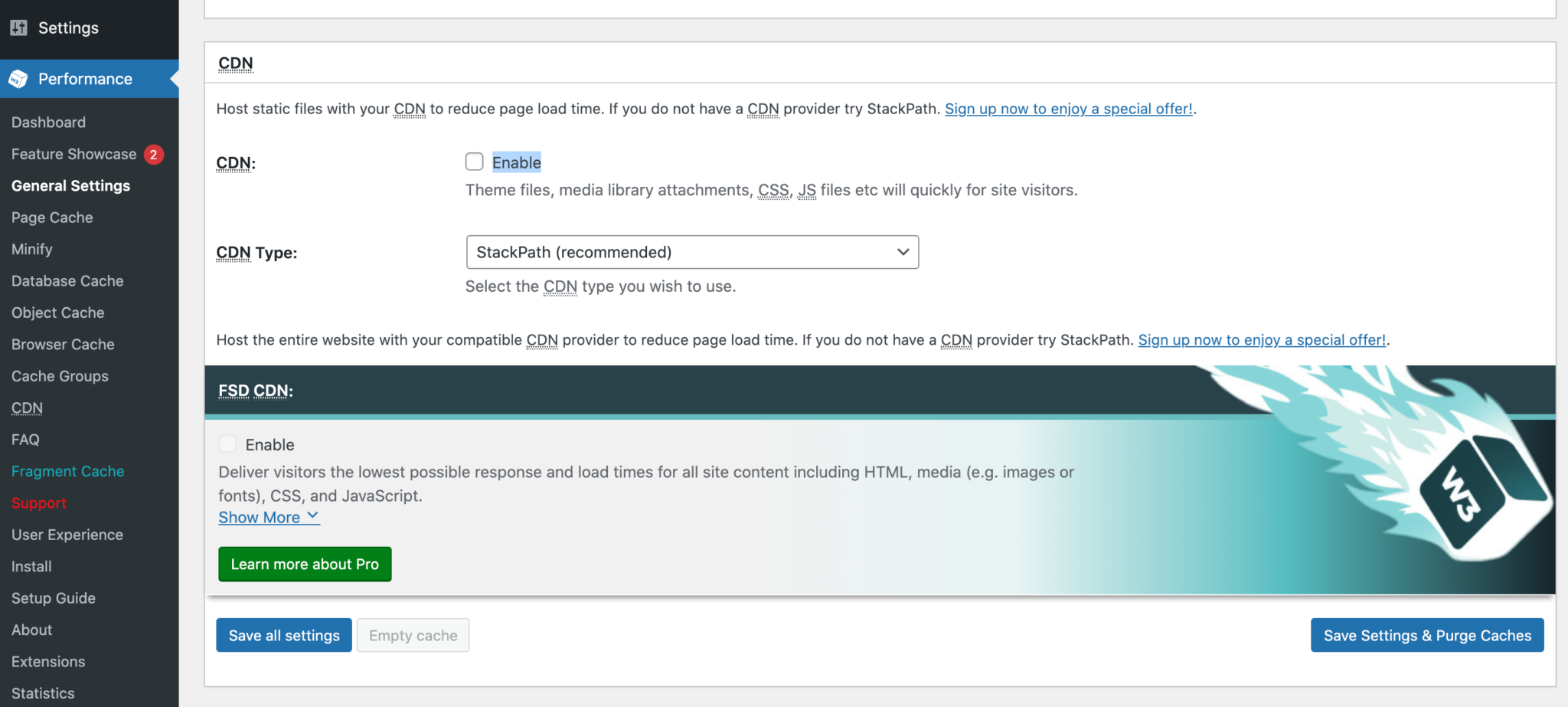
Вы можете включить кэширование с помощью такого плагина, как W3 Total Cache. Однако владельцу интернет-магазина крайне важно исключить все страницы с динамическим содержанием. Обычно сюда входят ваша корзина и страницы оформления заказа.
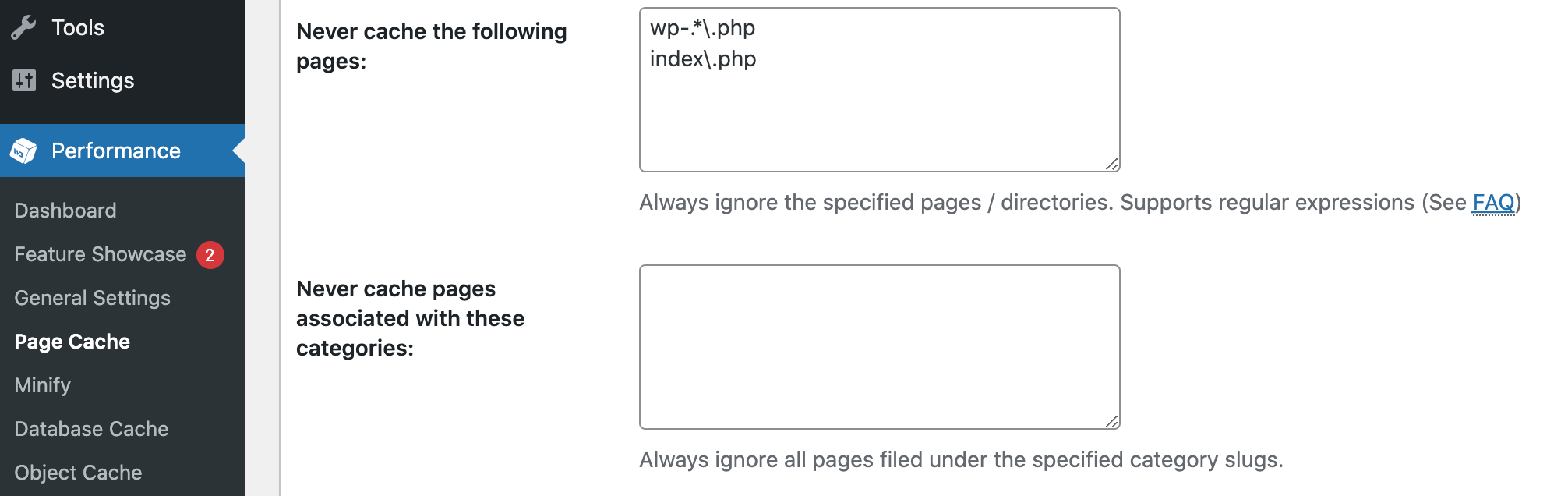
Большинство подключаемых модулей кеширования позволяют исключить определенные страницы. Если вы используете W3 Total Cache, вы найдете эти настройки в Производительность> Кэш страницы . Затем вы можете прокрутить до Никогда не кэшировать следующие страницы:
 4. Выберите подходящего хостинг-провайдера
4. Выберите подходящего хостинг-провайдера
Есть много способов улучшить производительность вашего магазина WooCommerce. Однако в конечном итоге вы ограничены вашим хостинг-провайдером. Если вы хотите произвести впечатление на своих клиентов и увеличить количество конверсий, важно выбрать правильный хостинг.
Если вы оцениваете потенциального поставщика, его веб-сайт — отличное место для начала. Мы рекомендуем внимательно изучить все планы хостинга и проверить, есть ли в них какие-либо инструменты для повышения производительности.
Например, планы хостинга WP Engine включают фирменную технологию кэширования Evercache. Они также предлагают бесплатный CDN и глобальные центры обработки данных, которые идеально подходят для обеспечения высокого уровня производительности для международных покупателей:
 Заключение
Заключение
Если ваш магазин WooCommerce загружается медленно, очень немногие клиенты будут оставаться там достаточно долго, чтобы совершить покупку. Оптимизируя производительность своего магазина, вы можете быть уверены, что время загрузки страницы способствует повышению коэффициента конверсии, а не ухудшает его.
Давайте вспомним четыре основных способа оптимизации магазина WooCommerce:
- Используйте сеть доставки контента (CDN).
- Оптимизируйте изображения продуктов WooCommerce.
- Настройте решение для кэширования, такое как W3 Total Cache.
- Выберите подходящего хостинг-провайдера.
У вас есть вопросы по любому из упомянутых нами методов? Давайте поговорим о них в разделе комментариев ниже!



 Загрузка...
Загрузка...





