В этой статье хочу поделиться методом который я использую, чтобы упростить работу с цветом и адаптировать дизайн под темную тему без перерисовки каждого экрана. Дисклеймер: я пишу исключительно о своем опыте и о том, что работает для меня.
Ключ к успеху — это правильное название цвета и его пары в темной теме.

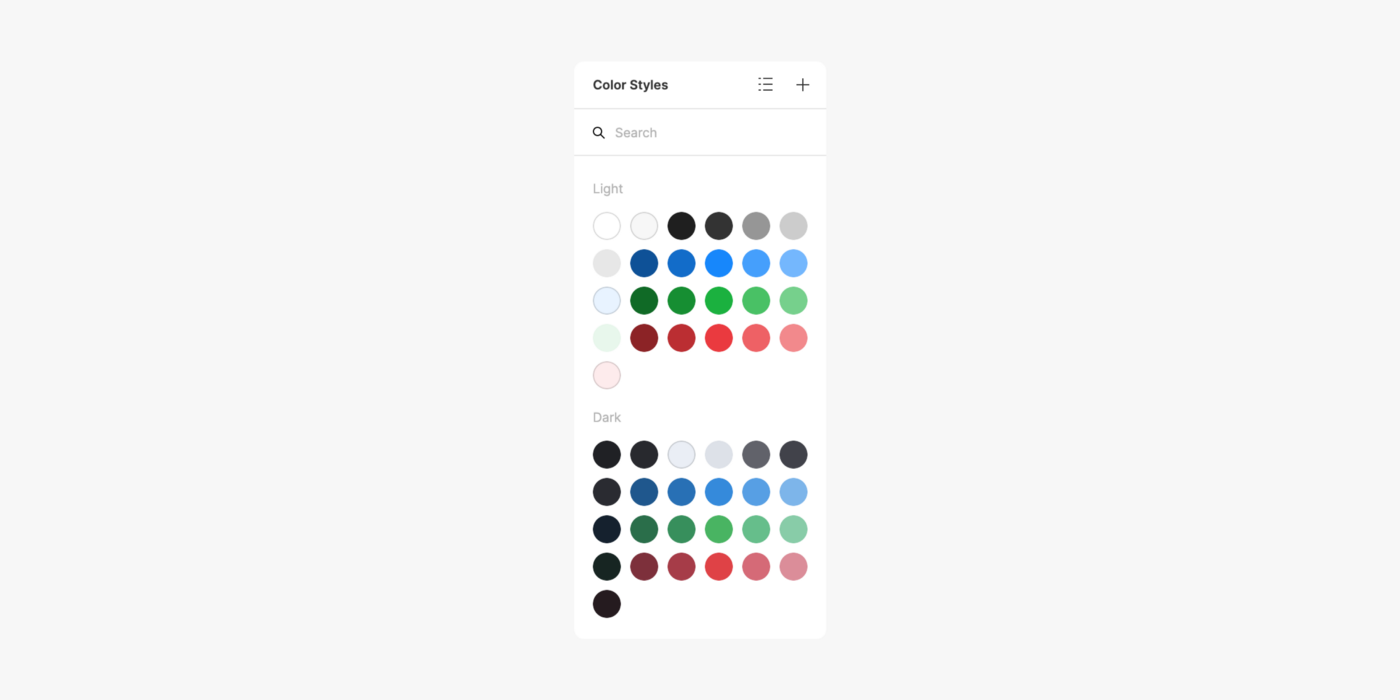
В своих проектах я задаю абстрактные имена для стилей. Чтобы не смешивать разные темы (светлую и темную), я группирую цвета по папкам. Например, синий в светлой теме будет иметь название Light / Blue Base, в темной — Dark / Blue Base. Символ “/” в Figmа используется для указания директории.
Помимо базовых цветов, в дизайн системе присутствует палитра с оттенками. Чтобы создать набор светлых оттенков я к соновному цвету добавляю наложение белого с прозрачностью (10%, 15%, 20% и т.д.), для темных оттенков — наложение черного.
Названия оттенков составляются по такому же принципу только в конце добавляется метка, указывающая интервал изменения, например, Light / Blue L20 или Light / Blue D20, где D20 означает темнее основного цвета на 20%, a L20 светлее основного цвета на 20%.
Создав две палитры, можно легко заменять цвета с Light на Dark и быстро создавать макеты для темной темы без перерисовки каждого экрана, но не все так просто. Некоторые элементы интерфейса меняют цвет в темной теме по другим правилам. Например, Header в светлой теме может быть цветной, а в темной становится монохромным.
Эффект Drop Shadow можно увидеть в светлой теме, он дает трехмерный вид элементам. Но тот же эффект в темной теме будет незаметен, поскольку тень трудно различима на черном фоне.
Для таких случаев я разрабатываю отдельную палитру со всеми возможными исключениями. Если собрать все возможные варианты, то окажется, что исключений не так много и зачастую интерфейс ведет себя одинаково по всему приложению.
Разработав правила по которым интерфейс будет адаптироваться в темную тему, в дальнейшем не нужно будет перерисовывать макеты. Если все сделать правильно, то заменив Light цвета на Dark получаются макет для темной темы.
У данного метода есть значительный минус — изначально при создании макета нужно держать в голове много информации о том по каким правилам один цвет должен заменяться на другой.
Спасибо, что прочитали эту статью, если было полезно, дайте знать клапсом 👏. Вы можете клапсануть до 50 РАЗ.









