Вероятно сейчас мы наблюдаем наиболее сильную конкуренцию блоков для Gutenberg. Число дополнительных плагинов для нового редактора WordPress растет и они становятся все более и более востребованными и популярными.

Тем не менее, есть одна важная вещь, которая объединяет всех провайдеров этих же блоков нового редактора – это Gutenberg. Возможности редактирования Gutenberg, значительно упростили объединение различных блоков, предоставляемых разными провайдерами, и их использование вместе с основными блоками. Теперь контент блоки можно создавать вместе на одной странице сайта, что раньше казалось невозможным. Конечно, подходы к стилю, производительности и разработке всё ещё отличаются, но, по крайней мере, вы, как пользователь WordPress, можете извлечь пользу из этого огромного разнообразия действий.
Теперь самая интересная часть! Благодаря многолетнему и упорному созданию инструментов для отображения контента в WordPress, компания MotoPress — также внесла свою лепту.
Сегодня мы рады представить Getwid WordPress Blocks — бесплатный плагин для Gutenberg, который содержит в себе пакет как сложных, так и простых блоков для всех типов сайтов на WordPress.
Прежде чем перечислить блоки, давайте попробуем поближе взглянуть на этот плагин под разными углами.
Содержание статьи
- 1 Основные концепции блоков Getwid
- 2 Блок секция
- 3 Блок иконок
- 4 Блок картинки с текстом
- 5 Блок слайдера изображений
- 6 Блок группы кнопок
- 7 Блок наложенных изображений
- 8 Блок расширенного интервала
- 9 Блок слайдера медиа и текста
- 10 Блок карт Google
- 11 Блок расширенного заголовка
- 12 Блок аккордеон
- 13 Блок табов
- 14 Блок тогл
- 15 Блок последних записей
- 16 Блок карточки человека
- 17 Блок отзывов
- 18 Блок счётчика
- 19 Блок цены
- 20 Блок прогресса
- 21 Блок кругового прогресса
- 22 Блок Instagram
- 23 Скачать бесплатные блоки Getwid для WordPress
Основные концепции блоков Getwid
Когда дело доходит до выбора дополнения к блокам Gutenberg, то их количество, которое нам предлагают со всех сторон, отнюдь не является главным критерием. К сожалению, не всегда количество лучше качества. Так что же мы сделали по-другому? Какие передовые практики использовали? Вот некоторые основные принципы, лежащие в основе плагина Getwid:
- Множество полезных пользовательских блоков (30+). Конечно, мы попытались включить максимальное количество блоков, чтобы сделать плагин универсальным решением для создания веб-сайтов любого типа. Однако, если вам не хватает какого-либо блока, Getwid можно легко использовать с другими сторонними плагинами Gutenberg и основными блоками Gutenberg WordPress.
- Также, мы внедрили множество маленьких хитростей для лучшего управления стилями: например, минимизирован CSS, чтобы ваш сайт быстро загружался.
- Потрясающее взаимодействие с вашими текущими стилями темы WordPress.
- Умные и разнообразные настройки конфигурации блока в соответствии с его назначением: больше необходимых настроек конфигурации для расширенных блоков, меньше настроек для, соответственно, простых блоков.
- Простое встроенное редактирование с множеством настроек в каждом блоке.
Поскольку в плагине много блоков, мы постараемся представить их упорядоченно, чтобы вы могли легко понять и увидеть, какие именно блоки предлагаются, как можно их использовать и получили полное представление о системе настроек каждого блока.
Чтобы проиллюстрировать примеры блоков, в данной статье используется бесплатная тема Getwid Base Gutenberg, которая была полностью разработана с Getwid (обязательно попробуйте!).
Демо-версия основной темы Getwid
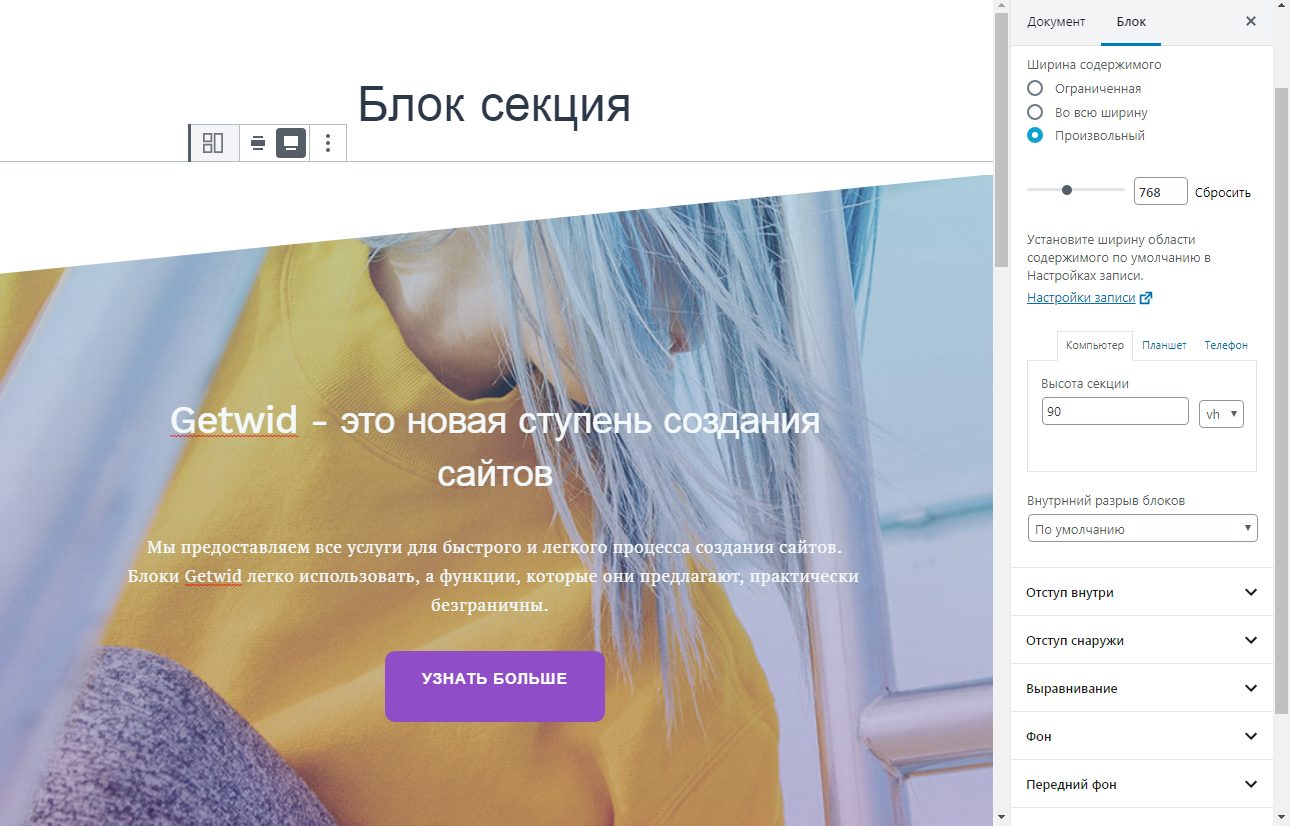
Блок секция

Блок секция – один из самых продвинутых и важных блоков Gutenberg от Getwid. Его основная цель – помочь вам создать многоэлементный раздел, которым можно управлять как одним целостным блоком.
Этот блок неимоверно многофункциональный! Помимо пользовательских блоков Getwid, вы можете добавлять в него любой контент, включая как основные блоки Gutenberg, так и сторонние, которые вы также можете легко использовать.
Мы связали этот конкретный блок с множеством настроек, которые откроют широкие возможности для редактирования, как дизайнерам, так и не техническим пользователям WordPress.

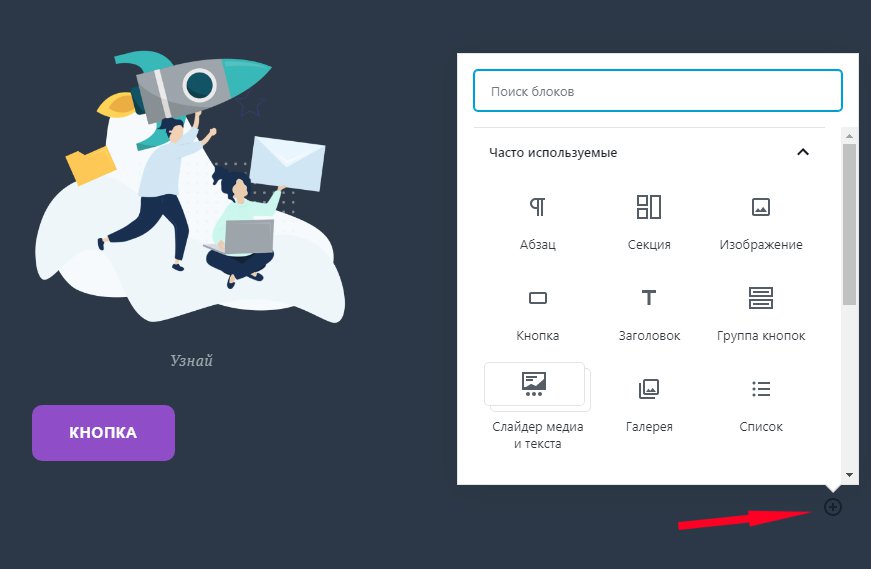
Пользовательский интерфейс блока довольно прост: чтобы добавить содержимое в блок раздела, нажмите значок «+» справа, вместо области редактора Гутенберга.

Использование:
- Полноразмерные секции сайта (идеально подходят для страниц без боковой панели).
- Широкие секции сайта.
- Темы с разделением обычной ширины страницы на несколько частей.
- Многоразовые пользовательские стили разделов и страниц.
- Профессиональные и разнообразные целевые страницы.
Основные параметры:
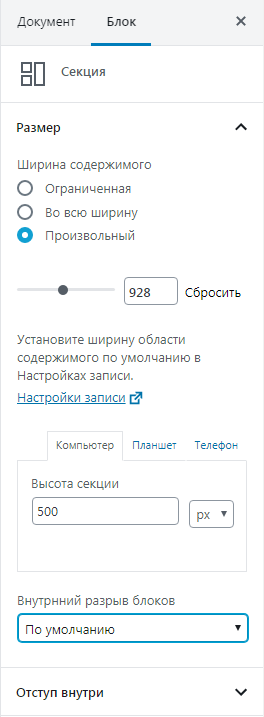
- Различные настройки ширины секции, в том числе настраиваемая ширина (настраивается для разных устройств).

Вы можете изменить это, кликнув мышью прямо в редакторе:

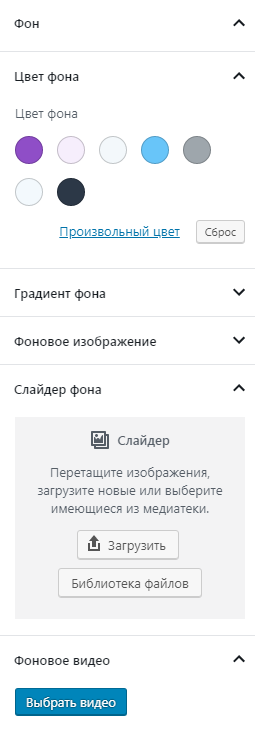
- Различные варианты фона: вы можете применять цвета или при желании установить изображение, слайдер или видео в качестве фона.

По умолчанию цветовая система этого блока поддерживает фирменные цвета темы, чтобы помочь сохранить визуальное соответствие и различие между элементами контента. Палитра по умолчанию точно вас удовлетворит! Если вы переключите тему, блок будет использовать фирменные цвета вашей новой темы — это означает, что не нужно вносить вручную изменения в каждый элемент дизайна.
В качестве альтернативы, вы можете использовать палитру цветов для создания необычных цветовых схем для определенных секций.
Поскольку изображения очень часто используются для фона, свойства их настройки являются комплексными (у вас есть почти тот же список параметров для многих блоков Getwid, связанных с изображениями).

- Передний план может быть изменен с помощью богатой панели настроек: выбирайте цвета, применяйте прозрачность, устанавливайте изображение и т. д.
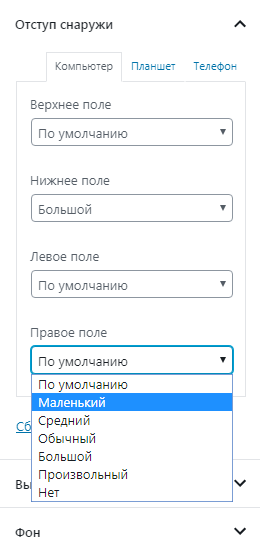
- Настраиваемые поля, отступы и выравнивание. Для равномерного отображения секционных блоков на экранах разных размеров вы можете оставить значения по умолчанию для всех интервалов. Интервалы для компьютеров, мобильных телефонов и планшетов могут быть настроены вручную для создания различных вариантов дизайна.

- Разделение контента на группы с использованием разнообразных классических и необычных форм. Стили верхнего и нижнего разделителей бывают разные.
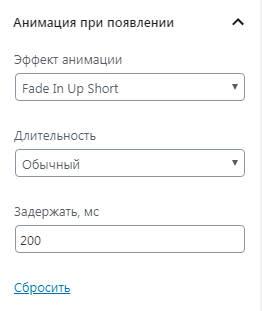
- Различные входные анимационные эффекты.

Система цветов, типографии, мультимедиа, кнопок и других элементов в одном унифицированном блоке секция поможет передать визуальную иерархию контента, которая позволит создавать потрясающие дизайны. Поскольку это многофункциональный блок, который можно использовать неограниченное количество раз, вы можете создавать интересные разделы и вставлять их на другие страницы одним щелчком мыши.
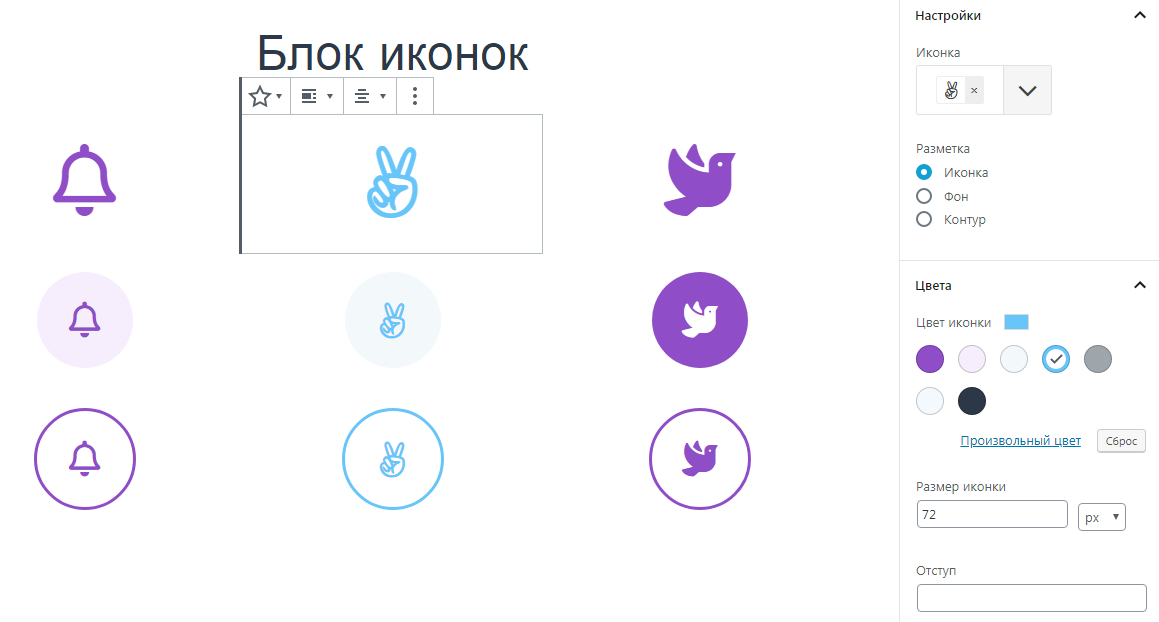
Блок иконок

Блок иконки – это идеальный инструмент для создания простых и выразительных интерфейсов, используя коллекции значков Font Awesome.
Использование:
- Различные типы иконок продуктов и системы (которые обычно не требуют дополнительных пояснений).
Настройки:
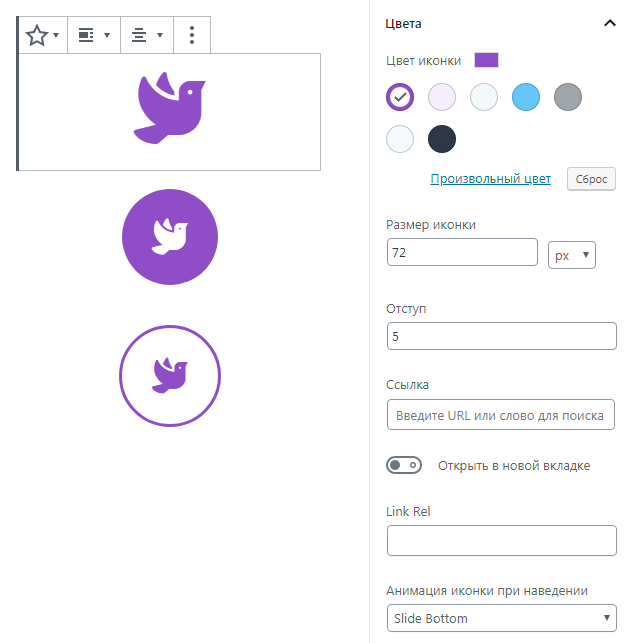
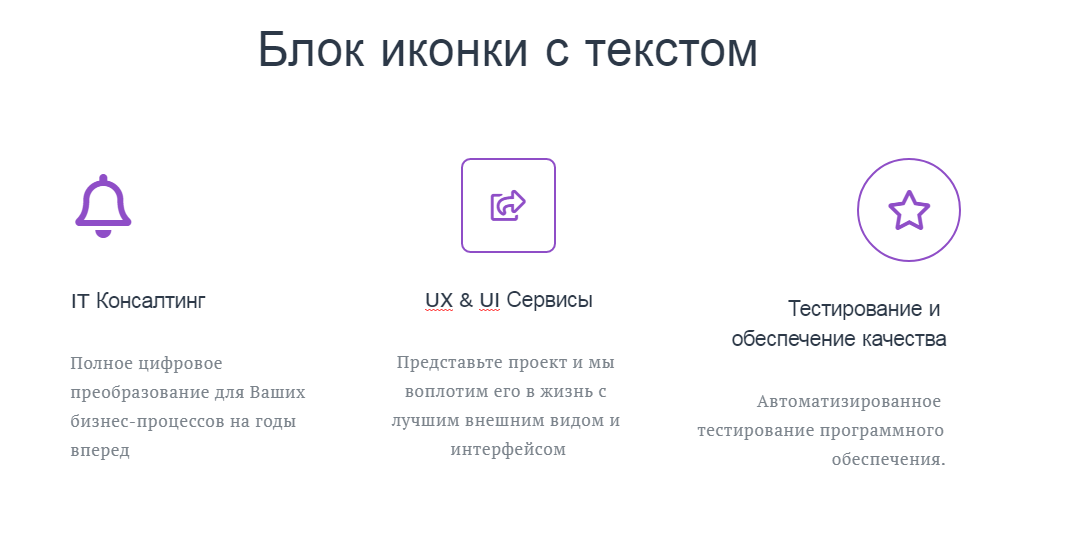
- Применение различных форм к значкам, чтобы привлечь внимание к определенным разделам: выберите простой значок с фоном или контуром.

Например, вы можете использовать набор иконок одинаковой формы для представления различных наборов услуг или навыков.
- Установка цвета (доступны цвета темы по умолчанию).
- Настройка размера значков и расстояния между ними или другими блоками контента на странице.

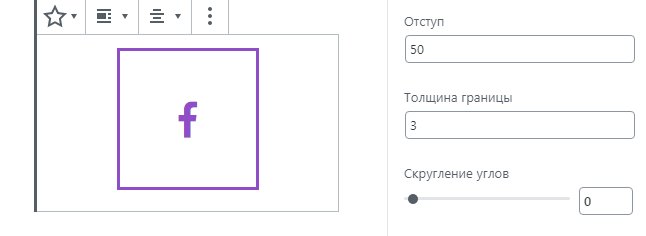
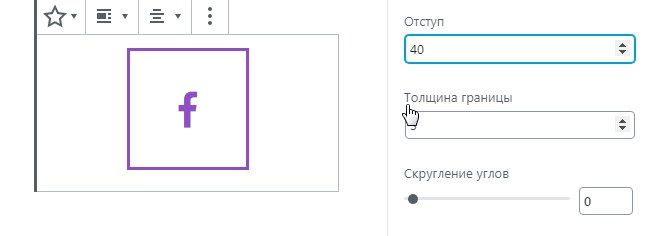
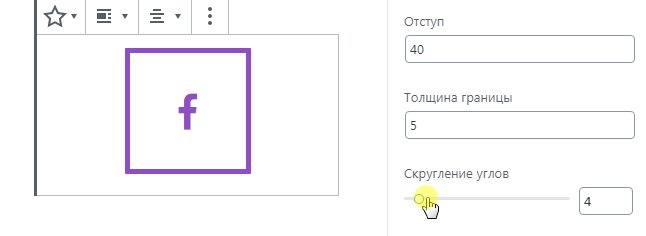
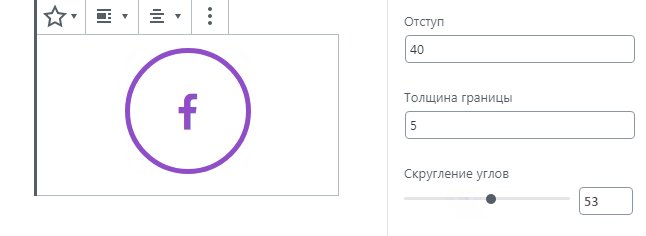
- Изменение радиуса и ширины границы, чтобы создать квадратные или круглые значки. Меняя радиус, появляется возможность создать свой уникальный значок.

- Связь значка с внешними URL-адресами.
- Применение анимационных эффектов.
Блок иконки с текстом

Блок иконки с текстом — это продвинутая версия блока иконок. В дополнение к самой иконке, он имеет также дополнительные заголовки и текстовые поля.
Использование:
Значки для поддержки контента (услуги, предложения, опыт, удобства и т. д.)
Настройки:
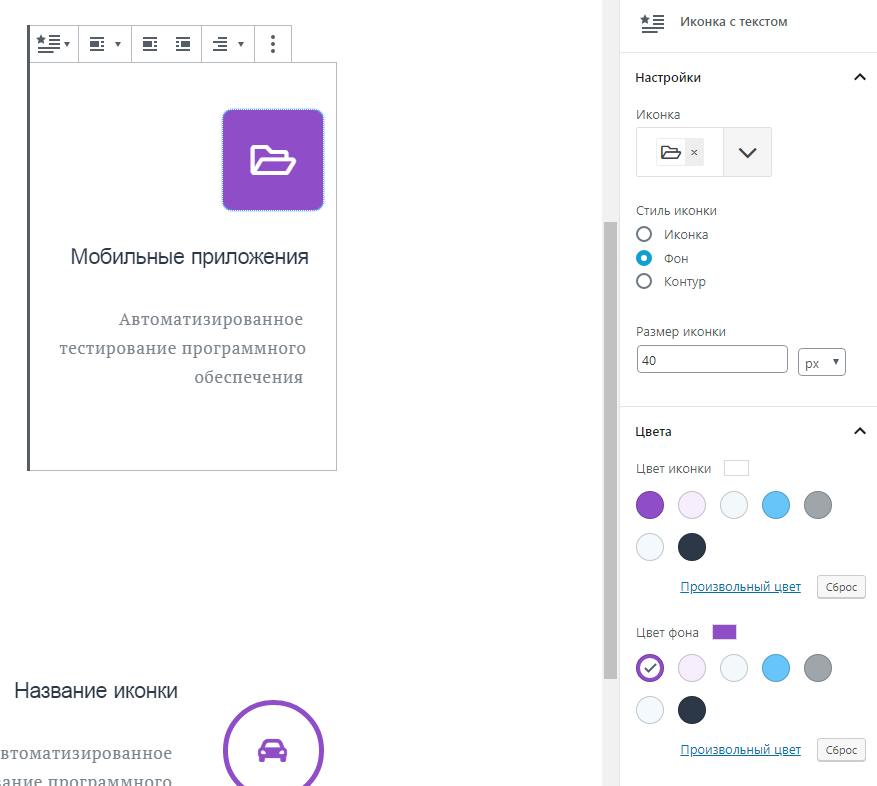
- Все настройки блока значков, включая стили значков, интервалы и анимацию (см. предыдущий блок).

- Настройки заголовка и текста по умолчанию, включая выбор типов заголовков и настраиваемый размер шрифта для текста.
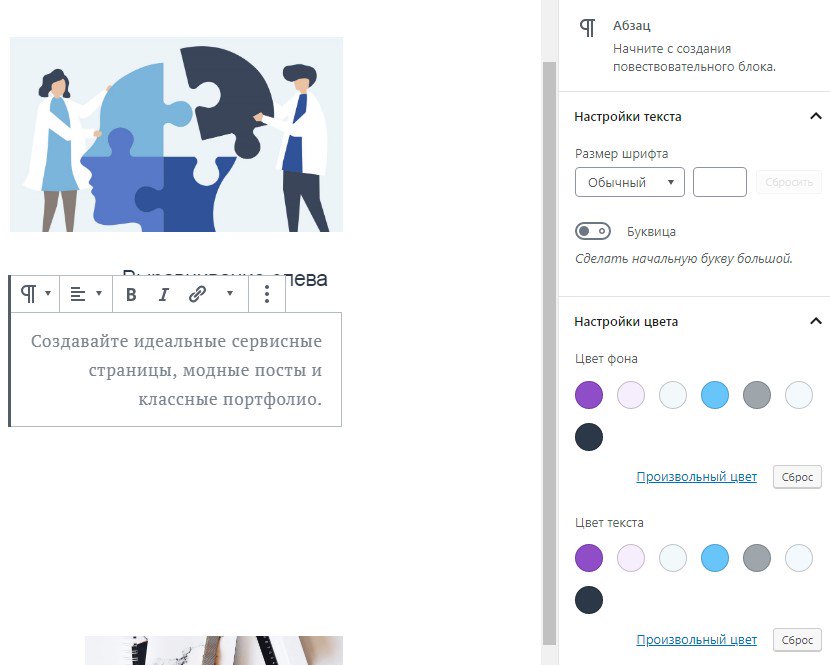
Блок картинки с текстом

Блок картинки с текстом – это, по сути, блок, который включает в себя изображение, заголовок и текст. Такие блоки изображений являются отличным способом сбалансировать текст и визуальное содержимое.
Использование:
- Страницы услуг и портфолио.
Настройки:
- Регулировка размера изображения, чтобы он соответствовал макету вашего сайта и был совместим с несколькими блоками изображений (средний, большой, полный и т. д.).
- Настройка анимации изображения при наведении
- Выбор макета для мобильных устройств.

- Изменение поля (свойства полей могут иметь отрицательные значения).
- Возможность добавления ссылки к изображениям.
- Редактирование заголовков и текста в блоке изображения (например, меняйте выравнивание, цвет фона, добавляйте привязки к заголовкам и т. д.).


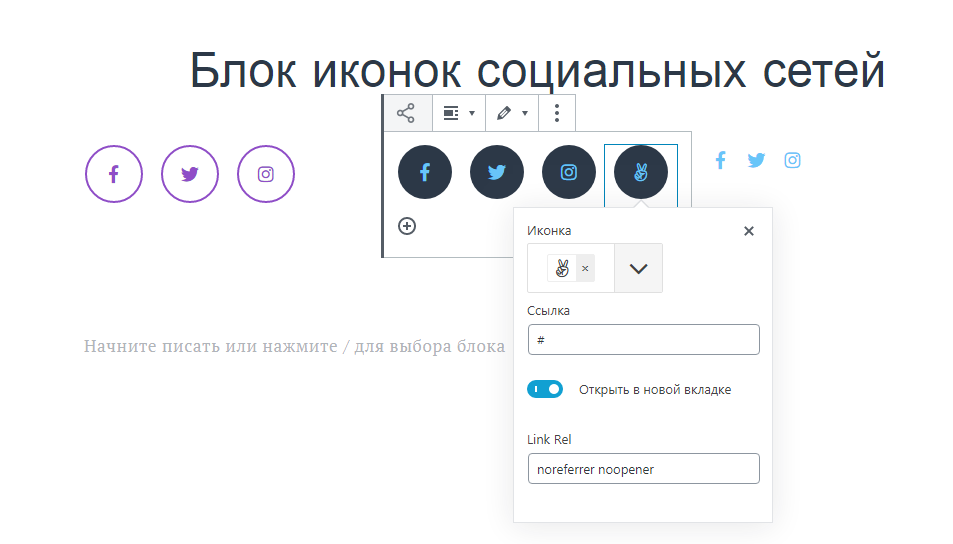
Блок Социальных Сетей

Используя этот блок, вы можете добавить социальные иконки к статье или любой странице в упрощенном или расширенном формате, чтобы имитировать дизайн вашей темы.
Использование:
- Ссылки на ваши социальные аккаунты.
Настройки:
- Связь значка социальной сети с соответствующими ресурсами.

- Настройка расположения значков (с/без рамки и фона).
- Изменение размера и расстояния.
- Регулировка выравнивания для разных устройств.
Баннер блок

Создавайте удивительные, полностью настраиваемые анимированные баннеры для различных целей с идеальным изображением и бросающимися в глаза текстами.
Использование:
- Эффективная баннерная реклама.
- Соответствующие предложения по содержанию в постах (вручную).
- Все виды призывов к действию (СТА).

Настройки:
- Размер изображения и ширина содержимого.
- Высота и анимация блока.
- Параметры текста: цвета текста и наложения, анимация, горизонтальное и вертикальное выравнивание текста.

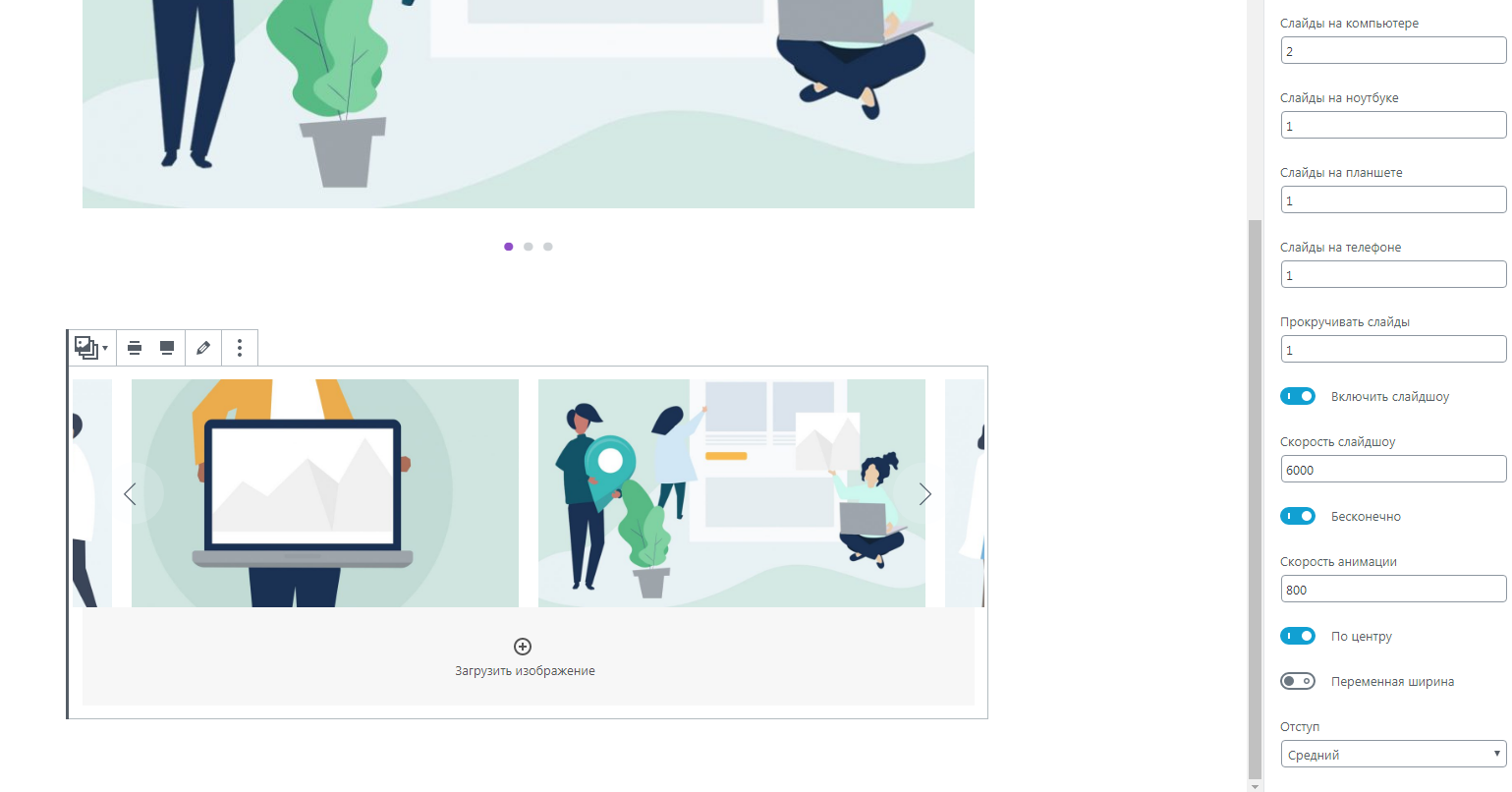
Блок слайдера изображений

Блок изображений слайдера от Getwid предлагает гораздо большее разнообразие настроек, по сравнению с базовым блоком слайдера от Gutenberg. Этот блок позволяет создавать красивые слайдеры как с обычным (автоматическим) пролистыванием, так и с пролистыванием щелчками.
Использование:
- Слайдер представления сайта.
- Слайдер изображений внутри поста.
- Слайдеры продуктов WooCommerce.
Настройки:
- Верхнее, нижнее и среднее выравнивание изображения.
- Установка различного количество слайдов для разных устройств.
- Скорость слайд-шоу и анимация.
- Переменная ширина слайдера.
- Расстояние между слайдами.
- Дополнительные элементы управления слайдером со стрелками и точками (внутри или снаружи).
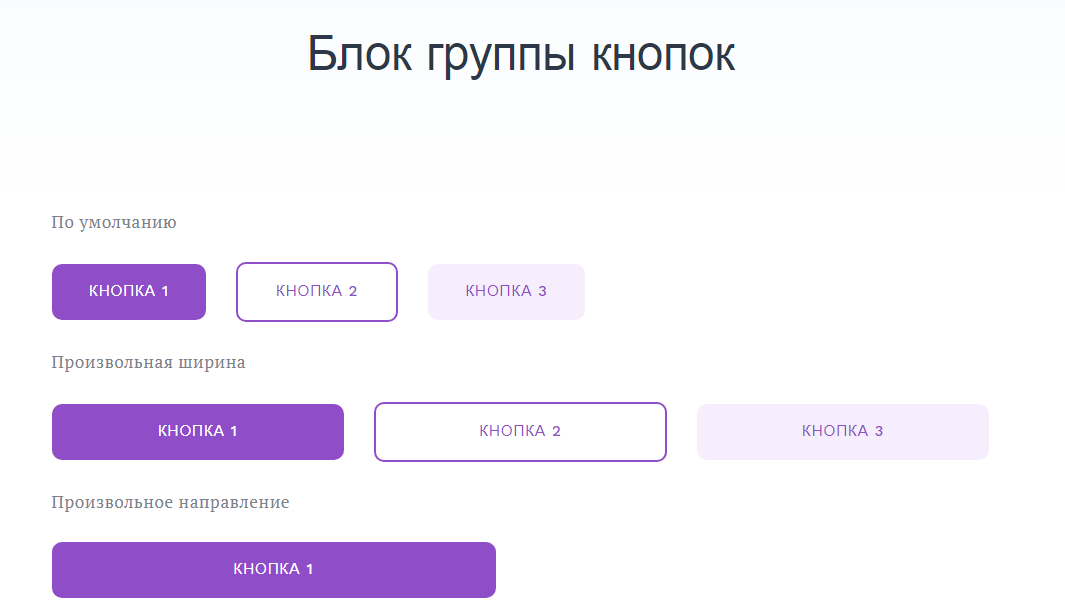
Блок группы кнопок

Основная цель этого блока – ускорить рабочий процесс с помощью добавления на сайт различных типов кнопок с призывом к действию (СТА).
Использование:
- Любая кнопки действия или группы кнопок.
Настройки:
- Различные стили кнопок: обведенные, округлые и квадратные.
- Цвет фона и текста для каждой кнопке индивидуален.

- Расстояние между кнопками.
- Пользовательское выравнивание, направление и ширина кнопок.

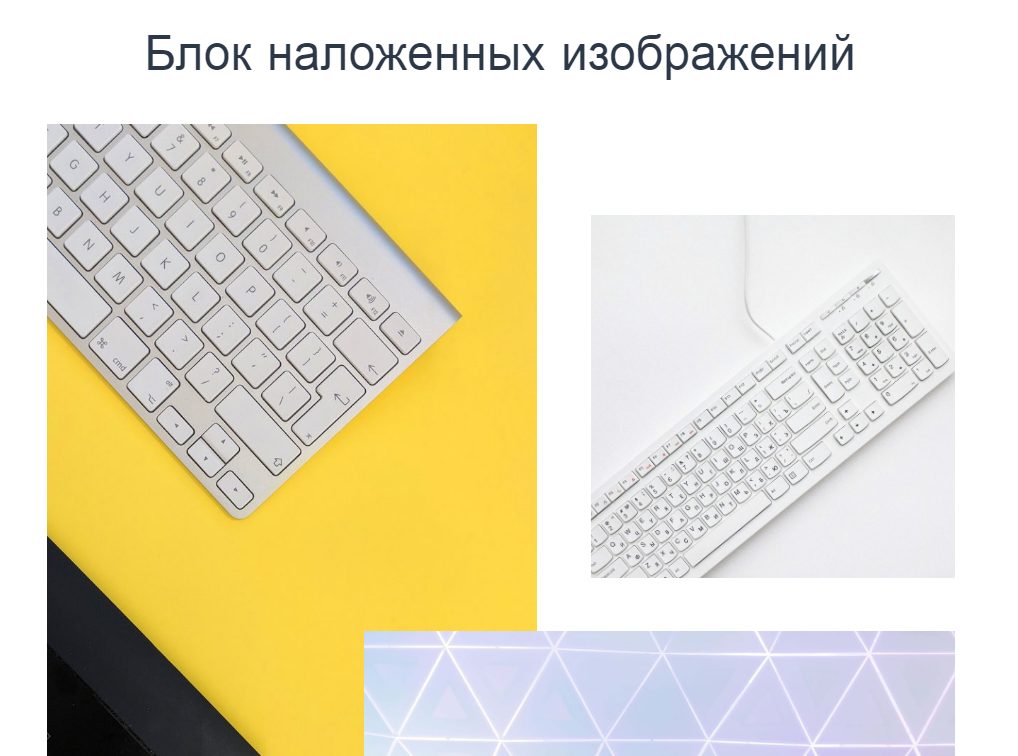
Блок наложенных изображений

Этот блок Gutenberg от Getwid был разработан, чтобы позволить вам создавать уникальные галереи изображений с креативными макетами, без каких-либо навыков дизайна.
Использование:
- Портфолио, креативные проекты.
- Фотогалереи.
- Почтовые галереи.
Настройки:
- Уникальные стили макета галереи.

- Настройки размера изображения.
- Варианты линкования изображений.
Блок расширенного интервала

Этот блок обеспечивает более простой способ добавления пробелов между элементами содержимого, чтобы вы могли придерживаться визуальной согласованности без необходимости вручную проставлять интервалы.
Использование:
- Оптимизация блока для регулирования контента.
Настройки:
- Пользовательская высота для разных демонстрационных блоков.
Блок слайдера медиа и текста

Это слайдер типа «все включено», который можно использовать для создания мгновенных призывов к действию (СТА) и акцентирования фирменных сообщений.
Использование:
- Слайдер главной страницы.
- Промо слайдеры.
Настройки:
- Высота слайдера и ширина содержимого пользователя.
- Вертикальное и горизонтальное выравнивание.
- Цвет текста и наложения.
- Регулируемые отступы.

- Анимационные эффекты «Скольжение» и «Выцветание».
- Несколько типов текстовой анимации.
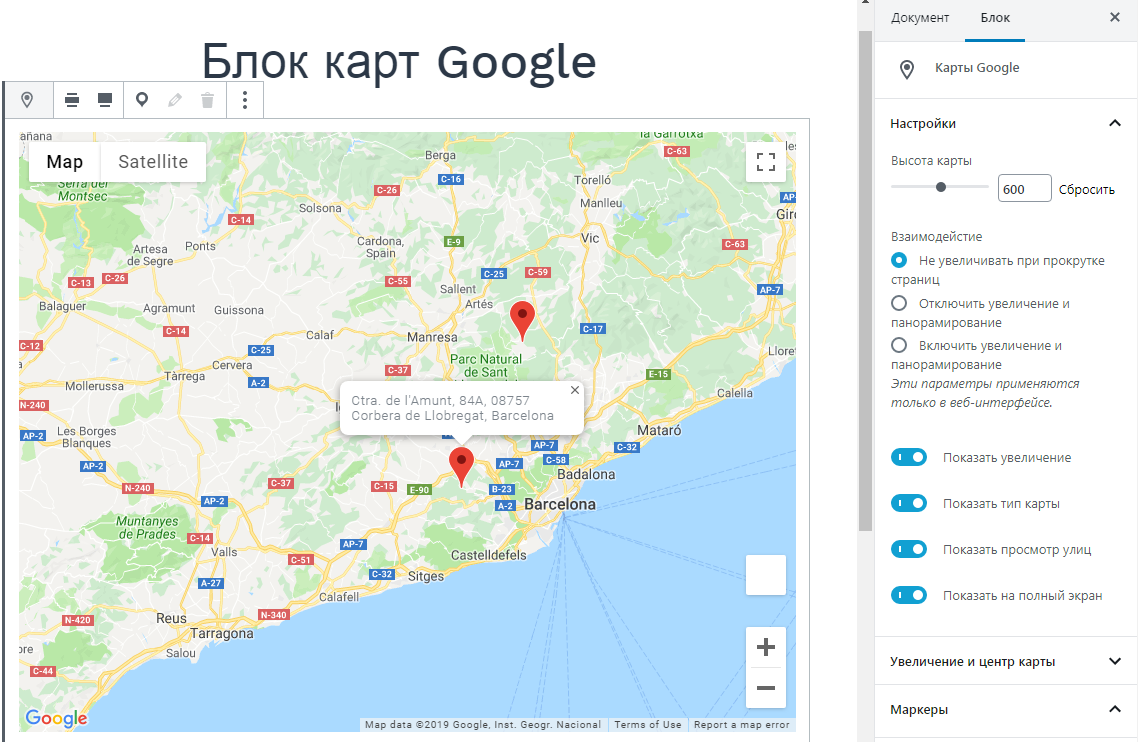
Блок карт Google

Это стандартный блок Google Maps, который поможет вам использовать различные маркеры местоположения.
Использование:
- Отображение местоположения с помощью интерактивных карт Google.
Настройки:
- Установка масштаба
- Включение или отключение просмотра улиц, полноэкранное увеличение и т.д.
- Центр карты и варианты масштабирования.

- Стили карты.

- Добавление неограниченного количества пользовательских маркеров карты (используя ключ API от Google Maps).
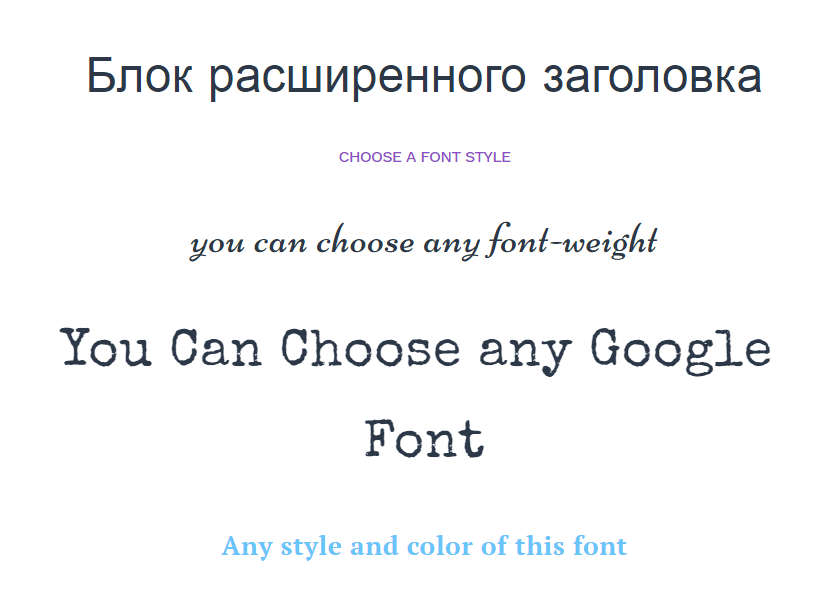
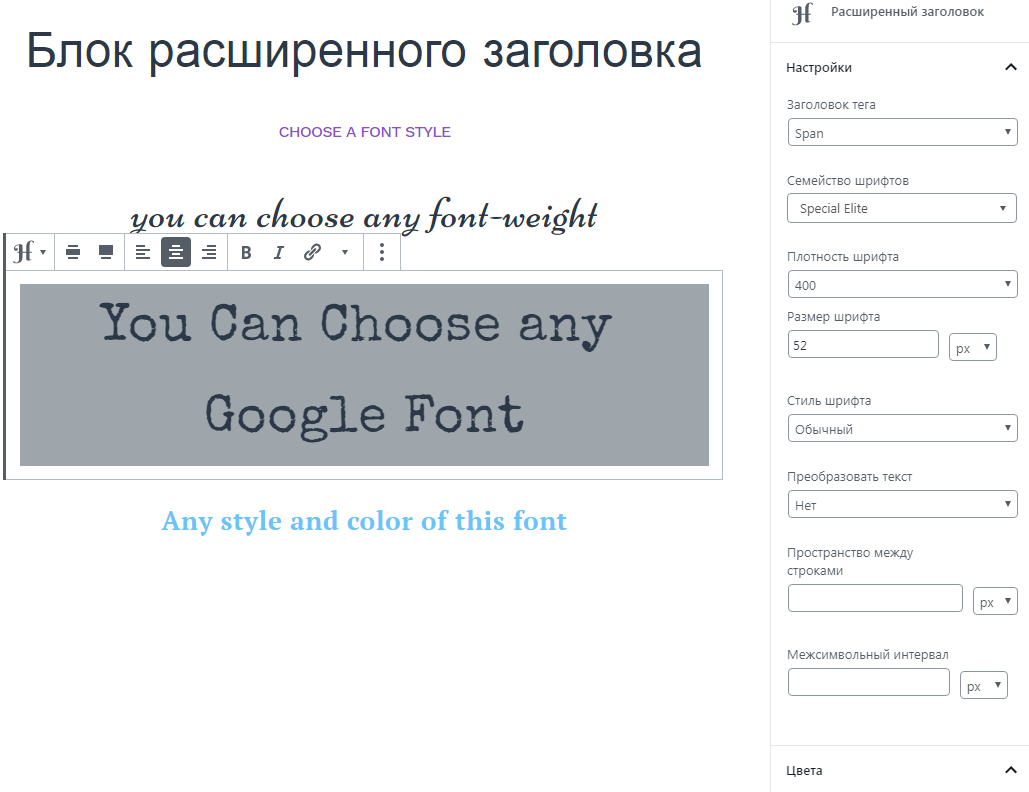
Блок расширенного заголовка

Этот блок предоставляет доступ к панели конфигурации с расширенными заголовками, где вы можете настроить все основные параметры типографии для определенных заголовков.
Использование:
- Разнообразные заголовки страниц.
Настройки:
- Настройки заголовка.
- Конфигурация шрифта: выбор шрифта (Google шрифты), плотность, размер и стиль.
- Преобразование текста в один клик.
- Настройка высоты строки и расстояния между буквами.
- Выбор цвета (цвета фона и текста).
- Регулировка полей и отступов.

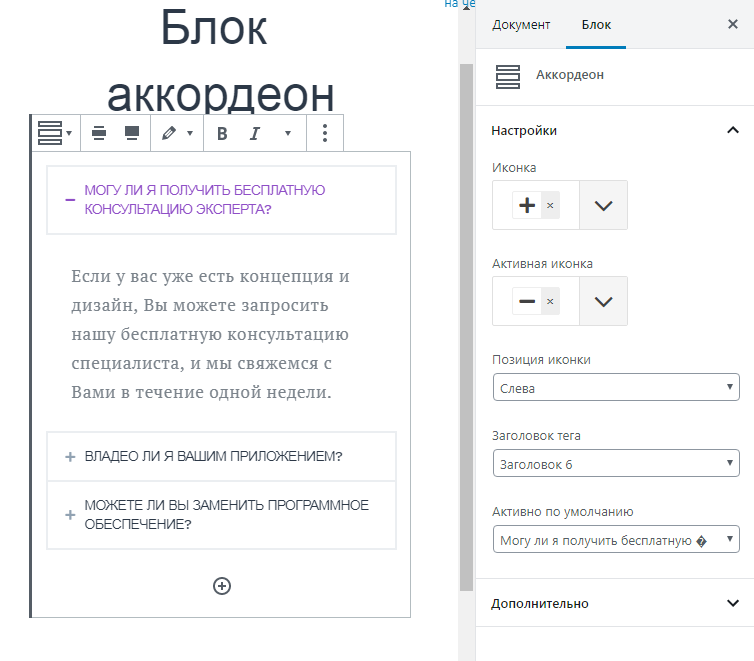
Блок аккордеон

Это идеальный блок для текста в формате вопрос-ответ.
Использование:
- Разделы часто задаваемых вопросов.
Настройки:
- Иконки для активных и неактивных вкладок.
- Положение значка.
- Активные вкладки по умолчанию.
- Тип заголовка.
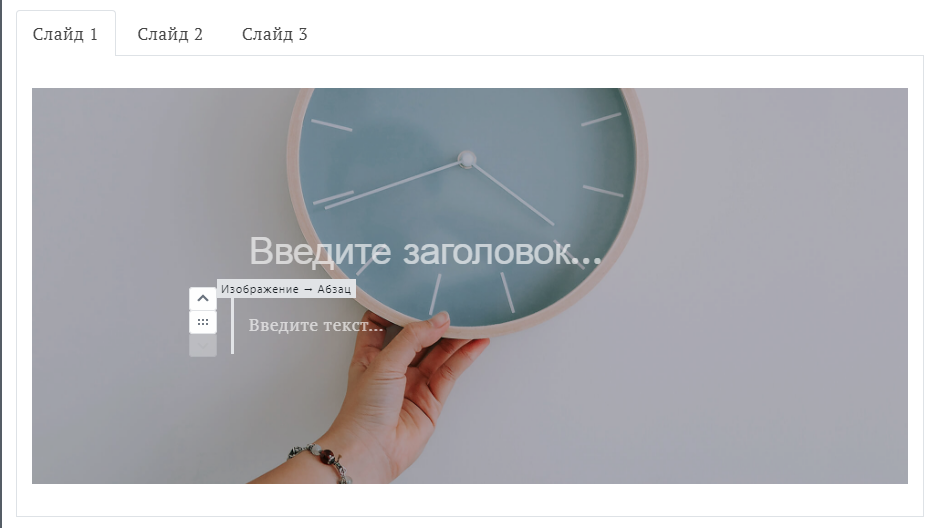
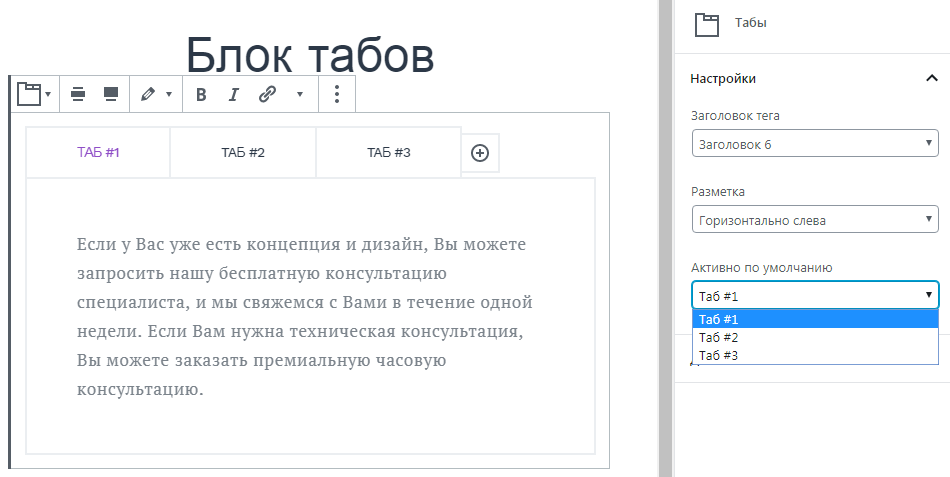
Блок табов

Создавайте страницы часто задаваемых вопросов и категории разных разделов, которые релевантны вашему сайту. Используйте вкладки и упорядочивайте их в разных схемах.
Использование:
- Различные разделы новостей, категории (например, жанры литературы), различные архивы и т. д.
Настройки:
- Тип заголовка.
- Горизонтальные и вертикальные типы макетов.
- Активные вкладки по умолчанию.
Блок тогл

Этот блок очень похож на блок вкладок с точки зрения функциональности, поэтому Вы можете выбрать тот, который предоставляет более подходящий набор настроек.
Использование:
- Разделы по категориям.
Настройки:
- Иконки для активных и неактивных вкладок.
- Положение значка.
- Активные вкладки по умолчанию + возможность сделать все вкладки активными по умолчанию.
- Тип заголовка.
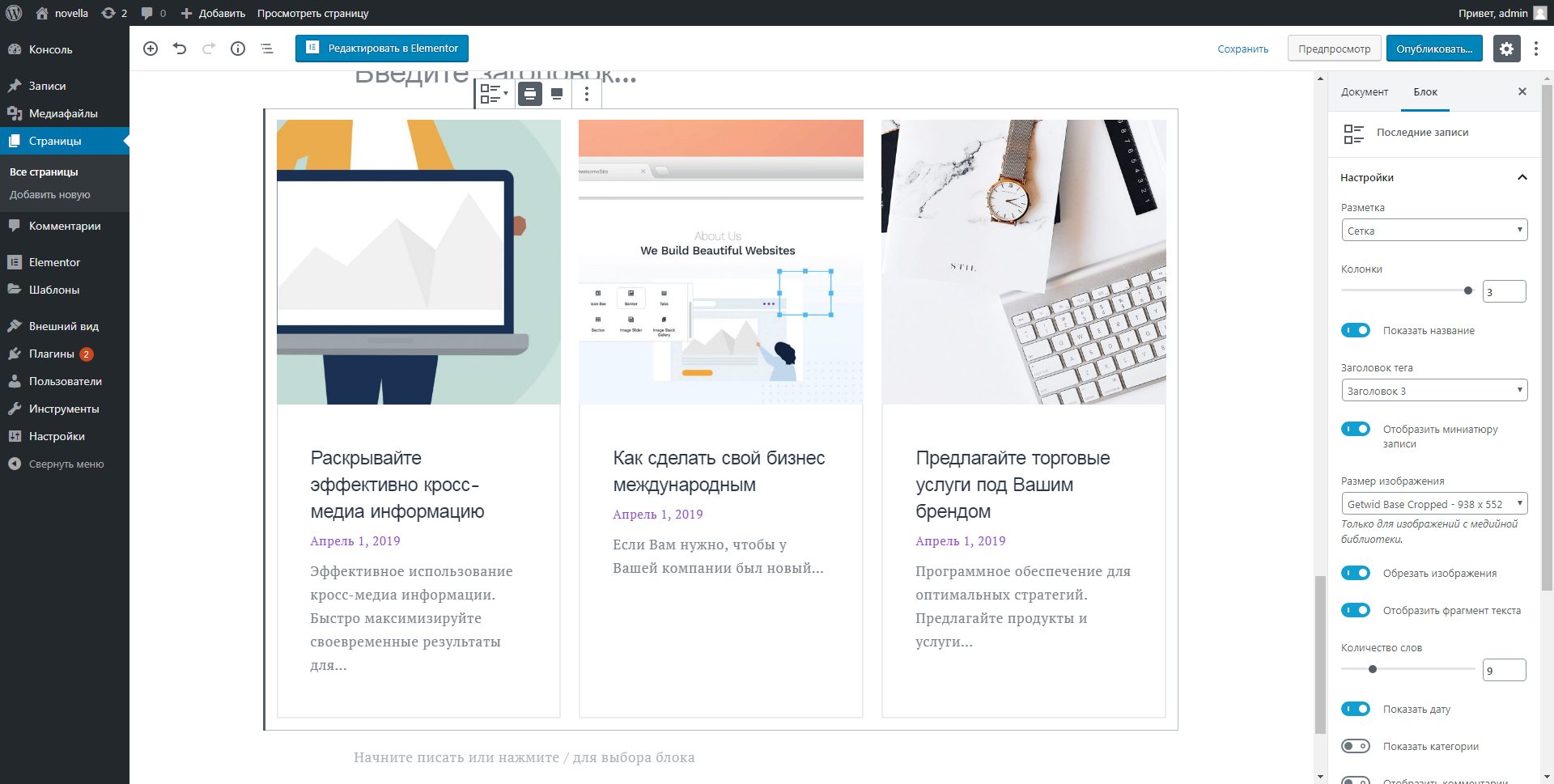
Блок последних записей

Как и предполагает названия, вы можете динамически отображать последние сообщения из вашего блога в любом месте на сайте.
Использование:
- Показывать статьи блога.
Настройки:
- Разметка сеткой и списком.
- Настраиваемое количество столбцов для сетки.
- Типы заголовков для статей.
- Настраиваемый размер избранного изображения.
- Показ или скрытие заданых изображений и метаданные сообщения.
- Настройки заказа.
Блок карточки человека

Это блок Gutenberg создан для демонстрации членов команды. Хорошо продуманная структура позволяет довольно быстро менять фотографии, описание и ссылки на учетные записи социальных сетей своей команды без необходимости дополнительно обрабатывать стили и выравнивать всё вручную.
Использование:
- Представление команды.
- Биография.
Настройки:
- Редактирование содержимого блока (прямо в редакторе Gutenberg).
pic46
- Изменение размера изображений.
Блок отзывов

С этим блоком Gutenberg вы можете размещать отзывы клиентов в любом месте вашего сайта.
Использование:
- Добавление отзывов через админ-панель.
Настройки:
- Редактирование заглавного фото, заголовков и отзывов.
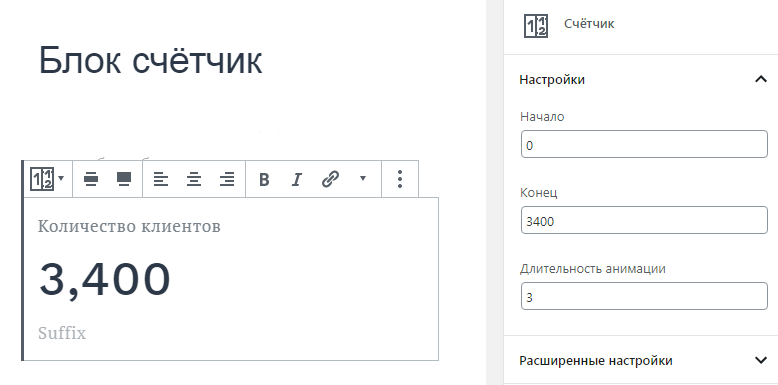
Блок счётчика

Этот блок позволяет добавлять анимированные счётчики для визуализации данных.
Использование:
- Демонстрирование своего опыта, ограниченного количества времени или любых данных в цифрах.
Настройки:
- Цифровые предпочтения.
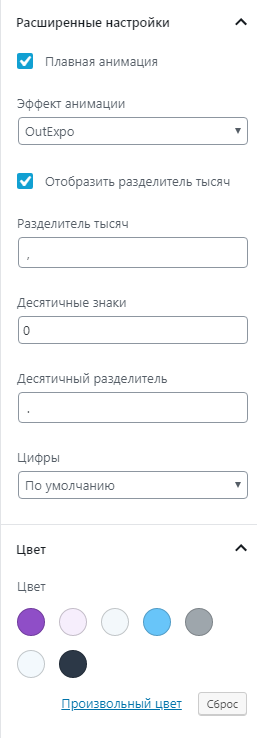
- Расширенные настройки анимации.
- Настройки цвета.

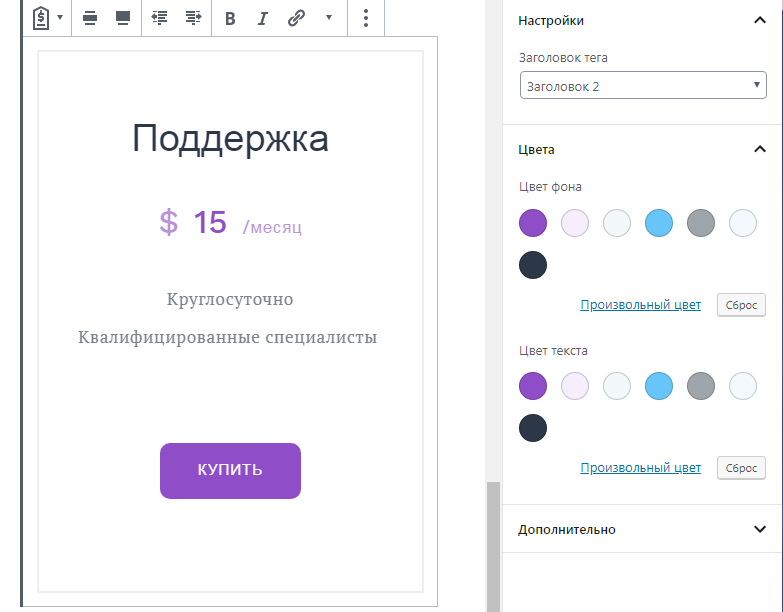
Блок цены

Сегодня WordPress предоставляет различные плагины для добавления цен на сайты и выбрать подходящий, порой, сложно. Getwid решил за вас эту проблему, так как предлагает этот встроенный плагин совершенно бесплатно. Вы также можете использовать блок столбцов Gutengerg для одновременного представления различных цен в таблицах.
Использование:
- Различные таблицы цен (например, тарифные планы).
- Сравнительные таблицы.
Настройки:
- Редактирование информации таблиц прямо в строках (цены, характеристики, кнопки).
- Регулировка заголовков таблицы цен.
- Изменение цвета текста и фона.
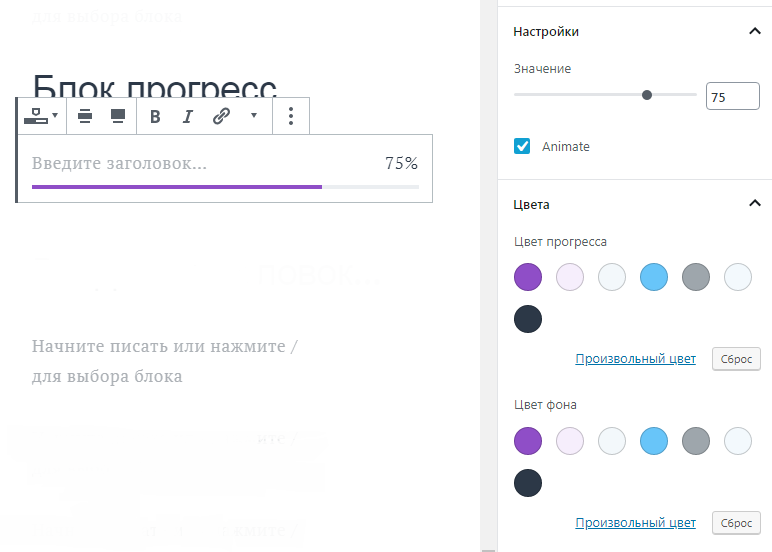
Блок прогресса

Это супер-удобный блок для добавления анимированных индикаторов выполнения для любых целей.
Использование:
- Демонстрация процента прогресса в любой деятельности или событии.
Настройки:
- Дополнительная анимация.
- Настройки цвета и фона прогресса.
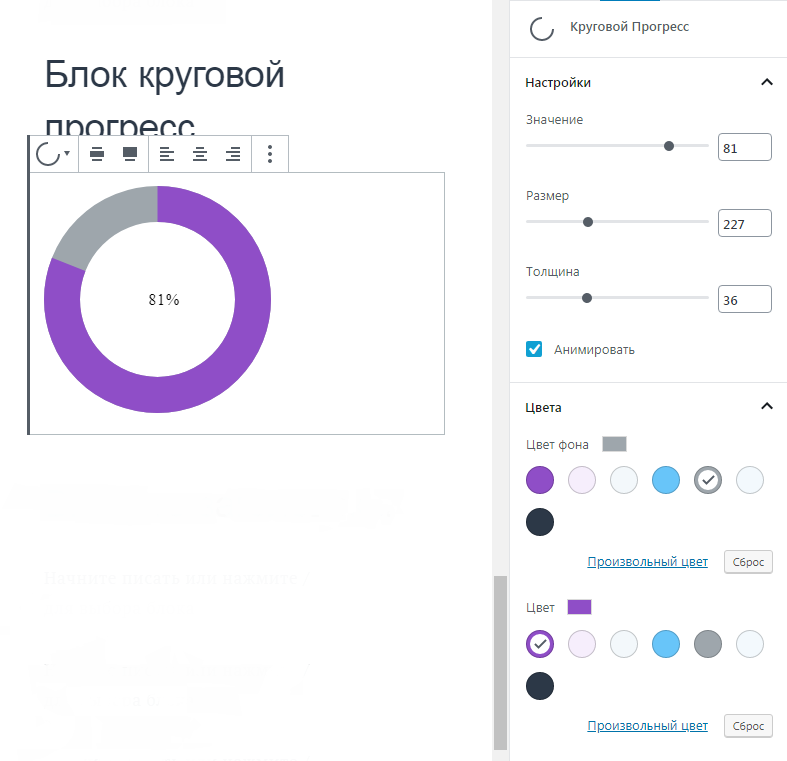
Блок кругового прогресса

Если вы хотите использовать другой дизайн прогресса, этот подойдет вам точно. Панель может быть анимированной или статичной.
Использование:
- Процесс любой деятельности.
Настройки:
- Настраиваемые значения, размер и толщина блока.
- Дополнительная анимация.
- Регулируемый фон и цвета блока.
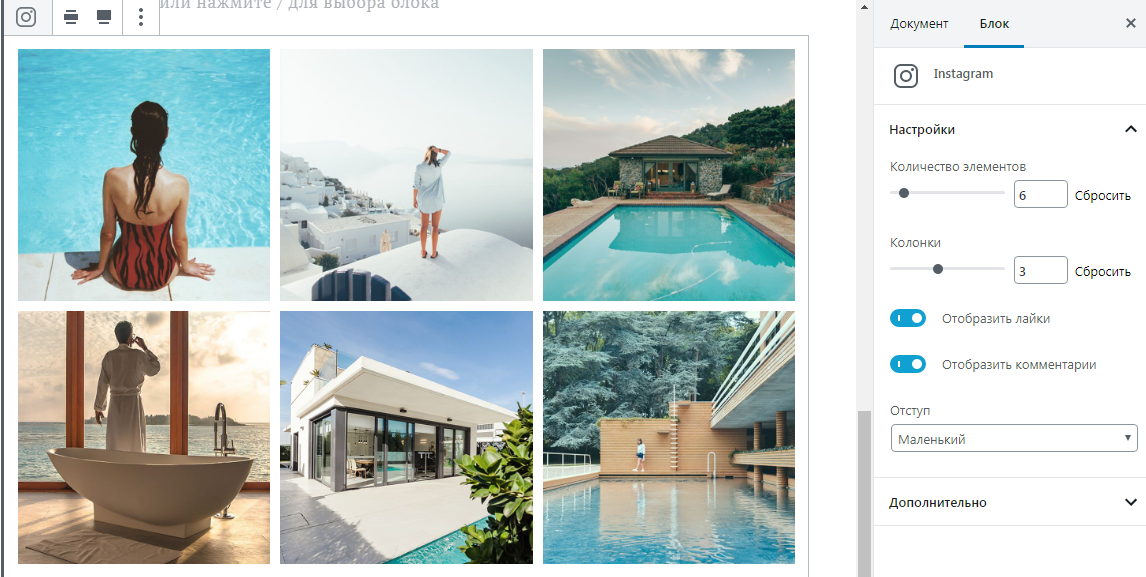
Блок Instagram

Этот блок позволяет демонстрировать изображения из вашей учетной записи Instagram в режиме реального времени – вам просто нужно сгенерировать токен доступа с вашими учетными данными Instagram.
Использование:
- Подключите свой Instagram к вашему сайту WordPress.
Настройки:
- Количество столбцов галереи и элементов изображений.
- Отображение или скрытие лайков и комментариев в Instagram.

- Настройка интервала (маленький, нормальный, средний, большой).
Скачать бесплатные блоки Getwid для WordPress
Если вы уже поняли, что этот набор блоков будет соответствовать целям создания вашего веб-сайта, загрузите Getwid бесплатно на WordPress.org уже сейчас и начните исследовать многогранные функции его блоков (вам понравится процесс!).
Для дополнительной системы блоков, необычных стилей и облегченного дизайна воспользуйтесь нашей бесплатной темой Getwid Base для Gutenberg, разработанной с помощью Getwid. В ней содержится пакет демонстрационных данных, который сэкономит вам часы на создание профессиональных страниц и блоков (это дополнительный инструмент).
Подводя итог, Getwid – это только начало огромной работы. Мы планируем постоянно улучшать существующие блоки, создавать новые и усовершенствовать общий опыт редактирования, чтобы сделать Getwid вашим основным инструментом в эпоху Gutenberg. И на этом этапе ваши отзывы будут как никогда кстати, поэтому не стесняйтесь делиться ими!
Материал с templatemonster.com