Содержание
Ниже вы найдете алфавитный список всех генераторов SVG, перечисленных ниже. Пропустите оглавление или просто прокрутите вниз, чтобы изучить их одно за другим. Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
Генераторы фона SVG
Классная фоновая графика может привлечь внимание к сообщению в блоге, улучшить ваш профиль в социальных сетях или просто освежить домашний экран вашего телефона. Чтобы упростить создание абстрактных и красочных фонов, проект Моэ Амайи Cool Backgrounds теперь объединяет несколько великолепных генераторов фона в одном месте.

Генератор шаблонов каракулей
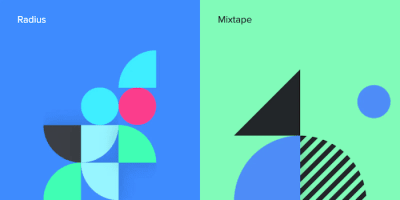
Что вы можете создать из основных геометрических фигур? По словам Си Хонга и Е Чжу Пак, целые миры! Дизайнеры собрались вместе, чтобы создать Tabbied, небольшой инструмент, который генерирует красочные геометрические рисунки из уже готовых пресетов.

Сначала вы выбираете предустановку; затем вы можете настроить цвета и выбрать такие параметры, как частота рисунка, фактическая сетка и цвета, и, наконец, загрузить дизайн в виде файла PNG. Хотите стать более продвинутым? Patternpad, Paaatterns, Repper и MagicPattern тоже вас поддержали.
SVG Filters Color Matrix Mixer
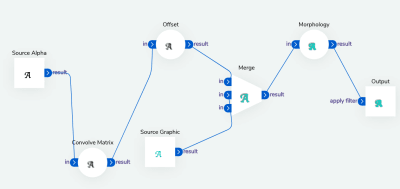
SVG-фильтры (и CSS-фильтры) часто используются для улучшения растровых изображений с помощью размытия или изменения цвета . Однако они могут сделать гораздо больше. Фильтр SVG определяется в элементе и мы можем использовать в нем один или несколько примитивов фильтра. Но так же, как фильтры SVG очень мощные, может быть трудно найти правильную комбинацию этих фильтров для достижения желаемого визуального эффекта.

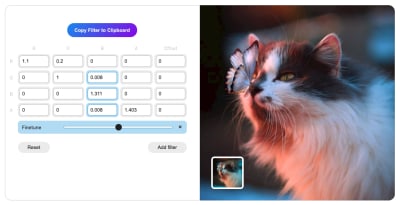
SVG Color Matrix Mixer — это небольшой инструмент от Рика Шеннинка, который позволяет вам визуально создавать сложные фильтры цветовой матрицы для любого компонента на странице, а затем используйте SVG-фильтр feColorMatrix в качестве значения свойства CSS filter чтобы изменить цвет ваших HTML-элементов. Этот инструмент также предоставляет фрагмент кода для немедленного применения фильтра.

Нужно что-то посложнее? Что ж, вы также можете использовать JustCode SVG Filters для базовых и сложных эффектов и SVG Filters Builder, визуальный инструмент практически для всех задач по фильтрации SVG.
Генераторы повторяющихся шаблонов SVG
Теперь, там есть множество дополнительных опций для шаблонов SVG — например, для повторения фоновых изображений. HeroPatterns предоставляет десятки повторяющихся узоров, которые хорошо работают в качестве фоновых изображений, плиток или текстур. Вы также можете настроить цвета переднего и заднего плана.

- Wowpatterns содержит буквально тысячи свободных векторных узоров, основанных на формах, органических формах, а также на таких темах, как животные, пляж, город и люди, фестивали, цветы и т. Д.
- PatternMonster включает 180 шаблонов, и вы можете фильтровать их по режиму и цвету и даже искать определенные.
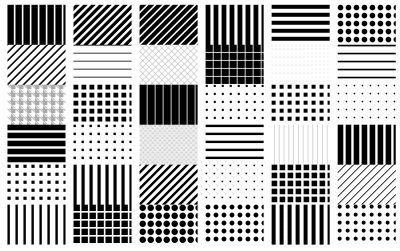
- PatternFills включает множество черно-белых шаблонов, также доступных из команды line,
- Plain Pattern позволяет загружать форму SVG (или использовать одну из существующих) и создает повторяющийся узор, который можно экспортировать как SVG.
- Patternify — это шаблон CSS генератор, который позволяет вам определить шаблон в сетке 10 × 10 предварительно просмотреть результат и загрузить PNG или CSS. Если вам нужно немного вдохновения.
- MagicPattern предоставляет библиотеку чистых фоновых шаблонов CSS, таких как зигзаг или диагональные.

SVG Squircicle Maker
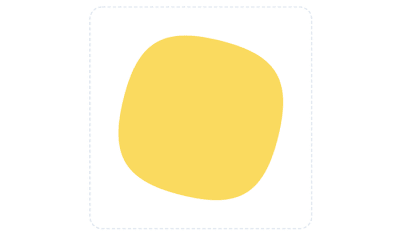
Есть квадраты, есть круги и, по-видимому, есть еще и сквирсиклы! Squircley Джорджа Фрэнсиса — это генератор органических форм для любых визуальных или фоновых изображений. Вы выбираете поворот, масштаб, «кривизну» и цвет заливки, а инструмент позаботится обо всем остальном.

Генератор экспортирует SVG, которые могут быть вставлены прямо в ваш код HTML / CSS или использованы в вашем дизайнерском приложении. Просто забавное маленькое приложение для использования. Если этого недостаточно, вы также можете использовать GetWaves для генерации SVG-волн или Blobmaker для генерации каких-то причудливых блобов.

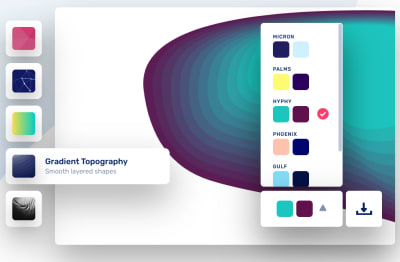
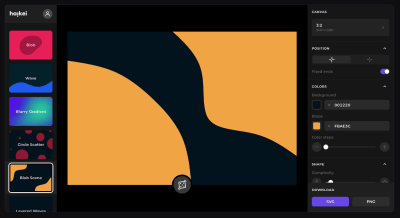
Если вам нужен более продвинутый редактор для генерации ресурсов SVG, от слоистых волн до наложенных волн и сцен с большими двоичными объектами, Haikei — это полноценный инструмент со всеми видами генераторов и ассетами. доступны в форматах SVG и PNG.
Генератор геометрических фигур SVG
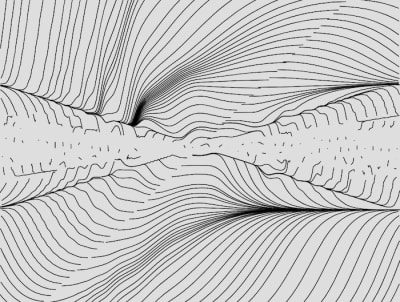
Чтобы выделиться из толпы множества веб-сайтов, мы можем определить одну уникальную вещь — подпись ]что придает нашим цифровым продуктам немного индивидуальности. Возможно, это небольшой эффект глюка, каракули карандашом, игра или необычные формы. Или это может быть набор кажущихся случайными геометрических линий потока.

Генератор линий потока создает случайные геометрические линии, и мы можем настраивать формулы и расстояния между нарисованными фигурами, а затем экспортировать результат в формате SVG. Может быть, каждая страница вашего сайта может как-то иметь вариацию этих строк? Этого может быть достаточно, чтобы выделиться из толпы, в основном потому, что ни у кого больше нет такой точной визуальной обработки. Возможно, стоит взглянуть на него!
Генератор разделителей разделов SVG
Когда у вас есть несколько разделов на странице, нередко их разделять с небольшим изменением цвета фона. Тем не менее, мы можем использовать любую форму в качестве более причудливого разделителя между этими секциями. ShapeDivider позволяет создавать разделители произвольной формы и экспортировать их в файлы SVG. Вы можете выбрать один из 10 представлений, определить цвет, настроить ширину и высоту, а также несколько других параметров и просмотреть результаты в реальном времени на узких и больших экранах.

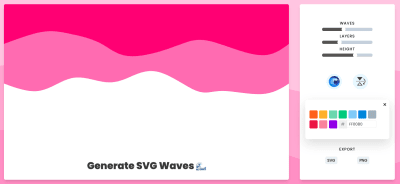
Генераторы волн SVG
По-видимому, в наши дни секционные разделители требуют довольно много внимания — до такой степени, что огромное количество генераторов волн было выпущено над последние пару лет, заслуживающая отдельного раздела. SVGwave — один из них. Вы можете настроить цвета, слои и некоторые параметры, а также выбрать случайно сгенерированный параметр и экспортировать его в SVG или PNG. Getwaves похожа, но обеспечивает немного большую детализацию форм.

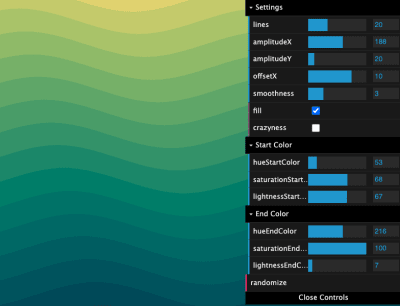
Нужно что-то посложнее? Wavelry позволяет вам выбирать между резкими, линейными и плавными волнами, а SVG Gradient Wave Generator идет еще дальше, позволяя регулировать амплитуды, плавность, насыщенность и оттенки. Наконец, Loading.io предоставляет возможность не только генерировать волны, но и анимировать их. Так что, если вам вообще нужны какие-либо волны в ваших проектах, вы должны быть в значительной степени покрыты.

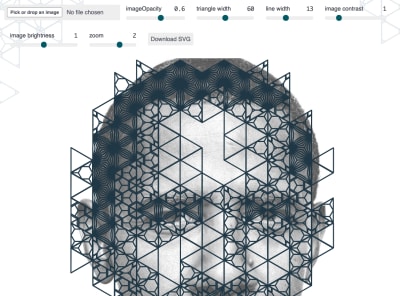
SVG Woodworking Patterns
Амели Ваттенбергер выпустила небольшой инструмент Kumiko Generator, который помогает генерировать так называемые узоры кумико, узоры, используемые в древней японской технике обработки дерева , который включает в себя соединение множества крошечных частей в решетку. После загрузки изображения вы можете поиграть с несколькими готовыми шаблонами и экспортировать результат SVG.

Макс Сургуй также собирал генераторы SVG, подобные этому, поэтому, если вы ищете аналогичные генераторы или, возможно, что-то вроде изоморфной сетки, мозаики, диаграмм гребней или городских дорог, вы найдете ряд таких инструментов в коллекции Макса.
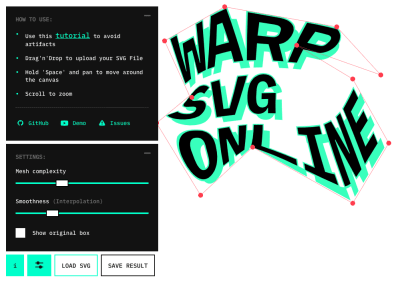
SVG Warping Generator
Если вы хотите поиграть с SVG-текстом путем деформации, изгиба или искажение его вручную может занять довольно много времени. Warp SVG позволяет настроить количество точек привязки, чтобы перетащить их для деформации, но вы также можете настроить уровень сглаживания, чтобы результат не выглядел нарушенным. Удерживая Пробел вы можете настроить текст вокруг холста. Весь код также доступен на GitHub.

Визуализаторы пути SVG
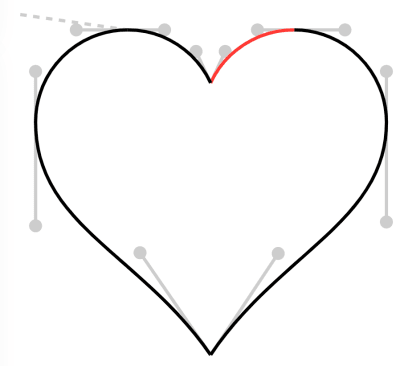
Можете ли вы читать и визуализировать SVG? Возможно нет. Но если вам нужно что-то быстро исправить без использования редактора SVG, или настроить цвет фигуры, или вообще удалить фигуру, может быть очень хорошей идеей понять, как на самом деле иллюстрация SVG отображается на экране. Вот где может помочь SVG Path Visualizer. Вы можете ввести данные пути SVG (это строка внутри атрибута d ), и инструмент объяснит волшебство, происходящее за кулисами, на понятном человеку языке.

Как только вы поймете, как рисуются пути SVG, вы можете использовать редактор путей SVG, чтобы немного изменить пути. В качестве альтернативы, если вам нужно программно настроить пути SVG, вы можете использовать svgpathtools, набор инструментов для управления и анализа объектов пути SVG и кривых Безье.
Инструменты обрезки SVG
Что, если вы ' Я получил пару файлов SVG от иллюстратора или стороннего поставщика, но затем понял, что он содержит довольно много пустого пространства вокруг иллюстрации, что приводит к появлению ненужного пустого пространства вокруг иллюстрации, когда-то размещенной на странице ? Или, возможно, все изображения имеют немного разные размеры, и вам нужно их нормализовать? Конечно, есть инструмент только для этого.
SVG Crop Стива Деннета позволяет вам автоматически удалять пустое пространство . Вы загружаете файл SVG, и инструмент определяет размеры содержимого SVG и соответствующим образом манипулирует viewBox SVG. Вы можете загрузить несколько SVG за раз, а затем скопировать SVG в буфер обмена или загрузить обрезанные SVG в виде файла .zip. Иногда мы видели странные артефакты вокруг цветов при загрузке нескольких изображений, но даже тогда вы точно знаете, как настроить окно просмотра чтобы удалить пустое пространство вокруг изображения.

если вам нужен более точный контроль кадрирования с Дополнительные параметры для стиля обрезки — круг, многоугольник, произвольная форма и многие другие — SVG Cropper Макса Сургуя — отличная альтернатива. Вы можете перетащить ручки холста, чтобы определить только правильный окно просмотра но также включите только закрытые контуры, а также чистые контуры, осветите их и упростите.
SVG Polygon Генераторы
По сравнению с волнами, многоугольники строить немного проще, но вам также не нужно строить их самостоятельно. Генератор полигонов SVG позволяет вам определять количество сторон, радиус, интервалы и генерирует для вас элемент SVG.

Генератор визуализации данных SVG
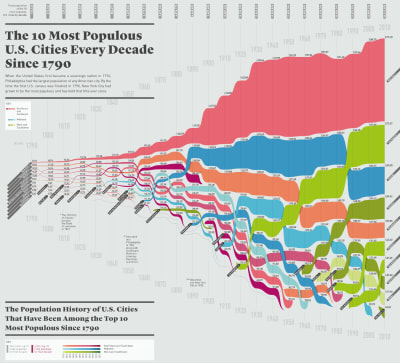
Итак, вы собрали много данных и теперь удобно размещены на страницах электронных таблиц. Чтобы разобраться в данных и изучить их более комфортно, вероятно, неплохо было бы превратить их в своего рода визуализацию . Именно в этом нам может помочь RAWgraphs. Вы вставляете данные, выбираете одну из доступных визуальных моделей — например, солнечный луч, круговую дендрограмму или множественный выпуклый корпус, или строите свою собственную — настраиваете свою диаграмму и вуаля, SVG будет сгенерирован для вас.

Команда RAWGraphs также предоставляет серию видеоуроков по использованию инструмента , утилита командной строки и галерея визуализаций, созданных с помощью RAWGraphs. Под капотом инструмент использует D3.js, который сам по себе является замечательной библиотекой JavaScript для управления документами на основе данных.
JPG / PNG → Преобразование SVG
Что делать, если у вас есть растровое изображение, и вы хотите преобразовать его в векторный аналог, возможно, чтобы немного оживить его? Одно невозможно «преобразовать» в другое, но мы можем отследить их, чтобы получить векторную альтернативу. К счастью, нет недостатка в инструментах, которые позволят вам это сделать — и в каждом векторном редакторе будет какая-то такая функция. По умолчанию многие из этих инструментов будут использовать Potrace или подобную библиотеку.

PicSVG — один из многих онлайн-инструментов. Вы можете загрузить изображение размером до 4 Мб, и инструмент попытается отследить изображение за вас. SVGurt дополнительно предоставляет множество регуляторов и элементов управления для настройки SVG путем удаления некоторого шума, заполнения пробелов и уточнения штрихов. Он также доступен как инструмент командной строки.
Вы можете даже сделать шаг вперед с помощью динамических заполнителей SVG, создав небольшие заполнители SVG анимируя их и переходя от них к реальному изображению с помощью постепенный переход CSS. Также доступен как компонент gatsby-image. Слишком много накладных расходов? Что ж, Blurhash — тоже отличная альтернатива.
Преобразование SVG → JSX
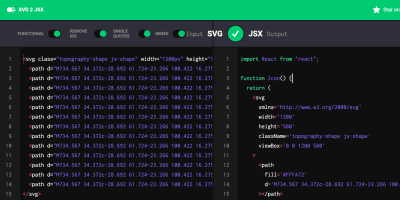
Чтобы использовать SVG в React, нам нужно заменить атрибуты SVG их JSX-допустимыми эквивалентами. Очевидно, есть несколько инструментов, которые позаботятся об этом преобразовании за вас. SVG в JSX — это один из простых онлайн-инструментов, который доступен в автономном режиме и может быть установлен как PWA из строки URL. Кроме того, SVG2JSX позволяет вам выбирать между функциональными особенностями / классами вашего компонента, одинарными или двойными кавычками и некоторыми другими настройками.

SVGR предоставляет дополнительные варианты для React Native и TypeScript позволяет заменять значения атрибутов и добавлять реквизиты SVG, предоставлять конфигурацию Prettier, а также оптимизировать SVG на этом пути. Конечно, он также доступен из командной строки для Node, Webpack и как расширение VS Code. И на всякий случай, если вам нужно подробное руководство, Как использовать SVG в React, все детали представлены в одной статье.
SVG Favicon Generator
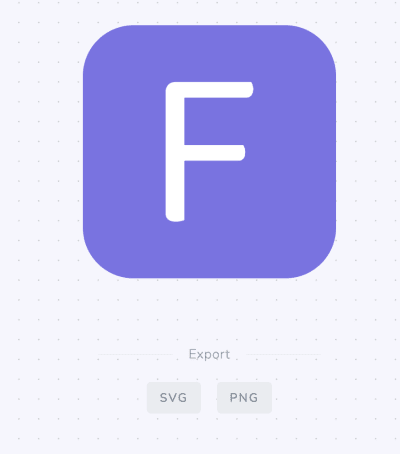
Создание простого буквенного значка обычно требует больше времени, чем следовало бы. Хоссейн Шам знает это по собственному опыту, поэтому, чтобы облегчить свою жизнь — и вашу тоже — он создал бесплатный Favicon Maker, который позволяет создавать фавиконы за считанные секунды.

Favicon Maker помогает создавать значки на основе букв и эмодзи в формате SVG или PNG, в зависимости от ваших предпочтений. Вы можете выбрать букву или смайлик, шрифт (поддерживаются шрифты Google), размер шрифта, полужирный или курсивный вариант, а также цвет и форму фона. Если вы довольны результатом, вы можете скопировать код прямо в свой проект или загрузить файл SVG или PNG. Нужна дополнительная информация?
Генератор SVG-спрайтов
Во времена HTTP / 2 и надвигающегося HTTP / 3 разговоры о CSS-спрайтах могут показаться немного устаревшими, чтобы сказать в мере. Однако, если у вас буквально десятки значков в вашем интерфейсе, их быстрая загрузка и одновременная загрузка могут иметь решающее значение — и тогда старые добрые CSS-спрайты все еще могут быть полезны. Возможно, не для PNG, а для SVG — а затем используйте чтобы избежать засорения вашей разметки многими SVG.

С помощью svg spreact вы можете отбрасывать файлы SVG для создания спрайта, а инструмент будет приводить в порядок SVG, оптимизировать его, создавать спрайт вместе с разметкой и демонстрацией на CodePen. В качестве альтернативы вы также можете использовать загрузчик спрайтов SVG с Webpack или модуль npm svg-sprite.
Генератор переходов значков SVG
Итак, у вас есть две иконки SVG и вы хотите создать ] переход между ними ? Тогда генератор переходов значков для вас. Вы загружаете свои значки SVG, и инструмент на основе браузера экспортирует один файл SVG, который включает код JavaScript для анимации. Чтобы настроить переход в соответствии с потребностями вашего проекта, вы можете выбрать тип взаимодействия (наведение или щелчок) и тип анимации (масштаб или вращение).
Инструменты анимации SVG
Красота SVG заложен по своей природе: имея простой текст перед собой, вы можете анимировать, переходить и преобразовывать пути, а также составные анимации работая непосредственно с кодом. Однако нам не нужно писать каждую анимацию с нуля. Vivus Instant — это простой инструмент, который позволяет анимировать SVG-штрихи (спасибо за подсказку, Крис Миккенс).
SVGArtista — это бесплатный инструмент Сергея Скрянеца и Аны Травас, который уже включает в себя некоторые базовые анимации заливки и обводки. Вы можете определить замедление анимации и направление, продолжительность и задержки анимации. Сгенерированный код можно минимизировать, и по умолчанию он также использует Autoprefixer.

SVGator — это специальный редактор для SVG-анимации с множеством выделенных панелей для всего, от перекоса до контура обводки и фильтров, но в бесплатной версии временная шкала ограничена 10 секундами, и доступны только функции ослабления.
Если вы хотите поиграть непосредственно с кодом, GSAP — фантастический инструмент для анимации с помощью JavaScript, будь то SVG, свойства CSS, React, Canvas или что-нибудь еще. Кроме того, вы также можете изучить SVG.js, который является легким и предназначен специально для управления и анимации SVG . И если вы ищете качество анимации, подобное After Effect, вам определенно стоит присмотреться к Lottie — как для Интернета, так и для iOS, Android и React Native.
Простые онлайн-редакторы SVG
Если вам просто нужно что-то исправить в файле SVG, но вы не хотите использовать большие приложения, Boxy SVG или Editor Method могут быть именно тем, что вы ищете. Это веб-приложения с основными функциями редактирования SVG и визуальным редактором.

- Vecta немного более продвинута, с инструментами совместной работы для команд, а также вспомогательными диаграммами, чертежами Autocad, трафаретами Vision и чертежами.
- MacSVG — это легкий открытый -исходное приложение macOS для редактирования и анимации SVG
- SVG-Edit — это полноценный редактор SVG для сложного редактирования SVG.
Сжатие SVG
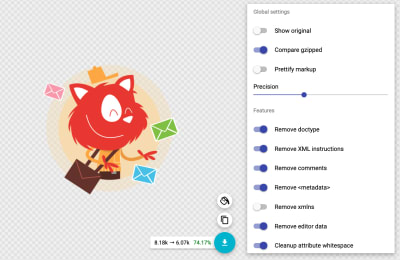
По умолчанию, экспортированные SVG-файлы могут содержать много метаинформации и ненужных деталей, будь то пустые элементы, комментарии, скрытые пути или дубликаты. SVGOMG Джейка Арчибальда навсегда очищает файлы SVG . Вы можете указать уровень точности и выбрать, какую функцию вы хотите удалить из SVG (их много), а какую оставить.

Если вам нужно использовать инструмент из командной строки, SVGO — это инструмент Node.js, который можно настроить и использовать как часть вашего процесс сборки, при этом каждая функция доступна в качестве плагина по умолчанию. Есть и другие способы использования SVGO, например как действие GitHub, загрузчик веб-пакетов, подключаемый модуль VS Code, подключаемый модуль Sketch или подключаемый модуль Figma.
SVG Assets Manager
Таким образом, у вас есть много SVG, разбросанных по всей вашей машине. Как вы их отслеживаете? Как узнать, что где, и как его легко найти? SVGX — это бесплатный менеджер ресурсов SVG для настольных ПК, который позволяет хранить все SVG в одном месте. Вы можете делать закладки, искать и просматривать значки SVG, редактировать разметку SVG в реальном времени, просматривать значки в темном режиме и копировать / вставлять разметку и CSS одним щелчком мыши. По умолчанию он также использует SVGO для оптимизации SVG. Доступно для Mac и Windows.
Если вам нужна альтернатива, Iconset аналогичен, но без кода. Вы можете перетаскивать значки из Iconset прямо в Sketch, Figma, Adobe XD и многое другое, без установки плагинов или расширений. Кроме того, вы также можете синхронизировать значки на разных устройствах через Dropbox или аналогичные службы, а также публиковать и делиться своими наборами значков. Доступно для Mac и Windows.
И, конечно, если вам нужны только нужные значки, вы, вероятно, найдете их на SVGRepo, Iconfinder и Vecteezy. Все эти сайты предоставляют буквально тысячи и тысячи иконок, бесплатных и коммерческих, практически для всех ваших нужд.
Генератор фрагментов кода
На самом деле не инструмент для чего-либо, связанного с SVG, но очень удобно, когда вы хотите поделиться фрагментом кода — и убедиться, что он выглядит… красиво. Ray.so берет на себя большинство задач. Вы можете выбрать между парой предустановок, темным или светлым режимом, заполнением и языком (который также может быть определен автоматически). Результатом является PNG с высоким разрешением, который вы можете сразу же поместить в канал Slack.

Заключение
Существуют буквально сотни ресурсов, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в ваше время повседневная работа — и, самое главное, поможет вам избежать некоторых рутинных задач, отнимающих много времени. Удачной генерации!
 (cm, il, vf)
(cm, il, vf) 








