Оптимизированы ли призывы к действию и лид-формы на вашем блоге?
У вас может быть лучший контент, и вы можете настроить все для захвата новых подписчиков. Возможно, вы даже подумали о том, что потребитель читает вашу статью и сопоставляет ваш контент с тем, что получает по электронной почтой. У вас может даже быть четыре или пять лучших CTA в вашем блоге. Но если вы не размещаете свои лид-формы в правильных местах на страницах блога, все может быть напрасно.
В этой статье я покажу вам примеры семи лучших мест размещения CTA в вашем блоге. Начните получать лиды прямо сегодня!

Содержание статьи
1. CTA вверху страницы
Размещение CTA в верхней части вашего блога — это проверенный метод генерации потенциальных клиентов.
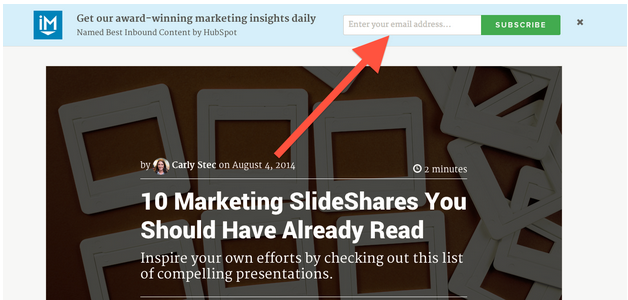
Что первым видят люди, посетив ваш блог? Ваш логотип и название вашей статьи. Немного отводим взгляд в сторону – и перед глазами клиента лид-форма с четким призывом к действию. Ваш читатель сразу же начинает думать о преимуществах подписки на ежедневные обновления или о получении вашей книги. По мере того, как он читает ваш контент, эта мысль закрепляется.
Заголовок блога, размещенный непосредственно над страницей, может увеличить количество конверсий. Кроме того, закрытый заголовок (с «х» с правой стороны) является популярной тактикой в онлайн-маркетинге. Создайте свою форму с учетом поведения вашего интернет-потребителя, создав поле ввода электронной почты и цветную, контрастную кнопку CTA, расположенную в правом верхнем углу страницы вашего блога (она, как правило, направлена туда, куда естественно переходит взгляд).
Вот пример того, как Impact Brand and Design использует эту технику:

2. CTA в подвале
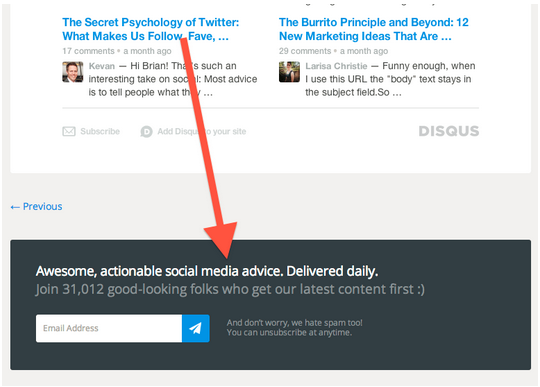
Это еще один отличный вариант для размещения СТА в блоге. Если ваш читатель завершил читать вашу статью, и он все еще прокручивает дальше, ему, безусловно, интересно узнать, что вы хотели сказать еще. Форма здесь будет более чем уместна.
Поскольку ваши читатели уже знакомы с вашим брендом, вы даже можете попробовать CTA для чего-то большего, чем просто ежедневное обновление блога. Несмотря на то, что ваш блог, как правило, является ранней стадией продаж, внизу страницы предложите бесплатную пробную версию или запросите дополнительную информацию.
Испытайте это самостоятельно для вашего бизнеса, ваших продуктов и вашей конкретной целевой аудитории.
Вот пример эффективного CTA из Buffer Blog:

3. CTA в конце статьи
Поместите кнопку CTA прямо в конец статьи. Это несколько отличается от расположения в подвале сайта, поскольку в таком случае форма находится непосредственно под текстом статьи (и внутри).
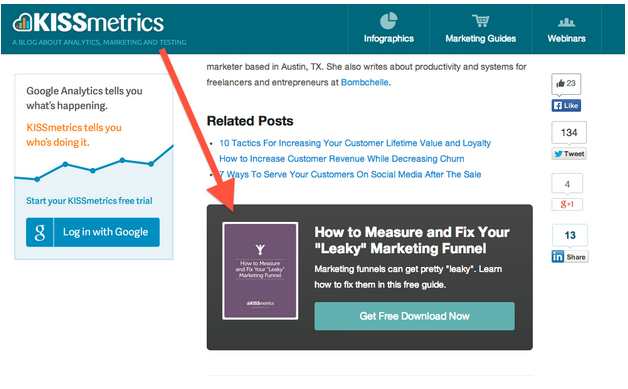
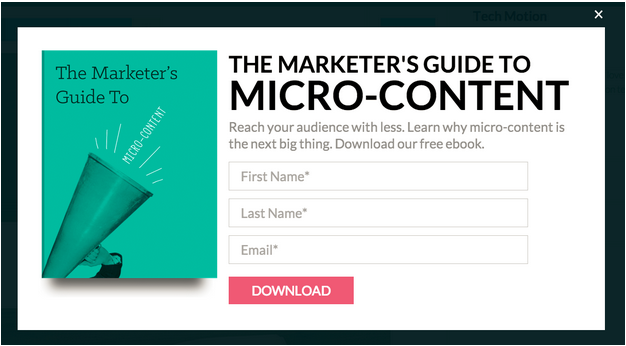
Лучше всего в таком месте размещать предложение скачать книгу по теме статьи. Если кто-то потратил время на то, чтобы прочитать ваш материал до конца, ему явно пришлась по вкусу ваша статья, и он интересуется этим конкретным предметом.
Дайте вашему посетителю возможность прочитать больше. Отдайте бесплатную электронную книгу. Чем точнее тема, соответствующая теме вашего блога, тем выше коэффициент конверсии, который вы получите.
Такую тактику использует Wishpond, просто связав баннер с предложением электронной книги с целевой страницей.
Этот метод также применяется в блоге KISSmetrics:

4. CTA в сайдбаре (боковой панели)
Еще одно место для размещения лид-формы, которое может генерировать лидов для вас.
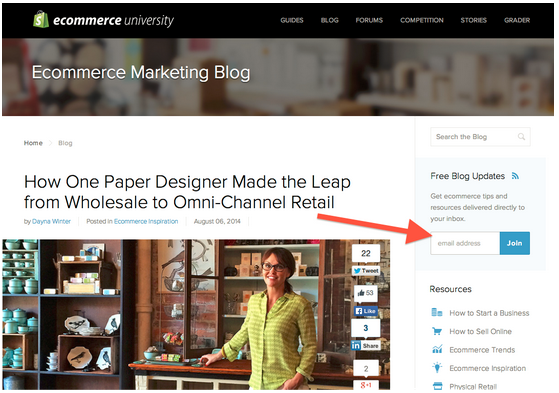
Как правило, СТА располагают в правой части страницы. Для получения оптимальных результатов разместите свой CTA рядом или вверху статьи, непосредственно параллельно заголовку блога и в окне функции поиска (если в вашем блоге он есть). Это место размещения хорошо работает на тех читателей, которые хотят узнать больше о вас.
Лучшие всего размещать здесь формы подписки на блог. Это простой запрос от ваших заинтересованных читателей, с очевидными преимуществами для них (они получают возможность читать ваш удивительный контент ежедневно, причем бесплатно).
Вот как популярный блог Shopify использует боковую панель для размещения CTA:

CTA на всплывающих окнах
Последние три метода размещения CTA немного отличаются от первых четырех. Эти последние три — все типы всплывающих окон. И вы, скорее всего, видели все это в самых популярных блогах. Всплывающие окна работают. Главное, оформить их правильно.
Создание всплывающего окна занимает около десяти минут — от копирайтинга, проектирования и технической реализации.
Да, довольно круто.
Они работают, воздействуя на читателей, которые становятся слепыми к более традиционным, застойным формам CTA. Всплывающее окно позволяет вашему читателю немного проснуться и начать хоть что-то делать на вашей странице.
Вот три типа всплывающих окон, которые лучше всего работают в блогах для сбора базы подписчиков.
5. CTA на временных всплывающих окнах
Временное всплывающее окно — это окно, которое появляется посетителю блога после того, как он пробыл на вашей странице в течение определенного времени.
Как правило, вы можете установить время для всплывающего окна, которое будет отображаться через 20, 30 или 50 секунд (и так далее). Лучший способ узнать, сколько времени ждать, чтобы показать свое всплывающее окно — проверить вашу аналитику и определить среднее время, потраченное на просмотр целевых страниц. Если среднее время, затрачиваемое на ваши статьи в блоге, составляет 30 секунд, вы должны установить время 10-20 секунд, чтобы вы могли успеть привлечь внимание ваших зрителей до того, как они выйдут со страницы)
Временные всплывающие окна являются одним из самых распространенных типов всплывающих окон. Они отлично подходят для сбора базы подписчиков, предложений загрузить электронную книгу и т.п… Вы можете настроить страницу таким образом, чтобы загрузить контент прямо из всплывающего окна (без посещения другой целевой страницы).
Вот как это делает Duct Tape Marketing:

6. Всплывающие окна при прокрутке
Всплывающее окно прокрутки похоже на всплывающее временное окно, но лучше. Такое всплывающее окно можно настроить, основываясь на том, как далеко читатель прокручивает вашу страницу.
Такие окна способны показать высокую конверсию, так как вы можете настроить таргетинг, основанный на взаимодействии с пользователем. Например, если кто-то читает 66% вашей статьи, он, вероятно, довольно заинтересован вашим контентом. Когда вы показываете им возможность получать от вас больше бесплатного контента, и это очень актуально для темы статьи, ваш коэффициент конверсии увеличивается.
Вот как блог Visual.ly использует такие всплывающие окна. Они отображаются после того, как читатели прокручивают примерно на 30% вниз по странице:

7. Всплывающие окна по щелчку
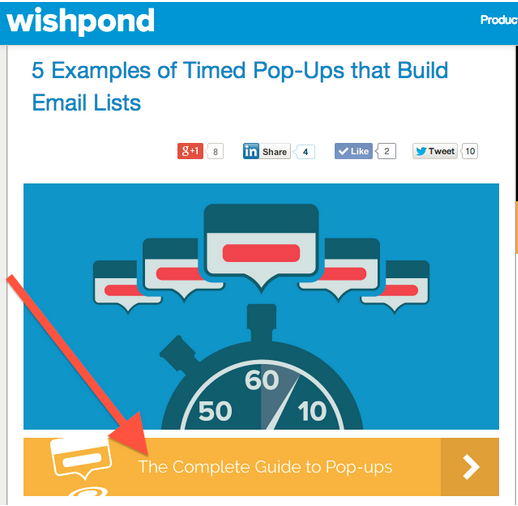
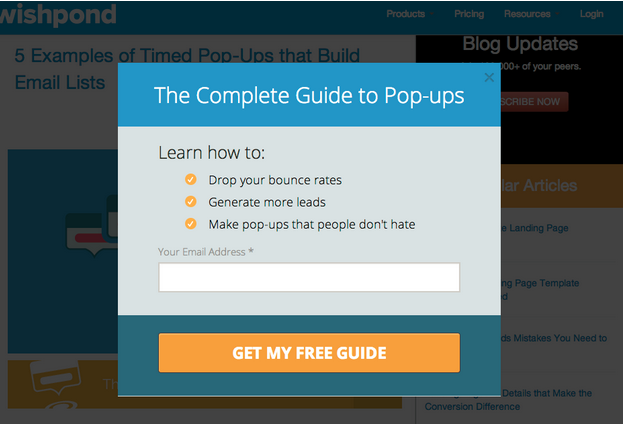
Это новый тип всплывающих окон, который вы можете увидеть на современных, более продвинутых блогах. Оно появляется после щелчка по изображению или тексту на вашей странице.
Вот пример того, как подобное применяется в блоге Wishpond


Когда вы нажимаете на изображение, отображается всплывающее окно с лид-формой. Когда вы вводите и отправляете адрес электронной почты, вы получаете свою электронную книгу – буквально по одному клику мышки. Не нужно много заполнять или переходить на другие страницы. Чем меньше шагов требуется от пользователя, тем больше вероятность, что ваши читатели останутся с вами.
Вывод
Где и как вы размещаете свои призывы к действию в своем блоге?
Оптимизируйте коэффициент конверсии, опробовав разные советы по размещению CTA. Как и с любой вашей тактикой онлайн-маркетинга, проведите А/В тестирование и проверьте, что работает в вашем случае лучше всего.
Источник
Источник: сайт freelance.today









