Не секрет, что читаемость и популярность статей, которые вы размещаете на страницах собственных сайтов, зависит не только от того, как они написаны, а и от того, как они оформлены. В данной статье мы затронем именно дизайн текста.
- Почему дизайн текста играет важную роль?
- Главные правила дизайна текстов
- Дизайн текста в email-рассылках
Запомните, что соблюдать «культуру» дизайна, необходимо с самого «начала» сайта, это позволит не только быстро научится оформлять тексты, а и поможет создать собственный стиль, который является одним из факторов, влияющих на успех и популярность ресурса.
Содержание статьи
Почему дизайн текста играет важную роль?
Все предельно просто. Соблюдая несложные правила при оформлении текста, даже довольно простые статьи становятся более привлекательными и читабельными, что играет далеко не последнюю роль при раскрутке сайта. Красиво оформленные тексты нравятся пользователям, и помогают завоевать их расположение.
А теперь переходим непосредственно к правилам оформления текстов…
Главные правила дизайна текстов
Шрифт
Первое правило заключается в том, что все элементы контента необходимо оформлять в одной стилистике. Это поможет повысить читабельность текста и улучшит его восприятие пользователями. И, в первую очередь, это правило касается именно выбора шрифтов. Необходимо ориентироваться на распространенные шрифты без засечек. Хорошим вариантом является шрифт Verdana. Все дело в том, что рубленные шрифты обладают более привлекательным внешним видом. Они состоят из крупных символов с большими межсимвольными расстояниями, что значительно улучшает читабельность.
Например:

И еще, не стоит забывать о размере шрифта, а он должен быть достаточно большим и удобночитабельным. Однако выбор каких-либо конкретных параметров, напрямую зависит от общего стиля оформления и особенностей тематики ресурса.
Выравнивание
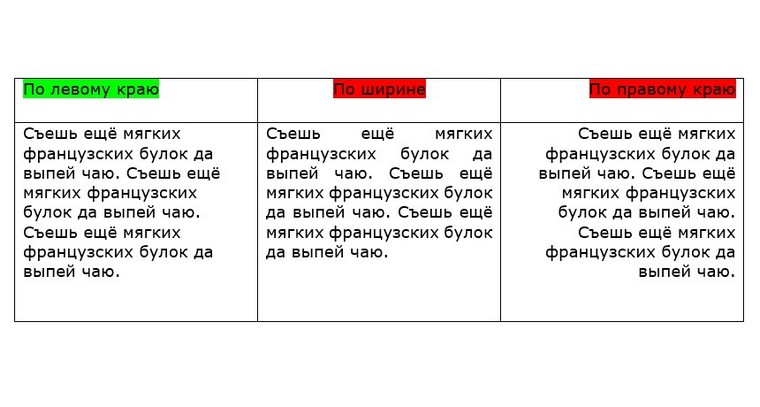
Еще одно важное правило о котором не стоит забывать, когда создаете дизайн текста. Как известно, существует четыре варианта выравнивания текста, а именно — по ширине, по центру, по левому и правому краю. Лучше всего воздержаться от применения выравнивания по ширине, так как интервал между словами может быть очень большим, а это в свою очередь сильно сказывается на читабельности текста. Также не используется выравнивание по правому краю, в этом случае пользователю каждый раз будет необходимо искать начало новой строки, а это не только неудобно, также это сильно раздражает.

Таким образом получается, что оптимальным вариантом будет выравнивание по левому краю.
Заголовки
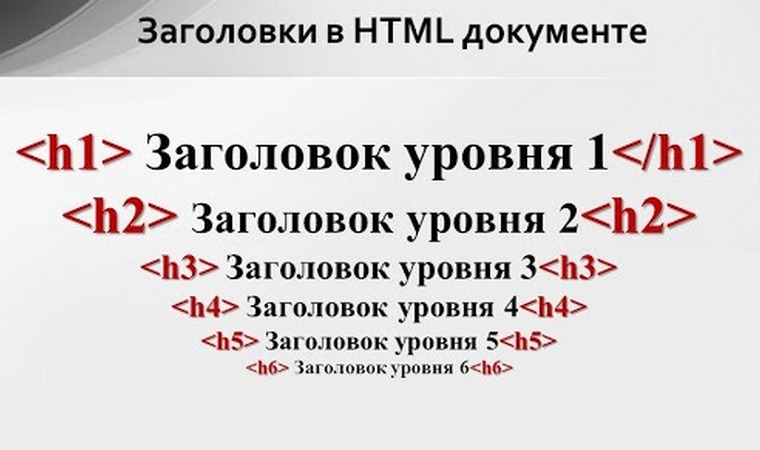
Всего существует 6 уровней заголовков для текстовых документов. Рекомендую вам использовать 3-4 уровня, так как использование всех уровней может запутать пользователя.

Контрастные цвета и большие шрифты лучше всего использовать для оформления заголовков верхнего уровня. А по мере приближения к основной части текста, следует снижать яркость заголовков. Для чего это необходимо? Все дело в том, что чем светлее и ярче ваш текст, тем ниже его контраст со светлым фоном. Низкая контрастность в заголовках верхнего уровня компенсируется его размерами и шрифтом. А вот далее, по мере уменьшения размера шрифта, необходимо выделять его более темными оттенками.
Отступы
Прежде чем говорить об отступах, хочется напомнить широко известный факт о том, что чем больше количество пустого пространства, не заполненного текстом, тем выше читабельность текста и лучше его восприятие пользователям. То есть, большое количество отступов, позволяет значительно снизить нагрузку на глаза. Но не стоит впадать в крайности, и делать слишком большие отступы, это может создать иллюзию оторванности одного блока от другого.
Например, вы можете отделять отступами абзацы. Допустимое расстояние здесь может быть в диапазоне от высоты шрифта до высоты строки.
Еще одним пример — расстояние от окончания текста до следующего заголовка, должно быть в несколько раз больше, чем от заголовка до начала текста.
Абзацы
Существует два вида абзацев — русские и английские. В русских абзацах не предполагаются вертикальные отступы, вместо них проводится «красная строчка». Более удобными для чтения являются английские абзацы, где каждый абзац отделяется от последующего отступами или межстрочными интервалами. Недопустимым является использование в одном тесте обоих видов оформления абзацев.
Форматирование текста
Повысить интерес читателей к тексту можно отформатировав его. Здесь можно выделять жирным слова, или подчеркивать и зачеркивать, выделять курсивом и другим цветом. Однако помните, что если вы выделяете текст разными цветами, их количество не должно превышать двух, иначе получится каша. Всего необходимо в меру.
Картинки
Еще один секрет читабельности текста — наличие в нем тематических картинок. Это верный способ повысить эмоциональный уровень и лояльность пользователей при чтении.
На этом советы по дизайну текста закончились, удачи вам в этом увлекательном деле и уникальности вашим текстам!
Дизайн текста в email-рассылках
Помимо перечисленных правил в некоторых случаях есть ограничения, например, в дизайне электронных писем. Если учесть эти ограничения на этапе дизайна, то получится спроектировать email так, чтобы в конечном итоге получатель видел красивое письмо, которое корректно отображается в любом устройстве.
Шрифты в дизайне email-рассылок
Почтовые клиенты отображают только стандартные шрифты:
- Arial
- Comic Sans
- Courier New
- Georgia
- Impact
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
Поэтому в текстовых массивах нужно использовать их.
Если очень нужно использовать нестандартный шрифт — обычно это происходит с заголовками, — то приходится использовать его в виде картинок, например, как здесь:
Это нормальная практика. Главное — не увлекаться картинками, всю самую информацию верстать текстом. Это важно, потому что иногда изображения могут не отображаться, так что часть информации окажется недоступна читателю. Если вставляете в письмо текст в виде картинки, то обязательно надо прописать alt-текст, в котором будет написан тот же заголовок, что и на картинке. Это даёт два преимущества:
- если изображение в письме не отобразится, то читатель всё равно сможет прочитать информацию;
- если письмо читает человек с ограниченными возможностями с помощью голосового помощника, он услышит информацию с картинки.
Параметры шрифта в email-рассылках
Рекомендуемый размер шрифта в письмах — 14px, интервал — 1,5. В html-вёрстке писем размер шрифта всегда указывается в px.
По поводу цвета текста рекомендации примерно такие же, как в целом для веба и печати: важно, чтобы шрифт был контрастным к фону. Некоторые специалисты не рекомендуют использовать чёрный шрифт на белом фоне, считается, что это утомляет глаза, поэтому лучше использовать тёмно-серый, например, #333333.

Использование текстовых стилей
В email-письмах, как и везде в вёрстке текста, есть разные элементы: заголовки, массивы текста, ссылки, кнопки. Важно визуально отделить их друг от друга, но при этом не переборщить со стилями, чтобы письмо не выглядело аляповатым.
Стили, которые вам понадобятся:
- главный заголовок;
- заголовки;
- массив текста;
- ссылки;
- кнопки.
Используйте разный шрифт разного кегля и, возможно, начертания для заголовков и текста, ссылки можно выделить цветом и подчёркиванием, но использовать для них тот же шрифт, что и в тексте.
Если соблюдать эти простые правила, то легко можно сделать аккуратное, читаемое письмо.
Ещё больше правил для оформления писем можно прочитать в полной инструкции дизайна email-рассылок.
Читайте также:
15 шрифтов Google поддерживающих кириллицу
10 правил оформления продающего текста
Кнопка «Наверх»: как создать с CSS и jQuery








